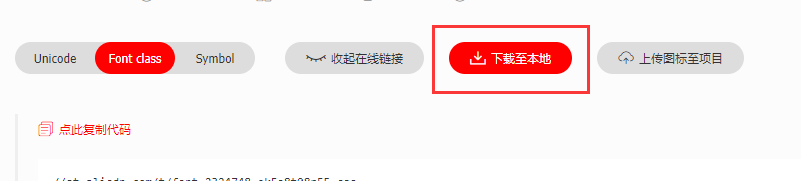
一、阿里巴巴矢量图中选择矢量图添加至项目,下载至本地

二、打开压缩包,只用将iconfont.css解压

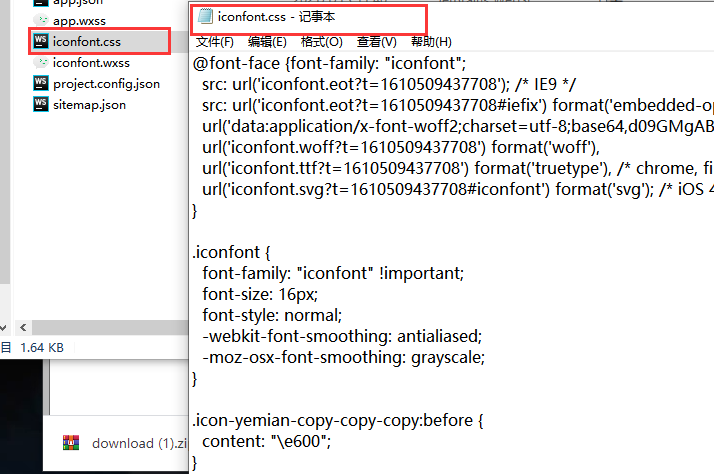
三、找到解压的css文件,右键选择用笔记本方式打开

四、创建一个.wxss文件,例如iconfont.wxss。然后将笔记本中的内容复制过去

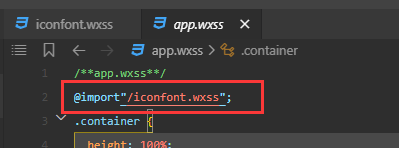
五、在app.wxss中引入iconfont.wxss

六、icon的使用
<view class="iconfont icon-yemian-copy-copy-copy"></view>
其中icon-yemian-copy-copy-copy 对应iconfont.wxss中的名称
七、添加新的icon后代码更新的情况
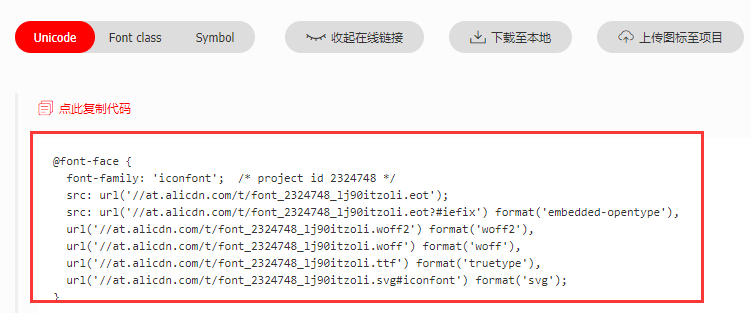
1、复制Unicode下的新代码


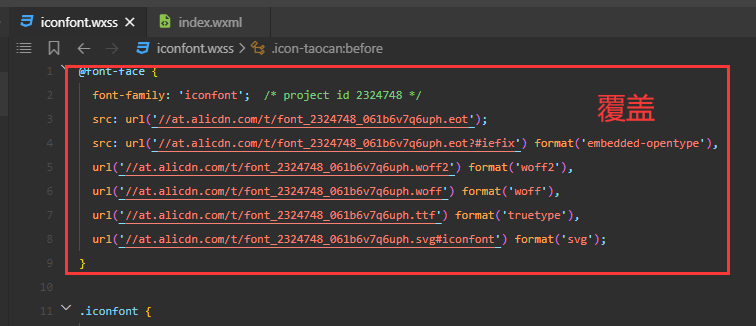
2.覆盖

3.复制Font class下的图标代码

4.对应替换
原:
替换后:
5. 复制Unicode下的图标代码(e+数字)

6.对应替换
原:
替换后:
其余同理操作,注意使用名称是否更改