使用 ng-zorror-antd 来美化界面,带着问题挖掘技术:
一:基本使用
效果图:

问题一:如何人为控制输入框长度,如上效果图,让一个输入框长,一个输入框短?(注意:该输入框是最简单的输入框,只是一个单纯的输入框)
html 代码:
<input class="input1" nz-input placeholder="Basic usage"> <input class="input2" nz-input placeholder="Basic usage" [disabled]="true">
CSS 代码
[nz-input]{ margin-left: 500px; } [nz-input].input1{ 200px; margin-top: 50px; margin-bottom: 50px; display: block; } [nz-input].input2{ 800px; }
解决办法:
针对这种简单的,比较单纯的输入框,给他们分别赋不同的 类 class ,在上面的例子中,给第一个输入框赋类 input1,给第二个输入框赋类 input2,通过 [nz-input]+类名 ,可以对其分别赋予样式。
二、三种大小
效果图:

问题:如上效果图,三种输入框的高度为什么不一样?通过什么设置?输入框自身的类是什么?
html 代码:
1 <div class="input-list"> 2 <input nz-input placeholder="large size" [nzSize]="'large'"> 3 <input nz-input placeholder="default size" nzSize="default"> 4 <input nz-input placeholder="small size" nzSize="small"> 5 </div>
CSS代码:
1 div{ 2 400px; 3 margin-left: 700px; 4 margin-top: 300px; 5 } 6 7 .ant-input{ 8 margin: 0 8px 20px 0px; 9 }
解决办法:
①[nz-input] 输入框 的参数:
[nzSize] 标记控件的大小,取值结果有 ‘large’ (40px)| 'small'(32px) | 'default'(24px) 三种,默认值是 ‘default’ ,标准表单内的输入框大小限制为 ‘large’ 。
② <input nz-input nzSize | [ nzSize ] = " **** " /> nzSize 和 [ nzSize ] 的区别
nzSize----> 直接跟值的名字,不需要加 引号;
[ nzSize ] ----> 绑定类型,需要加引号。
③ input 输入框的类名字 : .ant-input
三、前置后置标签(上)
效果图:

问题:input 输入框 前后放置标签提示用户如何实现?
html 代码
1 <div class="container"> 2 <nz-input-group nzAddOnAfter=".com" nzAddOnBefore="Http://"> 3 <input nz-input placeholder="my site"> 4 </nz-input-group> 5 </div>
CSS 代码
1 div.container{ 2 400px; 3 margin-left: 200px; 4 margin-top: 200px; 5 }
注意事项:
① <nz-input-group></nz-input-group> 本质上和 <input nz-input> 输入框一样,就是一个输入框,不过他可以在 input 输入框的前面和后面插入一些其他的东西,让 input 输入框显得非常漂亮,这个在后面的讲解中会进行大量的示例。
② <nz-input-group></nz-input-group> 的部分属性:
(1)[nzAddOnAfter] 带标签的 input,设置后置标签 string | TemplateRef<void>
(2)[nzAddOnBefore] 带标签的 input,设置前置标签 string | TemplateRef<void>
四、前置后置标签(下)
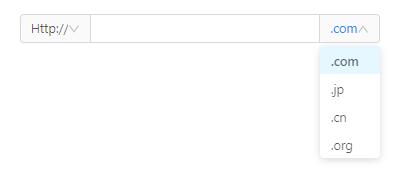
效果图:


问题:input 输入框前后放置 下拉框 如何实现?
html 代码
1 <div class="container"> 2 <ng-template #addOnBeforeTemplate> 3 <nz-select [ngModel]="'Http://'"> 4 <nz-option nzLabel="Http://" nzValue="Http://"></nz-option> 5 <nz-option nzLabel="Https://" nzValue="Https://"></nz-option> 6 </nz-select> 7 </ng-template>
8 <ng-template #addOnAfterTemplate> 9 <nz-select [ngModel]="'.com'"> 10 <nz-option nzLabel=".com" nzValue=".com"></nz-option> 11 <nz-option nzLabel=".jp" nzValue=".jp"></nz-option> 12 <nz-option nzLabel=".cn" nzValue=".cn"></nz-option> 13 <nz-option nzLabel=".org" nzValue=".org"></nz-option> 14 </nz-select> 15 </ng-template> 16 17 <nz-input-group [nzAddOnBefore]="addOnBeforeTemplate" [nzAddOnAfter]="addOnAfterTemplate"> 18 <input nz-input> 19 </nz-input-group> 20 </div>
CSS 代码
1 div.container{ 2 400px; 3 margin-left: 200px; 4 margin-top: 200px; 5 }
解决方案:
建立 <ng-template></ng-template> 模板,给模板命名如代码所示:然后在模板中插入 下拉框 ,将模板名字 赋值给 <nz-input-group></nz-input-group> 的 [nzAddOnBefore] 、[nzAddOnAfter] 属性
另外一种实现方式:

