wd.get('http://cdn1.python3.vip/files/selenium/test2.html')
常见的选择框包括: radio框、checkbox框、select框
1、单选框radio
找到对应组件,用click方法即可
element2 = wd.find_element_by_css_selector('#s_radio input[value="小雷老师"]')
element2.click()
print('当前选中的是: ' + element2.get_attribute('value'))
2、复选框checkbox
先把默认已勾选的再点击一次,反选,即把所有的恢复为均未选的初始状态。
elements = wd.find_elements_by_css_selector('#s_checkbox input[checked="checked"]')
for element in elements:
element.click()
# 再点击 小雷老师
wd.find_element_by_css_selector("#s_checkbox input[value='小雷老师']").click()
3、下拉框
radio框及checkbox框都是input元素,只是里面的type不同而已。
select框 则是一个新的select标签
对于Select 选择框, Selenium 专门提供了一个 Select类 进行操作。
比如下拉框 <option value="foo">Bar</option>
| select_by_value | s.select_by_value('foo') 根据 foo 这个值选择该选项 |
| select_by_index | 根据选项的 次序 (从0开始),选择元素 |
| select_by_visible_text | s.select_by_visible_text('Bar') 根据选项的 可见文本 ,选择元素 |
| deselect_by_value | 选项的value属性值, 去除 选中元素 |
| deselect_by_index | 根据选项的次序,去除 选中元素 |
| deselect_by_visible_text | 根据选项的可见文本,去除 选中元素 |
| deselect_all | 去除 选中所有元素 |
| deselect元素的仅适用下拉框多选 |
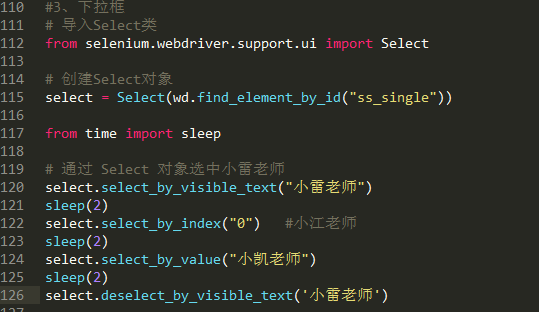
下拉框单选
用select类的方法

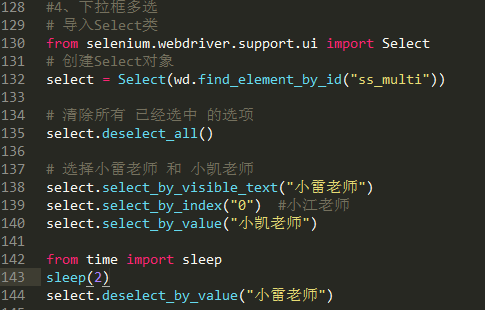
下拉框多选