废了3个小时的时间,我终于把vue.js的一个工具插件给弄好了,现在开始学习生命周期
( 感觉 随笔 和 文章 的差别不大,以后还是做实际的东西 用 文章 ,然后一些理解和内化的知识点用 随笔 )
为什么要去理解生命周期呢,其实是源于昨天我做的一个小东西( 轮播图 )
具体可以移步看一下我的这个文章
https://www.cnblogs.com/WaterMealone/articles/14332704.html
在这里面,我写了watch 和created ,但是仅仅是处于一个了解的状态,没有深入去理解
于是想要去深入理解一些东西,再在学习的过程中,和生命周期打交道
1.钩子函数
在查阅资料后,我发现,其实Vue的生命周期其实就是钩子函数的生命周期,但是我对于 钩子函数 还是不清楚,所以
决定好好理解一下( 我是没有系统学习过js的,就变学Vue边补嘛 )
在说钩子函数的时候还是得提一下 回调函数 他俩相爱相杀 这里再系统认识一遍
网上的一些文章对于这些理解,我个人感觉并不是很通俗易懂,我来结合着根据自己的理解讲一下

那么来说一下这个东西把,
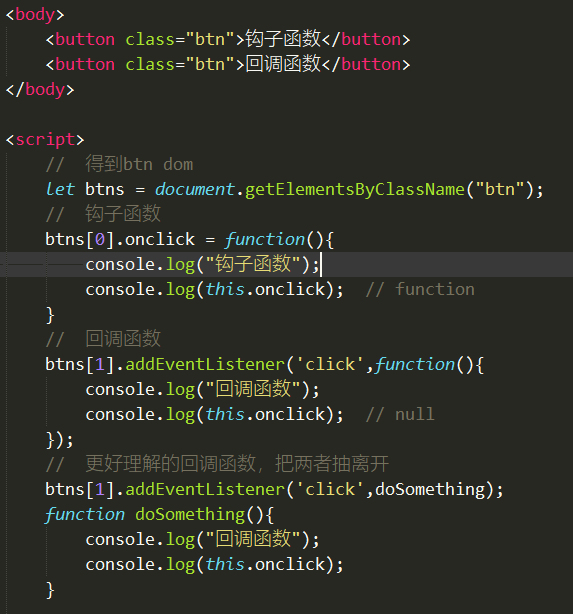
钩子函数,在触发了某个事件之后,立即执行
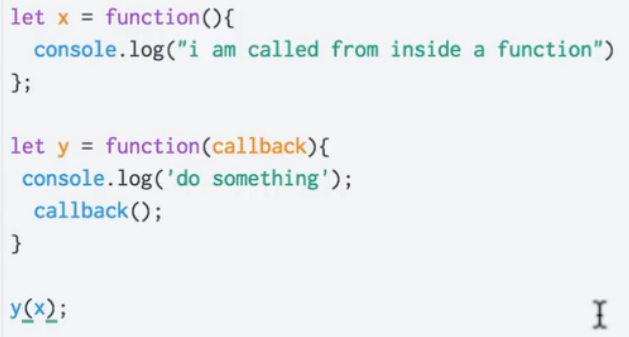
回调函数,在某个函数里面调用某个函数( 也不算调用 ) 只是作为参数( 函数地址 ) 使用

这个会更加好理解一下回调函数

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <button class="btn">钩子函数</button> 9 <button class="btn">回调函数</button> 10 </body> 11 12 <script> 13 // 得到btn dom 14 let btns = document.getElementsByClassName("btn"); 15 // 钩子函数 16 btns[0].onclick = function(){ 17 console.log("钩子函数"); 18 console.log(this.onclick); // function 19 } 20 // 回调函数 21 btns[1].addEventListener('click',function(){ 22 console.log("回调函数"); 23 console.log(this.onclick); // null 24 }); 25 // 更好理解的回调函数,把两者抽离开 26 btns[1].addEventListener('click',doSomething); 27 function doSomething(){ 28 console.log("回调函数"); 29 console.log(this.onclick); 30 } 31 32 33 </script> 34 </html>
暂时,钩子函数就到这里,其实就是 给某个信息挂上 钩子( hook ) ,这个信息出现了,立马收杆( 执行操作 )
2.生命周期
为啥前面说了这么多呢,其实Vue的生命周期就是和 八个钩子( 函数 ) 挂钩,所以看到像了,简要回顾一下 ( 其实也不能说 就是 八个钩子函数 应该是钩子(函数) )
首先,把这八大函数给列出来
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed
注意了,请联系 英格丽习 来先看看这些函数,可能会好很多
比如 beforeCreate -> created 注意这个 ed后缀
如果 英格丽习 有一定语感的朋友都知道,ed表过去,或者是被动,这个例子里面( 过去完成时态里 ),表完成
所以这里两两出成对现,创建之前,创建结束;挂载之前,挂载结束;更新之前,更新结束;销毁之前,销毁之后 ( 可能表述有问题,暂时看着玩 )
函数都成对出现,真的是瞧不起单身狗呗
到这,我们对这八大钩子函数( 生命周期 )有了一个感性的认识 其主要就是围绕
创建 、 挂载 、 更新 、 销毁
按照一般的习惯有分为
创建 、运行 、 销毁 ( 创建 = 创建 + 挂载, 更新 = 运行 )
创 建
首先 创建这个部分是 beforeCreate 、 created 、 beforeMount 、 mounted 组成的
开始谈谈 前两个 即
beforeCreate 、 created

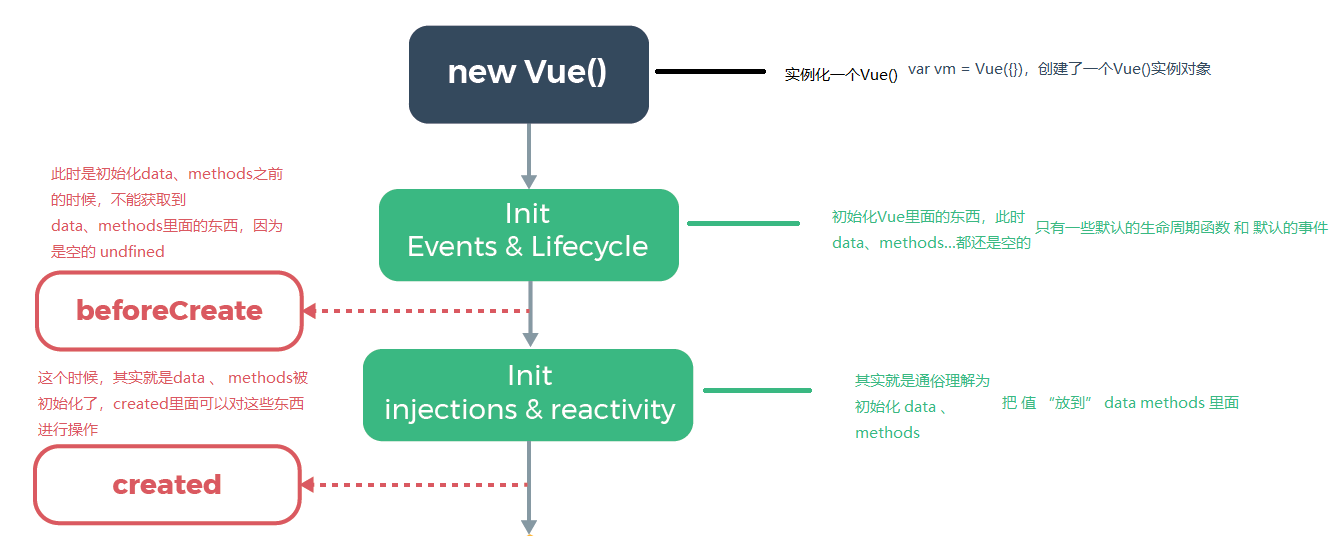
如果按照我的理解 简单来说是这样一个图

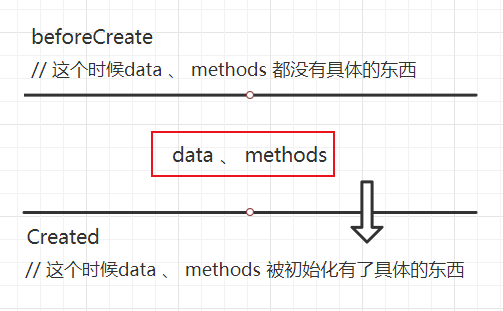
区分beforeCreate 和 created 的一个重要的地方 我觉得就是 data 、 methods 有没有被初始化出来
beforeCreate 此时 啥都没有 只是一些 ” 空壳 “
created 此时 有了 具体的 data 、methods
———————————————————————————————————————————————————————————
这里连着created后面一部分一起说,其实后面这一坨( 在 beforemount 前) 其实就是把渲染好的html模板( {{ xxx }} 这种 )
弄出来了,只不过没有放到页面那里,在内存里面,暂时还没有页面的改变,不是还没有挂载的嘛( mount )

———————————————————————————————————————————————————————————
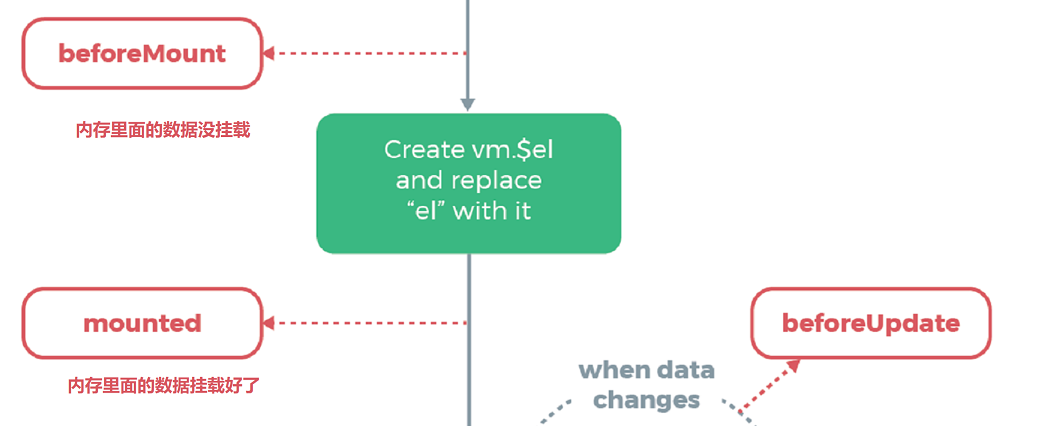
beforeMount 、 mounted
其实这里 ,上面的一个大坨 已经说明了,只要看下流程图,就知道
beforeMount 此时,内存中的DOM还没有挂载到页面上
( 比如 你有个 <div id = "msg" > {{ message }} </div> 如果你写一个获取msg 的innerHTML这个时候得到的并不是 data 里面 message的数值,而是{{message}} )
mounted 此时,内存中的DOM挂载到了页面上,标志着创建过程结束

简单来说,beforeMount 和 mounted 的区别就是 数据 是不是套入了页面

mounted 标志着 创建过程的结束,基本的创建过程就告一段落
———————————————————————————————————————————————————————————
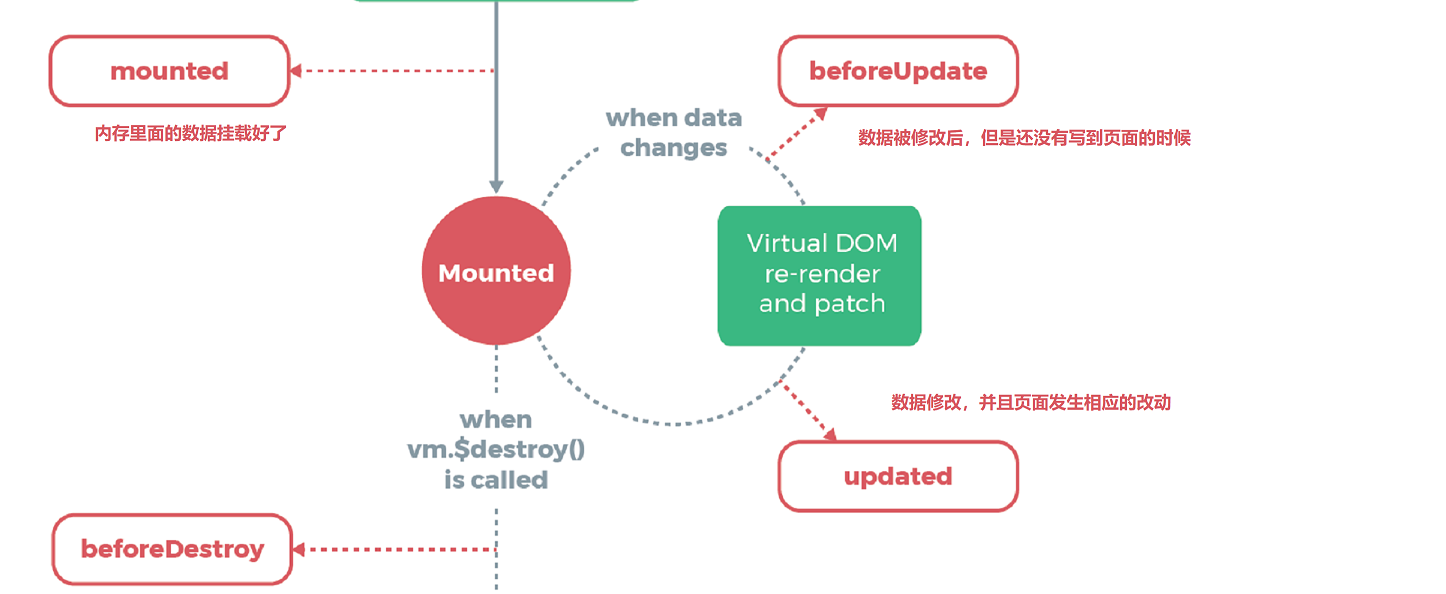
运 行
这一过程,其实是和data挂钩的,理解起来很容易

注意的是
beforeUpdate 与 updated 关注的都是data 数据被修改的那一时刻后的操作
beforeUpdate 此时,data 修改,但是页面还没有相应修改的 data
updated 此时,data 修改,页面也相应了修改后的 data

总的来说,就是共同点是 data 已经被修改了
但是,beforeUpdate 还没有进行页面更新 所以得到的还是旧页面,但是数据已经进行了更新
updated 进行了页面更新 ,是新页面 ( 数据更新才会发生页面更新的嘛 )
———————————————————————————————————————————————————————————
销 毁
销毁其实最简单,就是数据要没了,和数据真的没了

beforeDestroy 此时,还可以苟延残喘,数据都还在
destroyed 此时,什么都没了
最后附一张我这次修改添加的图片链接
总结
理解的应该还是自己的东西,没办法把自己的思想好好传达给别人
错误是难免的,我是小白
如果有幸有朋友看懂了,请留言鼓励

然后,推荐一个视频,我也是受此启发的
https://www.bilibili.com/video/BV1sb411M7RT?p=1
