1. 博客园添加看板娘
* 一直有人问我左下角的看板娘是怎么加上去的
* 刚开始看别人的随笔看得一脸懵逼,自己捣鼓半个小时才弄好的
* 于是就想写一篇容易看懂的随笔
2. 看板娘文件下载地址
> https://files.cnblogs.com/files/Twittery/live2d_%E9%97%AB.zip

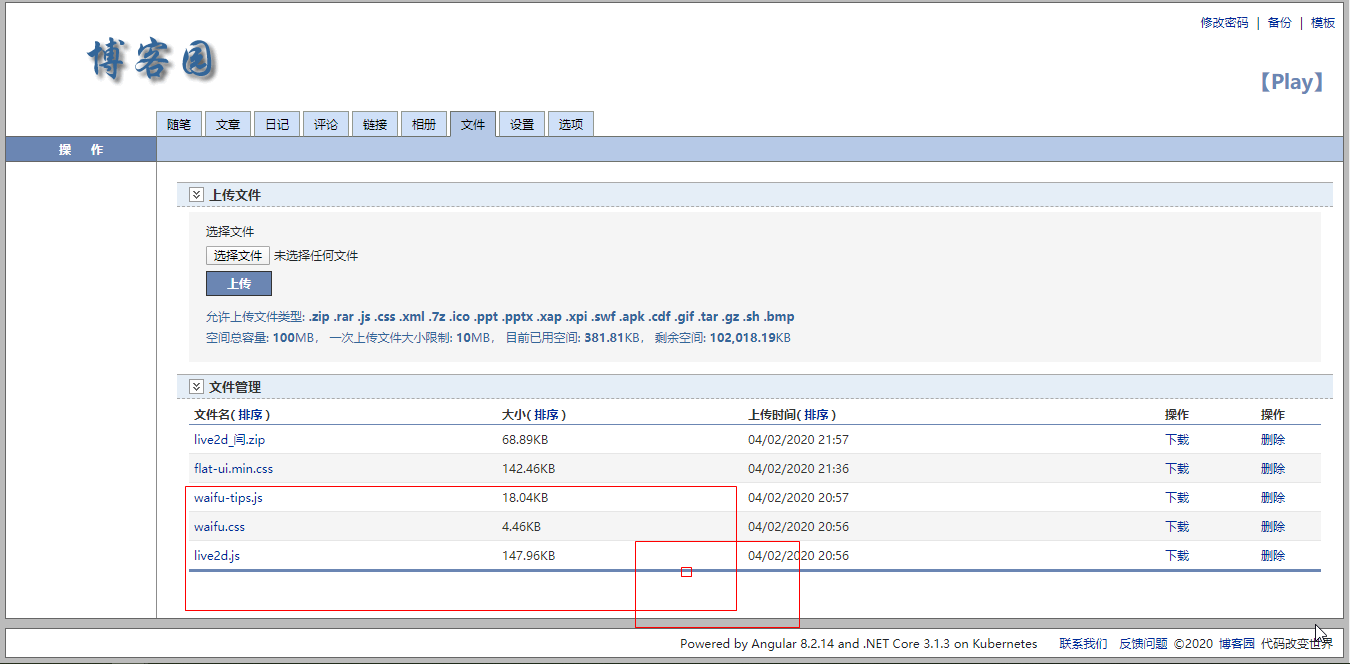
3. 将文件上传到博客园

* 只要上传
+ waifu.css
+ waifu-tips.js
+ live2d.js
4. 代码实现
``` html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Live2D</title> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/Twittery/waifu.css"/> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script></head><body> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/Twittery/waifu.css"> <div class="waifu" id="waifu"> <div class="waifu-tips" style="opacity: 1;"></div> <canvas id="live2d" width="280" height="250" class="live2d"></canvas> <div class="waifu-tool"> <span class="fui-home"></span> <span class="fui-chat"></span> <span class="fui-eye"></span> <span class="fui-user"></span> <span class="fui-photo"></span> <span class="fui-info-circle"></span> <span class="fui-cross"></span> </div> </div> <script src="https://files.cnblogs.com/files/Twittery/live2d.js"></script> <script src="https://files.cnblogs.com/files/Twittery/waifu-tips.js"></script> <script type="text/javascript">initModel()</script></body></html><link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/Twittery/flat-ui.min.css"/>```
注意:将文件地址换成自己文件的地址