查看电脑上node.js 和 npm 是否存在

安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装Vue-cli
npm install -g @vue/cli
拉取2.x模板(旧版本)
npm install -g @vue/cli-init
查看vue-cli版本
vue -V
vue-cli的使用
1.webpack-simple(简单版)
vue init webpack-simple my_project //my-project是自定义项目名
在pycharm执行后,一路回车,sass不会就选no,接下来cd my_project中
//切换到创建的项目目录后 cnpm install
启动
npm run dev
下载vue-router到项目中
cnpm i vue-router -S
cnpm i vue-router@2 -S //下载指定版本
配置
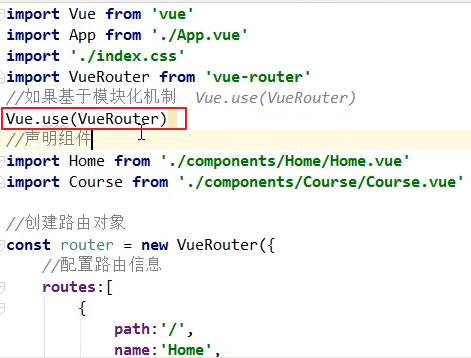
新建一个js文件,完成以下步骤,可以参考下图
1.导入vue 2.导入vue-router 3.Vue.use(()) 4.实例化vue-router对象 5.配置路由信息vue
6.创建组件.vue文件
7.导出export 这个vue-router对象 8.main.js 导入这个文件 9.挂载
10.使用router-link 和router-view

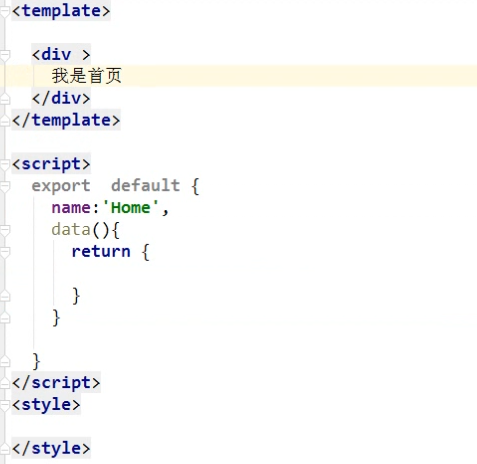
Home.vue文件示例

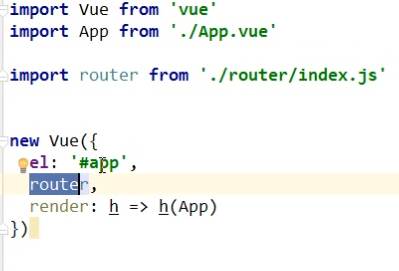
main.js导入挂载

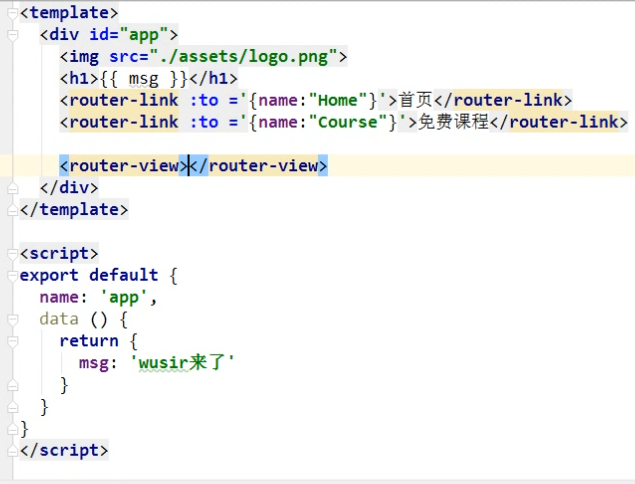
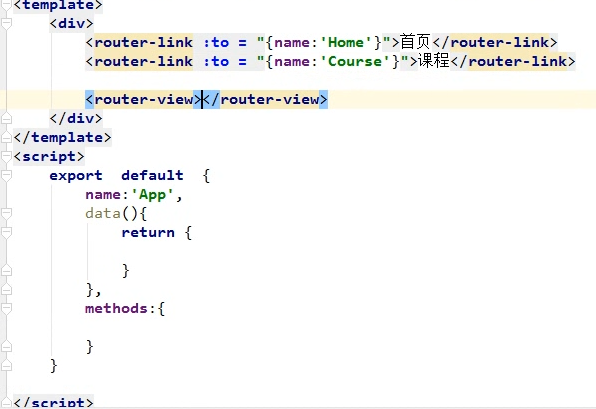
App.vue中使用router-link 和router-view