html 代码
<nz-input-group nzCompact style="margin-top: 100px;margin-left: 500px"> <nz-select [ngModel]="'Zhejiang'"> <nz-option nzLabel="Zhejiang" nzValue="Zhejiang"></nz-option> <nz-option nzLabel="Jiangsu" nzValue="Jiangsu"></nz-option> </nz-select>
<input type="text" nz-input [ngModel]="'Xihu District Hangzhou'" style=" 10%"> </nz-input-group>
解析:上述实现过程中,要注意以下几点:
① <nz-input-group></nz-input-group> 中可以通过给定 style 属性对其位置进行调整;
② <nz-input-group></nz-input-group> 中不仅仅能包含 input 输入框,还可以包含 select 下拉框;
③ <nz-input-group></nz-input-group> 中的属性 nzCompact 是否用紧凑模式 boolen ,默认为 false ,在上面的代码中,我们使用默认值,可以看出 select 下拉框 和 input 输入框是并列的关系;
④ input 下拉框中也可以给定 style 对其样式进行设计;
注意:
使用 nzCompact 模式时,不需要通过 nz-col 来控制宽度
五、前缀后缀按钮和标签
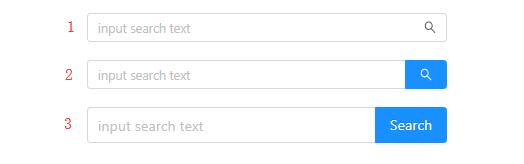
效果图:

第一个输入框相关代码:
html代码:
<nz-input-group [nzSuffix]="suffixIcon" style="margin-top: 50px;margin-left: 800px;margin-bottom: 20px; 400px"> <input type="text" nz-input placeholder="input search text"> </nz-input-group > <ng-template #suffixIcon><i nz-icon [nzType]="'search'" ></i></ng-template>
解析:建立一个 <ng-template></ng-template> ,给其起名字为 suffixIcon ,在里面加入 图标 <i nz-icon [nzType]="'search'" ></i>,将模板赋值给 <nz-input-group> 标签的 nzSuffix 属性,这样小图标就在输入框的右边显示了。
第二个输入框相关代码:
html 代码:
<nz-input-group nzSearch [nzAddOnAfter]="suffixIconInButtonSearch" style="margin-left: 800px;margin-bottom: 20px; 400px"> <input type="text" nz-input placeholder="input search text"> </nz-input-group> <ng-template #suffixIconInButtonSearch> <button nz-button nzType="primary" nzSearch><i nz-icon [nzType]="'search'"></i></button> </ng-template>
解析:
① <nz-input-group></nz-input-group> 标签中需要加入 [nzSearch] 属性,表示 是否用搜索框,类型 boolen , 默认为false,这样就不会和我们做的 搜索框 冲突,不然 搜索按钮会显得特别难看;
② 建立一个 <ng-template></ng-template> ,给其起名字为 suffixIconInButtonSearch,在里面加入按钮 ,同时加入按钮的 nzSearch属性,按钮填值的地方将搜索图标放进去,将模板赋值给 <nz-input-group> 标签的 nzAddOnAfter 属性,这样搜索按钮就在输入框的右边显示了。
第三个输入框相关代码:
html 代码:
<nz-input-group nzSearch nzSize="large" [nzAddOnAfter]="suffixButton" style="margin-left: 800px;margin-bottom: 20px; 400px"> <input type="text" nz-input placeholder="input search text"> </nz-input-group> <ng-template #suffixButton> <button nz-button nzType="primary" nzSearch nzSize="large">Search</button> </ng-template>
不解释了,很好理解。