在hello-vue目录新建一个HTML
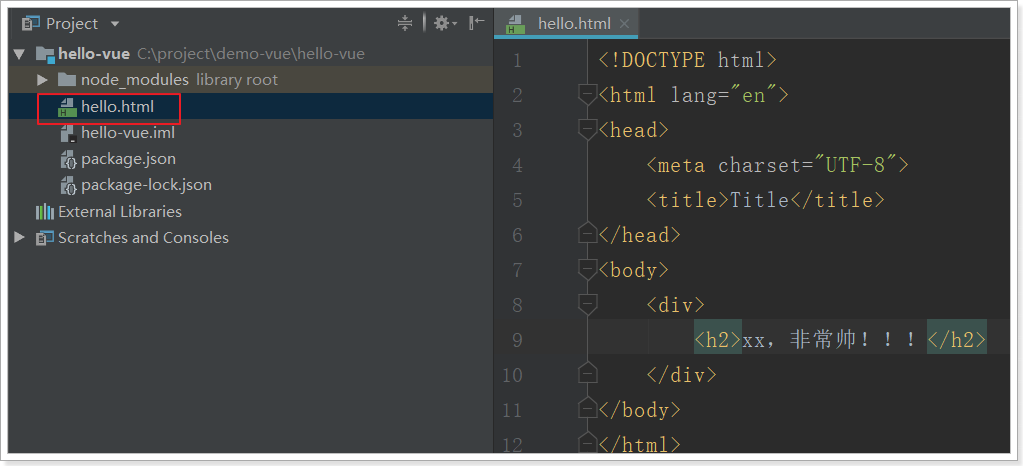
在hello.html中,我们编写一段简单的代码:

h2中要输出一句话:xx 非常帅。前面的xx是要渲染的数据。
然后我们通过Vue进行渲染:
<body>
<div id="app">
<h2>{{name}},非常帅!!!</h2>
</div>
</body>
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
// 创建vue实例
var app = new Vue({
el:"#app", // el即element,该vue实例要渲染的页面元素
data:{ // 渲染页面需要的数据
name: "峰哥"
}
});
</script>
-
首先通过 new Vue()来创建Vue实例
-
然后构造函数接收一个对象,对象中有一些属性:
-
el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div
-
data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
-
name:这里我们指定了一个name属性
-
-
-
页面中的
h2元素中,我们通过{{name}}的方式,来渲染刚刚定义的name属性。
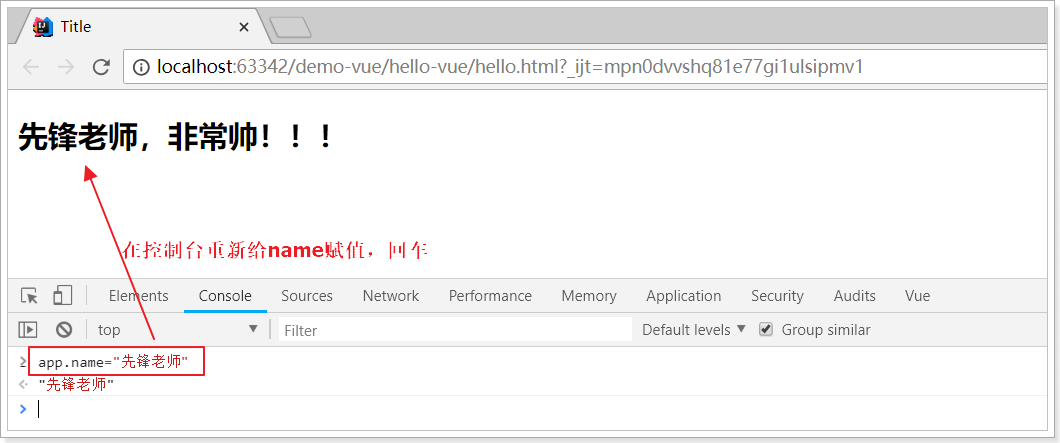
打开页面查看效果:

更神奇的在于,当你修改name属性时,页面会跟着变化: