一、新增品牌
1. 前端Vue实现功能
1.1 表单重置
1.2 表单校验
1.3 表单提交
2. 后端Java实现功能
2.1 分析请求四要素:请求方式、请求路径、请求参数、返回值
- 请求方式:POST - 请求路径:/brand - 请求参数:brand对象,外加商品分类的id数组cids - 返回值:无,只需要响应状态码
2.2 知道了请求四个要素,基本可以写出Controller,注意是Post请求
/** * 新增品牌 * @param brand * @param cids */ @PostMapping #Post请求 public ResponseEntity<Void> saveBrand(Brand brand,List<String> cids){ this.brandService.saveBrand(brand,cids); return ResponseEntity.status(HttpStatus.CREATED).build(); }
2.3 Controller中调用了Service进行业务层逻辑处理,这里要注意,我们不仅要新增品牌,还要维护品牌和商品分类的中间表。注意这里要用事物,同时成功或者失败
/** * 新增品牌 * * @param brand * @param cids */ @Transactional //事物 public void saveBrand(Brand brand, List<String> cids) { //先新增Brand表 //insertSelective方法比insert灵活 brandMapper.insertSelective(brand); // 然后新增中间表, 自定义方法,来实现中间表的数据新增 cids.forEach(cid->{ this.brandMapper.insertCategoryAndBrand(cid,brand.getId()); }); }
2.4 业务层中调用了持久层,通过持久层把数据存入数据库,通用Mapper只能处理单表,也就是Brand的数据,因此我们手动编写一个方法及sql,实现中间表的新增:
/** * 新增商品分类和品牌中间表数据 * @param cid 商品分类id * @param bid 品牌id * @return */ @Insert("insert into tb_category_brand(category_id,brand_id) values(#{cid},#{bid})") void insertCategoryAndBrand(@Param("cid")String cid, @Param("bid") Long id);
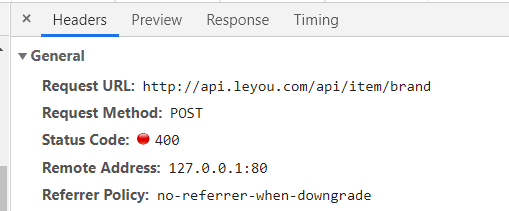
3. 后端代码编写完成,使用浏览器访问

状态码:400 参数不合法
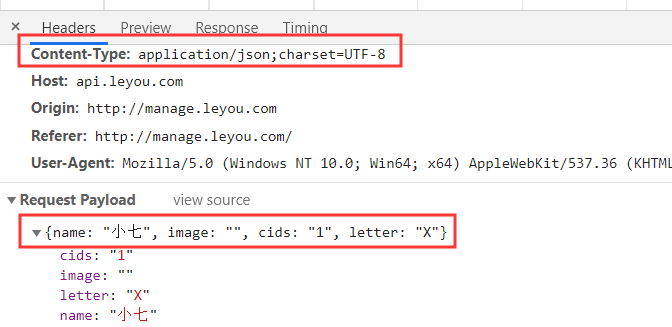
分析原因:

发现请求的数据格式是JSON格式。
axios处理请求体的原则会根据请求数据的格式来定:
-
如果请求体是对象:会转为json发送
-
如果请求体是String:会作为普通表单请求发送,但需要我们自己保证String的格式是键值对。
由此引出了下面QS工具,把JSON对象转换成字符串
二、qs工具
这个工具的名字:QS,即Query String,请求参数字符串。什么是请求参数字符串?例如: name=jack&age=21
QS工具可以便捷的实现 JS的Object与QueryString的转换。下面用到两个方法:
parse(str,opts):把字符串转换成JSON对象
stringify(object,opts):把JSON对象转换成字符串
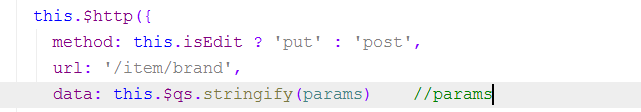
1. 通过QS修改Vue的表单提交中Post的参数(已经将QS注入到了Vue的原型对象中,才能使用)

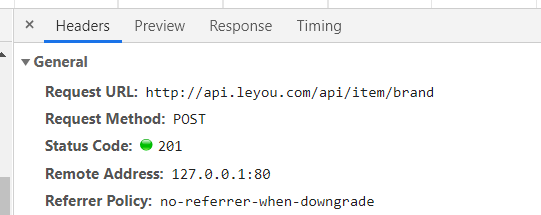
2. 提交后发送请求成功

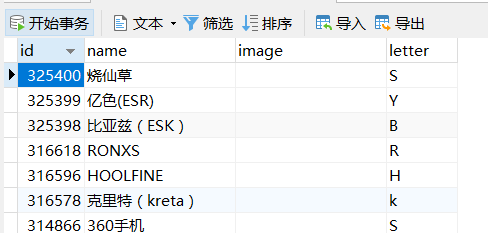
3. 从数据库中看下到底有没有成功

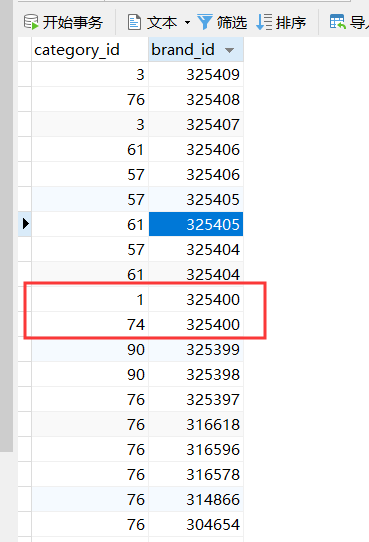
那么中间表呢?

也成功了
三、表单验证
表单验证前端代码完成