(一) 本地部署。
1.下载phpStudy (http://phpstudy.php.cn/)
2.安装到自己指定盘根目录的文件夹目录,安装完后会用到。

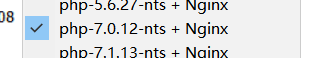
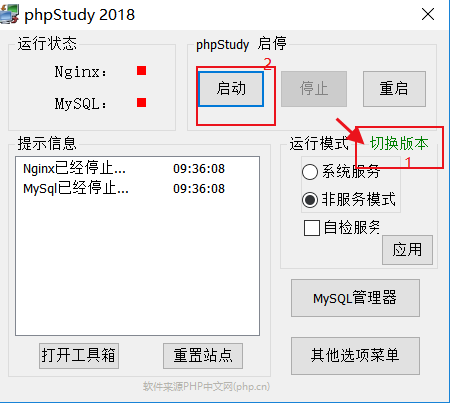
3.运行phpStusy可能报错,需要下载安装插件,按要求安装好(32位vc9和11、14运行库) 必须安装vc9再安装其他,其他安装不上没事。切换版本到 启动。
启动。

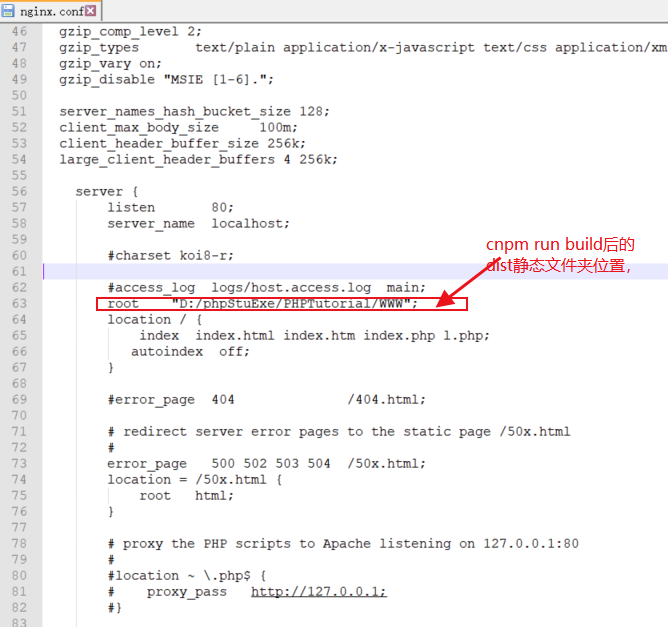
4.提示信息中启动成功后,打开文件夹(我这里是D:phpStuExePHPTutorial ginxconf),找到nginx.conf打开,不要修改这个文件。

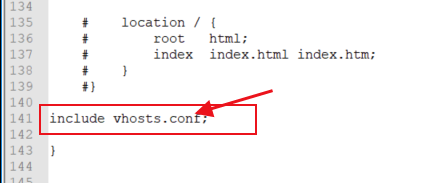
5. 再nginx.conf 底部中能看到,include vhosts.conf; 所以我们不用动原本的nginx.conf文件,自己的配置写到vhosts.conf文件中。

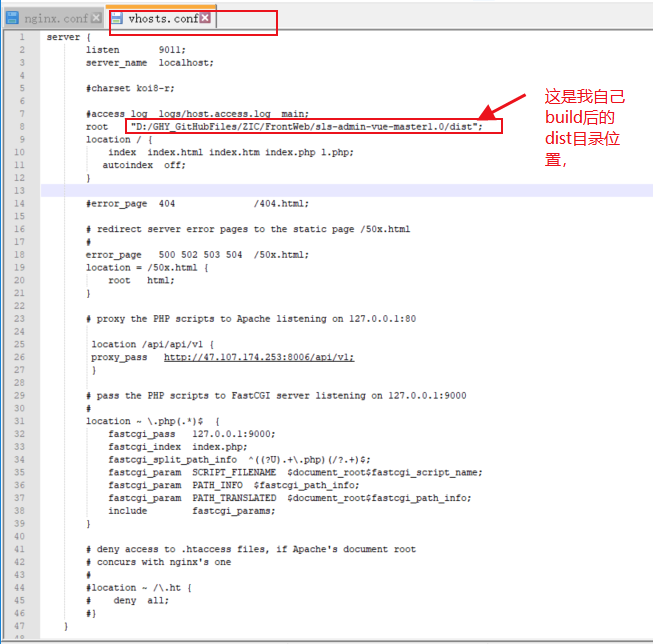
6.打开vhosts.conf文件,从 nginx.conf中复制第一个server节点,粘贴到 vhosts.conf文件中,修改配置文件,把自己build后的dist目录,配置root。。

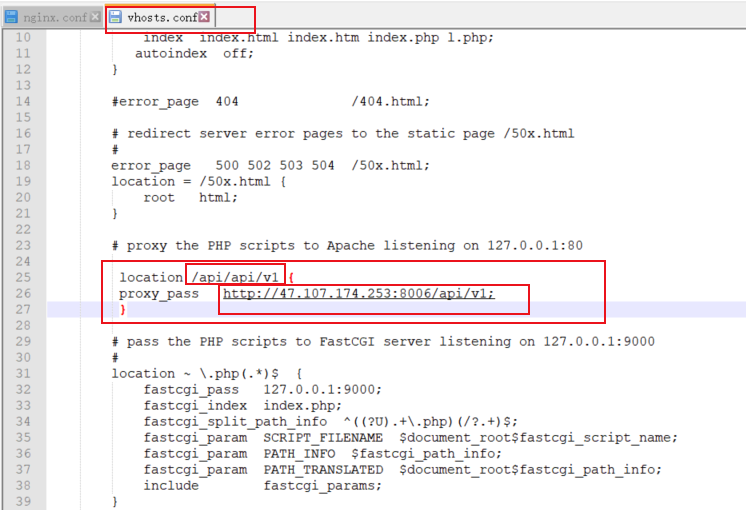
7.配置你发布的后台接口地址。(/api/api/v1 这种越深越好,是F12看到的接口请求路径,/api/api/v1匹配到这个后,这个以前的地址都会被http://47.107.174.253:8006/api/v1替换)
注意的是:proxy_pass 后面的路径要斜杠 / 不能反斜杠

8.保存配置文件后停止phpStudy 然后再启动。