- es6
- 1.var、let、const 变量声明
- 2.let vs const 关键字
- 3.let 和 const 理解
- 4. ES6 暂时性死区
- 5.ES6中的箭头函数的介绍。
- 6.箭头函数的 this 理解
- 7.ES6参数默认值
- 箭头函数不适合的场景
- 9.ES6 字符串模板
- 10.字符串模板示例
- 12.Template String 中转义标签
- 13.ES6 中新增的字符串函数
- 14.ES6 对象解构 .mp4
- 15.ES6 数组解构
- 16.ES6 for of 简介
- 17. ES6 for of 使用示例
- 18.ES6 Array from 和 Array of.
- 19.S6 更多的 Array 方法使用
- 20. ES6 剩余参数
- 21. ES6 扩展运算符
- 22. ES6 扩展运算符练习
es6
1.var、let、const 变量声明
var:var声明的变量是可以重新复制和重复定义的(因为是一个函数,函数的定义,在函数创建就在函数中使用,不然报错。不然就是全局作用域)
<script>
var price = 100
var price = 200
console.log(price)
</script>
<script>
function getprice(){
var price = 100
console.log(price)
}
getprice(); # 函数调用 100
console.log(price) # 报错 因为price是在函数中定义的 在函数外部是无法访问的
</script>
if 嵌套
<script>
var price = 100;
var count = 10;
if (count>5){
var discount = price * 0.6;
/let discount = price * 0.6;
#let discount = price * 0.6; 两者包同样的错
console.log('获得优惠是 ${discount}'); # 获得优惠是 60
}
</script>
块级作用域 遇见{}就是一个块级声明快,凡是在{}内声明变量的,只属于这一个大括号,想在外部访问是不可能的。所以discount是临时变量是不会暴露在全局作用域中的。
var:属于函数作用域。可以重复定义值。
let: 属于块级作用域
const: 属于块级作用域
let和count 都是属于块级作用域。而是不是属于函数作用域(function sgou)
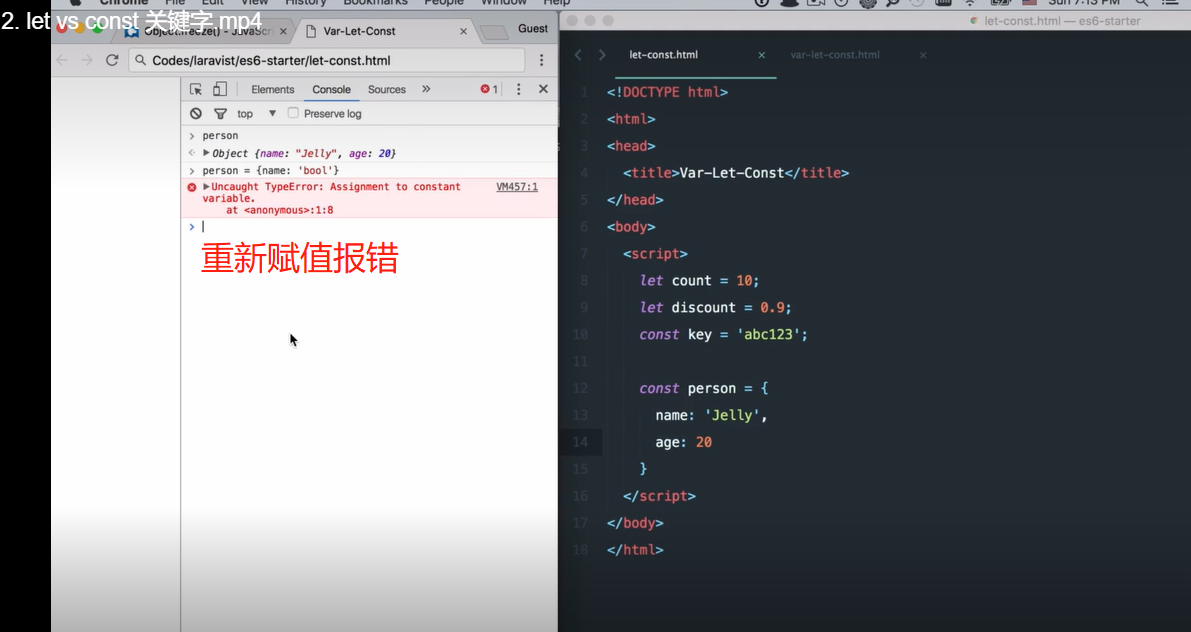
2.let vs const 关键字
var 是可以重复定义值的 定义多个值默认取最后一个值,这样很容易把我们之前用过的值覆盖掉,很容易出现一些不寻常的bug,难于定位。
<body>
<script>
var price = 100;
var price = 200;
# let count = 20 ;
# let discount = 0.9;
# const key ='wq123'
</script>
</body>
# 对于这个问题可以let和count来解决。因为let和const 不能再同一个作用域内重复声明一个变量的。报错列子:
<body>
<script>
let count = 10;
let discount = 0.9; # 这个discount和下面一个discount是不同的。这个discount是再全局作用域中定义的而我们运行的discount是{}中的块级作用域中定义的,因此它只属于这个{}的值和外面全局作用域毫无关系。所以外面再浏览器中执行,打印是上面一个discount的值,
const key ='wq123'
if (count>5){
console.log('run') # 运行 0.5
let discount = 0.5; # 我已经给他复制一个变量0.5,怎么会是0.9呢??? 还是没有改变discount这个值
}
</script>
</body>
let和const的不同之处
let声明的变量是可以重新复制的。
const是不可以重新赋值的。
<body>
<script>
let count = 10;
let discount = 0.9;
const key = 'wq123';
discount = 0.5; # 0.5 let中我们可以看到discoount是可以重新赋值的。
key = 'wq123456' # 报错 所以cosnt中是不可以重新赋值的。
</script>
</body>
以上我们知道cosnt中的值是不可重新赋值的,但不可以说它变量和属性是不可以改变的。
cosnt的用法
以上我们知道cosnt中的值是不可重新赋值的,但不可以说它变量和属性是不可以改变的。
<body>
<script>
let cuont = 10;
let discount = 0.9;
const key ='wq123'
const person ={
name:'jsaon'
age : 24
}
# 浏览器中执行结果:{name:'jsaon',age : 24}
</script>
</body>
person = {name :'tank'} 发现它的值不可以改变的

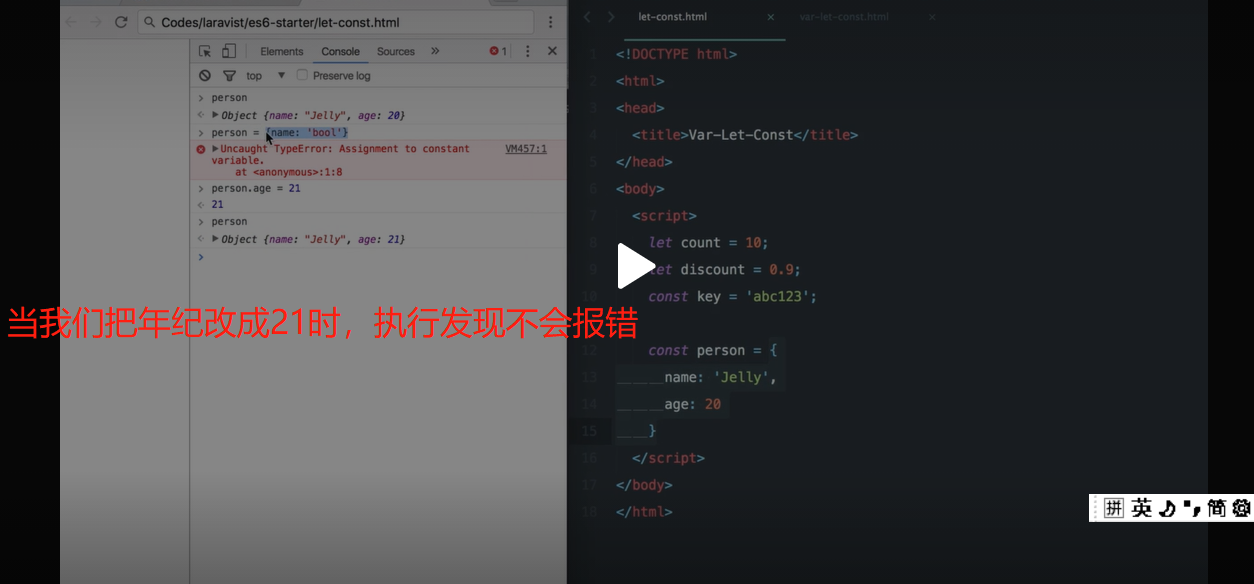
cosnt它的属性是可改变的
<body>
<script>
let cuont = 10;
let discount = 0.9;
const key ='wq123'
const person ={
name:'jsaon'
age : 21
}
# 浏览器中执行结果:{name:'jsaon',age : 21}
</script>
</body>
我们发现改变不了它的name值 但是可以改变它的年纪。我们可以这样理解。
把person函数名比喻一个人,人的名字是不可改变的,而年纪随着时间的不断变化,年纪已发生变换。所以除了名字不可以改变,其它任何属性都可以改变。
效果:

上述中我们知道属性值是可以随便改变的
如何让属性值固定不变呢? Object.freeze的方法
Object.freeze的方法,使属性值变成固定值,不允许改变对象值。
<body>
<script>
let cuont = 10;
let discount = 0.9;
const key ='wq123';
const person ={
name:'jsaon'
age : 21
}
# 浏览器中执行结果:{name:'jsaon',age : 21}
const Jelly =Object.freeze(person);
</script>
</body>

总结
let 和 cosnt
let 和 cosnt 不能在同一个作用域中重复定义,也讲了let的值是可以更新 cosnt的值是不可以更新的,是引用类型的时候。
3.let 和 const 理解
4. ES6 暂时性死区
再es6 中怎么使用 var let cosnt
再es6中不介意使用var ,推存使用let和cosnt
<script>
console.log(color);
const color = 'yellow'; # 改成let也是报同样的错,没来得及定义。
</script>
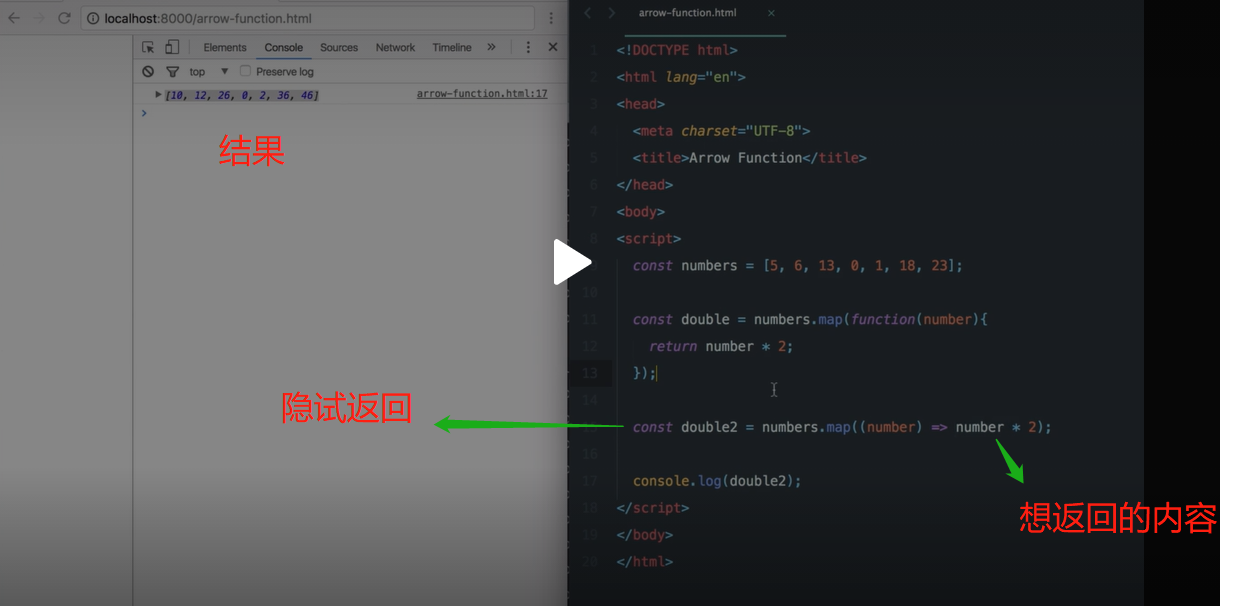
5.ES6中的箭头函数的介绍。
箭头函数的三大好处
箭头函数的三大好处
1.简明的语法
删掉function关键字,加上一个=》箭头,么有参数加括号,一个参数可选择,多个参数 , 分隔。
2.可以隐试返回
显示返回,return加上想回的内容,隐试返回就是删掉return关键字,删掉一对大括号。隐试函数就是匿名函数。function greet(?)
3.不绑定

隐试返回


6.箭头函数的 this 理解
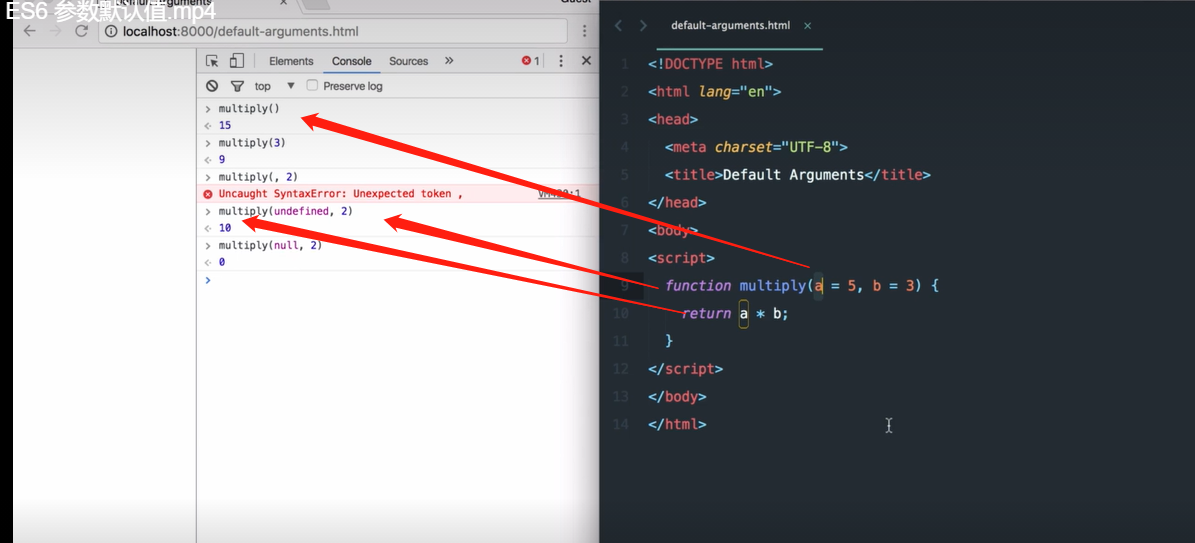
7.ES6参数默认值
1.减少代码量
2.有利于代码的可读性
3.如果想要第一个参数a不写参数,让第二个参数b=2执行,那必须要用undefined。

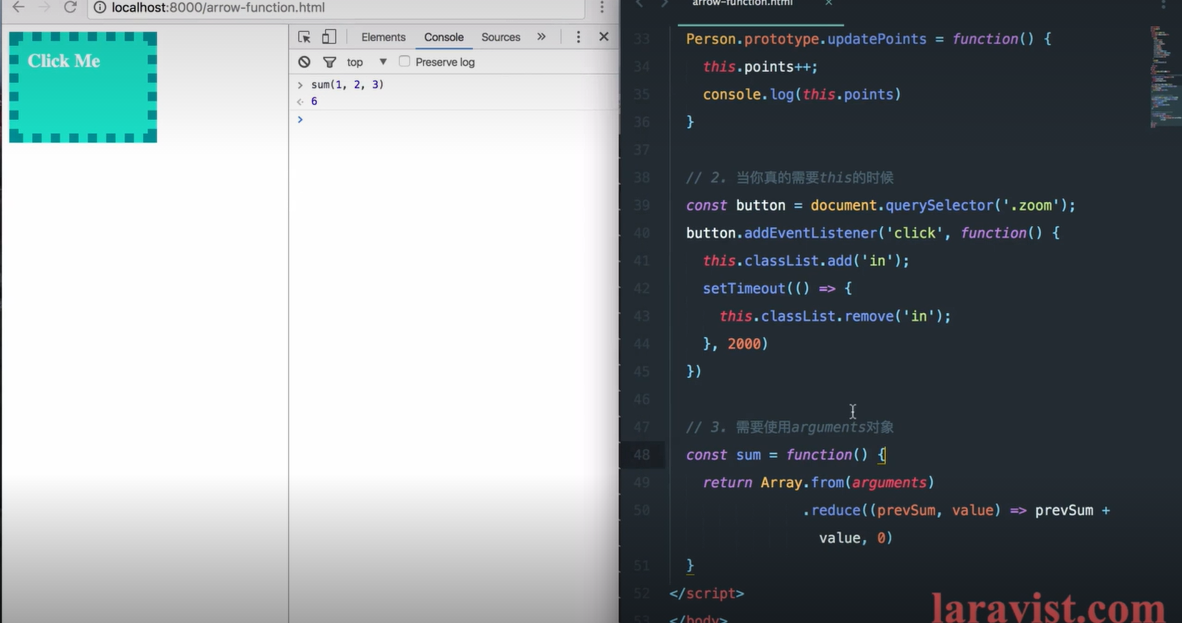
箭头函数不适合的场景
什么时候不使用箭头函数呢。
1.作为构造函数,一个方法需要绑定到对象。
2.当你真的需要this的时候。
3.需要使用arguments对象。

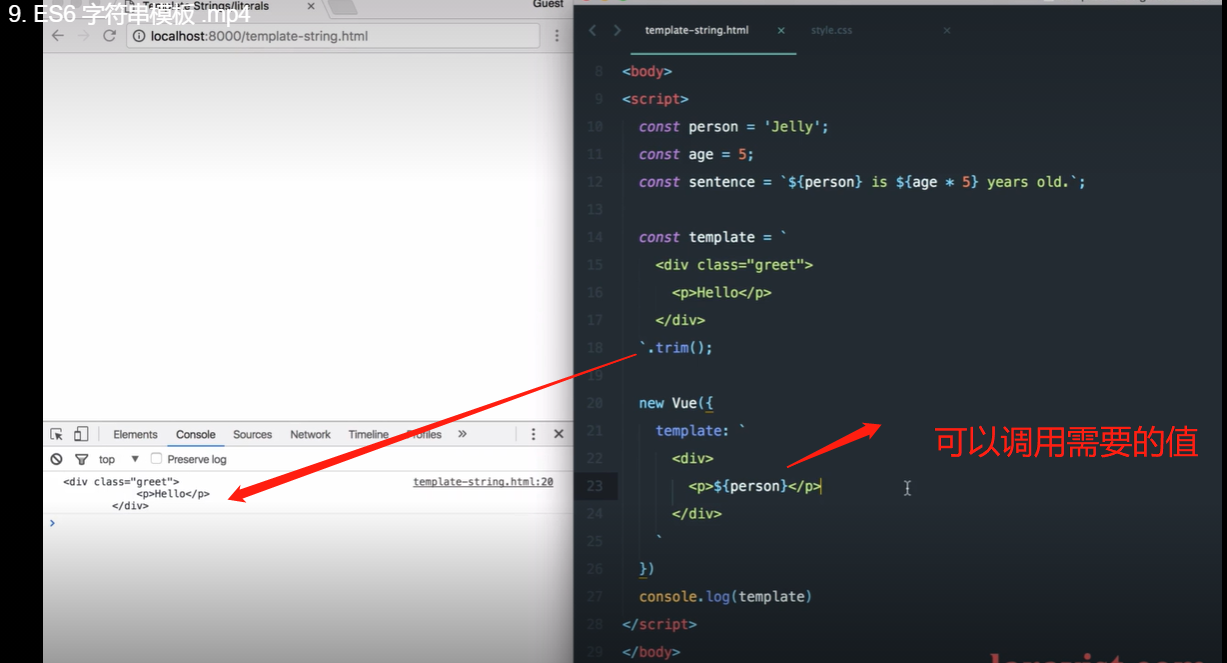
9.ES6 字符串模板
用法

trim属性,自动去掉空格

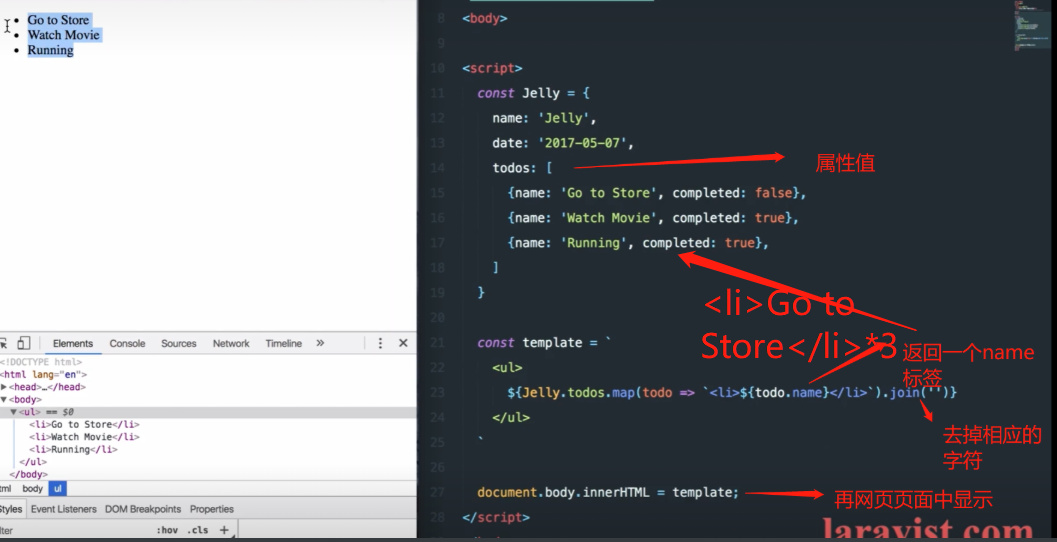
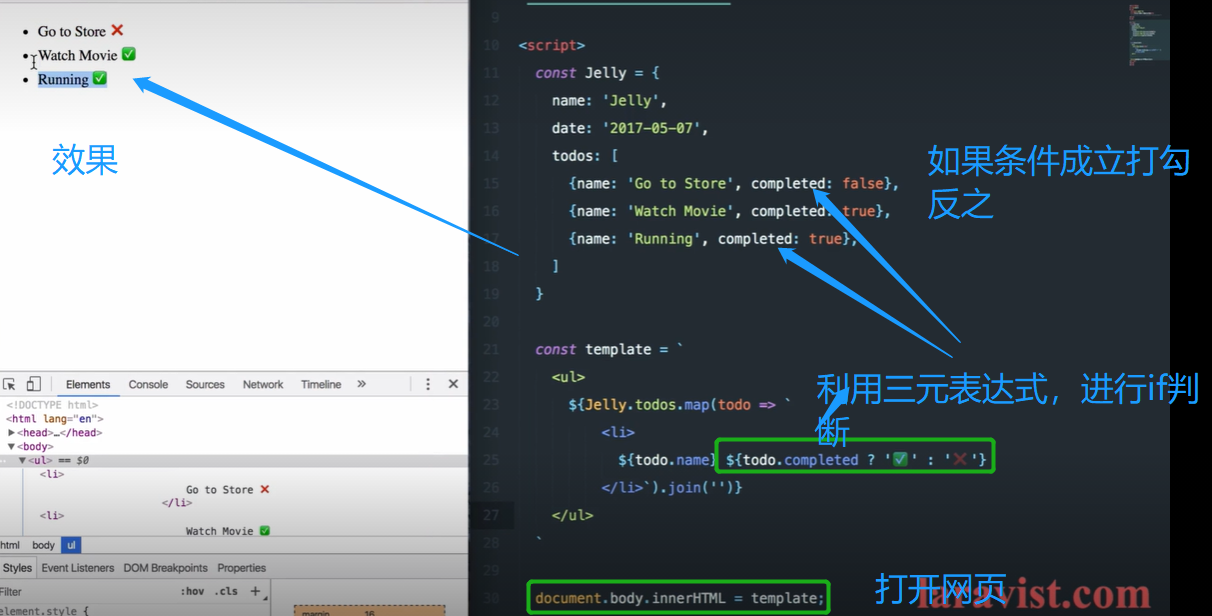
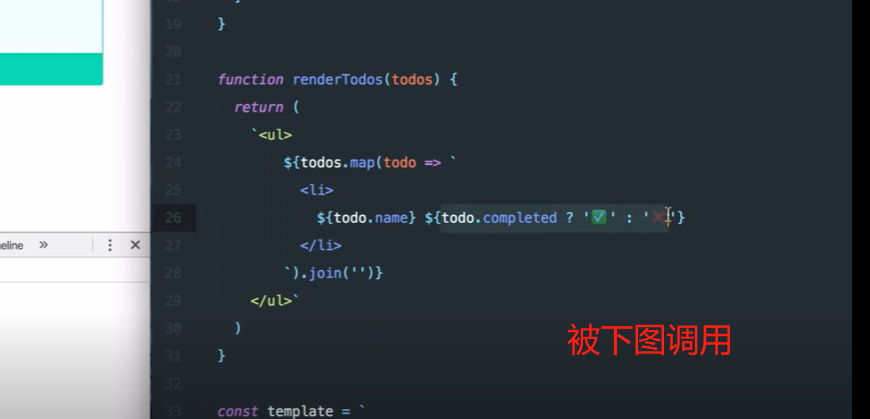
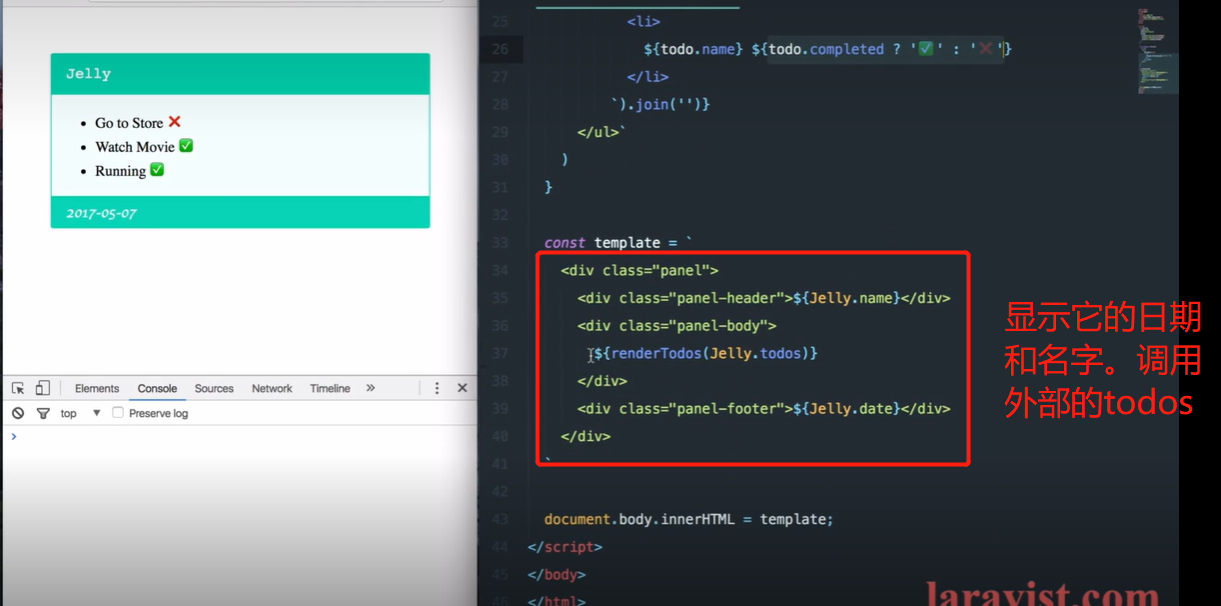
10.字符串模板示例
map方法返回是一个个数组。

上述我们只知道完成了相应的事情,但是不知道内容中具体完成了那些,completed为false和true表示未完成和完成。我们可以列用三元表达式,进行if判断。



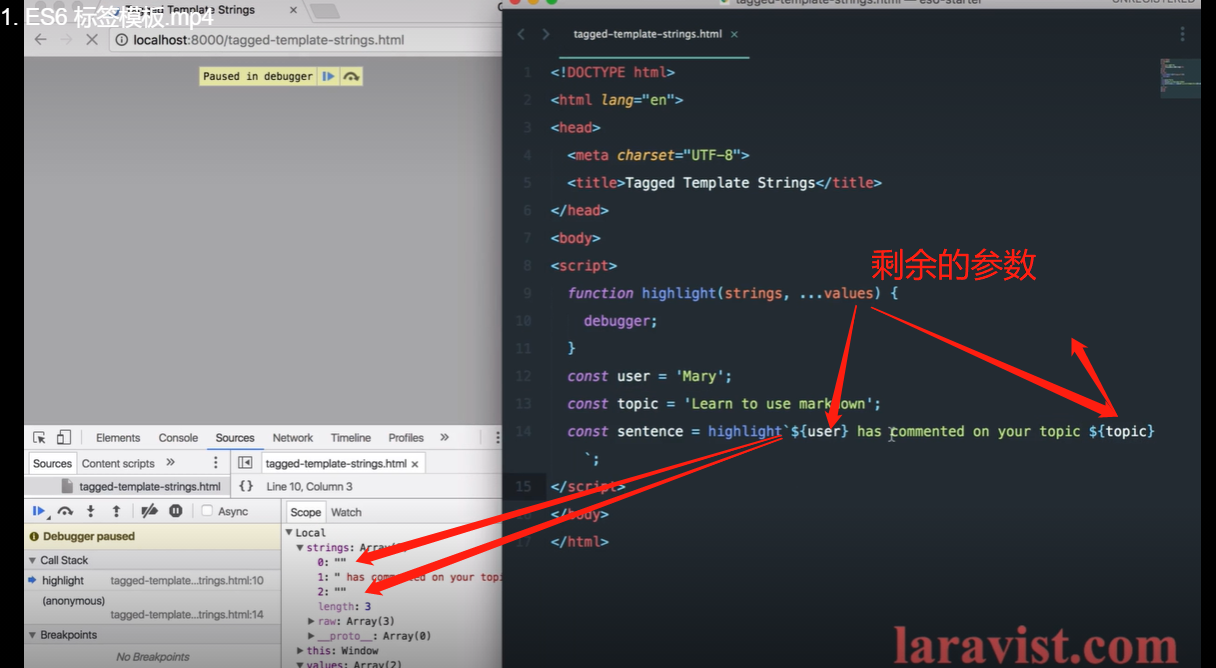
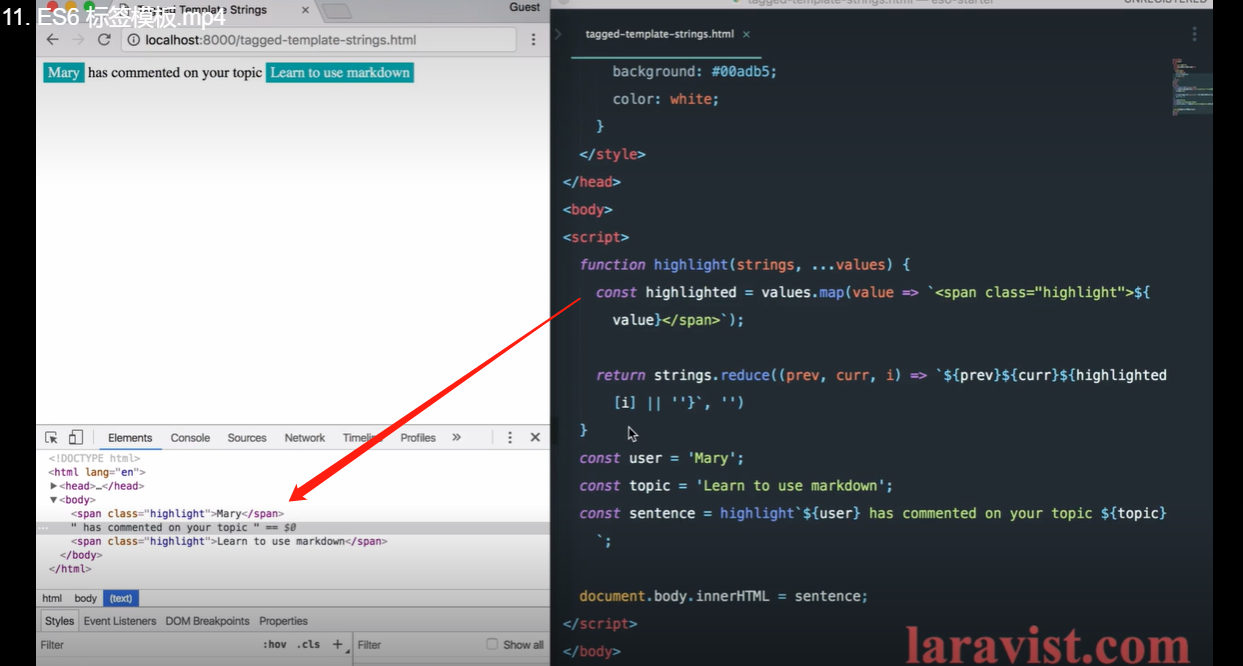
11.ES6标签模板
highlight(strings,user,topic,....)用逗号隔开多个元素,只要你有值我都可以接受。highlight只是一个变量名。
string表示数组系号排列
剩余参数 ...values
highlight(strings,...values) 接受剩余的所有值。
以变量名开头

