1.桌面新建文件夹

2.点击位置栏


输入cmd,回车


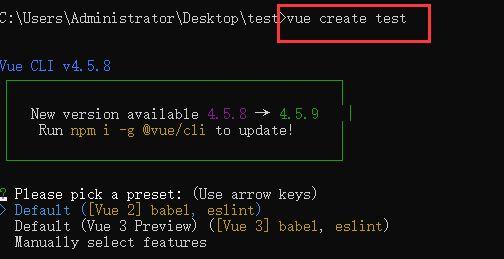
4.创建项目 (vue create +项目名称)

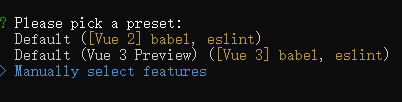
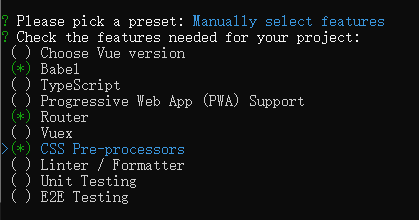
5.选择npm (↑ ↓键移动,空格键选择,回车键确认)





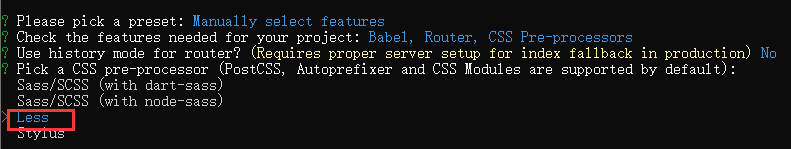
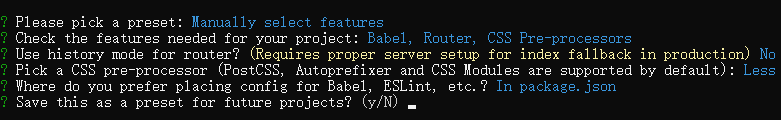
这个不管直接回车

这样就创建完毕了:
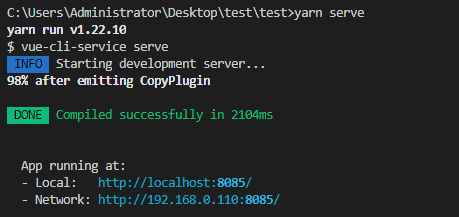
6.先cd到创建的文件夹下,在yarn serve运行看看

7.复制地址到浏览器打开

初始界面:

二、将初始化vue项目还原到空白vue开始项目
(VSCode)
(刚刚上面的可以关了)
1.将刚刚创建的文件夹拖入VSCode打开

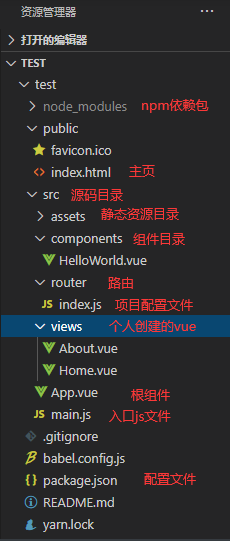
管理器的内容:

2.右键创建的项目,在集成终端中打开

注意:要在创建的文件夹下的项目下打开集成终端!!

yarn serve运行项目,Ctrl+鼠标点击地址打开

3.App.vue中,更改如下:删除内容,#app更改
<template> <div id="app"> <Home/> </div> </template> <style lang="less"> #app { height: 100%; width: 100%; } </style> <script> import Home from './views/Home.vue' export default { name: 'App', components: { Home, } } </script>
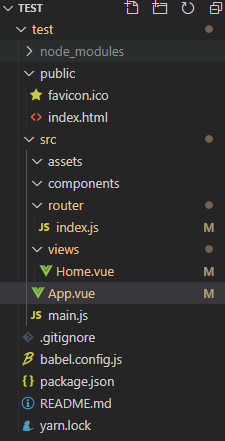
4.在资源管理器中右键删除 about.vue 和 helloword.vue 和 assets下的logo.png

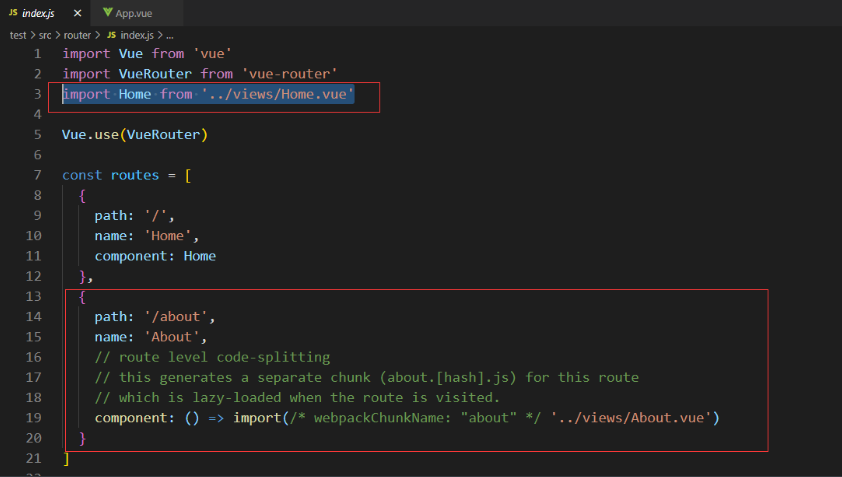
5.在index.js中删除如下:

最终如下:
import Vue from 'vue' import Home from '../views/Home.vue' import VueRouter from 'vue-router' Vue.use(VueRouter) const routes = [ { path: '/', name: 'Home', component: Home }, ] const router = new VueRouter({ routes }) export default router
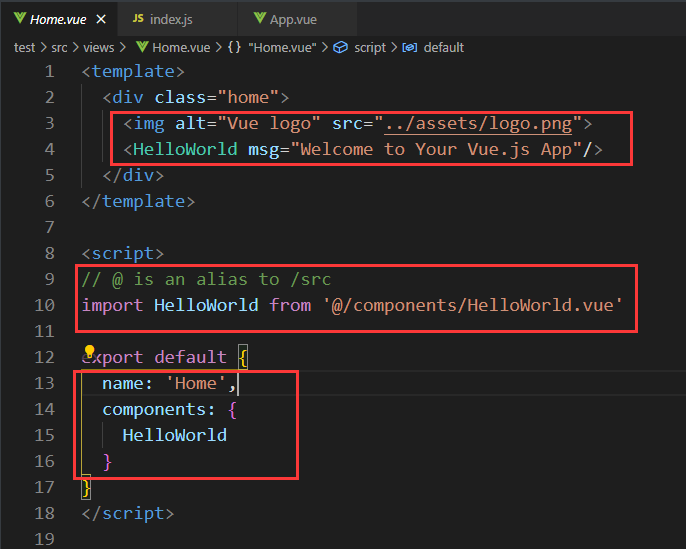
6.home.vue更改如下
删除红框内容:

最终如下:
<template> <div class="home"> 这是初始vue哈哈哈哈哈 </div> </template> <script> export default { } </script> <style lang="less" scoped> .home{ width: 100%; height: 100%; } </style>
7.在home.vue下随便打点东西,运行验证一下


补充:
控制台停止vue项目:在控制台按CTRL+C

over!