这两天完成了数据的增删改,用的是在表格上选择行,弹出一个模态窗口的方式。后台系统最关键的就是管理单据,做单据的增删改。在用angular4 完成以后,确实发现不少问题。
1、angular4 还不完善,许多细微的地方还控制不到。原生js或者jquery很简单就能实现的功能,angular4就找不到如何实现。网上也搜索不到。最后不得已,使用angular和jquery结合的方式来完成。
2、angular4熟悉以后确实能大幅度提升开发效率,组件化,模块化,服务注入等方式是为开发大型项目准备的。但是需要提前熟悉angular才可以。从什么不懂,到开始正式的开发项目。需要一些时间,花时间最多的不是typescript。而是es6相关的。
3、angular4一些小细节有bug。找不到地方解决。比如form表单在一般组件视图内正常。但是在模态窗口视图内form表单会出一个检验无效的异常,这也可能是我不熟悉form表单引起的。经常遇见很多莫名其妙的小bug,或许是自己不了解引起的问题。不影响整体,但是资料少,查不到资料让人很窝火。但是用angular4 做正式项目,只要人员熟悉。也是可以的。
相关的代码很多。也不在这里贴代码了。想要看自己去github上下载项目吧。个人觉得angular4还有两个地方需要简化,一个是aot编译。想要aot编译前需要配置很多aot配置文件。其实比较麻烦。还有就是惰性加载,一个后台系统。全部完成后一般会有200多个功能页面。就是200多个组件视图。所以惰性加载非常重要。但是现在的惰性加载还是很麻烦。不过好在这两个在angular5内据说都能解决。
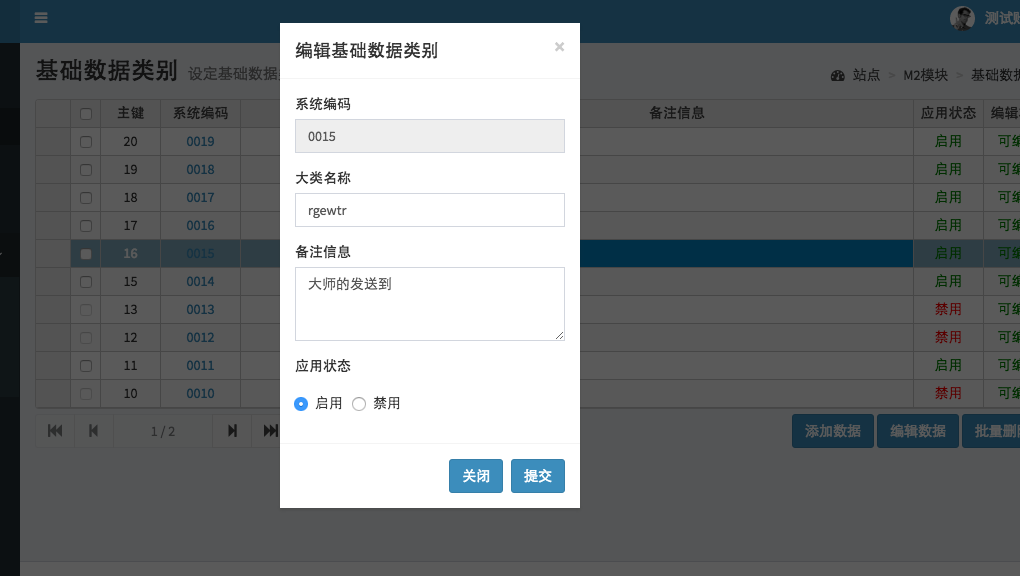
老规矩,上个效果图。

下一步继续做哪方面,模态窗体改为通用组件,通用权限,动态左侧树目录,用户组角色组。或者尝试和工作流结合。
demo: http://121.42.203.123