转载请注明: TheViper http://www.cnblogs.com/TheViper
duplex双工绑定是avalon绑定里面最有趣的一个,因为它在内部帮开发者做了很多事,让开发者写的代码减少,代码更优雅。下面随便演示一个常见的checkbox全选。
要求:(老掉牙了,还是说一下)
1.勾选了全选框后,下面的子选框全被勾选;没勾选全选框,则子选框全部不勾选
2.子选框如果有一个未勾选,则取消全选框勾选;
3.子选框全部勾选,则勾选全选框
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } #wrap{ margin-left: 100px; } #wrap li{ display: inline-block; *display: inline; zoom:1; vertical-align: middle; } </style> <script type="text/javascript" src='seed.js'></script> </head> <body> <div id='wrap' ms-controller='duplex'> <p><input type='checkbox' data-duplex-changed="select_all_cb" ms-duplex-checked='select_all'>全选</p> <ul> <li ms-repeat='list'> <input type='checkbox' ms-duplex-number="selected" ms-attr-value='el.id'>{{el.text}} </li> </ul> <p>选中项的id:{{selected}}</p> </div> <script type="text/javascript"> require('avalon',function(avalon){ var duplex=avalon.define('duplex',function(vm){ vm.selected=[];//保存勾选的选项的id,方便传给后台 vm.list=[{id:1,text:'aaa'},{id:2,text:'bbb'},{id:3,text:'ccc'},{id:4,text:'ddd'},{id:5,text:'eee'},{id:6,text:'fff'}]; vm.select_all_cb=function(){//全选框change事件回调 var list=duplex.list,selected=duplex.selected; if(this.checked){ avalon.each(list,function(i,v){//循环保存着已经勾选选框的数据 selected.ensure(v['id']);//如果里面没有当前选框的数据,就保存 }); }else selected.clear();//清空 }; vm.select_all=0; }); duplex.selected.$watch('length',function(after){//监听保存数据数组的变化 var len=duplex.list.length; if(after==len)//子选框全部被勾选 duplex.select_all=1; else//子选框有一个没有被勾选 duplex.select_all=0; }); avalon.scan(); }); </script> </body> </html>
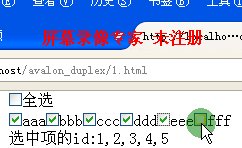
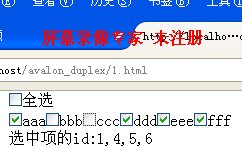
效果

需要说明几点:
1.data-duplex-changed负责监听checkbox的变化,进而触发回调。
2.ms-duplex-number="selected"这个就是神器,selected数组是和子选项框同步的,互相影响。也就是说,selected数组的元素个数增加或减少,会更新相应子选项框的视图,反之亦然。
3.ms-duplex-*需要与checkbox value属性值的类型相同,否则无法同步视图。像这里,checkbox value值是数字,则用ms-duplex-number。
4.checkbox value属性值的类型有时不要想当然的去判定。本屌就遇到过,明明从后台传过来的是id数字,却无法同步视图,最后改成ms-duplex-string才解决问题。所以'7'还是7,要判断清楚。
从这个小例子可以看到用avalon这类mvvc是多么的提升编码体验,如果不用,想想要写多少个for循环+if判断!