使用
box-sizing:content-box || border-box || inherit
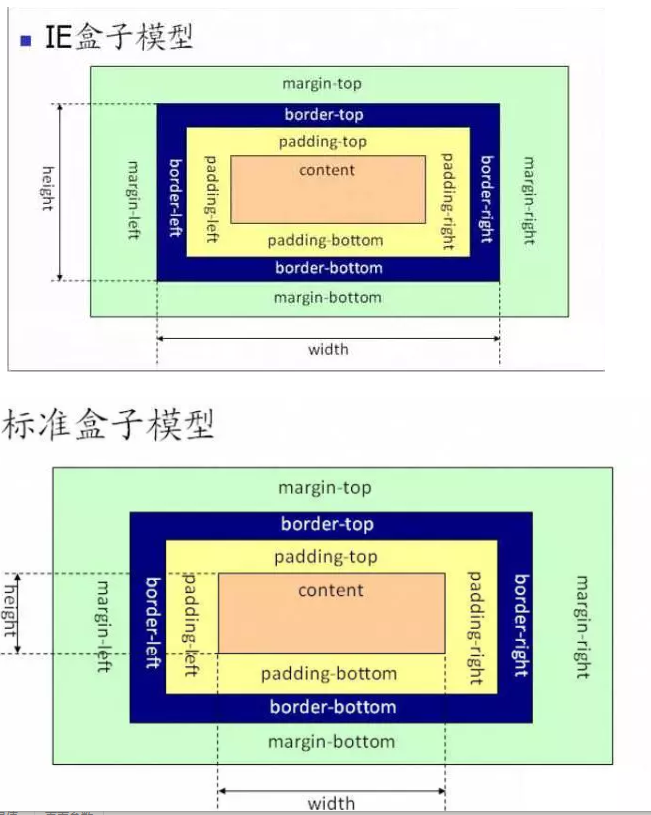
原理图
计算
怪异模型|IE模型
div宽度(定死) = 内容宽度+border宽度+padding宽度 //改变border宽度,div宽度不会变化标准模型
div宽度 = 内容宽度+border宽度+padding宽度 //改变border宽度,div宽度会变化
代码
<html> <head></head> <style> .demo { border: 1px solid; } .box { display: inline-block; 200px; height: 200px; border:10px solid; background-color:red; box-sizing: border-box; } </style> <body> <div class="demo"> <div class="box">123</div> <div class="box">234</div> </div> </body> </html>
要点
- 当不对Doctype进行定义时,会触发怪异模式
- 一般布局采用怪异模型(border-box)解析,这样可以很好的保持网页布局显示