如果不是以变量开头。原本的空元素变成变量名后我们新添加的Jelly,debugder执行。
如何高亮画出我们所需要的重点部分。

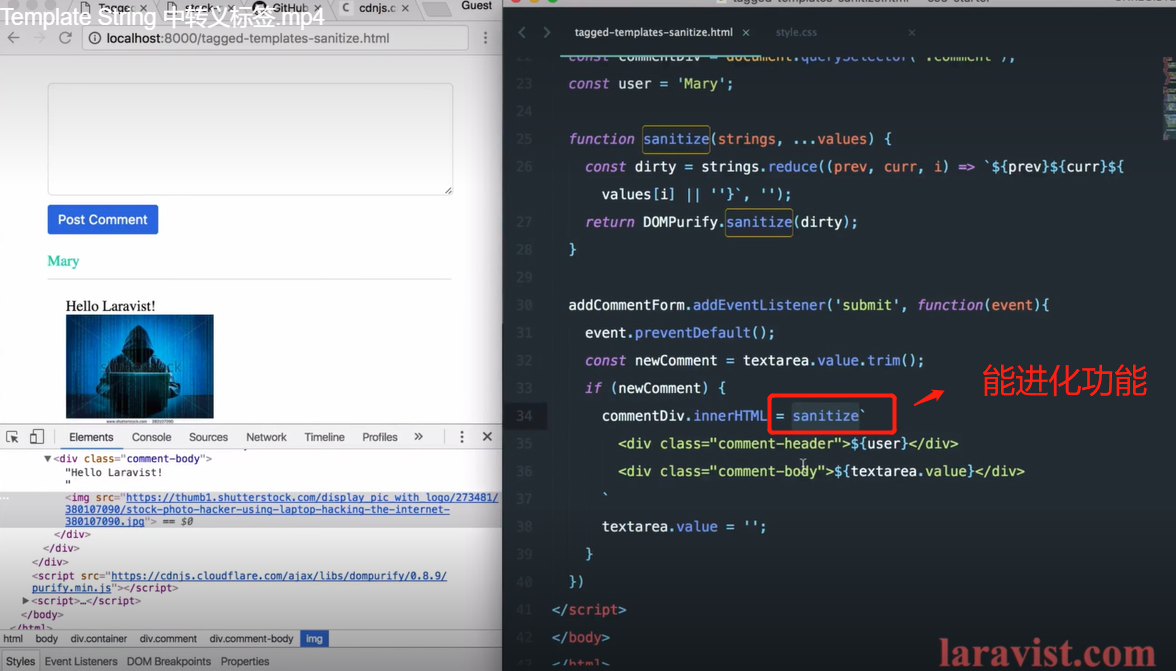
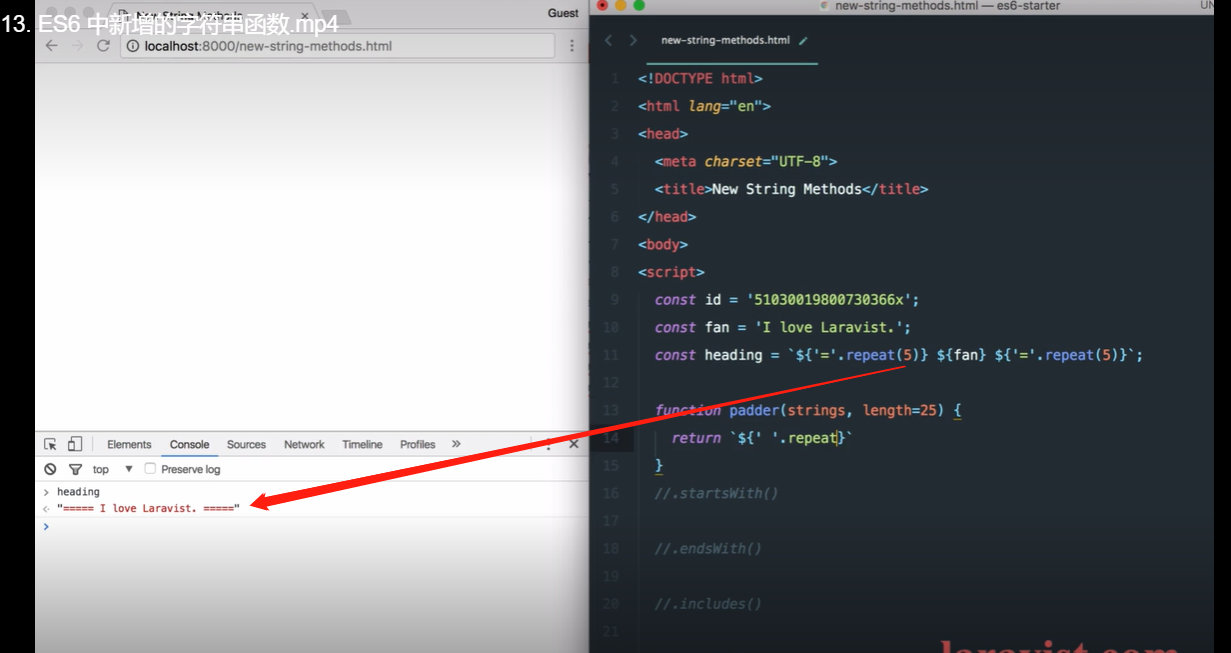
12.Template String 中转义标签

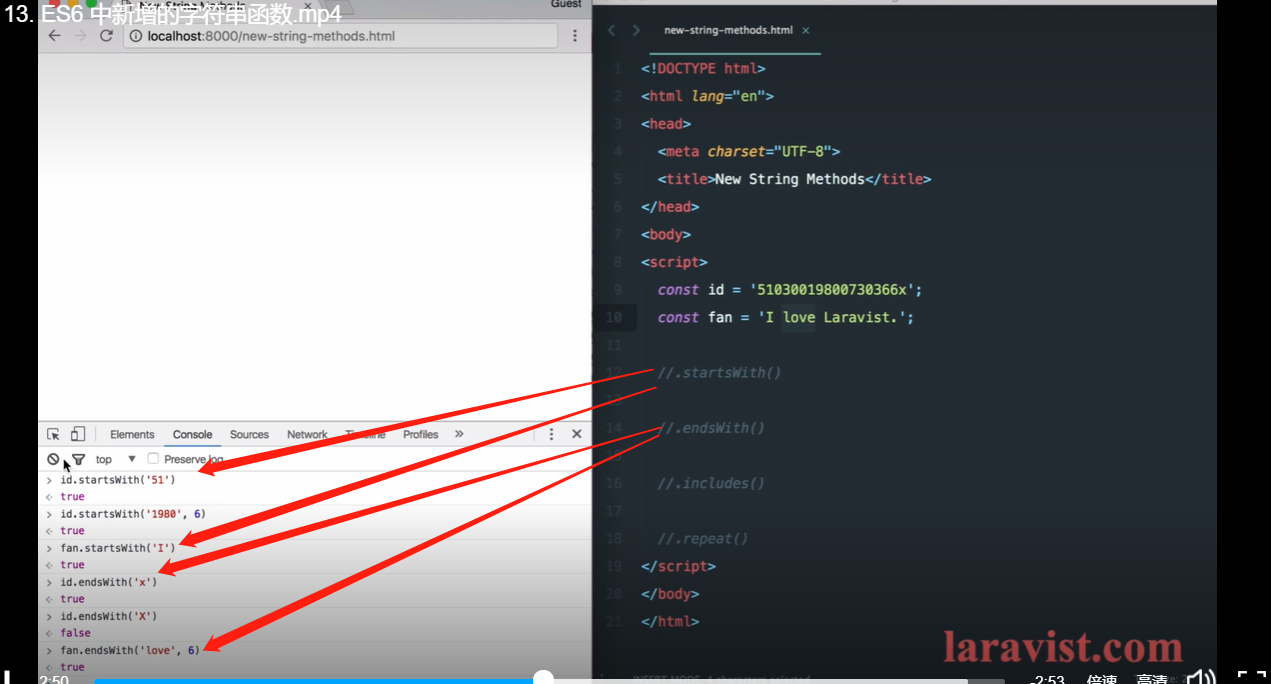
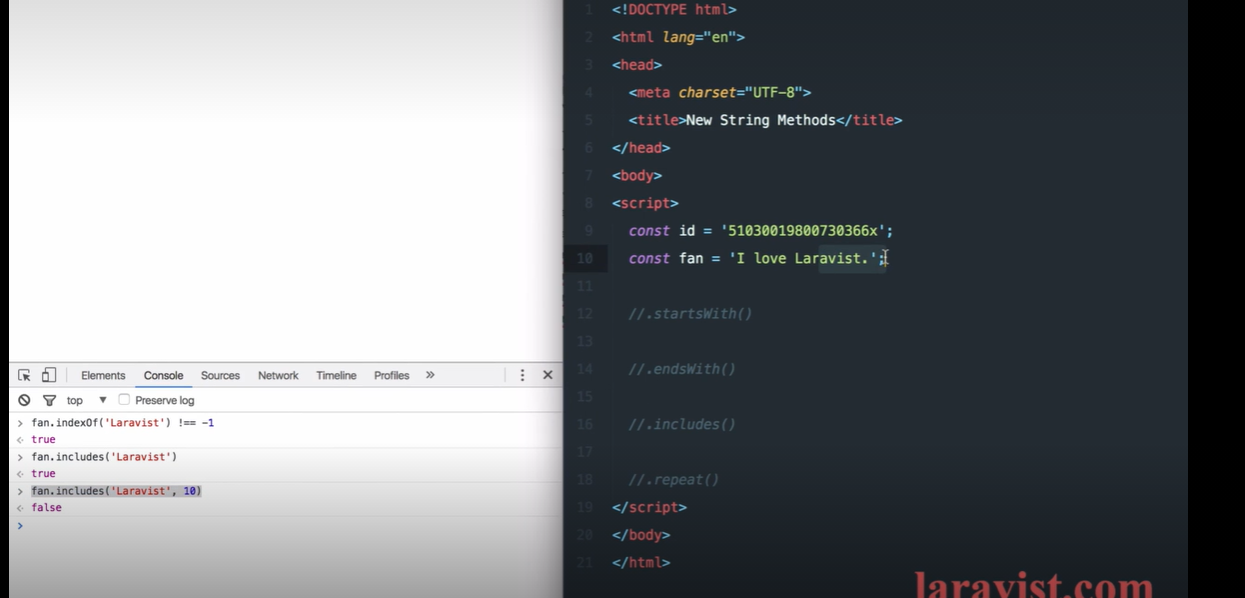
13.ES6 中新增的字符串函数
1.startswith() 表示判断末个数据是否存在,有大小写之分。
2.endswith() 判断是否以什么结尾,或值是否存在索引范围内。
3.includes() 判断数据是否存在,和判断末数字后是否有这个值。
4.repeat() 表示重复控制数字执行多少次



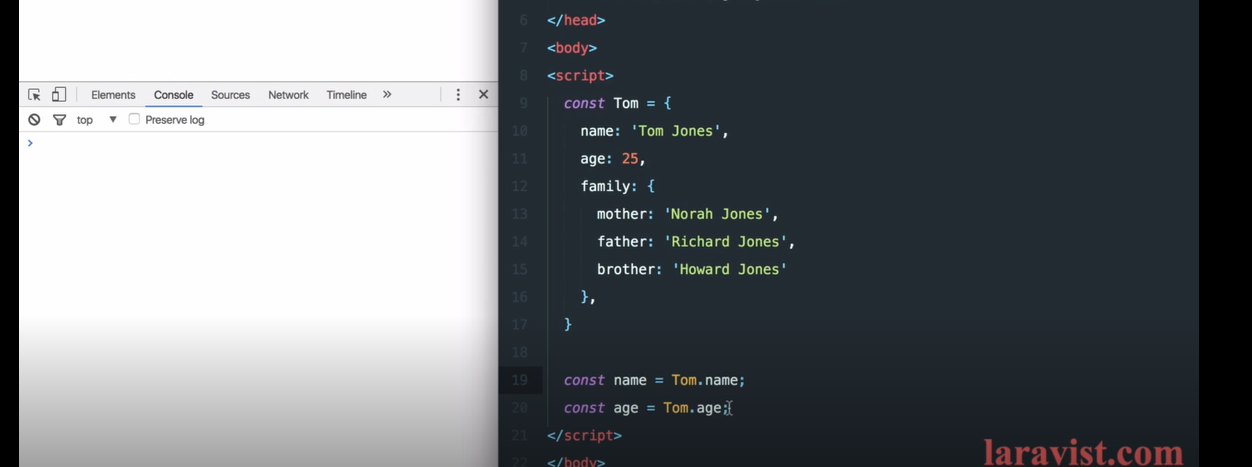
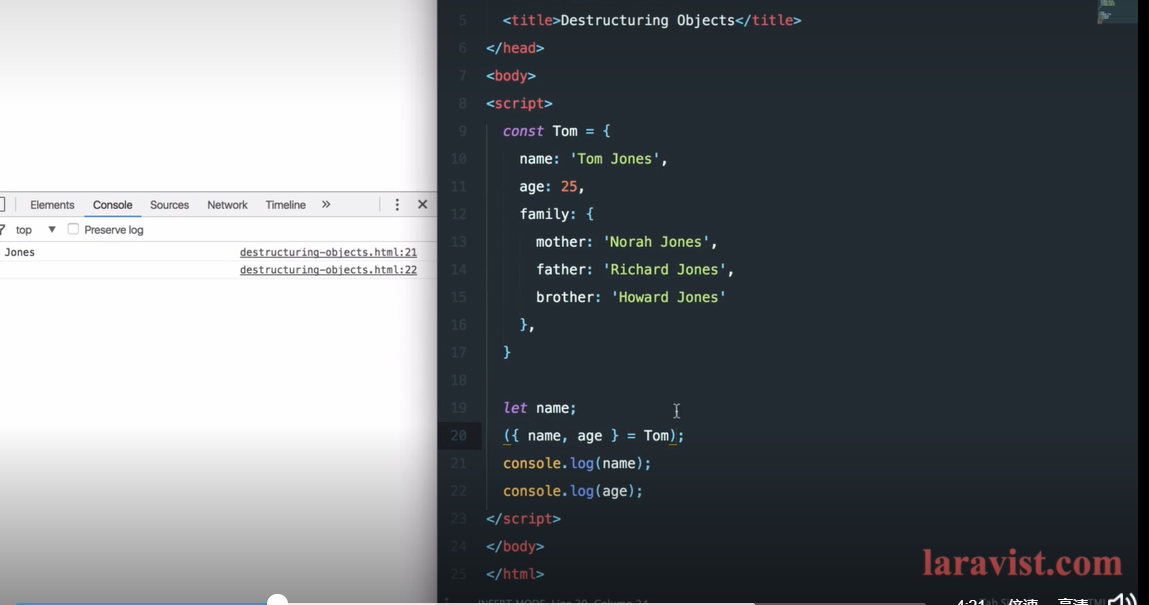
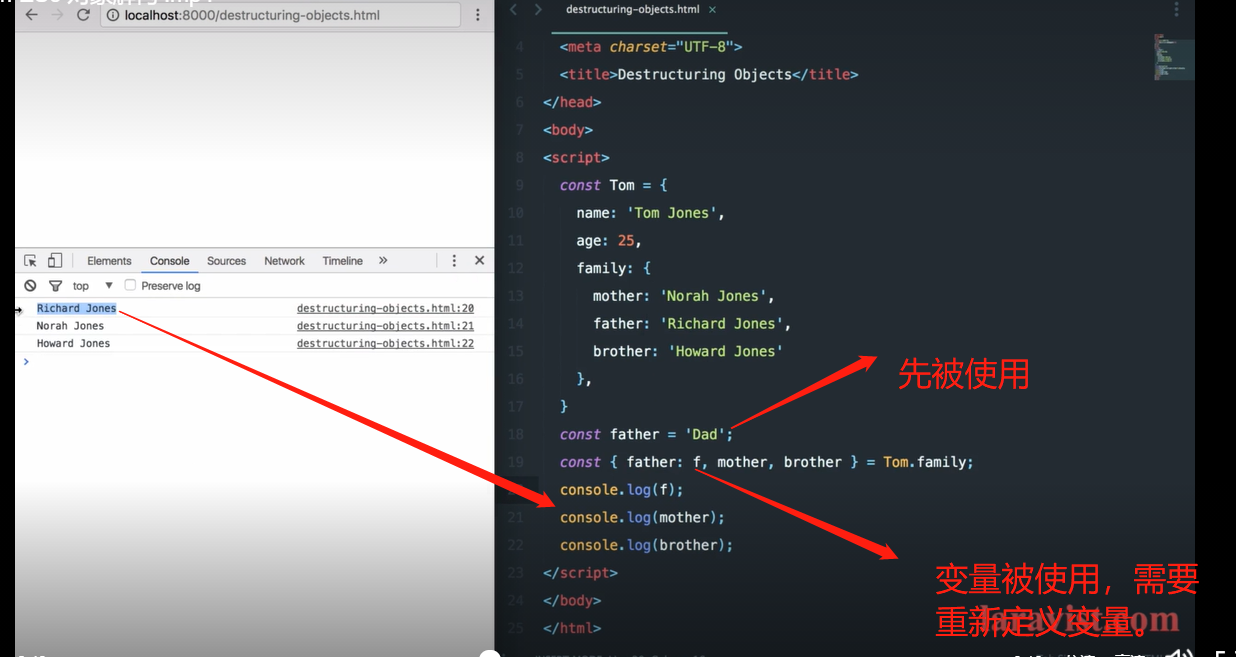
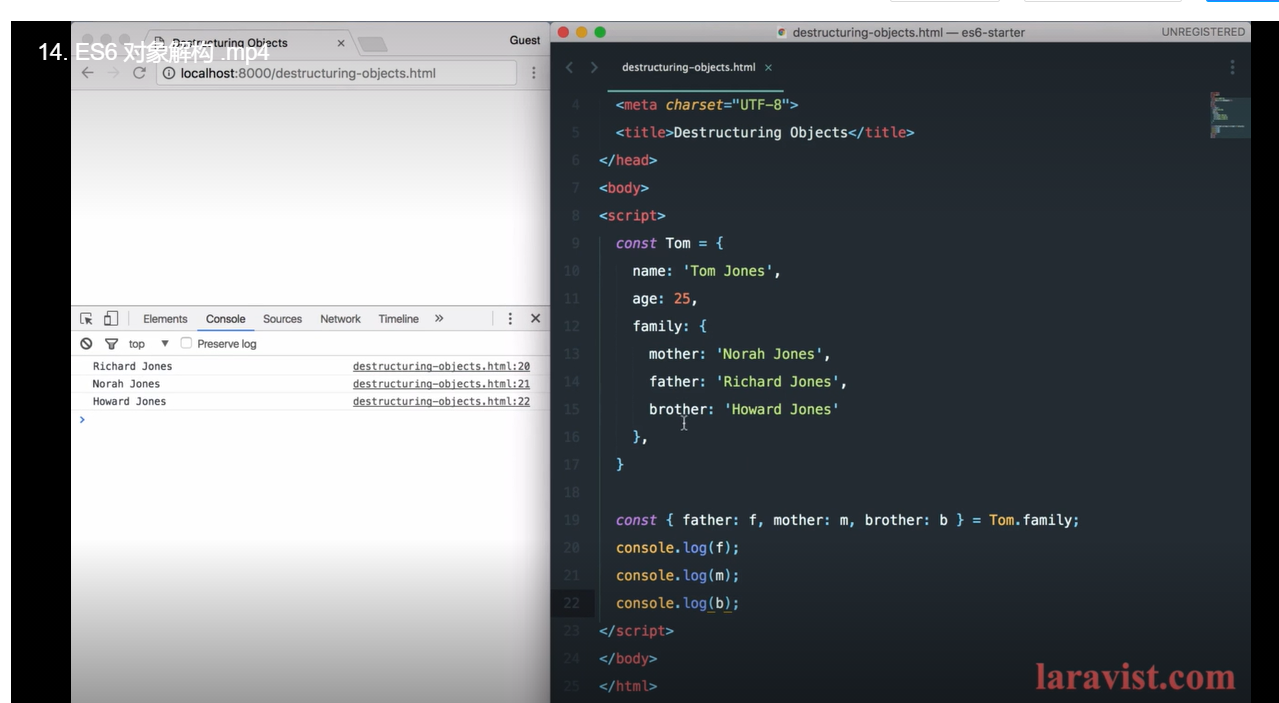
14.ES6 对象解构 .mp4
减少代码量 少写几行代码。不能提前声明变量,不然报错。
let 使用该方法 重新定义,然后再把{}改成[]。



从命名。

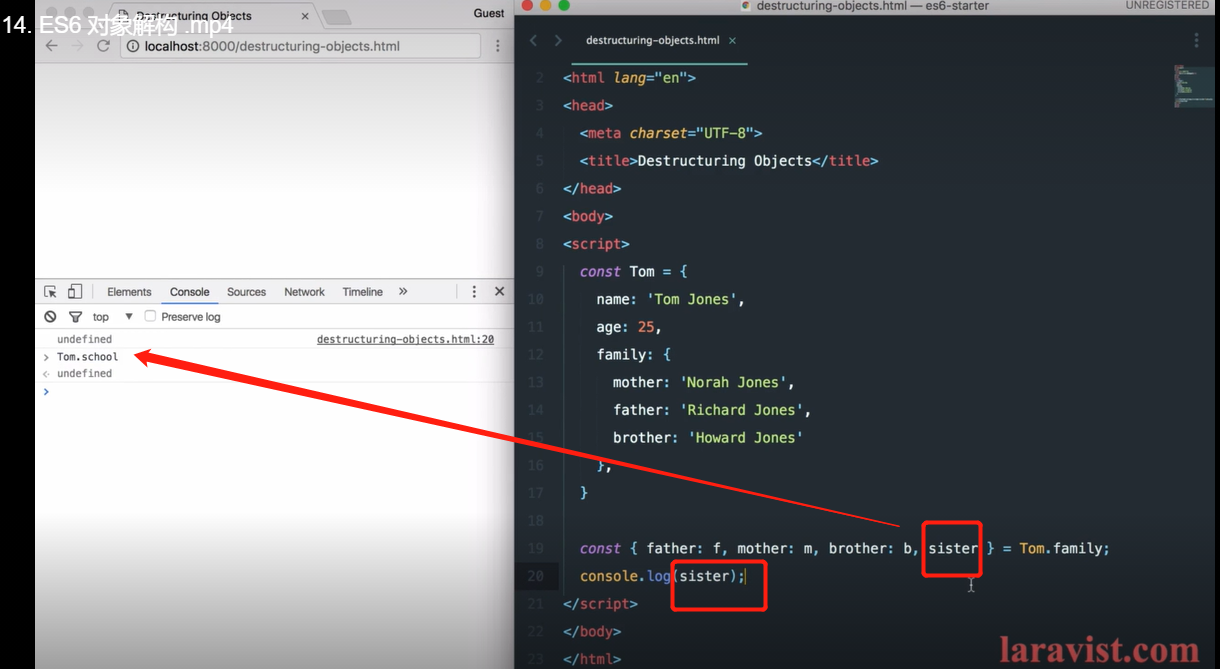
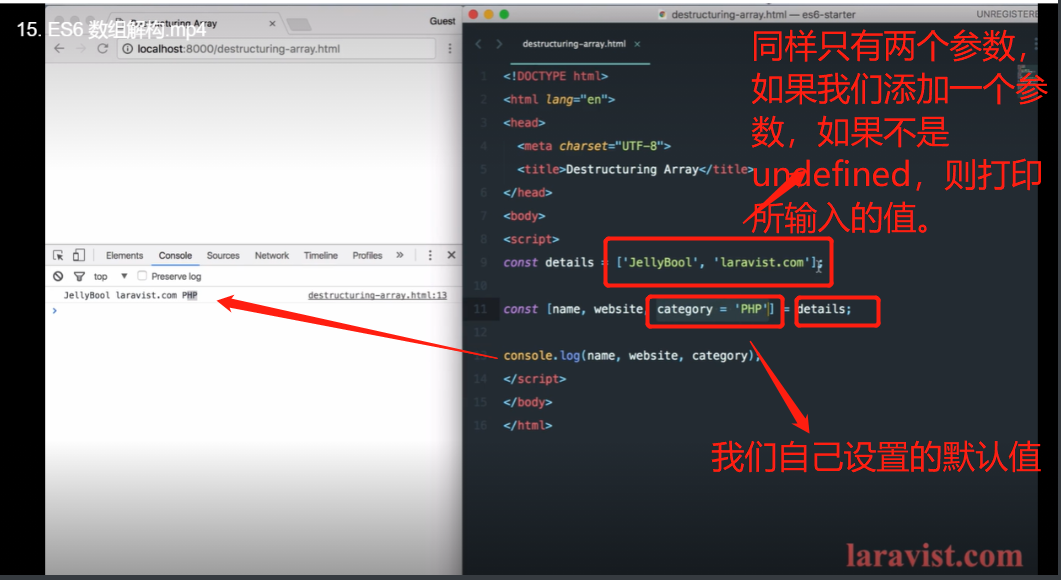
当我们在一个对象上获取它没有属性值的时候,会返回一个undefined。

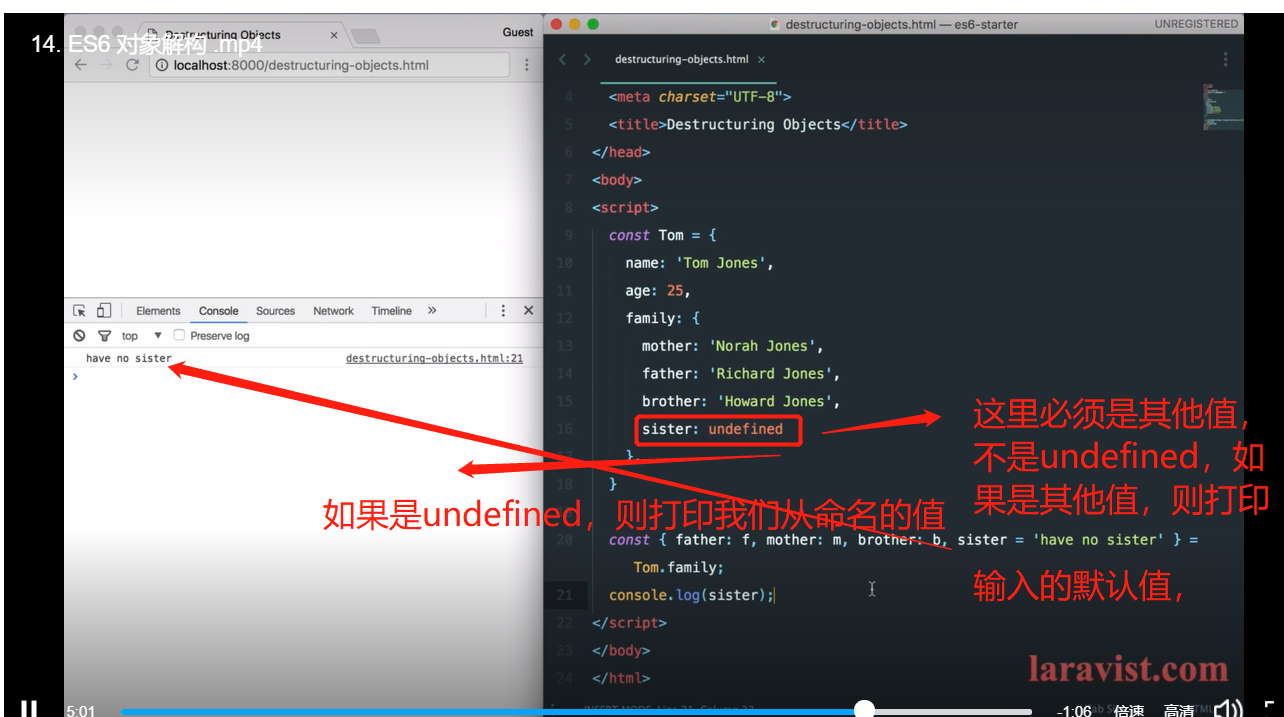
通常情况下如果没有默认值我们回给他设置一个默认值或者回滚值。

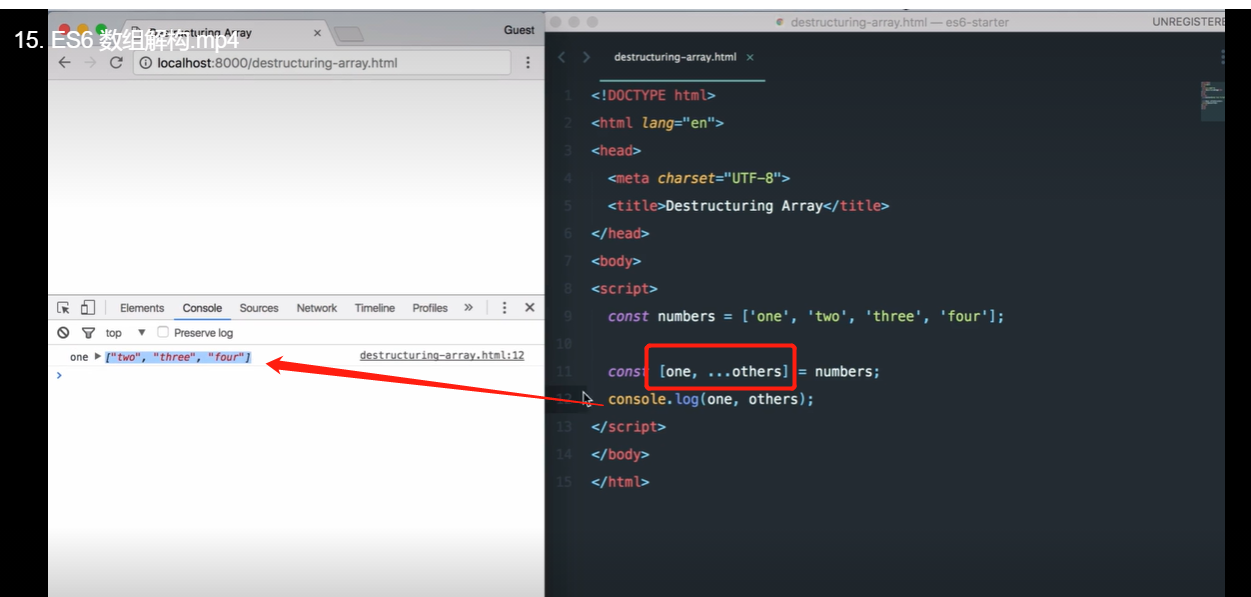
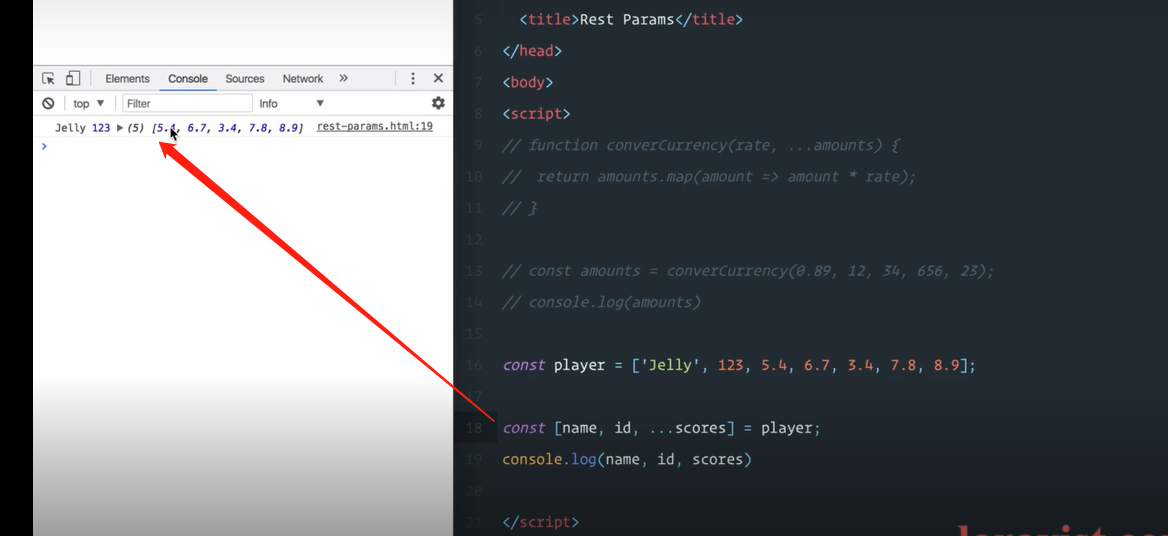
15.ES6 数组解构
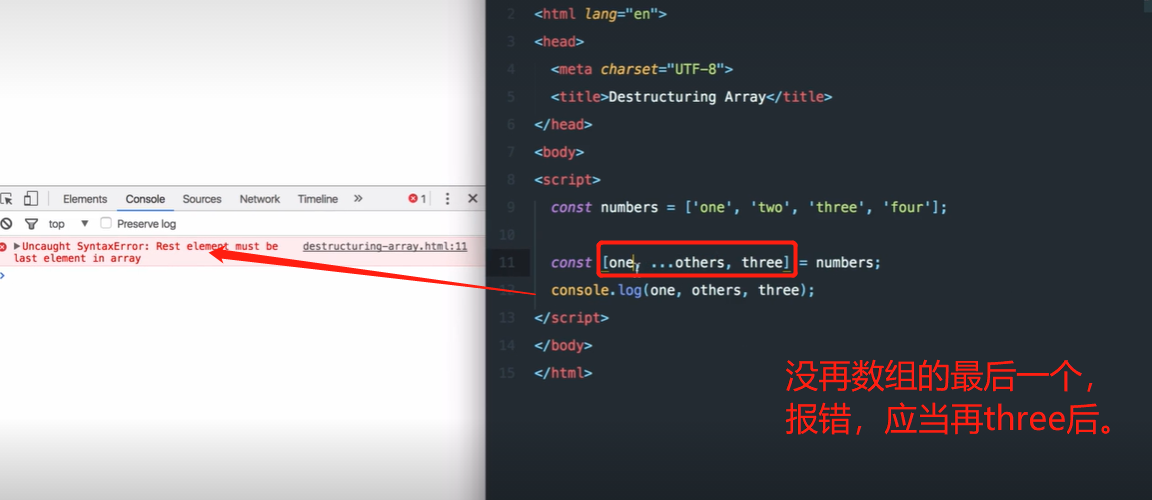
如果我们想获取除one以后的所有值 就得用到 . . .others 他会把其它参数一并拿给others。

. . .参数必须是数组的最后一个不然报错。


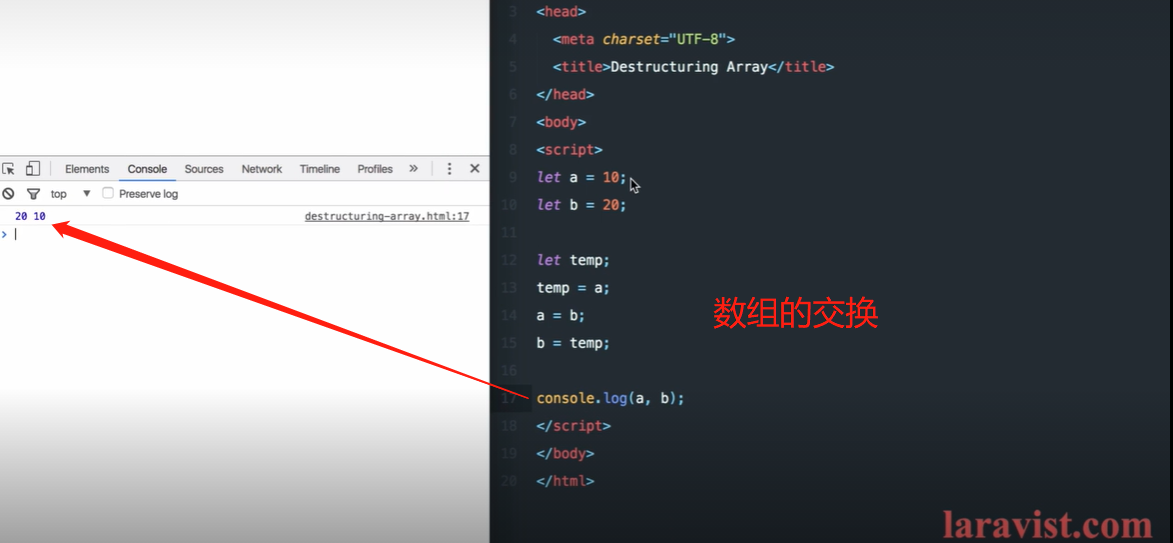
数组交换的两种方法。


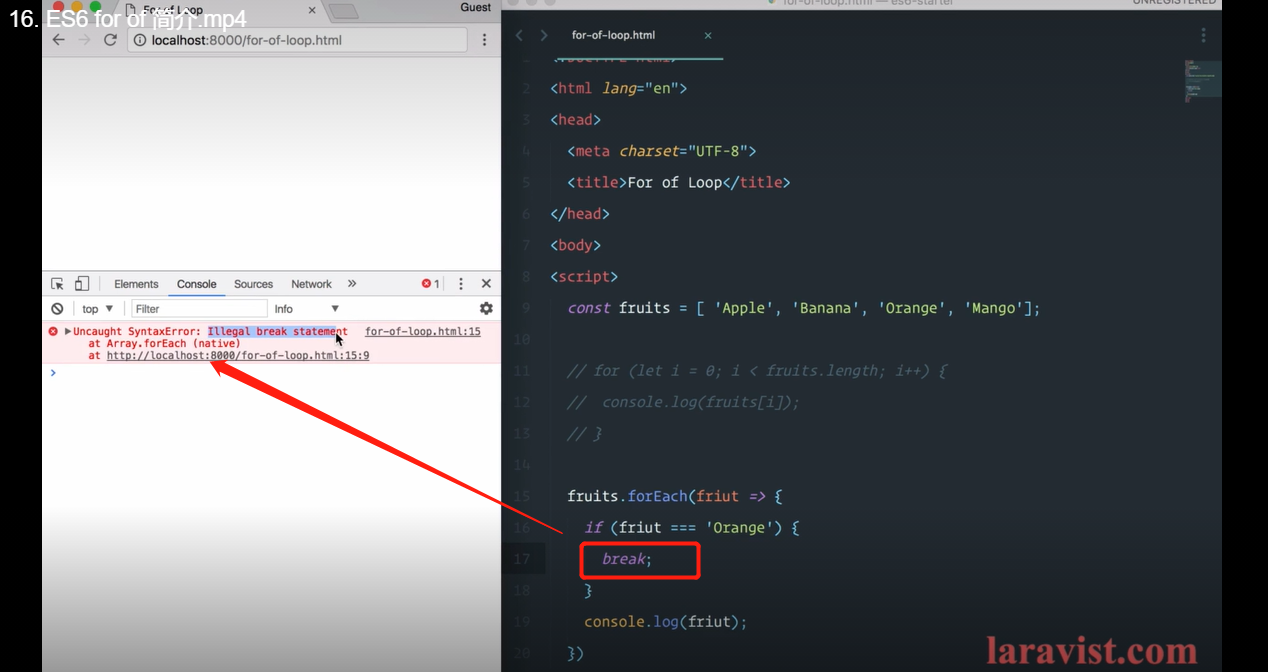
16.ES6 for of 简介
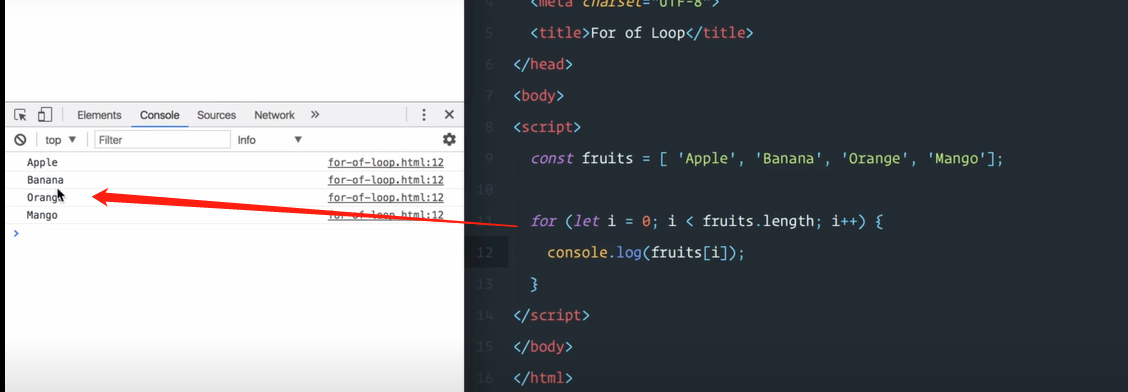
for 循环的使用方式。
1.循环方式比较烦琐的,并且可读性不是很高。

2.foreach简化了语法,并且能给每个元素一个friut 这样的一个变量名。foreach缺点:他不能终止或跳过循环。

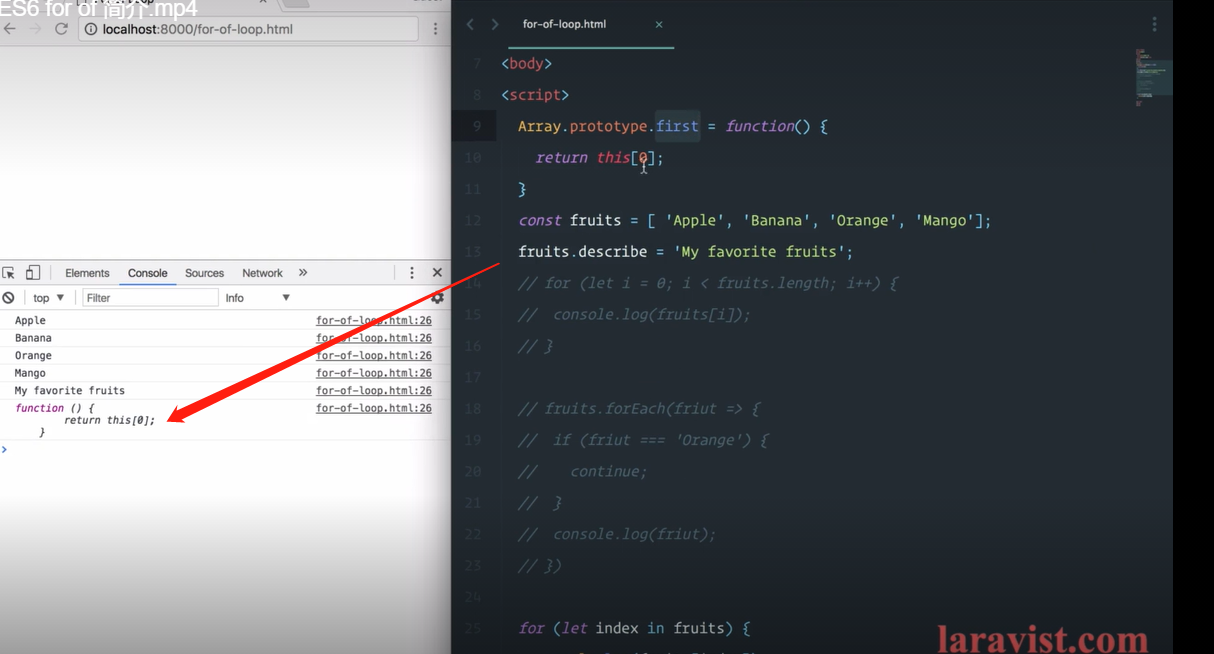
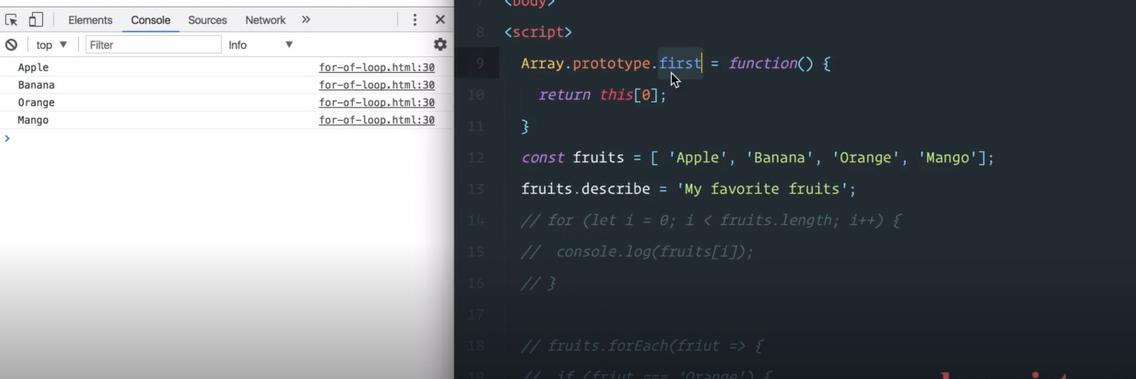
3.遍历的是对象所有的可枚举属性。


