概述:仿制慕课网头部导航栏和分支导航栏的外观
考察知识点:
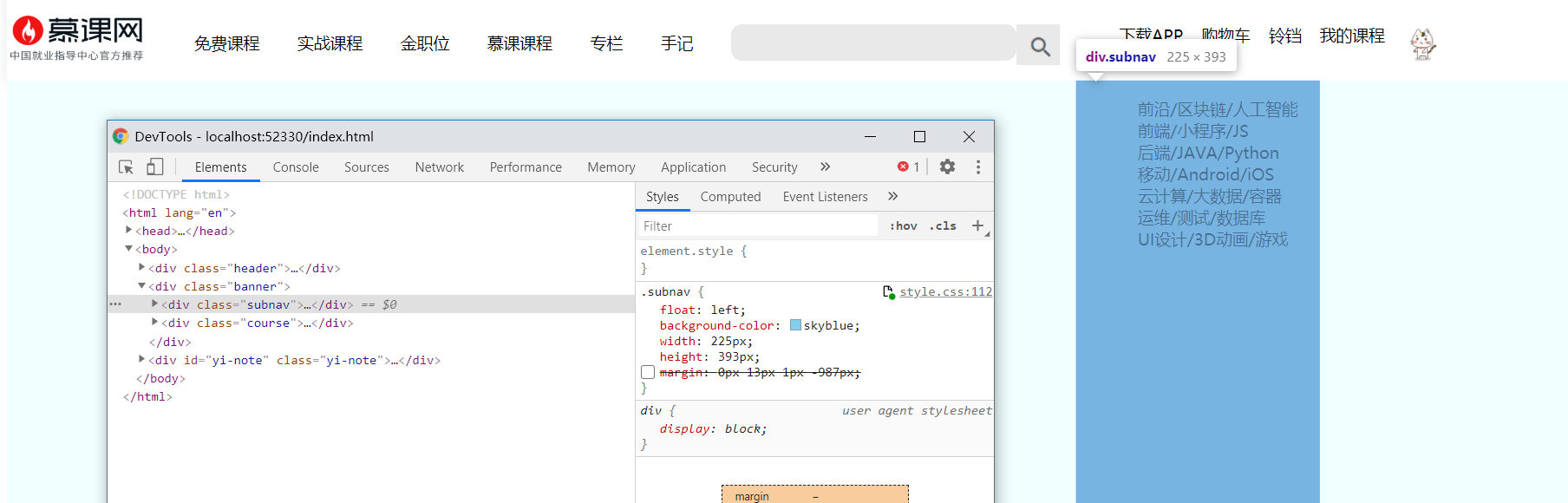
1.消除浮动的原因:如果最上面的块级元素不清楚浮动的话就会影响下面的块级元素的布局

对subnav块使用了float,结果subnav块飞到了很右边的地方而不是与左边对齐,给上部的header块了加了overflow:hidden后问题才得以解决
2.一开始设置header块发现header块对左地上老是有缝隙,加了示例代码中的一个类解决
3.版心的设置:使界面居中的一个小技巧:
* {
margin: 0; //使得所有元素往左和上对比,便于之后的修改
padding: 0;
}
.w {
1350px; //版心居中
margin: auto;
}
效果: