html文本格式化标签可以用标签来对文本格式进行一定的操作
demo:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>WM</title> </head> <body> <b>这个文本是加粗的</b> <br /> <strong>这个文本是加粗的</strong> <br /> <big>这个文本字体放大</big> <br /> <em>这个文本是斜体的</em> <br /> <i>这个文本是斜体的</i> <br /> <small>这个文本是缩小的</small> <br /> 这个文本包含 <sub>下标</sub> <br /> 这个文本包含 <sup>上标</sup> </body> </html>
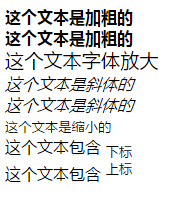
效果:

这里<b> 与<i> 定义粗体或斜体文本。<strong> 或者 <em>意味着你要呈现的文本是重要的,所以要突出显示,两者语义是不一样的。而<b> 与<i>相对来说是比较落后的标签,不建议使用。现今所有主要浏览器都能渲染各种效果的字体。不过,未来浏览器可能会支持更好的渲染效果。
预格式化文本:<pre></pre>会保留空格数量以及空行,不会对其进行处理。
<pre>
此例演示如何使用 pre 标签
对空行和 空格
进行控制
</pre>
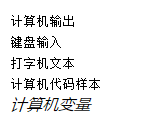
效果:

计算机输出标签。注释:这些标签常用于显示计算机/编程代码。
<code>计算机输出</code>
<br />
<kbd>键盘输入</kbd>
<br />
<tt>打字机文本</tt>
<br />
<samp>计算机代码样本</samp>
<br />
<var>计算机变量</var>
效果:

地址格式:显示为斜体。(ps:不知道这算是格式要求吗。)
<address> Written by <a href="mailto:webmaster@example.com">Jon Doe</a>.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address>
效果:

缩写和首字母缩写
<abbr title="etcetera">etc.</abbr> <br /> <acronym title="World Wide Web">WWW</acronym> <p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。</p> <p>仅对于 IE 5 中的 acronym 元素有效。</p> <p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p>
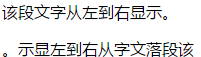
文字显示方向
<p>该段文字从左到右显示。</p> <p><bdo dir="rtl">该段落文字从右到左显示。</bdo></p>
效果: 
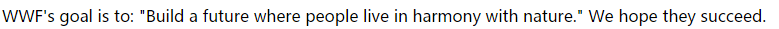
块引用:
<p>WWF's goal is to:
<q>Build a future where people live in harmony with nature.</q>
We hope they succeed.</p>
效果:
删除字效果和插入字效果
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
效果:
HTML 文本格式化标签
| 标签 | 描述 |
|---|---|
| <b> | 定义粗体文本 |
| <em> | 定义着重文字 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |
HTML "计算机输出" 标签
| 标签 | 描述 |
|---|---|
| <code> | 定义计算机代码 |
| <kbd> | 定义键盘码 |
| <samp> | 定义计算机代码样本 |
| <var> | 定义变量 |
| <pre> | 定义预格式文本 |
HTML 引文, 引用, 及标签定义
| 标签 | 描述 |
|---|---|
| <abbr> | 定义缩写 |
| <address> | 定义地址 |
| <bdo> | 定义文字方向 |
| <blockquote> | 定义长的引用 |
| <q> | 定义短的引用语 |
| <cite> | 定义作品的标题 |
| <dfn> | 定义特殊术语或短语 |
附加小技巧:
通常我们选中文字时的背景色是蓝色。我们可以用以下样式去设置网页的选中内容的样式:
1 ::selection { 2 background: #FFF; 3 color: #333; 4 } 5 ::-moz-selection { 6 background: #FFF; 7 color: #333; 8 } 9 ::-webkit-selection { 10 background: #FFF; 11 color: #333; 12 }
如果要去掉选中时的颜色,把background都置为none就行了。