为了解决上述问题,不会遍历数组上的非数字属性也不会打印first和descride。
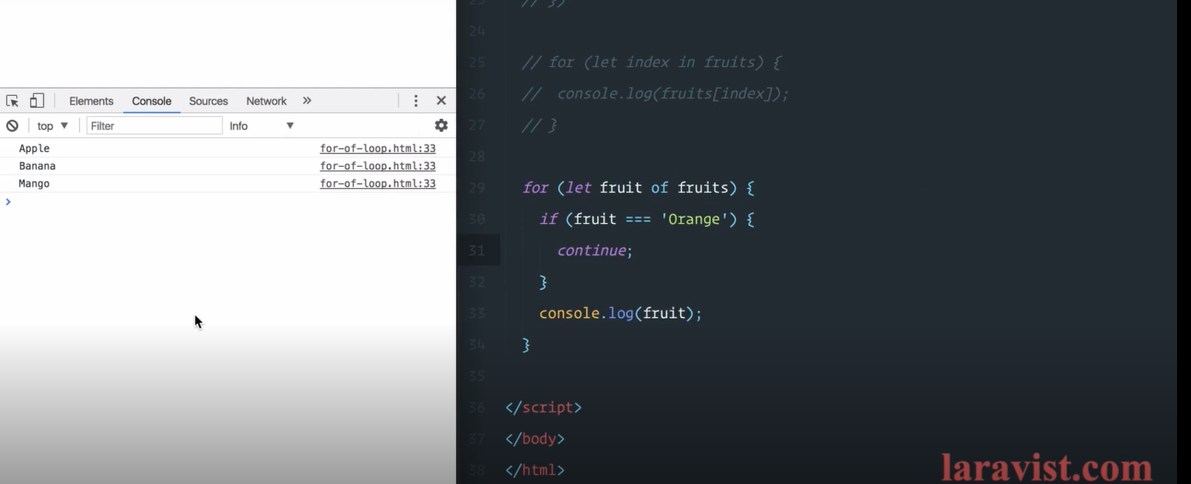
相对于forEach方法,它支持循环终此和跳过的。




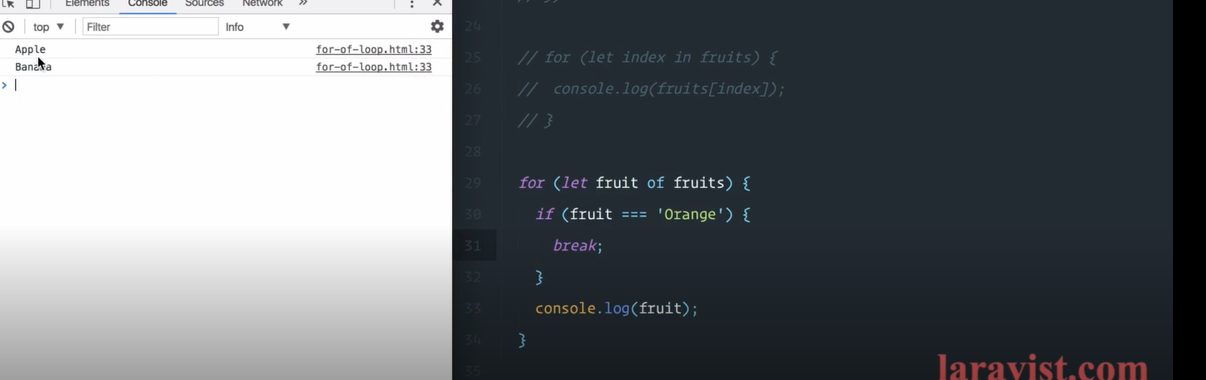
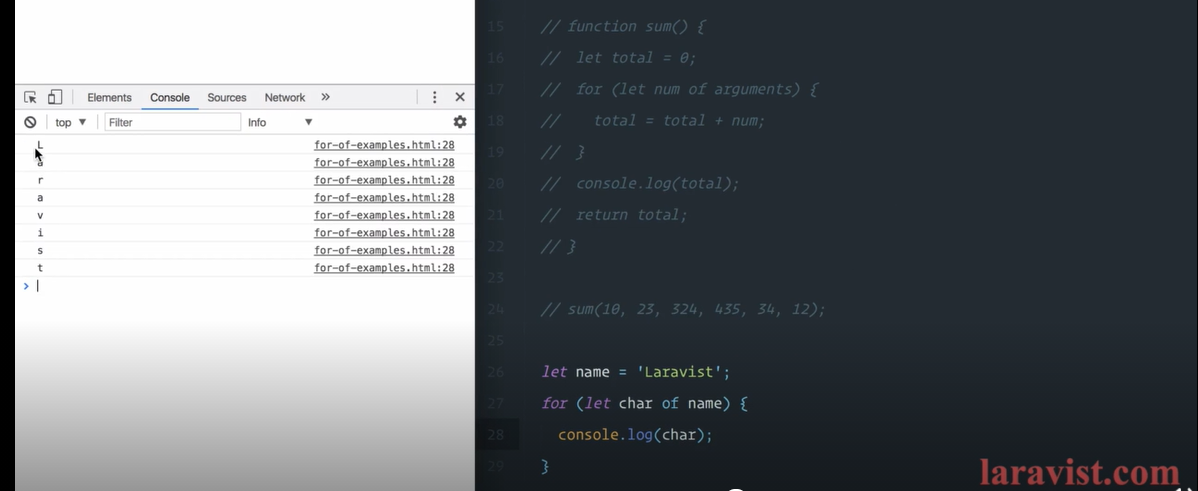
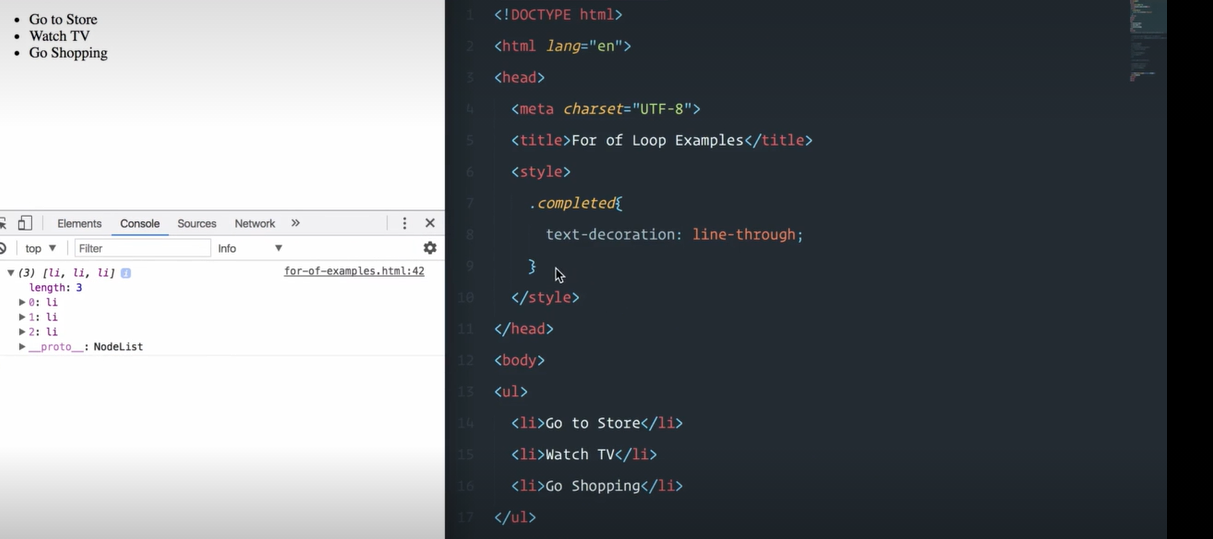
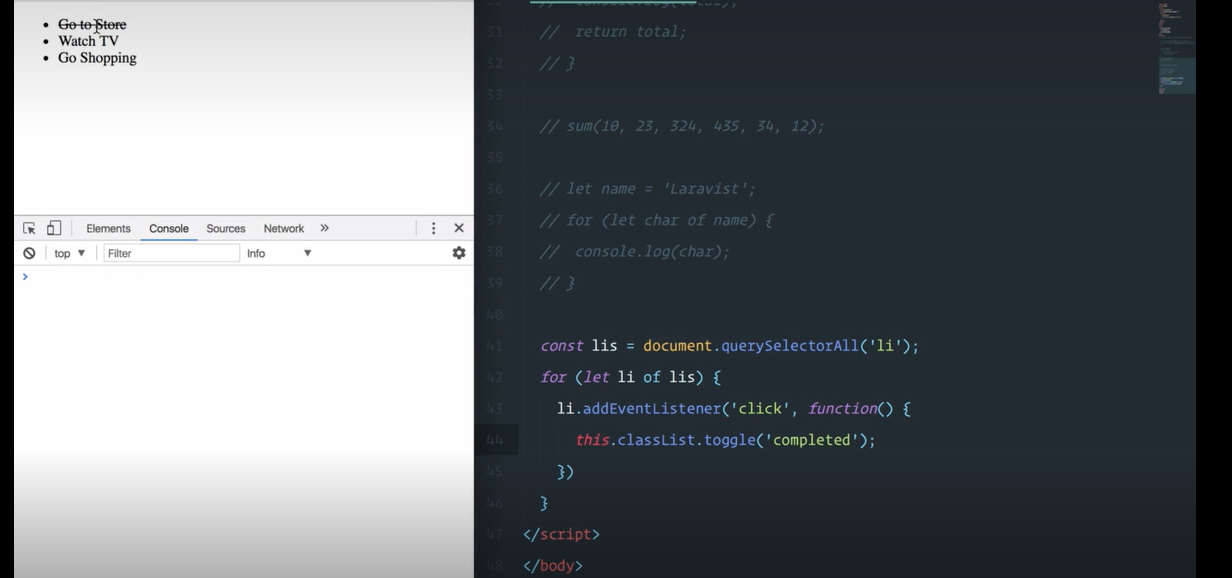
17. ES6 for of 使用示例
for 可以遍历可迭代对象。运用范围广。

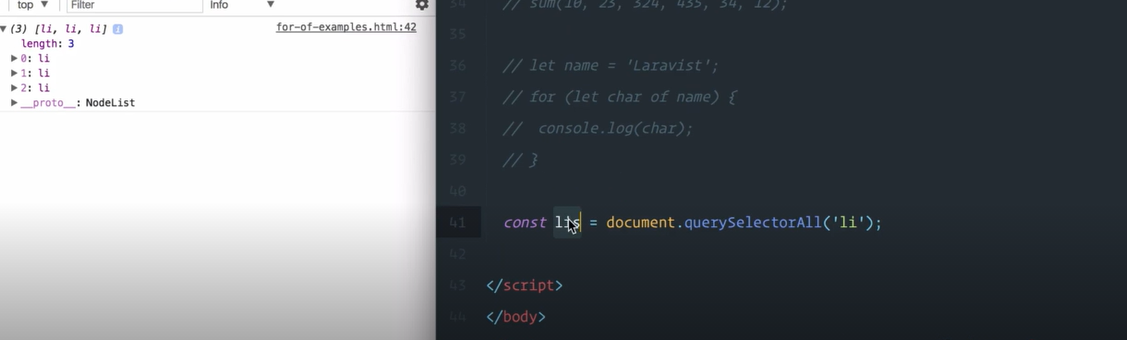
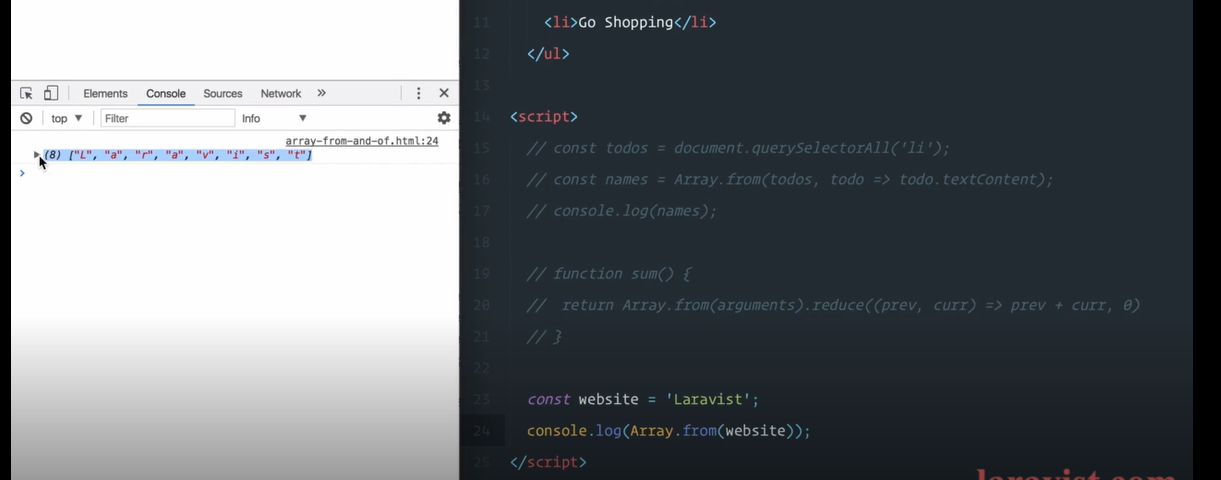
可遍历字符串




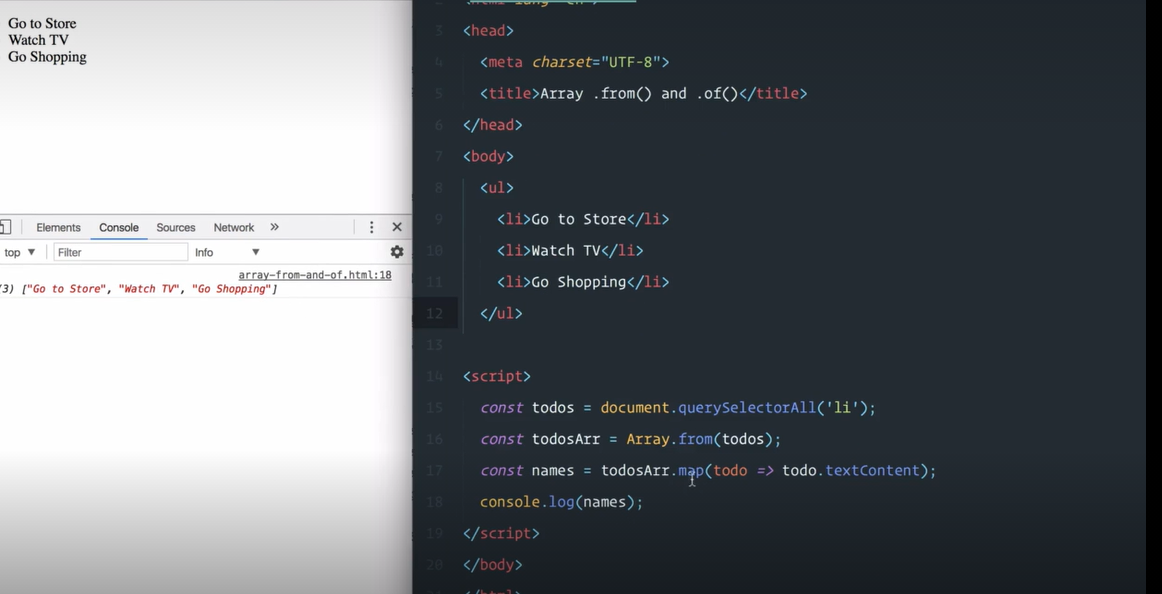
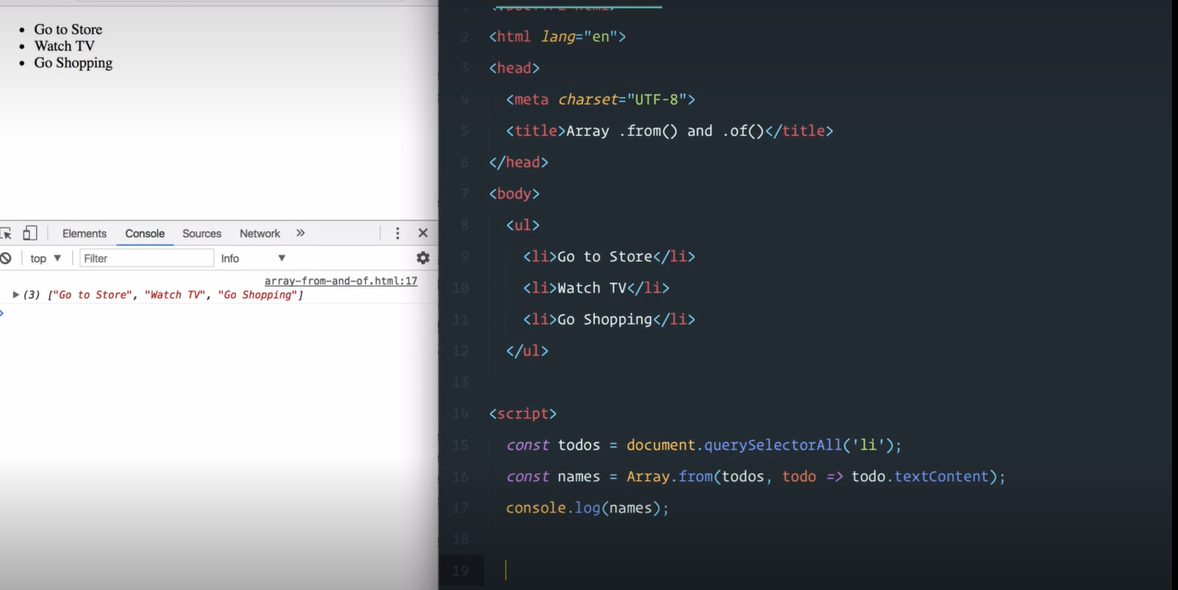
18.ES6 Array from 和 Array of.
Array . from()方法
Array . from()用于把一个类数组对象或者一个可遍历的对象转化为一个真正的数组。类数组对象就是一个lis属性的对象,可遍历的对象是一个接口的对象。


