Babel
类似一个转换器,将当前浏览器不支持的语法进行转换
平常在package.json文件中,可以看到关于babel模块的引入,我们可能经常看到长这样的
如:@babel/core: '^7.0.0',
此为babel7.x版本,
还有这样的
如: babel-core:‘^6.0.0’
此为babel6.x版本
题外话:babel6是在2015年10月30号发布的,故一些老项目中可能存在使用Babel5的引入,不知道package.json包引入长啥样(我是没看见过,就不花时间了解了)
那我们项目中一般引入Babel有哪些:
1) babel-core
babel核心包,babel-loader的核心依赖
2) babel-polyfill
解决Babel不转换新API的问题,但是直接在代码中插入帮助函数,会导致污染了全局环境,并且不同的代码文件中包含重复的代码,导致编译后的代码体积变大
3) babel-runtime
为了解决babel-polyfill带来的问题,提供了单独的包babel-runtime用以提供编译模块的工具函数
4) babel-plugin-transform-runtime
为了方便使用 babel-runtime,解决手动 require 的苦恼,利用 plugin 自动识别并替换代码中的新特性,不需要再引入,只需要装好 babel-runtime 和 启用插件babel-plugin-transform-runtime,
5) babel-preset-env
让开发者可以使用的最新的语法规则,并可以根据开发者的配置按需加载插件
6) babel-plugin-syntax-dynamic-import
动态导入,使代码中能够使用import()动态引入文件,像我们的路由中使用路由懒加载,动态导入组件。如果你发现项目中使用了路由懒加载并没有使用此插件,不要惊讶,仔细看看项目中是否引入了stage-2,
7)babel-preset-stage-2
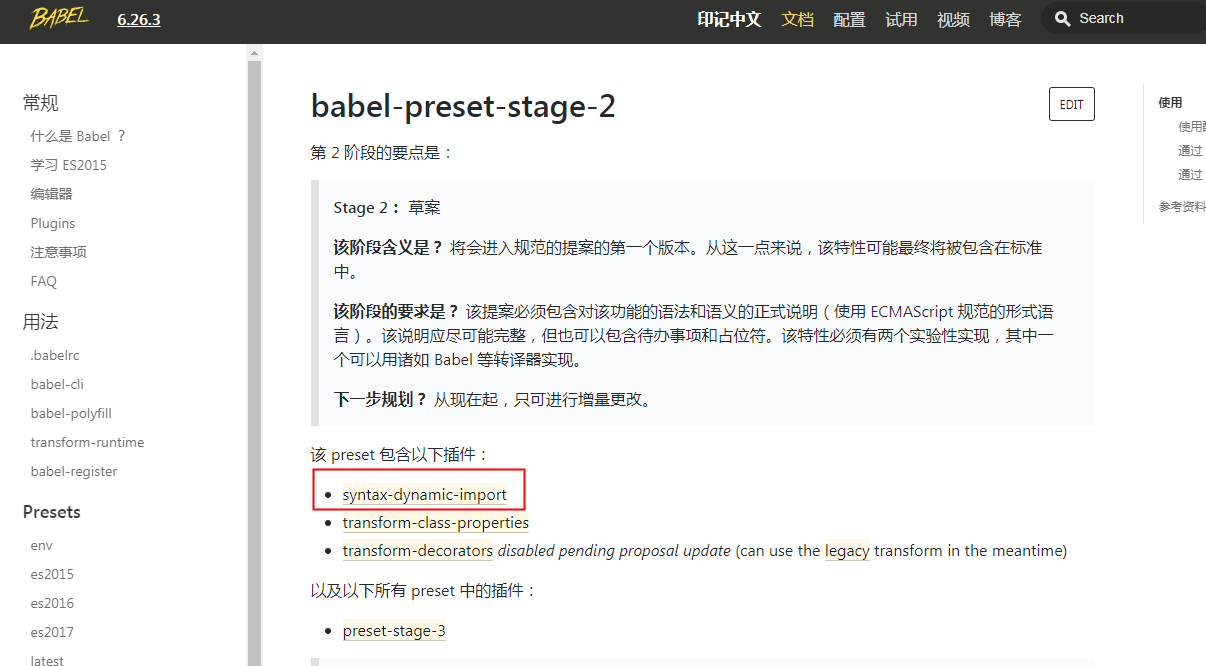
包含的都是当年最新规范的草案, stage-2对应的是初稿: 完成初步规范,那为什么用这个插件可以代替syntax-dynamic-import,来看看官网说明,截图如下:

8) babel-plugin-dynamic-import-node
当我们使用路由懒加载动态导入组件,可是在开发环境当项目页面越来越多时会导致页面热更新速度慢,这个时候就需要引入这个插件,它只做一件事就是将所有的import()转化为require(),将所有异步组件都用同步的方式引入。
怎么理解都用同步的方式引入这句话了,就比如我在开发环境配置这个插件后,可以发现配置的路由懒加载在开发环境不是按需引入, 通过看请求可以发现所以js包都打包在app.js里面,一进入页面就全部加载
了解Babel常用依赖后,接着熟悉babelrc配置文件。不过熟悉babelrc文件前,先了解下一些babel转译器:
babel转译器: babel转译器常见有词法转译器和补丁转译器(整理过程中发现使用react时,存在转译jsx和flow插件这一类转译器, 暂且搁置,来日补上)
词法转译器:主要对JS最新的语法糖进行转译,例如:let/const, 但是处理不了JS新增的api以及全局对象
补丁转译器:对JS新增的api以及全局对象进行转译
平时我们的项目中babelrc文件中主要有presets和plugins,env属性(不只这3个,其他几个感觉很少用到,就不放进来)
presets(预设)
里面配置的包为词法转译器, 它执行顺序是从后往前,例如:
"presets": [ ["env", { "module": false, // 让 babel以特定模块化格式输出代码。设置false 代表不进行模块化处理"targets": { // 制定兼容浏览器版本 "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ]
plugins(插件)
里面配置的包为补丁转译器, 它执行顺序是从前往后,例如:
"plugins": ["transform-vue-jsx", "transform-runtime"]
env
配置当前环境才生效的plugins,比如配置dynamic-import-node只有在开发环境才生效,以此解决页面热更新速度慢的问题
"env": { "development":{ "plugins": ["dynamic-import-node"] } }