1.工厂模式解决了集中实例化的问题,解决了实例化大量重复的问题
1 function createObject(name ,age) 2 { 3 var obj =new Object(); //创建对象 4 obj.name =name; //添加属性 5 obj.age=age; 6 obj.run =function() //添加方法 7 { 8 return this.name +this.age+'运行中...'; 9 } 10 return obj; //返回对象引用 11 } 12 13 var box1 = createObject('Lee',100); //创建第一个对象 14 var box2 = createObject('Jack',200); //创建第二个对象 15 16 alert(box1.run()); //打印第一个实例run()方法 17 alert(box2.run()); //打印第二个实例run()方法 18 19 //问题:无法识别问题,因为根本无法搞清楚他们到底是哪个对象的实例 20 alert(typeof box1); //object 21 alert(typeof box1); //object 22 //★instanceof判断一个变量是否是某个对象的实例 (条件是已知构造函数的名称) 23 alert(box1 instanceof Object); //true 24 alert(box2 instanceof Object); //true
2.构造方法&构造函数 [解决工厂模式不知道引用了哪个对象的实例]
1 //构造函数名 首字母大写 2 function Box(name ,age) 3 { 4 //构造函数没有new Object,但它后台会自动 var obj =new Object; 5 //this 是指的实例化的 对象 6 this.name = name; 7 this.age = age; 8 this.run =function() 9 { 10 return this.name +this.age+'运行中...'; 11 } 12 //构造函数不需要返回对象引用,它是后台自动返回的,没有return; 13 } 14 var box1 = new Box('Lee',100); //实例化 15 var box2 = new Box('jack',200); //实例化 16 17 alert(box1.run == box2.run); //false 因为他们的引用地址 不一样,我们用prototype解决 这个问题 18 19 alert(box1 instanceof Object); 20 alert(box1 instanceof Box); 21 22 var o =new Object(); 23 //对象冒充 24 Box.call(o,'CSN',500); 25 alert(o.run());
3.prototype原型[解决方法引用地址不一致]
1 function Box(){}; 2 3 Box.prototype.name='Lee'; 4 Box.prototype.age=100; 5 Box.prototype.run =function() 6 { 7 return this.name + this.age + '运行中...'; 8 } 9 10 var box1 =new Box(); 11 var box2 =new Box(); 12 13 alert(box1.run == box2.run); //true 方法写在原型上 引用地址共享 14 15 alert(box1._proto_); //IE不支持 这个属性是一个指针指向prototype原型对象 16 //★constructor 17 alert(box1.constructor); //构造属性,可以获取构造函数本身 18 //作用是被原型指针定位,然后得到构造函数本身 19 //其实就是对象实例 对应的 原型对象的作用 20 21 //★判断一个对象实例 是否指向了该构造函数 的原型对象,可以使用isPrototypeOf()方法来测试 22 alert(Box.prototype.isPrototypeOf(box1)); //只要实例化对象,自动指向 23 alert(Object.prototype.isPrototypeOf(box1));
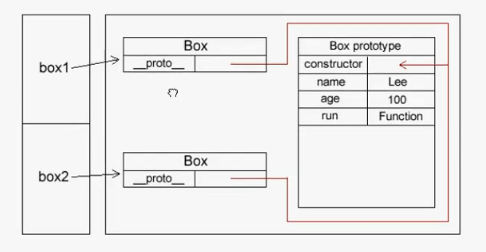
注:构造函数在创建实例的时候,实例会自动生成一个_proto_指针,指向原型对象[prototype]里的constructor [原型属性]

★原型模式的执行流程
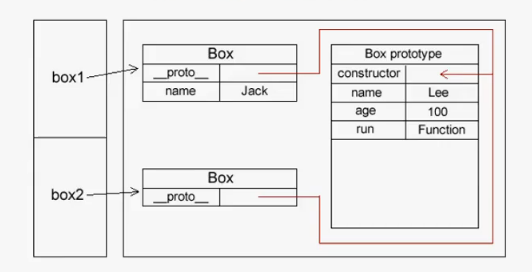
1 function Box(){}; //构造函数体内什么都没有,这里如果有,叫做实例属性,实例方法 2 Box.prototype.name='lee'; 3 Box.prototype.age=100; 4 Box.prototype.run=function() 5 { 6 return this.name + this.age+'运行中...'; 7 }; 8 9 var box1 = new Box(); 10 box1.name='Jack'; //实例属性并没有重写原型属性 11 alert(box1.name); //=> Jack 就近原则,优先 寻找实例里面的属性,如果没有就查找原型里面的属性 12 13 //★判断 实例 中是否存在指定属性 可以使用hasOwnProperty() 14 alert(box1.hasOwnProperty('name')); 15 16 //★in 操作符 不管实例属性 或者 原型属性 只要有就返货true两边都没有返回false 17 alert('name' in box1); 18 19 //如果我想访问了实例的属性,然后有访问原型的属性 20 21 delete box1.name; //删除实例中的属性 22 alert(box1.name); //=> lee 23 delete Box.prototype.name; //删除原型中的属性 24 alert(box1.name); //=> undefined

1 //判断只有原型中有属性 2 function isProperty(object , property) 3 { 4 return !object.hasOwnProperty(property)&&(property in object); 5 }