简化代码


and . of()方法
and . of()密补了Array . from()的不足,不管你传入多少个参数,它返回的都是有这些参数组成的数组。

19.S6 更多的 Array 方法使用
1.find()
for forEach是无法终此循环的 ,当你的数组过大的时候 可能会出现一系列的性能问题,for of 语法和forEach循环呢,他们们虽然可以终止和跳过循环,但是for循环的语法是有点复杂的,用for of 语法和forEach循环的话他的可读性也不是很差的,我们也是不是一眼能看出,他是要寻找数组里面的某个元素,
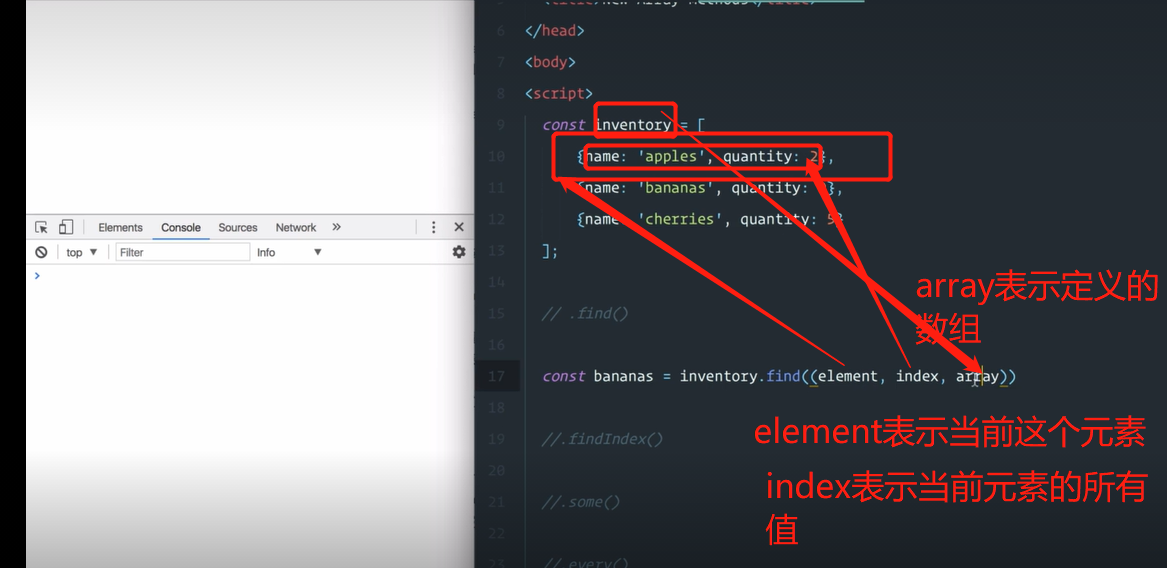
那么ES6就给们提供了 find方法。能够寻找数组当中的某个元素。他接受一个函数作为参数,这个函数相当于一个测试函数数来那些元素是符合要求的。当他找到符合要求的第一个元素的时候,就会立马返回不会执行后面的参数。# 因此相对于forEach的话性能上有一定的优势。相对于for和for of循环的话他的语法相对比较简单或清晰,find里面有这几个参数 element(表示当前的这个元素)、index(当前元素的所有值)、array(表示这个数组的方法)
2.findIndex() #findIndex()方法能找到相应的索引位置,方便我们查询。
3.some() # some里面传入的参数是一个测试函数,返回的值是一个bool值true和false,mose表示只要满足某个测试函数的话,则返回true,并且后面的代码不会执行。
4.severy() #sever 里面传入的参数是一个测试函数,返回的值是一个bool值true和false,只有当某个元素全部满足条件才会返回true,其它都是false。如果第一条数据就不满足则下面即使有满足条件的代码也不会执行。
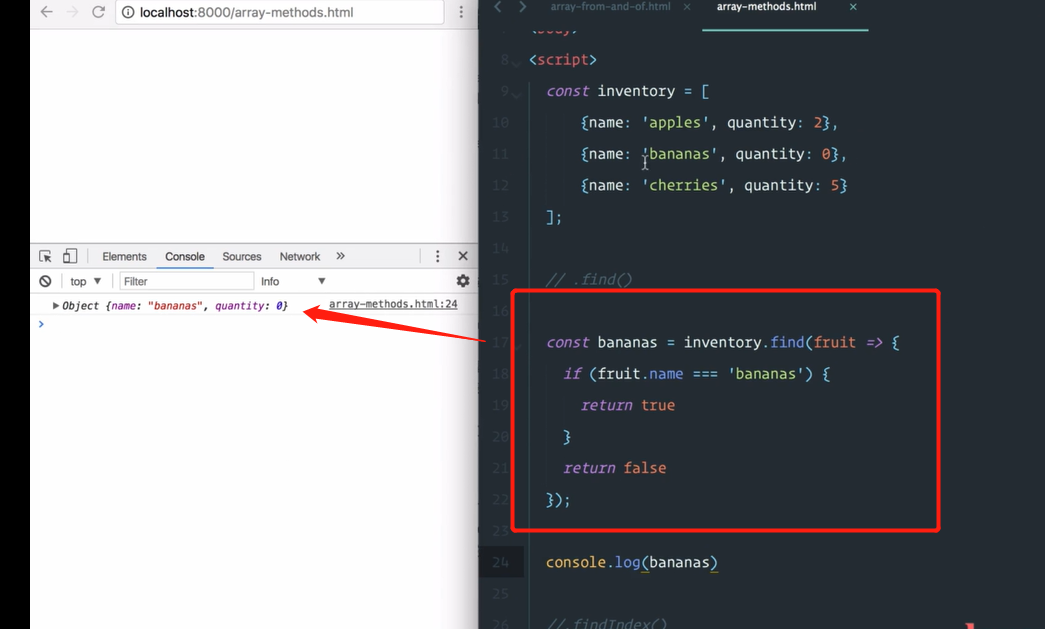
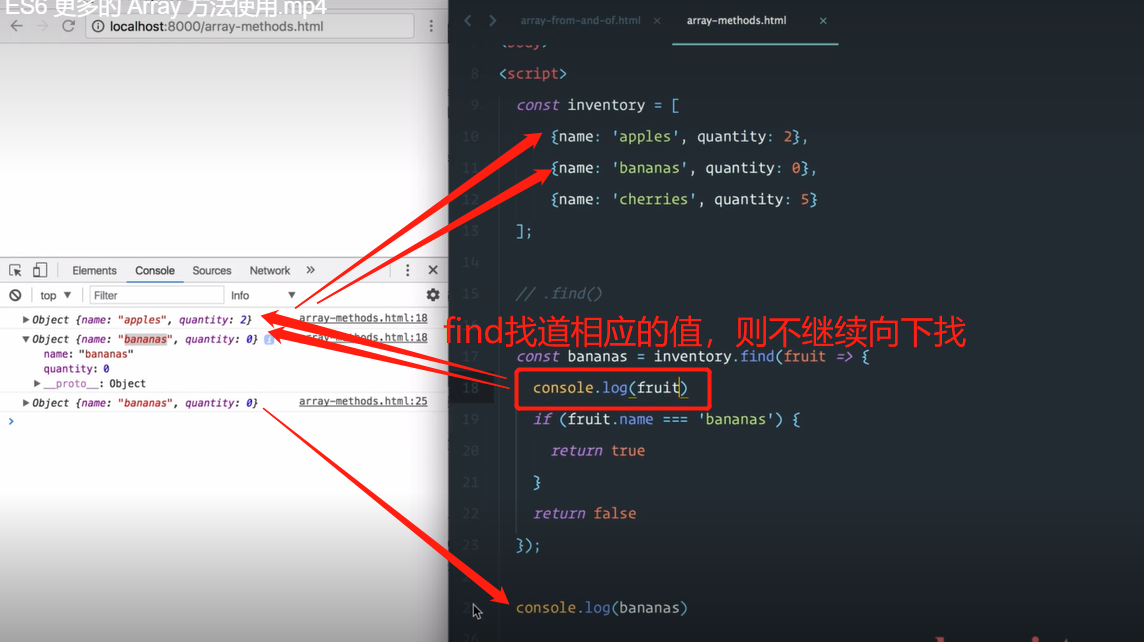
1.find() 方法


find 则找到相应数据 则不继续往下找。

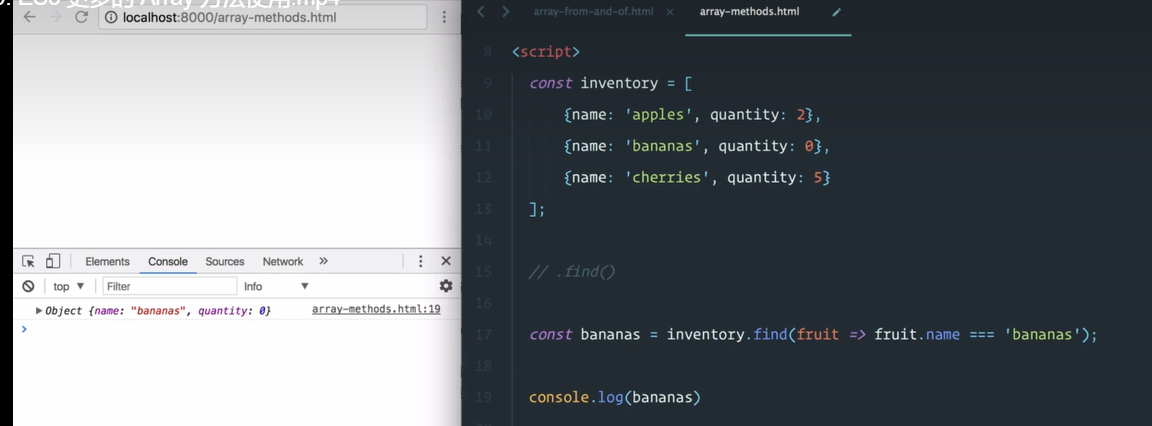
简写

2.findIndex()方法
我们找到相应值,我们可能想找这个值在数组中的某个位置,那我们就应该找到他的索引,进行增删改查操作。
findIndex()方法能找到相应的索引位置。
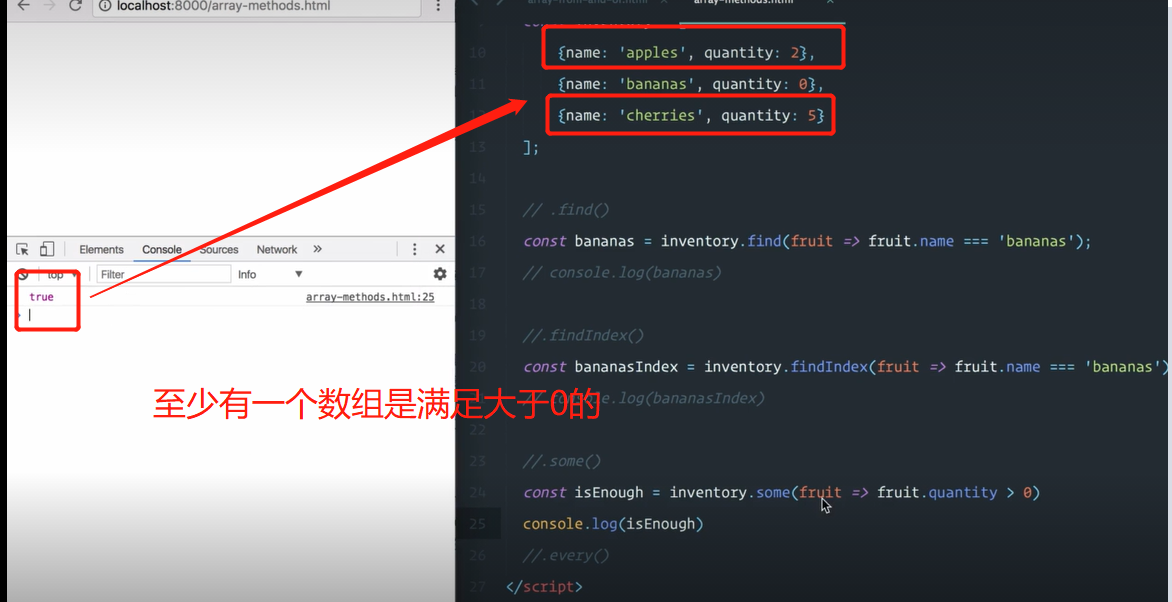
3.some()方法
some里面传入的参数是一个测试函数,返回的值是一个bool值true和false,mose表示只要满足某个测试函数的话,则返回true,并且后面的代码不会执行。如下代码先找到大于0的数 ,所有后面的五就不执行了。

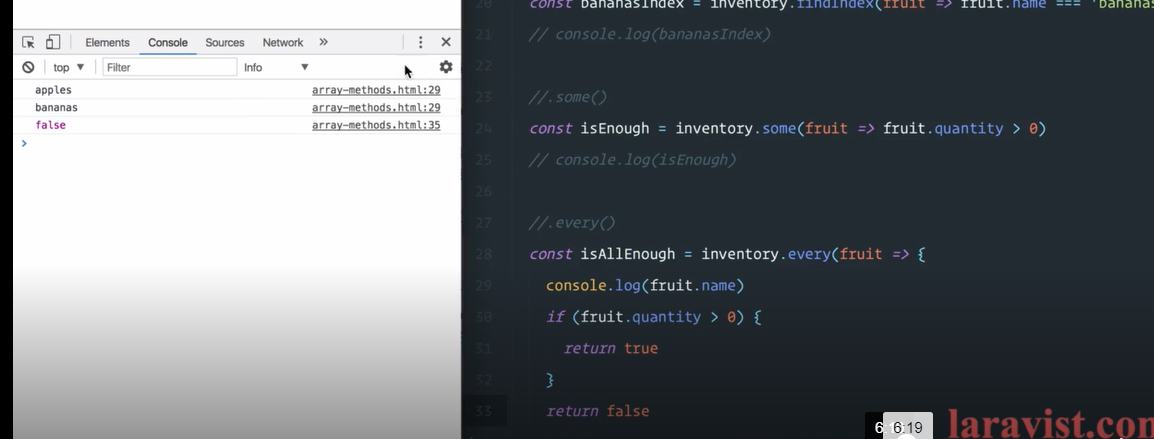
4.severy()方法
sever 里面传入的参数是一个测试函数,返回的值是一个bool值true和false,只有当某个元素全部满足条件才会返回true,其它都是false。如果第一条数据就不满足则下面即使有满足条件的代码也不会执行。

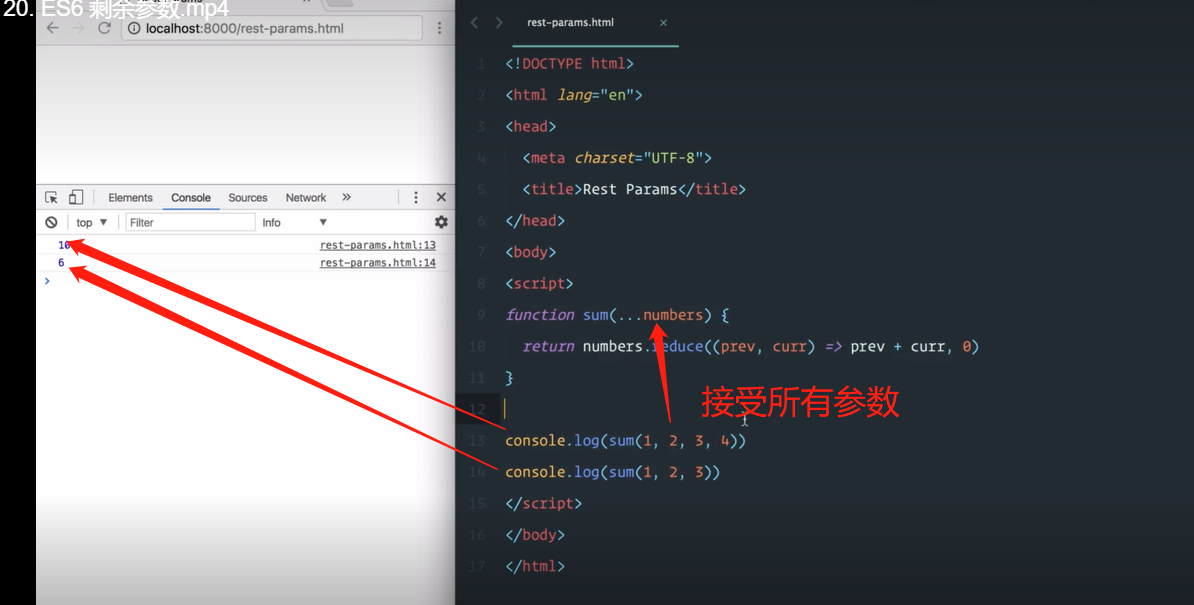
20. ES6 剩余参数
指一组数据中如果可以有 . . . numbers(prev,curr)的方法用来接收所有传来的参数。
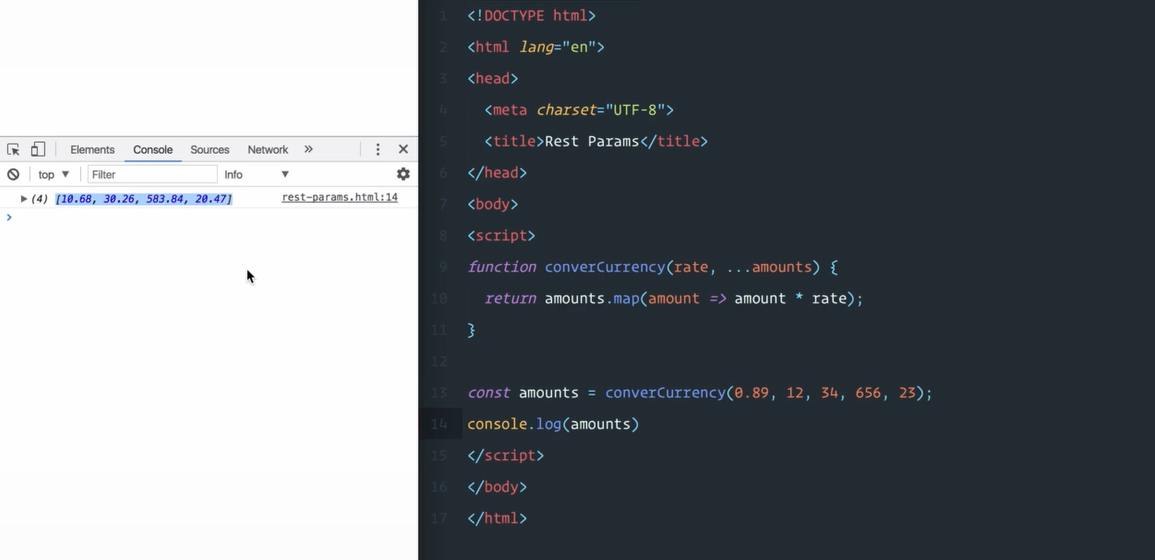
. . . amounts 用来接受剩余的参数或遗漏的参数。
. . . numbers()方法的使用。
指一组数据中如果可以有 . . . numbers(prev,curr)的方法用来接收所有传来的参数。

. . . amounts方法
指一组数据中如果可以有. . . amounts 用来接受剩余的参数或遗漏的参数。


那我要全部取出来应该怎么办呢 在最后一个参数前加上 . . . scores。

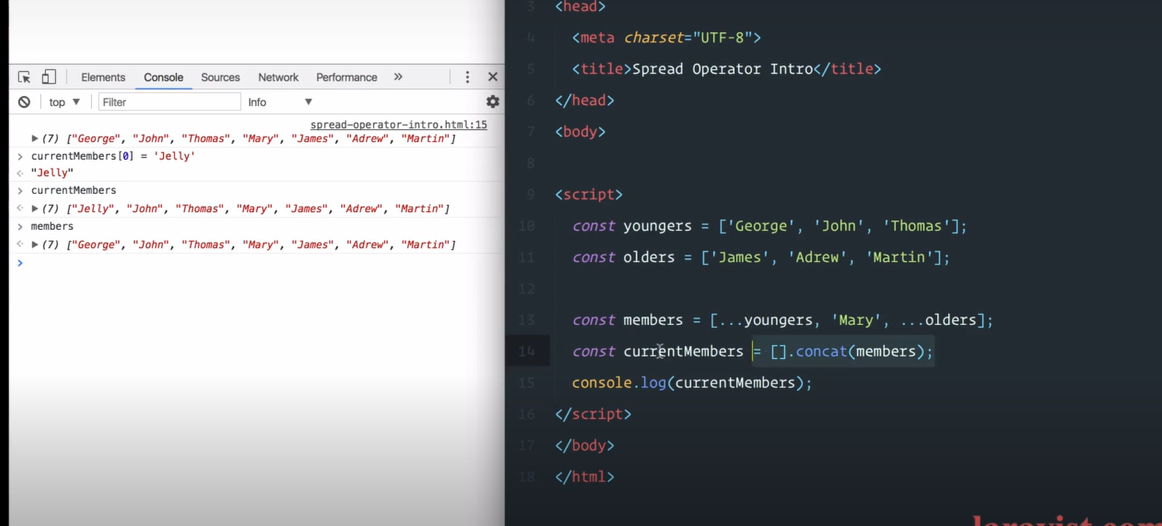
21. ES6 扩展运算符
扩展运算符:他的用法和剩余参数相反。剩余参数是把很多参数整合成一个数组。而扩展运算符是把一个可变列对象的每个元素扩展为一个新的参数序列。可变列对象就是之前我们学习的for of 循环的的数据类型,包括字符串,数组,null 等。
1.Spread
2.OPerator
3.Intro
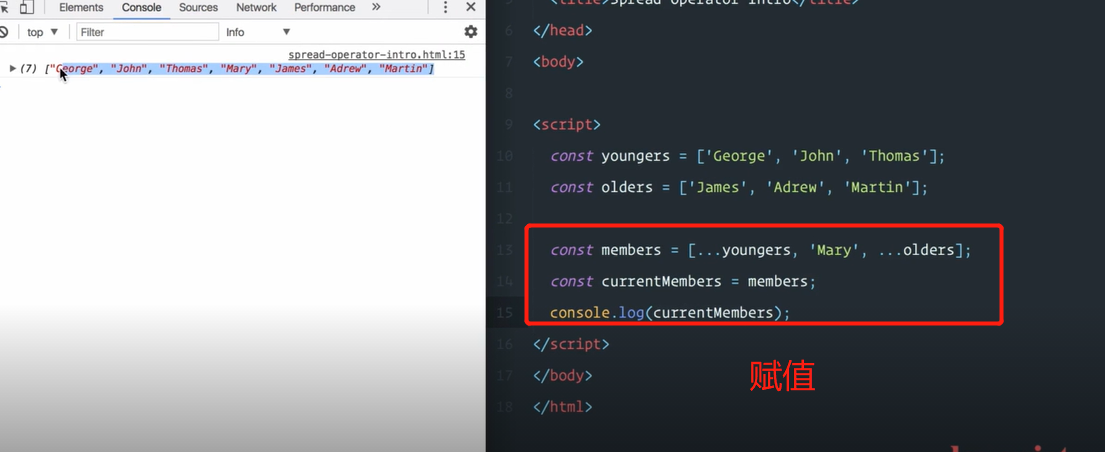
扩展运算符:可以帮助我们把可遍列对象的每个元素扩展成一个新的参数系列。
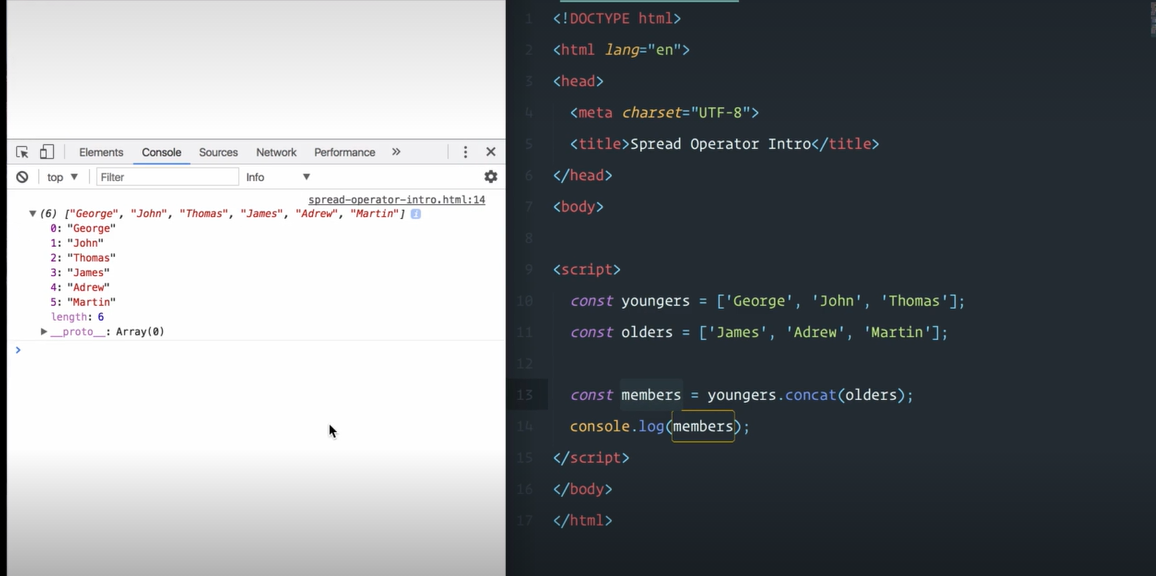
concat 方法补充
concat 可以将两个数组中的值拼接在一起。

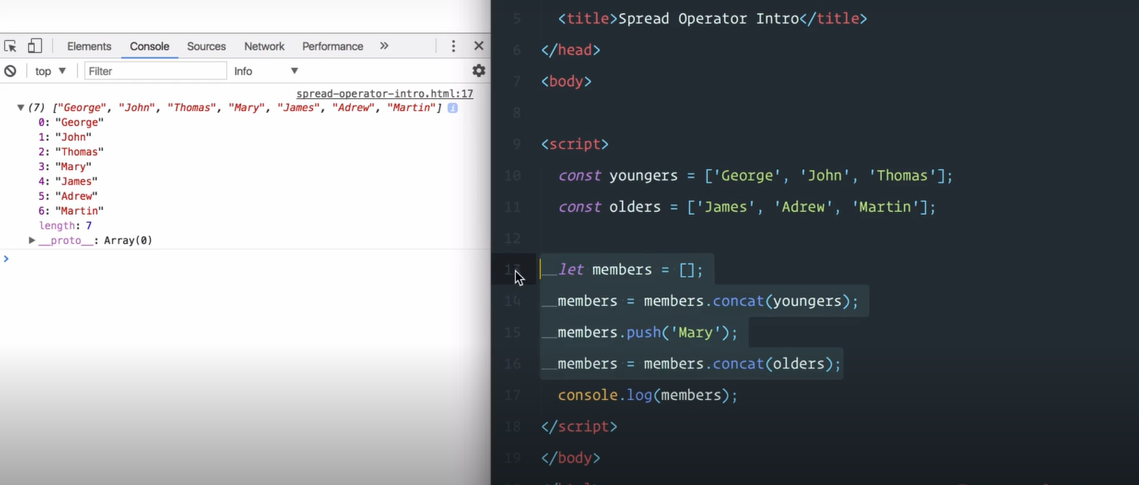
如果我们在上述中添加值,应当如果作呢。如下写的话会比较烦琐,我们就可以用扩展运算符来实现。


当我们修改值时,前面的值也是会被修改,因为他复制的并不是一个数组而是一个数组的索引,所以指向的是同一个地方,所以我修改元素时也会修改前一个值。解决这个问题我们就得用 [].concat(想复制的参数),把所有参数给[]字典,这样写比较烦琐,可以用扩展运输符。


扩展运算符:可以帮助我们把可遍列对象的每个元素扩展成一个新的参数系列。
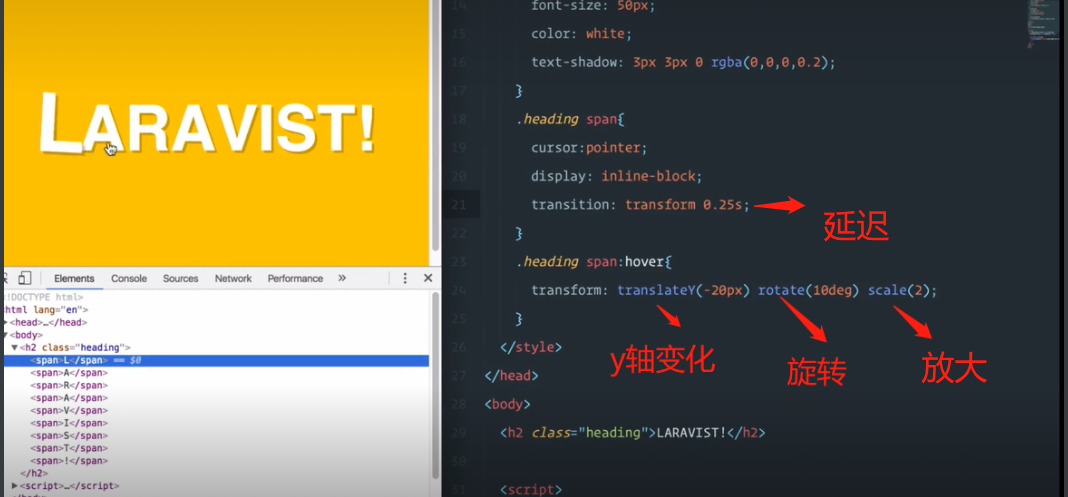
22. ES6 扩展运算符练习
在上面基础上加上css样式。就实现字母放大的动态效果。