首先引入JQuery文件,代码如下:
<script type="text/javascript" src="../js/jquery-1.11.1.min.js"></script>
额外介绍:
直接在标签上添加内容,用 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery-1.11.1.min.js"></script> </head> <body> <p></p> </body> <script> $('p').html('Hello World!'); </script> </html>
上面代码效果:

现在开始jQuery选择器的介绍
一、基础选择器
1、名称 #id
说明:根据元素的 id 选择相应的元素
实例:
//html源代码 <div id="idDiv"></div> //jQuery源代码 $('#idDiv').css({ 'border':'3px solid red', 'width': '100px', 'height': '100px' });
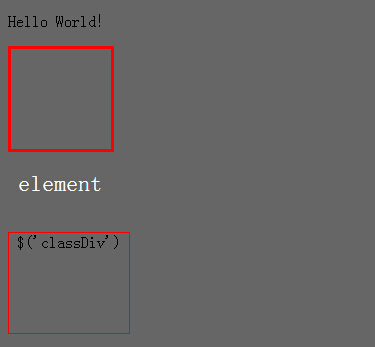
效果:

2、名称 element
说明:根据元素标签的名称选择相应的元素标签
实例:
//html源代码 <a href="#">element</a> //JQuery源代码 $('a').css({ 'background':'red', 'padding':'10px', 'color': '#fff', 'text-decoration': 'none', 'font-size': '23px' })
效果:

3、名称: .class
根据元素的css类选择相应的元素标签
实例:
//html源代码 <div class="classDiv">$('classDiv')</div> //JQuery源代码 $('.classDiv').css({ 'width': '120px', 'height': '100px', 'border': '1px solid red', 'background': '#ccc', 'text-align': 'center' })
效果:

4、名称: *
说明:选择所有的元素标签
实例:
//html源代码 <p></p> <div id="idDiv"></div> <br/> <a href="#">element</a> <br/><br/><br/> <div class="classDiv">$('classDiv')</div> //jQuery源代码 $('*').css('background','#666');
效果:
注:下面效果图中出现的其他样式是之前通过前面举到的其他选择器设过的效果

5、名称:并集选择器
说明:将几个选择器用“,”隔开,拼接成一个选择字符串,会同时选中这几个选择器,使你写的效果都可同时用上
实例:
//html源代码 <div id="heDiv">并集选择器</div> <br/> <a id="heA" href="#">并集选择器</a> <p id="heP">Hello World!</p> //jQuery源代码 $('#heDiv,#HEA,#heP').css({ 'background':'red', 'width': '100px', 'color': '#fff', 'padding': '10px' });
效果:

二、层次选择器
1、名称:ancestor descendant
说明:ancestor代表祖先,descendant代表子孙,现在我们来找id为parentDiv(祖先元素)里面的id为childDiv(子孙元素)的div,给他设置样式。
实例:
//html源代码 <div id="parentDiv"> <div id="childDiv"></div> </div> //jQuery源代码 $('#parentDiv #childDiv').css({ 'width': '100px', 'height': '100px', 'border': '1px solid red' });
效果:

2、名称:parent > child
说明:选择parent的直接子节点child,child必须包含在parent中并且父类是parent元素.
实例:
//html源代码 <div id="parentDiv"> <div id="childDiv"></div> </div> //jQuery源代码 $('#parentDiv > #childDiv').css({ 'width': '100px', 'height': '100px', 'border': '1px solid red' });
效果:

3、名称:prev + next
说明:prev和next是两个同级别的元素. 选中在prev元素后面的next元素.
实例:
//html源代码 <div id="prevDiv" style=" 100px;height: 100px;border: 3px solid #ccc;"></div> <div id="nextDiv"></div> //jQuery源代码 $('#prevDiv + #nextDiv').css({ 'width': '100px', 'height': '100px', 'border': '3px solid red' });
效果:

4、名称:prev ~ siblings
说明:选择prev后面的根据siblings过滤的元素
注:siblings是过滤器
下面这段代码的意思是,在id为prevDiv的div后面所有有name属性的div都用我在jQuery中设置的样式。
实例:
//html源代码 <div id="prevDiv" style=" 100px;height: 100px;border: 3px solid #ccc;"></div> <div name="nameDiv"></div> <div name="nameDiv"></div> //jQuery源代码 $('#prevDiv~[name]').css({ 'width': '100px', 'height': '100px', 'background': 'red', 'border': '3px solid #ccc' });
效果:

三、基本过滤器
基本过滤器的共同 html 源代码
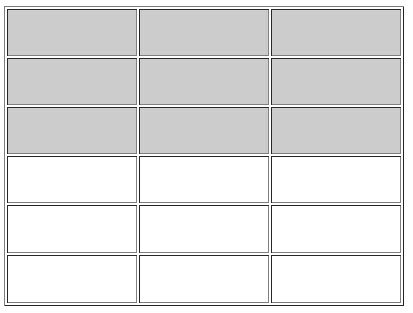
//html源代码 <table border="1" style=" 400px;height: 300px;"> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table>
此html效果为:

注意:后面写到的例子都是这个html代码效果基础上修改后的效果
下面我就开始讲选择器了:
1、名称: ( :first )
说明:匹配找到的第一个元素
实例:
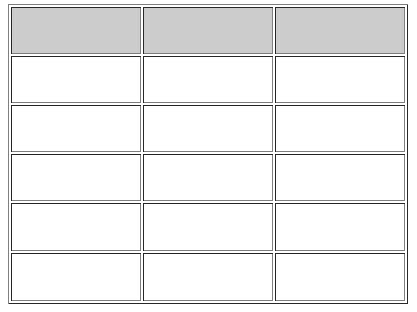
//jQuery源代码 $('table tr:first').css('background','#ccc');
效果:

2、名称: ( :last )
说明:匹配找到的最后一个元素
实例:
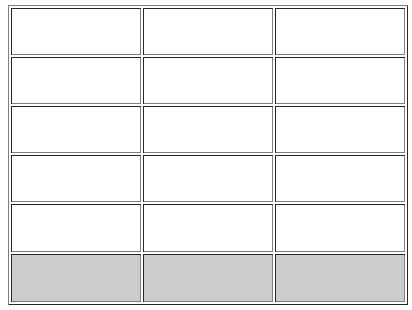
$('table tr:last').css('background','#ccc');
效果:

3、名称: ( :even )
说明:匹配所有索引值为偶数的元素,从 0 开始计数
实例:
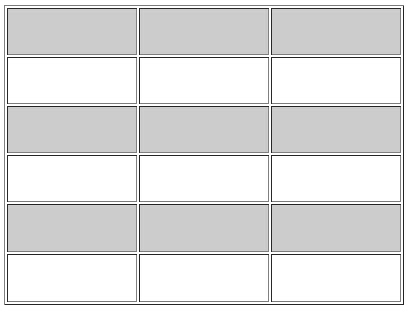
$('table tr:even').css('background','#ccc');
效果:

4、名称: ( :odd )
说明:匹配所有值为奇数的元素,从0开始计数
实例:
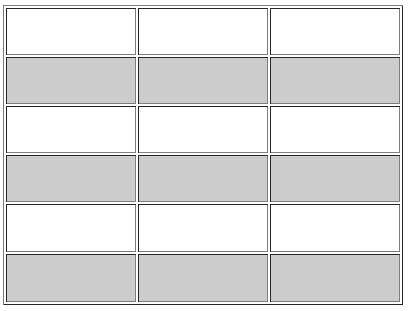
$('table tr:odd').css('background','#ccc');
效果:

5、名称: ( :eq(index) )
说明:匹配一个给定索引值的元素,index从0开始计数
实例:
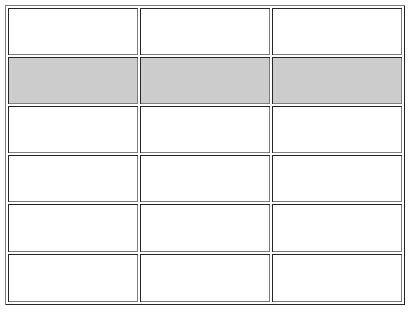
$('table tr:eq(1)').css('background','#ccc');
效果:

6、名称: ( :gt(index) )
说明:匹配一个给定大于索引值的元素,index从0开始计数
实例:
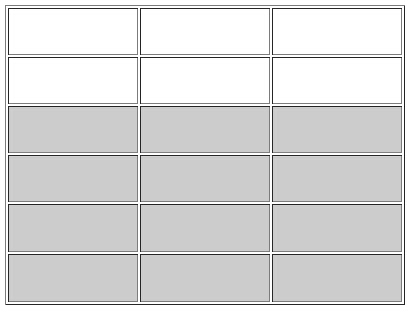
$('table tr:gt(1)').css('background','#ccc');
效果:

7、名称: ( :lt(index) )
说明:匹配一个给定小于索引值的元素,index从0开始计数
实例:
$('table tr:lt(3)').css('background','#ccc');
效果:

8、名称: :not(:selector)
说明:查找所有未选中的元素
实例:
//html源代码 <input type="checkbox"/> <input type="checkbox" checked="checked"/> <input type="checkbox"/> <input type="checkbox"/> <input type="checkbox"/> //jQuery源代码 alert($('input:not(:checked)').length);
效果:

9、名称: :header
说明:选择所有h1,h2,h3一类的 header 标签.
实例:
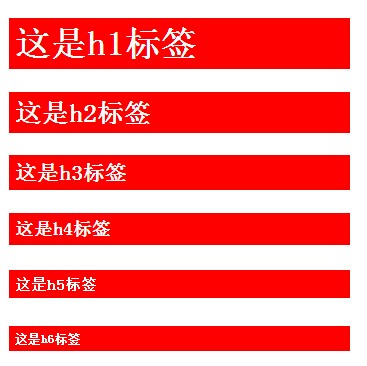
//html源代码 <h1>这是h1标签</h1> <h2>这是h2标签</h2> <h3>这是h3标签</h3> <h4>这是h4标签</h4> <h5>这是h5标签</h5> <h6>这是h6标签</h6> //jQuery源代码 $(':header').css({ 'background': 'red', 'width': '300px', 'color': '#fff', 'padding': '5px' });
效果:

10、名称: :animated
说明:执行动画效果的元素,给不动的元素写动画效果
实例:
//html源代码 <input id="runButton" type="button" value="click"/> <div id="runner" style=" 100px;height: 100px;border: 2px solid red;position: absolute;"></div> //jQuery源代码 $('#runButton').click(function(){ $('#runner:not(:animated)').animate({ left:'+=50' },1000); });
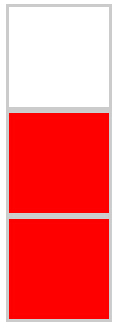
效果:
点击click按钮前的效果

点击click按钮后的效果:点击后红色的正方形div向右滑动 50 个像素

四、内容过滤器
1、名称::contains(text)
说明:包含给定文本的元素,文本内容中含有这个里面的内容就可以用里面设置的样式
实例:
//html源代码 <div>My name is contains</div> //jQuery源代码 $('div:contains(contains)').css({ 'background': 'red', 'color': '#fff', 'padding': '10px', 'width': '120px', 'font-weight': 'bold' });
效果:

2、名称: :empty
说明:把所有段落的子元素(包括文本节点)删除
实例:
//html源代码 <p>pName <span>Span</span> <a href="#">and aHref</a></p> //jQuery源代码 $("span:empty");
效果:

3、名称: :has(selector)
说明:匹配含有选择器所匹配的元素的元素
给所有包含 p 元素的 div 元素添加一个 text 类
实例:
//html源代码 <div><p>Hello</p></div> <div>Hello again!</div> //jQuery源代码 $("div:has(p)").addClass("test"); //给div添加了一个test类名 $('.test').css({ 'background': 'red', 'color': '#fff', 'padding': '10px', 'width': '120px', 'font-weight': 'bold' });
效果:

4、名称: :parent
说明:匹配含有子元素或者文本的元素
给所有td中有文本的td元素添加一些样式
实例:
//html源代码 <table> <tr><td>我有文本</td><td></td></tr> <tr><td></td><td>只要我有文本内容,你就能找到我</td></tr> </table> //jQuery源代码 $('table tr td:parent').css({ 'background': 'red', 'color': '#fff', 'padding': '5px', 'width': '120px', 'font-weight': 'bold' });
效果:

五、可见性过滤器
1、名称: :hidden
匹配所有不可见元素,或者type为hidden的元素 查找被隐藏了或设置了type为hidden的元素
实例:
//html源代码 <div id="displayDiv" style=" 100px;height: 100px;border: 3px solid red;display: none;"></div> //jQuery源代码 $('#displayDiv:hidden').css('display','block');
效果:

原被隐藏了的div重新显示出来
2、名称: :visible
匹配所有的可见元素 查找所有没被隐藏或设置了没有设置type为hidden的元素
实例:
//html源代码 <div style="display: none; 100px;height: 100px;border: 3px solid red;float: left;"></div> <div style=" 100px;height: 100px;border: 3px solid #ccc;float: left;"></div> //jQuery源代码 $('div:visible').css({ 'color': '#f00' })
效果:

六、属性过滤器
1、名称: [attribute]
匹配包含给定属性的元素
例如:查找所有设有id属性的div,并给其设置样式
实例:
//html源代码 <div id="test" style="float: left;">我是第一个设有id属性的div</div> <div id="test2" style="float: left;">我是第二个设有id属性的div</div> //jQuery源代码 $('div[id]').css({ 'width': '100px', 'height': '100px', 'background': 'red', 'color': '#fff', 'margin-left': '10px' });
效果:

2、名称: [attribute = value]
匹配某个属性的特定值的元素
例如:查找所有设有name属性为 nameValue 的div,并给其设置样式
实例:
//html源代码 <input name="nameValue" type="button" value="nameValue"/> //jQuery源代码 $("input[name ='nameValue']").css({ 'background': 'red', 'padding': '10px', 'font-size': '20px', 'color': '#fff' });
效果:

3、名称: [attribute != value]
匹配某个属性不是那个特定值的元素
例如:查找所有 name 属性值不为 nameValue 的 div,并给其设置样式
实例:
//html源代码 <input name="nameValue" type="button" value="nameValue"/> <input name="nameValue2" type="button" value="nameValue2"/> <input name="nameValue3" type="button" value="nameValue3"/> //jQuery源代码 $("input[name != 'nameValue']").css({ 'background': 'red', 'padding': '10px', 'font-size': '20px', 'color': '#fff' });
效果:

4、名称: attribute ^= value]
匹配某个属性特定值以value值开头的元素
例如:查找所有 name 属性值以 name 开头的 div,并给其设置样式
实例:
//html源代码 <input name="nameValue" type="button" value="nameValue"/> <input name="twoNameValue2" type="button" value="twoNameValue2"/> <input name="nameValue3" type="button" value="nameValue3"/> //jQuery源代码 $('input[name ^= "name"]').css({ 'background': 'red', 'padding': '10px', 'font-size': '20px', 'color': '#fff' });
效果:

5、名称: [attribute $= value]
匹配某个属性特定值以value值结尾的元素
例如:查找所有 name 属性值以 name 结尾的 div,并给其设置样式
实例:
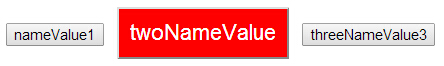
//html源代码 <input name="nameValue1" type="button" value="nameValue1"/> <input name="twoNameValue" type="button" value="twoNameValue"/> <input name="threeNameValue3" type="button" value="threeNameValue3"/> //jQuery源代码 $('input[name $= "Value"]').css({ 'background': 'red', 'padding': '10px', 'font-size': '20px', 'color': '#fff' });
效果:

6、名称: [attribute *= value]
匹配某个属性特定值含有value值的元素
例如:查找所有 name 属性值里含有 name 的 div,只要值里面有name字符串就行,并给其设置样式
实例:
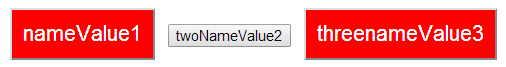
//html源代码 <input name="nameValue1" type="button" value="nameValue1"/> <input name="twoNameValue2" type="button" value="twoNameValue2"/> <input name="threenameValue3" type="button" value="threenameValue3"/> //jQuery源代码 $('input[name *= "name"]').css({ 'background': 'red', 'padding': '10px', 'font-size': '20px', 'color': '#fff' });
效果:

7、名称: [attributeFilter1][attributeFilter2][attributeFilterN]
复合属性选择器,需要同时满足多个条件时使用。
例如:查找 input 标签里 name 属性值里有 name 的 div,只要有name字符串就行,还要以value1结尾,并给其设置样式
实例:
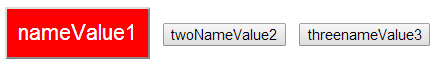
//html源代码 <input name="nameValue1" type="button" value="nameValue1"/> <input name="twoNameValue2" type="button" value="twoNameValue2"/> <input name="threenameValue3" type="button" value="threenameValue3"/> //jQuery源代码 $('input[name *= "name"][name $= Value1]').css({ 'background': 'red', 'padding': '10px', 'font-size': '20px', 'color': '#fff' });
效果:

七、子元素过滤器
写关于此过滤器的html公用源代码
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<ul>
<li>444</li>
<li>555</li>
<li>666</li>
</ul>
1、名称: :first-child
匹配第一个子元素
实例:
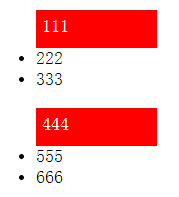
//jQuery源代码 $('ul li:first-child').css({ 'background': 'red', 'padding': '5px', 'width': '100px', 'height': '25px', 'color': '#fff' });
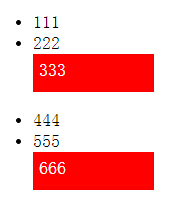
效果:

2、名称: :last-child
匹配最后一个子元素
实例:
//jQuery源代码 $('ul li:first-child').css({ 'background': 'red', 'padding': '5px', 'width': '100px', 'height': '25px', 'color': '#fff' });
效果:

3、名称: :nth-child(index/even/odd/equation)
匹配指定的内容
实例1:利用值选择对象
//jQuery源代码 $('ul li:nth-child(2)').css({ 'background': 'red', 'padding': '5px', 'width': '100px', 'height': '25px', 'color': '#fff' });
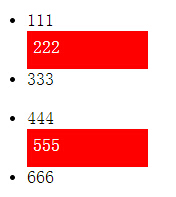
效果1:

实例2:奇数选择对象
//jQuery源代码 $('ul li:nth-child(odd)').css({ 'background': 'red', 'padding': '5px', 'width': '100px', 'height': '25px', 'color': '#fff' });
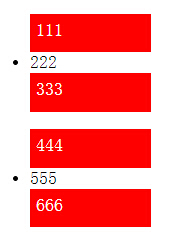
效果2:

实例3:偶数选择对象
//jQuery源代码 $('ul li:nth-child(even)').css({ 'background': 'red', 'padding': '5px', 'width': '100px', 'height': '25px', 'color': '#fff' });
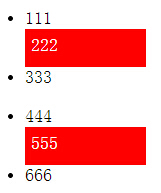
效果3:

4、名称: :only-child
如果某个元素是父元素中唯一的子元素,这样的情况下就会被匹配
实例:
//html源代码 <ul> <li>111</li> </ul> <ul> <li>444</li> <li>555</li> <li>666</li> </ul> //jQuery源代码 $('ul li:only-child').css({ 'background': 'red', 'padding': '5px', 'width': '100px', 'height': '25px', 'color': '#fff' });
效果:

八、表单选择器
1、名称: :input
查找所有的input元素
实例:
//html源代码 <input type="checkbox"/> <input type="button" value="button"/> <input type="checkbox"/> //jQuery源代码 $(':input').attr('checked','checked').css({ 'background': 'red', 'padding': '5px', 'color': '#fff' });
效果:

