本文完全摘抄自其它博客,只是自己的资料整理,完整信息还是看原博客。
本文只是摘抄了一部分内容,且没有优化,务必看原作者博客。
文章:程序员过关斩将--要想获取我的用户信息,就得按照规矩来
主要讲第三方登录解决方案;
图片:

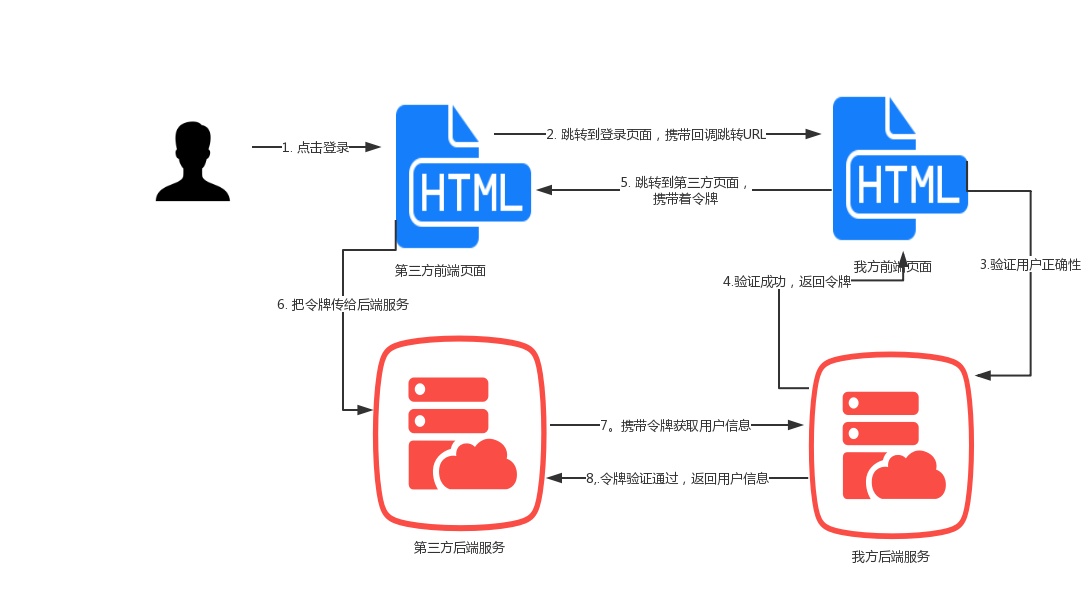
解决方案3
方案2中登录部分已经和方案1有了本质的区别,虽然仅仅是一个登录方的改变,安全性以及对用户隐私的保护上却有着大大的提升。但是流程中却依然存在着主动传输用户信息,如果有人劫持的话,还是有用户信息泄露的风险。如何避免这样的风险呢?
试想,能否利用其它凭据来代替用户信息呢?当然是可以,这也是现代Web系统实现授权的普遍方式。用户信息取而代之的是一个令牌,而且这个令牌有一定的时效性,只能维持一段时间内有效,这在一定程度上保护了系统数据。第三方系统获取到这个令牌之后,每次获取用户信息都会携带者这个令牌作为凭证,我方的系统同时也只认可这个令牌作为授权的凭证。
http://www.A.com/login?type=token&redirecturi=http://www.B.com/callback
这里我要顺便说一下,令牌的下发是通过前端(浏览器)的跳转传输给第三方系统,然后第三方系统的前端传输给后端,然后第三方的后端携带令牌获取用户信息,要注意哦,如果是第三方前端页面携带令牌去获取用户信息,毫无安全性而言。
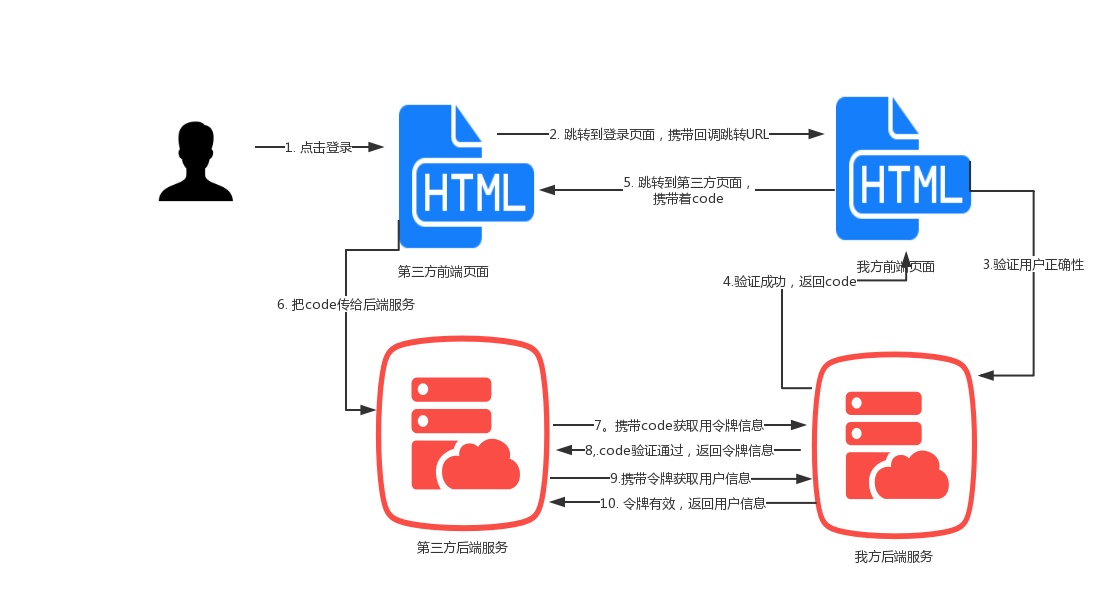
图片2:

方案4
方案3其实在很多时候已经足够了,但是有一点需要注意,每个令牌有一定的有效时间,这是设计上的优势,同时也意味着令牌如果被其他人获取到,一样可以窃取用户信息,由于在方案3中令牌的下发实际上还是通过前端(浏览器)来传输的,凡是在前端传输的情况下,就会有泄露的风险,那有没有办法避免在前端传输呢?
这里需要提醒一点,要想实现我方用户可以登录第三方系统,并且在保护用户隐私的情况下,在我方登录是必须的。而且我方系统必须颁发给第三方系统一个凭证才能达到第三方获取我方用户的要求。
既然传输凭证不可避免,于是人们便想到了可以在前端(浏览器)传输一个只有一次有效的凭证,然后第三方后端依据这个凭证去获取令牌,因为服务端的通信要比前端(浏览器)的通信要安全的多。于是方案4应运而生:
1. 用户跳转到我方登录页面进行登录。
2. 我方验证用户用户名密码无误,产生一个有效次数为1并且一定时间内有效的code,并携带着这个code跳转到第三方的回调页面
3. 第三方回调页面,收到code参数,传输给后端程序。
4. 第三方后端程序收到code参数,携带着code调用我方接口
5. 我方验证code有效性,如果有效则返回令牌信息
6. 第三方收到令牌信息,携带令牌信息调用我方接口获取用户信息
7. 我方验证token有效性,如果有效则返回用户信息
8. 之后的每次调用都携带者token进行访问,code就算被人获取到已经不起作用
http://www.A.com/login?type=code&redirecturi=http://www.B.com/callback升级
方案4虽然看上去已经足够好,但是并非完美。
1. 当第三方跳转到我方登录页面的时候,我方并不知道这个第三方是谁,是不是可信任的,所以有必要让我方识别这个第三方是否可以信任。我方在授权第三方的时候可以给每一个第三方颁发一个类似于appid和appkey的数据,appid用来标识每一个我方授权的第三方,而且每一个appid必须注册进行回调的url。这样当第三方跳转到我方登录页面的时候,我方就可以识别出来这个第三方以及回调跳转的url是否有效。
2. 当第三方携带者code去换取token,以及之后携带token去获取用户信息的每次通信,都应该按照我方规则利用appid和appkey进行签名处理,这样我方的服务器端也能够识别出来调用方是否是可信任的。
3. 在用户登录授权的页面,用户可勾选自己授权给第三方的数据内容,这些权限将作用于code以及令牌中。
4. 由于每个令牌都有失效时间,如何更新令牌则会是一个技术点,其实完全可以在下发令牌的同时也下发一个用于更新令牌的令牌,这个令牌随着每次重新下发令牌而更新。
5. 我方用户的信息每次更新的时候,可以把相关的令牌失效,以达到让第三方重新获取用户信息而同步的效果
6. 我方登录页面以及供第三方调用的所有接口都应该采用https协议,并要求所有的第三方回调页面必须也全部采用https,这能有效的仿制恶性劫持。