新建一个 filter.wxs文件
function formatString(val, len) { if (val.length > len) { return val.substring(0, len - 1) + '...' } else { return val; } } module.exports = { formatStr: formatString }
再在 wxml里添加
<wxs module='filter' src='../../utils/filter.wxs'></wxs>
最后在wxml页面内使用
<view wx:if='{{!(item.clerkName==null||item.clerkName=="")}}'> {{filter.formatStr(item.clerkName,12)}} </view>
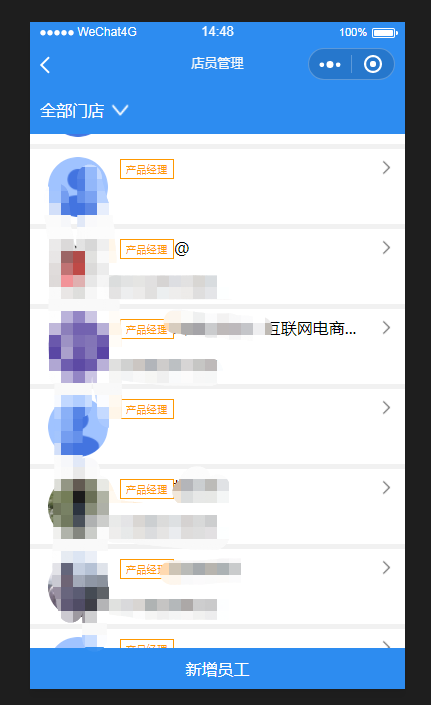
效果图