1.less的使用,使用less时,需要下载Easy LESS,这样创建两个js文件,index.less及index.css,只用操作index.less会自动转化为index.css,还有设置
px时会提示转化为rem
2.动画 .div2 8.0375rem;
height: 8.0375rem; background-image: url(../images/lbx.png); opacity: 0.6;
// rotate 名称 15s时间 linear是匀速 infinite 是无限循环 animation: rotate 15s linear infinite; z-index: 2; } .div3 { 7.075rem; height: 7.075rem; animation: rotate1 10s linear infinite; } @keyframes rotate {
// 从form到to,translate(-50%, -50%)是因为dom标签有,所以这里加加上,从0开始rotate(0deg);到360deg结束
from {
transform: translate(-50%, -50%) rotate(0deg); } to { transform: translate(-50%, -50%) rotate(360deg); } } @keyframes rotate1 { from { transform: translate(-50%, -50%) rotate(0deg); } to { transform: translate(-50%, -50%) rotate(-360deg); } }
3. rem的使用
function setRemUnit() {
// 根据设计图尺寸来平分成24份,如何设计图为1920px, 1rem就是80px,然后来转换
var rem = docEl.clientWidth / 24;
docEl.style.fontSize = rem + "px";
}
4.媒体尺寸浏览器自适应
// 小于等于1024px时字体大小是...
@media screen and (max- 1024px) { html { font-size: 42px !important; } }
// 大于1920px尺寸字体大小为... @media screen and (min- 1920) { html { font-size: 80px !important; } }
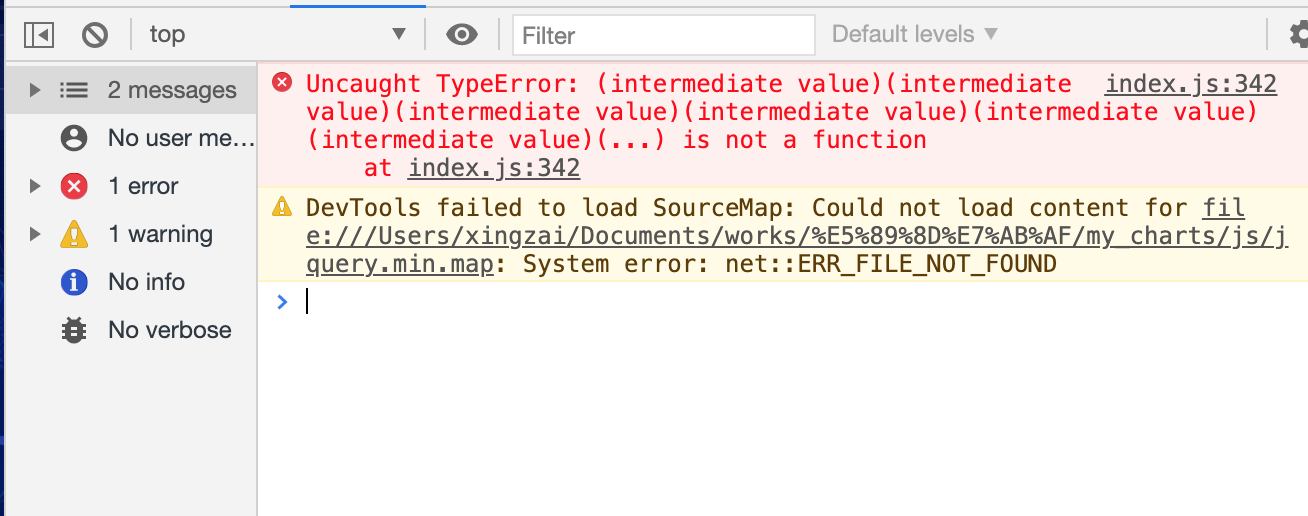
一. 遇到问题
如下问题是你创建函数时没有加;分号导致的,如在jsKh (function(){...})()后面没加;分号下面再加(function(){...})()就会报错,正确做法后面加分号

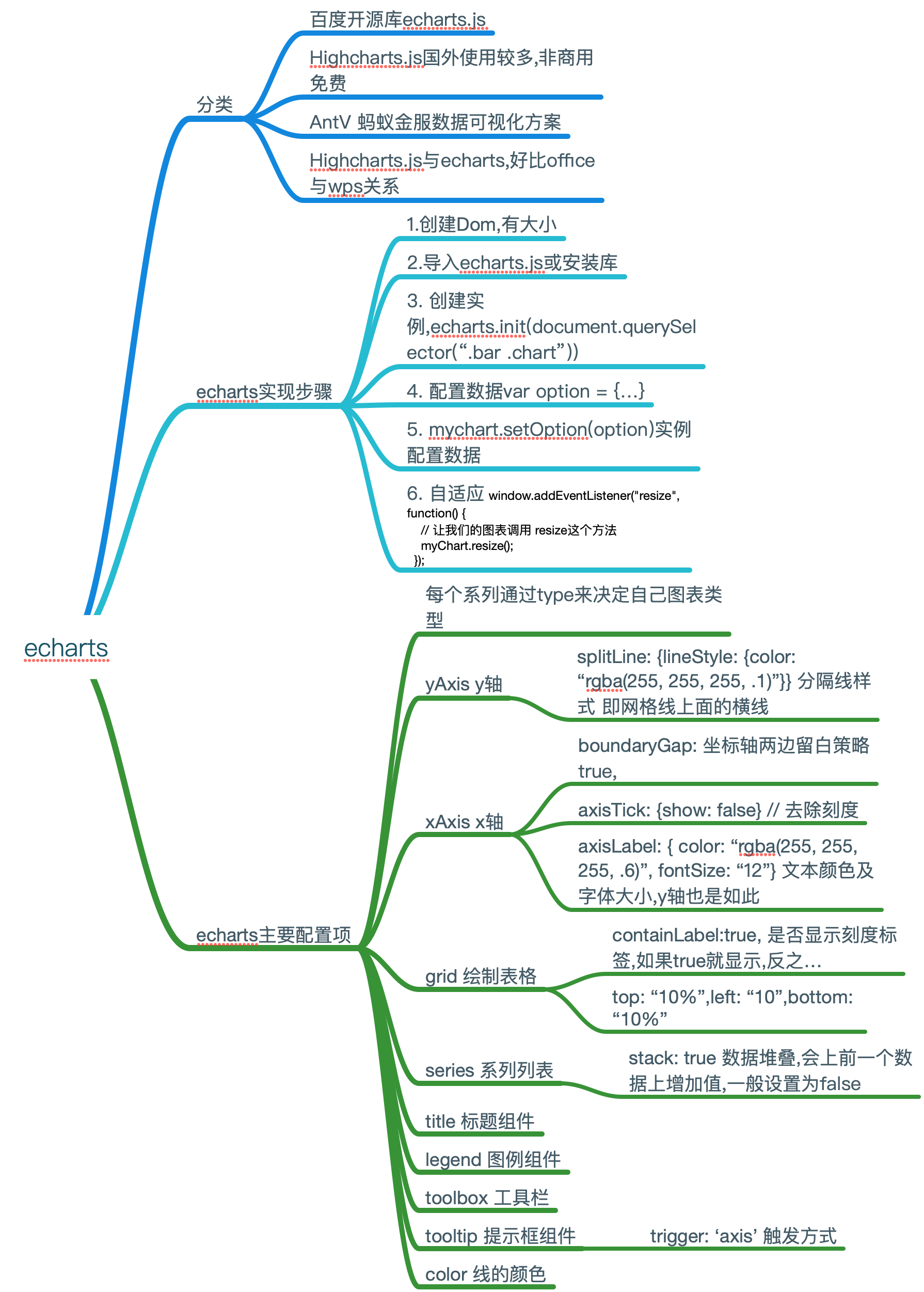
二. echarts使用如下: