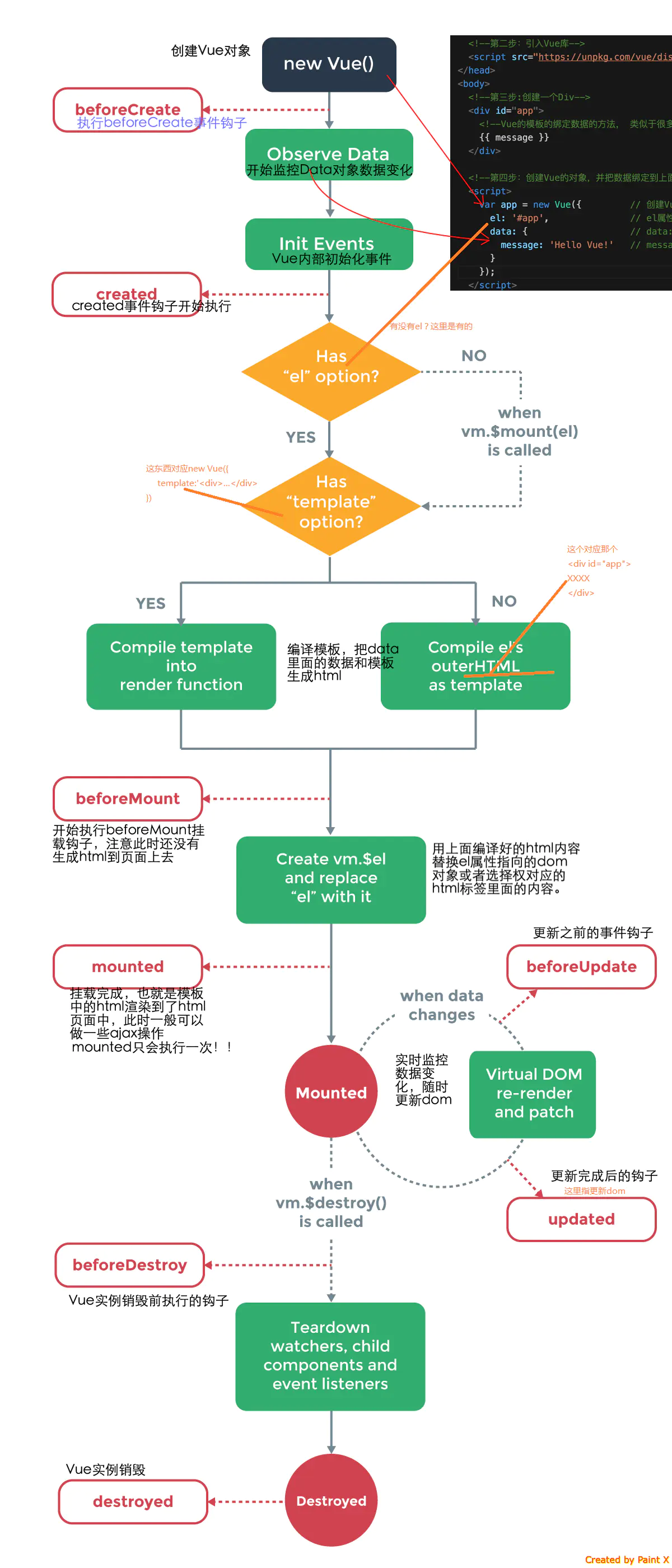
一、声明周期图例

图片来源:https://www.jianshu.com/p/d61f55da98fb?from=timeline
二、分析
1、new Vue()
创建vue实例,其实就是调用 _init() 对实例vm上一系列属性进行初始化,期间在初始化的不同时间穿插调用声明周期钩子函数
2、beforeCreate
此时组件的props、methods、data、computed、watchd,DOM结构没初始化,什么也做不了
我们此时可以访问到$parent、$children、$createElement
在beforeCreate之前主要调用如下三个函数
initLifecycle:确定父子组件关系,对vm的$children、$parent进行初始化赋值
initEvents:将父组件注册到子组件上的自定义事件添加到子组件vm._events中
initRender:渲染相关的一些属性和方法的处理,比如比如render函数的参数$createElement
3、created
此时组件的props、methods、data、computed、watc可用,但是DOM结构仍然没有初始化,此时可以发起ajax请求
在created之前主要调用如下三个函数
initInjections:初始化inject,使得子孙组件可以访问到父组件注入的依赖
initState:初始化我们常用的状态,props、methods、data、computed、watch
initProvide:初始化Provide,使得父组件可以向子孙组件注入依赖
4、beforeMount
挂载前,也就是调用vm.$mount()之前
此时只是生成render函数,并没有执行生成vnode,所以我们也看不到页面
在beforeMount之前过程:
判断$options中有没有$el属性
如果有$el,则直接自动调用vm.$mount($el)
如果没有$el,则需要我们手动调用vm.$mount($el)进行挂载
$mounte 函数处理如下:
1)看$options中有没有template模板
如果有template,则将template编译到render函数中
如果没有template,则就使用$el.outerHTML作为模板,然后将其编译到render函数中
优先级:template > $el.outerHTML
3)看有没有指定的自定义render函数
如果有render函数,则使用自定义的render函数
如果没有render函数,则使用默认生成的render函数
5、mounted
挂载完成,整个创建过程完成。
此时我们可以在页面看到真实的数据
在mounted之前处理:
1)调用render生成虚拟DOM:vnode,其实就是调用$createElement
2)然后将vnode转换为真实DOM
3)将真实DOM赋值给vm.$el,并生成插入到挂载点
额外知识点:
vue的挂载是什么?
将组件渲染,并且构造 DOM 元素然后塞入页面的过程称为组件的挂载
ps. 以上流程只会在初始化时执行一次,之后不会再被触发
6、beforeUpadte
date被改变时触发
此时数据是新的,但页面呈现仍然是旧数据
7、updated
更新完毕触发
生成vnode,转换为真实DOM,然后插入,此时页面呈现的是最新的
8、beforeDestroy
组件要销毁前触发
此时可以使用vm的所有属性和方法
9、destroyed
组件被销毁后触发
参考:
https://www.cnblogs.com/L-xmin/p/13031773.html
https://segmentfault.com/a/1190000020173042
-----smile