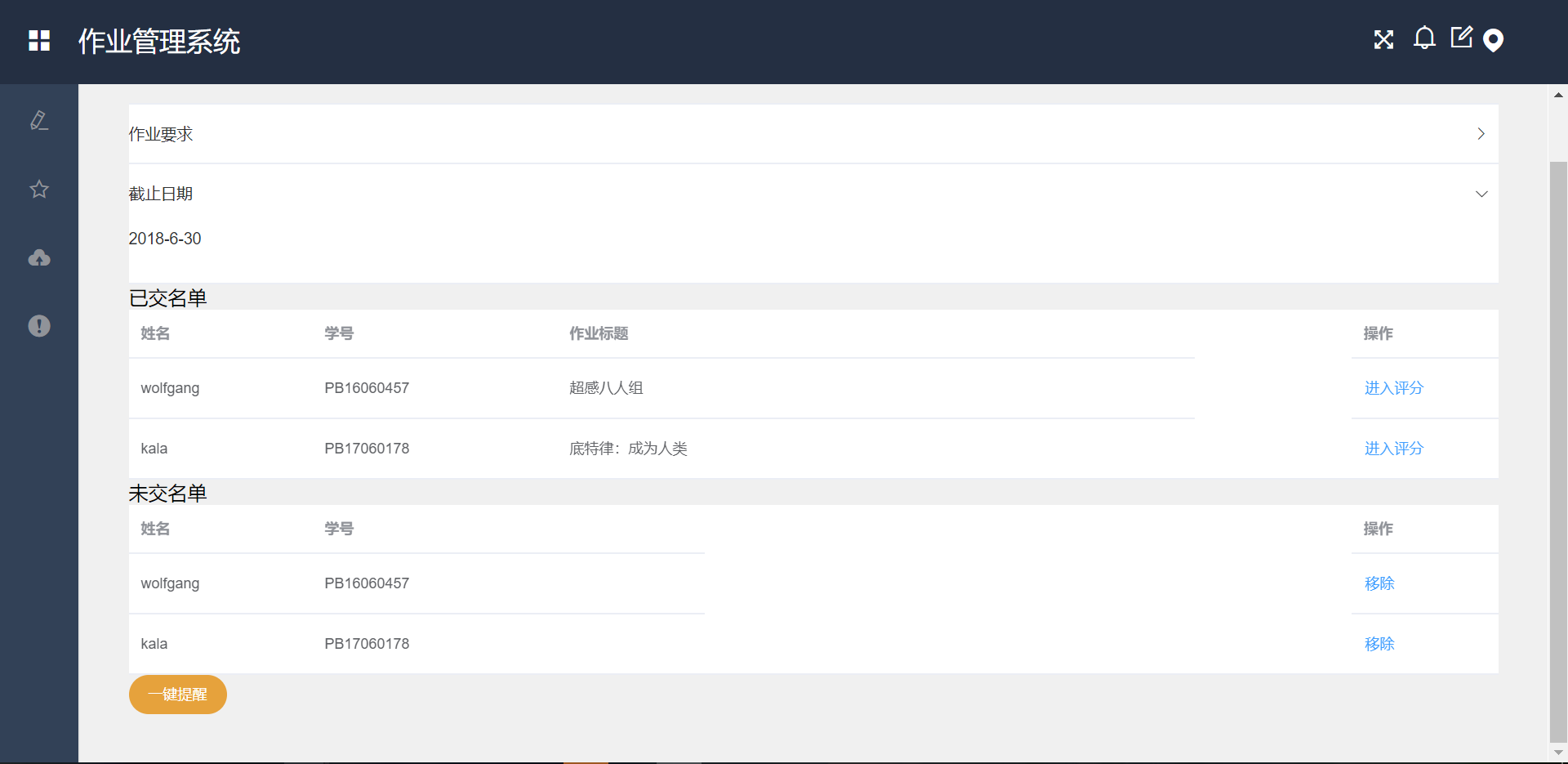
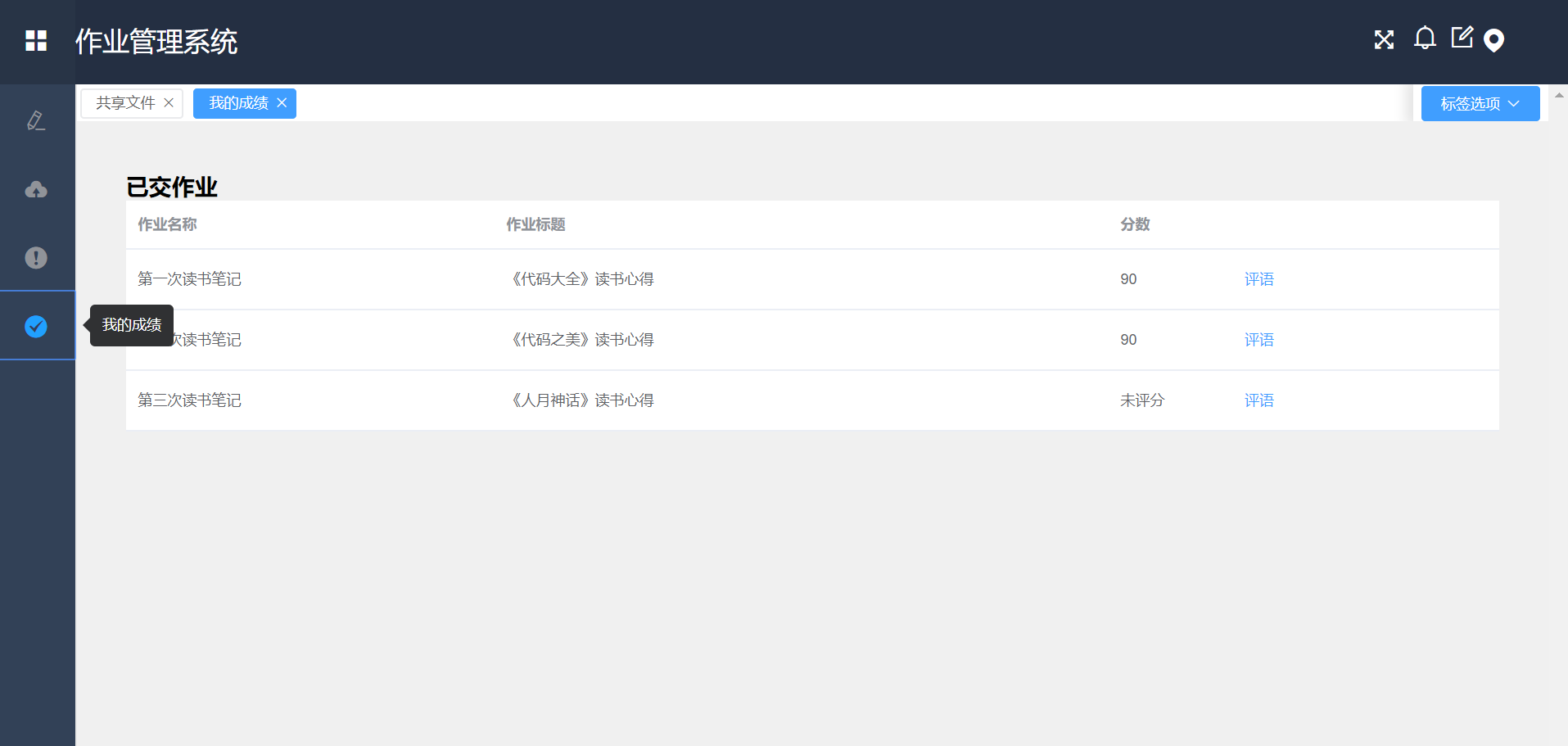
这两周照着网上的一些教程、例程不断摸索和尝试,终于把大致的前端框架给搭建了起来。Vue项目比较易于入手,整体思路就是把自定义的组件通过路由Vue Router链接到一个整体组件App.vue,然后在入口文件main.js引用App.vue即可,组件之间的跳转也是用Vue Router实现的。以下是项目截图:

(教师端口)

(学生端口)
在这个过程中,我遇到了需要在后期开发重点考虑的问题,也有一些心得体会。首先是我们项目实现刚需——上传作业和处理excel表格所依赖的PDF.js和js-xlsx要引入vue项目比较困难,目前我用vue-pdf,一个比PDF.js功能更简单的插件实现了静态pdf预览,后面的开发过程找那个我们会尝试将PDF.js引入到项目来。另外,通过实践中的学习,我发现node.js全栈开发中前端和后端的耦合比我预料的要更紧密,为了接下来更好地分工与配合,我们每个人都需要对vue框架、express框架、node.js有必要的了解。考试月过后我计划先学习使用vuex——一个管理组件状态和信息更新的插件,以实现教师端和学生端初步的数据共享与同步。