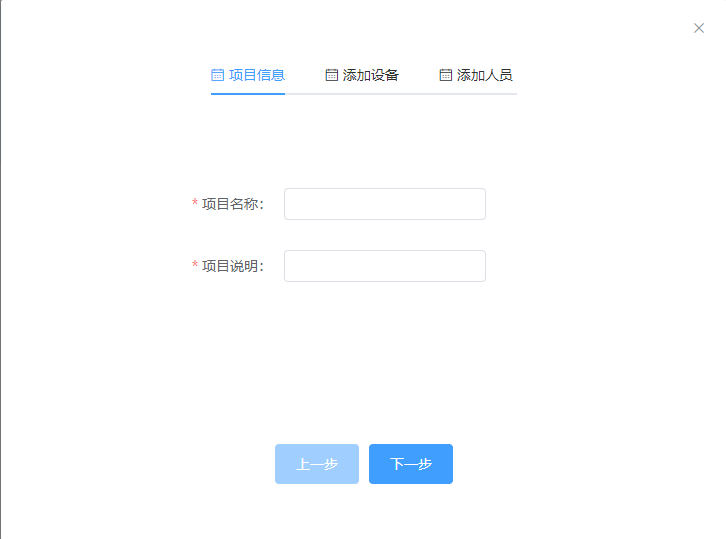
做一个效果图如下的一个tabs切换

通过使用tabs来实现一个页面稍微好看的一个一步一步操作弹框
步骤1:首先呢tabs肯定是不能点击的 需要在每一个el-tab-pane 设置 disabled属性
问题1:设置了disabled所有的 字体颜色都会变为灰色的,尽管当前是active 我们需要 修改一下样式
定位到相对应的元素上,咱修改一下
.el-tabs__item.is-disabled {
color: #303133;
}
.el-tabs__item.is-active {
color: #409eff;
}
步骤2:其实貌似也没啥了,剩下的就是点击下一步按钮 将 activeName 改一下呗 就到 下一个 el-tab-pane 了
就这么简单