meta是html中不可缺少的一个标签,它的应用以方便浏览器搜索并分类当前网页的内容。
meta总是放在head标签的第一个位置。今天我在复习前端知识的时候,在网上发现了用meta刷新网页的好办法。
新建一个html页面:
meta标签的刷新属性值叫refresh,相对应的属性名是http-equiv。
只是这样还不够,还得在content里加上刷新次数,才能有效。
content="5;'/' "
content里面的5表示刷新次数,'/'是跳转页面的地址。
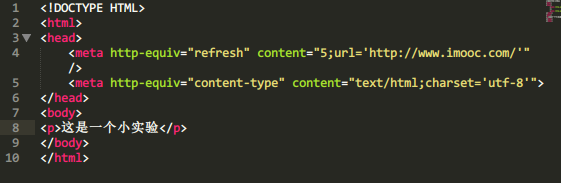
写出来就是这样的:
这一步生成出来的meta刷新页面有效,但是却会出现字体显示错误。
解决办法就是在第5行再加上一个显示文本内容的meta标签就好了。