先上效果



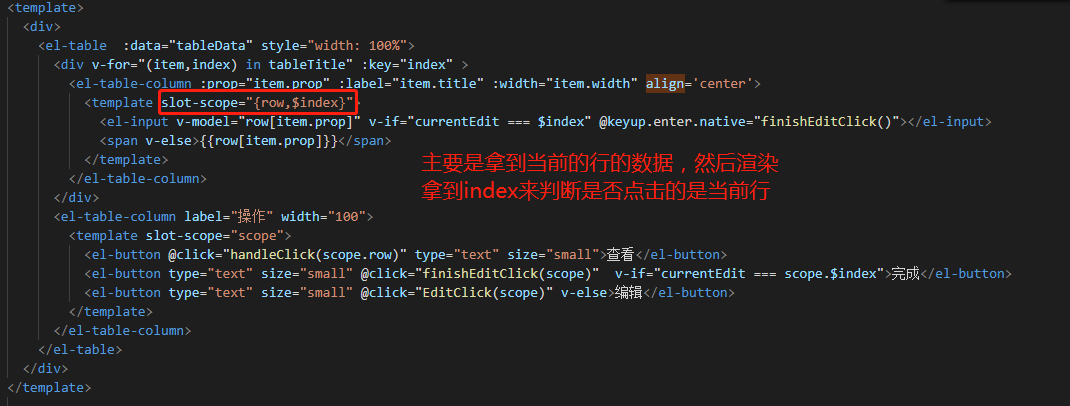
<template>
<div>
<el-table :data="tableData" style=" 100%">
<div v-for="(item,index) in tableTitle" :key="index" >
<el-table-column :prop="item.prop" :label="item.title" :width="item.width" align='center'>
<template slot-scope="{row,$index}">
<el-input v-model="row[item.prop]" v-if="currentEdit === $index" @keyup.enter.native="finishEditClick()"></el-input>
<span v-else>{{row[item.prop]}}</span>
</template>
</el-table-column>
</div>
<el-table-column label="操作" width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small" @click="finishEditClick(scope)" v-if="currentEdit === scope.$index">完成</el-button>
<el-button type="text" size="small" @click="EditClick(scope)" v-else>编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
export default { data() { return { currentEdit:-1, tableTitle: [ { title: "日期", prop: "date" }, { title: "姓名", prop: "name" }, { title: "地址", prop: "address" } ], tableData: [ { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1517 弄" }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1519 弄" }, { date: "2016-05-03", name: "王小虎", address: "上海市普陀区金沙江路 1516 弄" }, { date: "2019-10-24", name: "嘻嘻", address: "上海市普陀区金沙江路 1520 弄" } ] }; }, methods: { // 查看 handleClick(row) { console.log(row); }, //编辑 EditClick(scope) { console.log(scope); this.currentEdit = scope.$index; }, // 完成 finishEditClick() { this.currentEdit = -1 } } };
先贴出代码 直接复制可以有一个小Demo