2、名称: :text
匹配所有的文本框
实例:
//html源代码 <input type="text" /> //jQuery源代码 $(':text').attr('placeholder','请输入内容').css({ 'border': '1px solid red', 'padding': '5px' });
效果:

3、名称: :password
匹配所有的密码框
实例:
//html源代码 <input type="password" /> //jQuery源代码 $(':password').attr('placeholder','请输入密码').css({ 'border': '1px solid red', 'padding': '5px' });
效果:

4、名称: :radio
匹配所有的单选按钮
实例:
//html源代码 <input type="radio" /> //jQuery源代码 $(':radio').attr('checked','checked');
效果:

5、名称: :checkbox
匹配所有的复选框
实例:
//html源代码 <input type="checkbox" /> //jQuery源代码 $(':checkbox').attr('checked','checked');
效果:

6、名称: :submit
匹配所有的提交按钮
实例:
//html源代码 <input type="submit" /> //jQuery源代码 $(':submit').css({ 'background': 'red', 'padding': '5px 10px', 'color': '#fff' });
效果:

7、名称: :reset
匹配所有的重置按钮
实例:
//html源代码 <input type="reset" /> //jQuery源代码 $(':reset').css({ 'background': 'red', 'padding': '5px 10px', 'color': '#fff' });
效果:

8、名称: :button
匹配所有的按钮
实例:
//html源代码 <button value="button">button</button> //jQuery源代码 $(':button').css({ 'background': 'red', 'padding': '5px 10px', 'color': '#fff' });
效果:

9、名称: :image
匹配所有图像域
实例:
//html源代码 <input src="../image.png" type="image" /> //jQuery源代码 $(':image').css({ 'border': '3px solid red' });
效果:

10、名称: :file
匹配所有文件域
实例:
//html源代码 <input id="fileId" type="file" /> //jQuery源代码 $('#fileId').click(function(){ alert("我是 type = 'file' "); });
效果:

11、名称: :enabled
匹配所有可用元素
查找可用的input元素
实例:
//html源代码 <input type="text" disabled placeholder="设有 disabled"/> <br/><br/> <input type="text" placeholder="没设 disabled"/> <br/><br/> <input type="text" disabled placeholder="设有 disabled"/> <br/><br/> <input type="text" placeholder="设有 disabled"/> //jQuery源代码 $('input:enabled').css({ 'border': '3px solid red' });
效果:

12、名称: :disabled
匹配所有不用元素
查找不可用的input元素
实例:
//html源代码 <input type="text" disabled placeholder="设有 disabled"/> <br/><br/> <input type="text" placeholder="没设 disabled"/> <br/><br/> <input type="text" disabled placeholder="设有 disabled"/> <br/><br/> <input type="text" placeholder="设有 disabled"/> //jQuery源代码 $('input:disabled').css({ 'border': '3px solid red' });
效果:

13、名称: :checked
匹配所有被选中的元素(复选框、单选框等,不包括select中的option)
实例:
//html源代码 <input type="checkbox" checked/> <input type="checkbox"/> <input type="checkbox" checked/> //jQuery源代码 $('input:checked').css({ 'width': '50px', 'height': '50px' });
效果:

14、名称: :selected
匹配所有选中的option元素
实例:
//html源代码 <select> <option>option1</option> <option>option2</option> <option>option3</option> </select> //jQuery源代码 $('select option:selected').css({ 'background': 'red', 'color': '#fff' });
效果:

九、Dom对象和jQuery包装集
1、获取包含一个元素的jQuery包装集:
var jQueryObject = $("#testDiv"); //jQuery中的到的都是一个包装集
2、获取DOM对象,转换为jQuery包装集
var div = document.getElementById("testDiv"); //这是得到的一个DOM对象 var domToJQueryObject = $(div); //这是通过DOM对象转换后的jQuery包装集
3、jQuery包装集转换为DOM对象
var domObject = $("#testDiv")[0]; //在得到的jQuery包装集后加个 [0] 即可
4、使用jQuery的方法操作Dom对象
$("#testDiv").each(function() { $(this).html("修改内容") })