根据内容长度而滚动,主要用到小程序自带的组件 scroll-view ,如果是横向滚动 则使用 scroll-left ;如果是竖向滚动 scroll-top
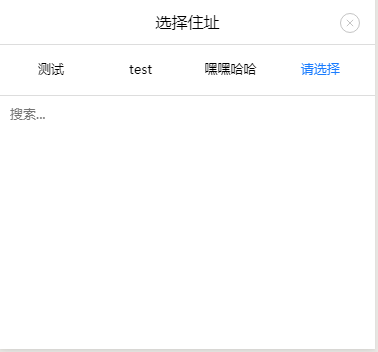
我现在遇到的场景是在选择地址 这个问题:当你选择完后我们依然能够见到 请选择


<scroll-view scroll-x="true" style="height:{{height-50}}px;" scroll-left="{{scrollLeft}}">
<view wx:for="{{recordList}}" wx:key="item.id">
<text>{{item.text}}</text>
</view
</scroll-view>
Page({
data: {
scrollLeft: 0,
addressList:[] //这些个地址呢,是存在这个数组里的,可以根据长度来决定scrollLeft的值
},
onLoad: function (options) {
that.setData({
// 1.计算页面上每一个item的标签的高
// 2.用数组的获取的addressList的长度*每个item标签的高度(100是我目测的,说白了就是瞎写的,反正肯定比每个item的宽度大,只要够宽就行。)
scrollLeft: this.data.addressList.length * 100
})
}
})
在你点击地址时 给 scrollLeft 赋值就行了
有用,百度上的都是高度 https://www.jb51.net/article/150492.htm