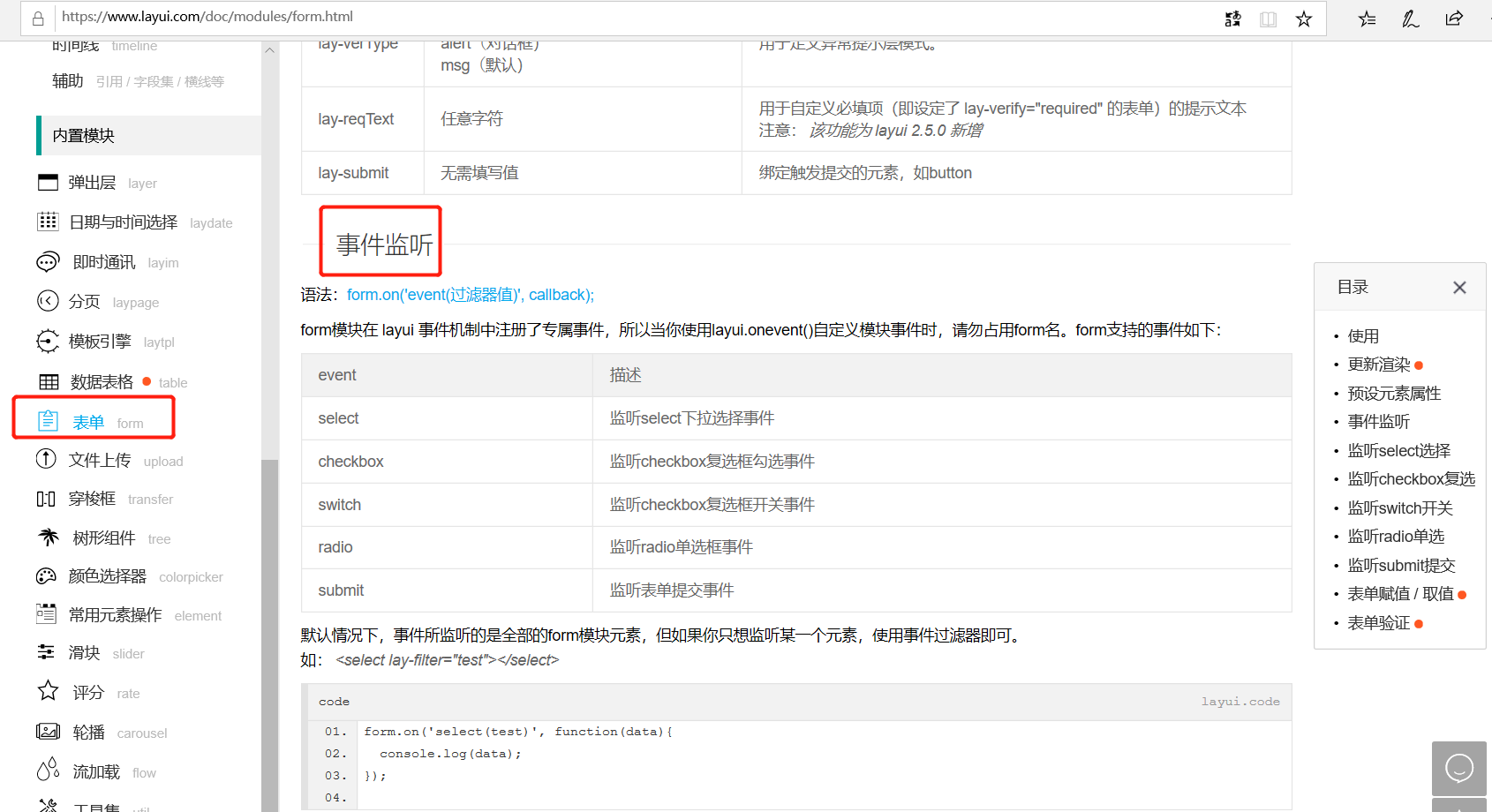
参考地址:https://www.layui.com/doc/modules/form.html
截图:

语法:form.on('event(过滤器值)', callback);
form模块在 layui 事件机制中注册了专属事件,所以当你使用layui.onevent()自定义模块事件时,请勿占用form名。form支持的事件如下:
| event | 描述 |
|---|---|
| select | 监听select下拉选择事件 |
| checkbox | 监听checkbox复选框勾选事件 |
| switch | 监听checkbox复选框开关事件 |
| radio | 监听radio单选框事件 |
| submit | 监听表单提交事件 |
默认情况下,事件所监听的是全部的form模块元素,但如果你只想监听某一个元素,使用事件过滤器即可。
如:<select lay-filter="test"></select>
form.on('select(test)', function(data){
console.log(data);
});
下拉选择框被选中时触发,回调函数返回一个object参数,携带两个成员:
form.on('select(filter)', function(data){
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
});
请注意:如果你想监听所有的select,去掉过滤器(filter)即可。下面将不再对此进行备注。
复选框点击勾选时触发,回调函数返回一个object参数,携带两个成员:
form.on('checkbox(filter)', function(data){
console.log(data.elem); //得到checkbox原始DOM对象
console.log(data.elem.checked); //是否被选中,true或者false
console.log(data.value); //复选框value值,也可以通过data.elem.value得到
console.log(data.othis); //得到美化后的DOM对象
});
按钮点击或者表单被执行提交时触发,其中回调函数只有在验证全部通过后才会进入,回调返回三个成员:
form.on('submit(*)', function(data){
console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
});
再次温馨提示:上述的submit(*)中的 * 号为事件过滤器的值,是在你绑定执行提交的元素时设定的,如:
<button lay-submit lay-filter="*">提交</button>
你可以把*号换成任意的值,如:lay-filter="go",但监听事件时也要改成 form.on('submit(go)', callback);