WEB开发的相关知识
- WEB:在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源
- Internet上供外界访问的Web资源分为:
静态web资源(如html页面):指web页面中供人们浏览的数据是始终不变的。
动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同
- 静态web资源开发技术
- Html
- 常用动态web资源开发技术
- JSP/Servlet,ASP,PHP等
- 在Java中,动态web资源开发技术统称为Javaweb
WEB服务器
学习web开发,需要先安装一台web服务器,然后再在web服务器中开发相应的web资源,供用户使用浏览器访问
WEB应用程序
WEB应用程序指的是供浏览器访问的程序,通常也简称为web应用
一个web应用由多个静态web资源和动态web资源组成,如:
- html,css,js文件
- JSP文件,java程序,支持jar包
- 配置文件等等
- 组成web应用的这些文件通常我们会使用一个目录组织,这个目录称之为web应用所在目录
Web应用开发好后,若想供外界访问,需要把web应用所在目录交给web服务器管理,这个过程称之为虚拟目录的映射
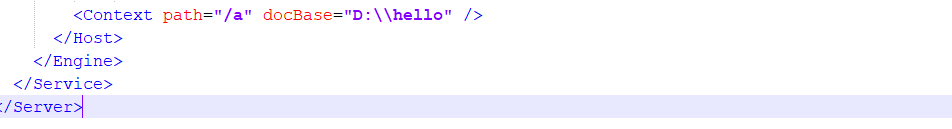
这里我们来解释一下什么叫做虚拟目录的映射:如果我们在server.xml文件中加入这样一行代码
<Context path="/a" docBase="D:\hello" /> 如图:
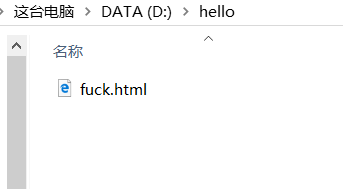
这就意味着我们可以通过http://localhost:8080/a/fuck.html来访问D:\hello(web项目)目录下面的fuck.html文件

这就是虚拟映射的意思,但是当我们用server.xml来实现虚拟映射的话,我们就要重新启动服务器,才能使其生效,但是现实中我们一般不会重新启动服务器。所以不推荐使用这种方法,我们可以把web项目全部写在TomCat的webapps文件夹下面,TomCat会自动帮我们完成虚拟映射,映射目录和web项目目录一致,而且不需要重新启动服务器。还有一些不需要启动服务器的配置方法,可以查询官方文档。
WEB应用的组成结构
开发web应用时,不同类型的文件有严格的存放规则。否则不仅可能会使web应用无法访问,还会导致web服务器启动报错
- html,jsp,css,js文件等:这些文件一般存在web应用根目录下,根目录下的文件外界可以直接访问
- WEB-INF目录:java类,jar包,web应用的配置文件存在这个目录下,该目录下的文件外界无法非法直接访问,由web服务器负责调用
- classes目录:java类
- lib目录:java类运行所需的jar包
- web.xml文件:web应用的配置文件

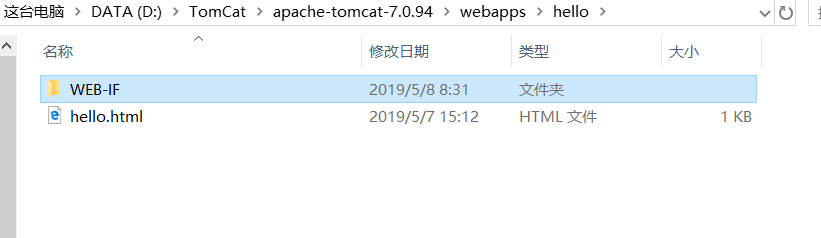
例如在hello这个web项目中,html文件直接放在web应用的根目录下

WEB-IF下面的classes文件夹放java文件,lib文件夹放java所需jar包,web.xml则是整个web应用中最重要的配置文件,它必须放在WEB-IF目录中,在开发web应用时,但凡涉及到对web应用中的web资源进行配置,通通是在web.xml文件中进行设置
配置虚拟主机
当我们在浏览器敲主机名的时候,比如https://www.baidu.com/,我们就可以访问百度了,实际上我们是通过ip地址来访问百度的主机的。
过程:
首先百度需要在DNS上面注册,主机名与ip地址的对应关系,那么每次有人在浏览器上敲百度的主机名时,就会去DNS上面找对应的ip地址,然后把对应的ip地址返回给浏览器,浏览器通过这个ip地址去访问百度的主机。
但是事实上浏览器在DNS上查找对应之前,会先在window的Host文件中找对应。
所以我们如果我们想要用自定义主机名去访问服务器的话,我们可以用window来模拟
第一步:配置hosts文件
根据 C:WindowsSystem32driversetchosts打开hosts文件

左边是我电脑的ip地址,右边是我自己写的域名。
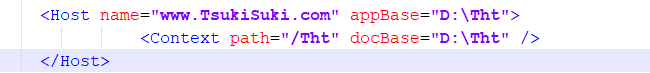
第二步配置TomCat的server.xml文件

然后重启Tomcat服务器,我们就可以通过自定义域名来访问web项目了

这样就可以访问我们Tht这个web项目下面的index.html了
如果我们想实现下面的效果

我们可以设置默认页面来实现效果
<Context path="" docBase="D:Tht" />然后在web项目下的WEB-IF中建立web.xml配置文件
写入<welcome-file>index.html</welcome-file>即可,它就会默认访问index.html这个文件
WEB资源访问流程
- 在浏览器上输入主机名
- 查询windows,获取主机名对应的ip
- 查询dns,获取主机名对应的ip
- 用查询的ip地址来连上服务器
- 发送http请求
- 从请求信息中获得客户机想访问的主机名
- 从请求信息中获得客户机想访问的web应用
- 从请求信息中获得客户机想访问的web资源
- 读取相应主机下的,web应用下的web资源
- 用读取到的web资源的数据,创建出一个http响应
- 服务器回送http响应
- 浏览器收到http响应,解析出资源数据显示
打包web应用war
打开cmd进入web项目所在的根目录,然后敲入jar -cvf Tht.war Tht(就是jar+-cvf+打包后的war文件名+被打包的文件名)