css中scoped
scoped是Vue给我们提供的,因为App.vue的style是全局的,我只需要在style加上scoped,style就只对当前模板有效,变为局部的

2. webpack(完善版)
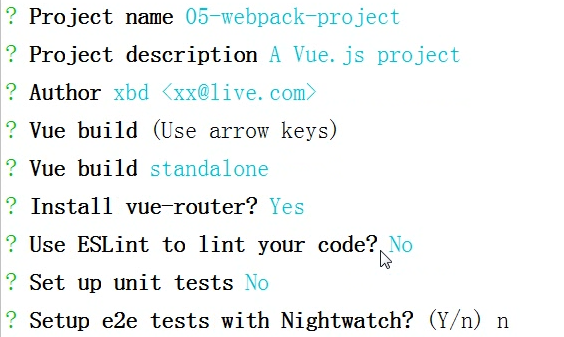
vue init webpack my_project //my-project是自定义项目名
在pycharm执行后,可以不选择npm下载,接下来cd my_project中,使用cnpm下载

下载
cnpm install
运行
npm run dev
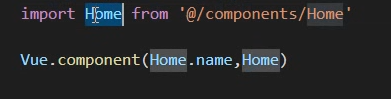
局部组件变为全局组件

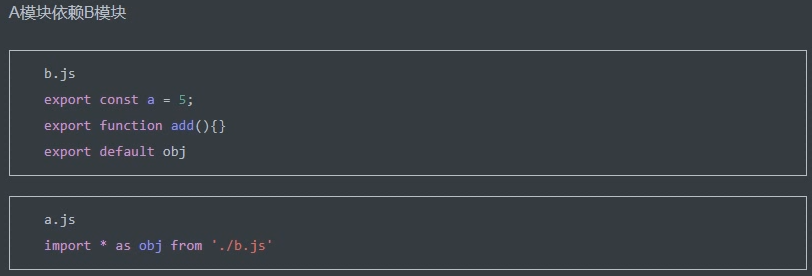
导入和导出

webpack

.Vue

安装webpack
npm i webpack@3.12.0 -g
webpack打包编译
首先新建App.js,main.js,index.html三个文件,然后在官网下载一个vue.js文件
main.js导入Vue 和 App 两个组件

import Vue from './vue.js' import App from './App.js' new Vue({ el:'#app', data(){ return{ } }, template:` <App/> `, components:{ App } });

let App={ template:` <div>我是App组件</div> ` }; export default App;

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> </div> <script src="bund.js"></script> </body> </html>
打包
webpack ./main.js ./bund.js //bund.js 自定义的文件名
以上的方法需要每次在Terminal 控制台输出,下面我们使用webpack模块
webpack模块使用
1. node.js 安装
2. npm init -yes 默认生成一个package.json文件 (管理整个项目中的包)
3. cnpm i webpack@3.12.0 -D (下载当前开发环境的依赖)
安装成功后使用下面命令就可以完成打包编译
npm run dev
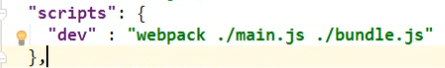
执行npm run dev 相当于把package.json的scripts我们自定义的'webpack ./main.js ./bundle.js '执行了
下面的写法基于上面的优化解耦
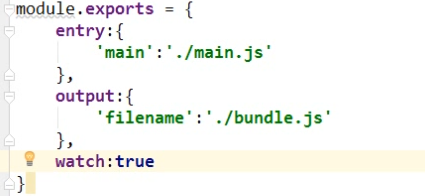
1.新建webpack.config.js文件
当然我们还可以加上watch 监听以后,一旦代码编码改动自动编译(适用于开发环境)
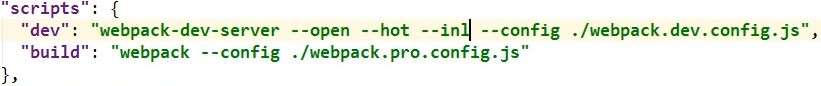
我们这里自定义2个配置文件,一个适用于开发,一个适用生产
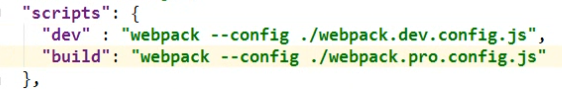
对package.json进行简单修改配置

开发执行 npm run dev
生产环境 npm run build
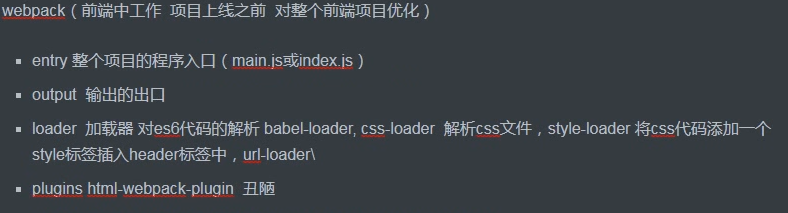
webpack中loader和plugin
下面我们把css文件也加入到我们打包文件中
1.新建index.css文件
2.main.js 进行导入
3.下载并配置loader
npm i css-loader style-loader -D
4.在我们自定义2个配置文件webpack.config.js中配置loaders

优化打包目录结构

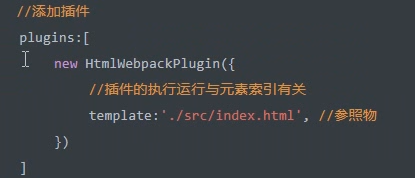
webpack-plugin插件的使用
1.下载
cnpm i html-webpack-plugin --save-dev // --save-dev 相当于 -D
2.在我们自定义2个配置文件webpack.config.js中配置plugins


单文件引入
解析.vue文件
下载包
npm install vue-loader@14.1.1 vue-template-compiler@2.5.17 -D
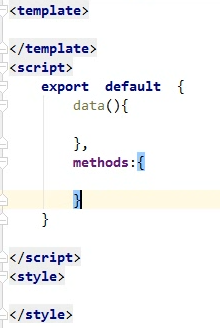
创建一个App.vue文件,文件结构如下:
main.js修改

webpack.conf的配置

搭建脚手架
实现单页面应用
在这里我们就不能在vue.js和vue-router.js了,我们需要直接下载到项目依赖上
cnpm i vue vue-router -S
下载完成后在package.json看下是否存在
main.js的修改

App.vue 使用router-link 和 router-view

然后可以npm run dev 了,但是每次都要手动输入,下面有更牛逼的方法
webpack-dev-server
前端中的服务器,功能强大,帮我们实现很多自动化操作
1.下载
npm install webpack-dev-server@2 --save-dev
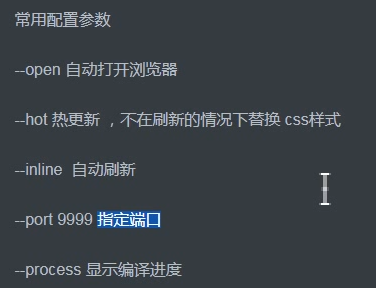
常用的配置参数
package.json配置
其实配置了一个node.js服务器