html文档的基本结构:
1 <!DOCTYPE html> <!--声明这是个html文件>
2 3 <html> <!--文档中html部分的开始--> 4 <head> <!--提供有关文档内容和标注信息的--> 5 <meta charset="UTF-8"> <!--声明编码方式--> 6 <title>Hello World!</title> <!--文档的标题,head部分中必须有的元素--> 7 </head> <!--head部分结束--> 8 <body> <!--body部分开始--> 9 Hello World! <!--html文件中主题的内容--> 10 </body> <!--body部分结束--> 11 </html> <!--html部分结束-->
所以可以看出,一个html文档的内容,都是被放在从html头部声明到html尾部声明部分的,被称为html根元素,而一般紧跟在html头部声明后面的就是head元素,随后就是body元素了。
每个html文档都是由一个个元素组成,而元素都是由<元素>...</元素>表示,其中...表示元素中的内容,这些内容是显示在超文本中的内容,不过有的元素并没有尾部声明而是形如<元素名 ...>。元素中可能由属性,所以一般的书写格式是<元素名 属性名=“属性取值">,不过有的属性并没有取值,相当于是一个布尔变量而没有取值。
需要注意的是,元素是可以进行嵌套的,不过对于没有尾部声明的元素,不能再在其中嵌套任何元素了。
常见的字体处理元素:
元素<b>,用于实现粗体;元素<em>,用于实现斜体;元素<u>,用于添加下划线
1 <html> 2 <head> 3 <title>Basic element using</title> 4 </head> 5 <body> 6 Hello world! <!--默认的文本格式--> 7 <br> <!--换行符--> 8 <b>Hello world!</b> <!--加粗处理--> 9 <br> 10 <em>Hello world!</em> <!--斜体--> 11 <br> 12 <u>Hello world!</u> <!--下划线--> 13 <br> 14 </body> 15 </html>
其结果打印为:
Hello world!
Hello world!
Hello world!
Hello world!
超文本链接:
元素<a>用于显示超文本链接
1 <html> 2 <head> 3 <title>ht link</title> 4 </head> 5 <body> 6 <a href="https://www.baidu.com/" target=_blank>baidu's link</a> 7 </body> 8 </html>
其结果是该超文本中显示了一个名为baidu's link的超文本链接,这个链接最终指向百度的网址。
需要注意的是元素中的一些属性,href 属性用于指定跳转的页面,这个页面可以是一个url,也可以是本地的一个html文件的地址。而属性 target 则用于声明在点击该链接后是在本页面中进行跳转,还是新建一个页面进行跳转,当target=_blank 的时候表示新建页面然后跳转,当target=_self的时候表示在本页面中进行跳转,如果添加target属性,则默认为_self,即默认在本页面上进行跳转。
制表元素:
元素<table>、<tr>、<td>用于制表(这里的代码只给出了body元素中的内容,下同)
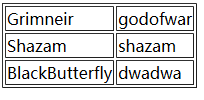
1 <body> 2 <table border="1px"> <!--声明一个表--> 3 <tr> <!--声明一行--> 4 <td>Grimneir</td> <!--行中的一个例,就是一个表格单位--> 5 <td>godofwar</td> 6 </tr> 7 <tr> 8 <td>Shazam</td> 9 <td>shazam</td> 10 </tr> 11 <tr> 12 <td>BlackButterfly</td> 13 <td>dwadwa</td> 14 </tr> 15 </table> 16 </body>
结果如下:

table元素中的属性border用于声明边界的大小,以像素为单位,默认为0。元素<tr>用于表示行,元素<td>写在元素<tr>中,用于表示该行的列。
元素<td>也可以被替换成<th>,而其中的内容在相应的超文本中都会被自动进行加粗处理,并自动居中。
此外,可以用元素<thead>、<tbody>、<tfoot>,这些元素中嵌套一些<tr>元素,来表示表头、表身以及表尾。
关于表的合并,合并一个列,在元素<td>中加上一个属性colspan=x,来表示合并该行后面的列,如果x则相当于没合并,如果x等于2则表示合并该行后一列。当然,想要让这个表更规范,合并前需要删掉后一列对应的html代码。相似的道理,可以在元素<td>中添加属性rowspan=x,来合并该列后面几行的表格。
列表元素:
元素<ol>用于制作有序列表,<ul>用于制作无序列表,<li>用于表示列表中的内容
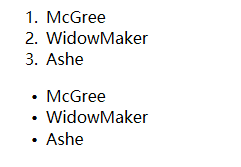
1 <body> 2 <ol> <!--有序列表--> 3 <li>McGree</li> 4 <li>WidowMaker</li> 5 <li>Ashe</li> 6 </ol> 7 <ul> <!--无序列表--> 8 <li>McGree</li> 9 <li>WidowMaker</li> 10 <li>Ashe</li> 11 </ul> 12 </body>
结果显示为:

元素<ul>中可以添加属性type,来表示列表排序的类型,可取值为{1, a , A, i, I},默认为1。也可以添加属性reverse来进行一个翻转,该属性没有取值。
文本类表单元素:
所谓表单(form),是指在超文本文档中获取用户文本输入的入口。需要注意的是,表单元素也拥有target属性。
元素<form>、<input>用于单行文本框,接收文本输入
1 <body> 2 <form> 3 <input type="text"> <!--单文本表单--> 4 <br><br> 5 <input type="text" value="Hello world" readonly> <!--属性value中的值为占位符,并且只读的,无法输入--> 6 <br><br> 7 <input type="text" placeholder="Hello world"> <!--属性placeholder中的值,也是占位符,但是不占文本框--> 8 <br><br> 9 <input type="text" placeholder="Hello world" maxlength="8"> <!--属性maxlength限制最大可输入字符串长度--> 10 <br><br> 11 <input type="text" placeholder="Hello world" size="10"> <!--属性size用于表示表单大小--> 12 </form> 13 </body>
结果显示为:

注意元素<input>,没有</input>部分。当输入类似于密码的文本时需要进行屏蔽,可以将<input>元素中的属性type="password"。
其次,嵌套在元素<form>中的一个元素<textarea>用于表示多行文本框
1 <body> 2 <form> 3 <textarea rows="10" cols="20" placeholder="Hello world">Hello world</textarea> <!--注意textarea元素中包括的那个Hello world字符串没有起作用--> 4 </form> 5 </body>
上面的代码定义了一个长度为10和宽度为20的多行文本输入框,结果如图:

其他类型的表单:
除了文本输入类型的表单,还可以有其他类型的表单,比如按钮,滑块或者数字输入(类似出生年月输入的表单)
1 <body> 2 <form> 3 <b>button form</b><br> 4 <input type="button" value="a_button"><br> 5 <button>a_button</button><br> 6 <input type="submit" value="to_submit"><br><br> 7 <b>number form</b><br> 8 <input type="range" min=-200 max=500 step=100 ><br> 9 <input type="number" min=-100 max=100 value=0><br><br> 10 <b>check box form</b><br> 11 <input type="checkbox"> remember the name<br> 12 <input type="radio"> once you click this button,you can not click it again <br> 13 Do you want to be stronger? (click one of three) <br> 14 <input type="radio" name="a" checked>yes 15 <input type="radio" name="a">no 16 <input type="radio" name="a">I don't know<br><br> 17 </form> 18 </body>
其结果为:

需要注意的是那个三个按钮表单之间的区别:<button>元素形成的按钮往往适合js合作使用的,用于表示某个事件的触发,<input type="button">于前一种相似,当功能比较受限,<input type="submit">类型的按钮往往用于提交。
关于<input type="checkbox">相当于多选题选项,可以选择或者取消选择。而单个的<input type="radio">一旦选择就不能再取消,但通常可以用这个元素做单选题选项,但前提是要添加一个属性name,并给“同一道题”的选项赋予相同的name属性值,此外没有取值的属性checked表示默认选项,如果有两项则为后一项。另外,这两种类型的<input>元素都没有value属性,或者说value属性没法生效。
除了以上类型的表单,还有另一种列表类型的表单:
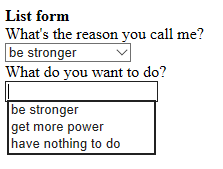
1 <body> 2 <form> 3 <b>List form</b><br> 4 What's the reason you call me?<br> 5 <select> 6 <option>be stronger</option> 7 <option>get more power</option> 8 <option>just nothing to do</option> 9 </select> 10 <br> 11 What do you want to do?<br> 12 <input type="text" list="a_list"> 13 <datalist id="a_list"> 14 <option>be stronger</option> 15 <option>get more power</option> 16 <option>have nothing to do</option> 17 </datalist> 18 </form> 19 </body>
其结果为:

第一种方式是使用<select>元素,然后在<select>元素中嵌套元素<option>,来表示选项内容,可选的内容在html代码中给出,无法进行其他的选择。
而第二种方式需要使用<datalist>元素和<option>元素,<datalist>元素必须和<input>元素配合使用,否则<datalist>元素将无法生效,而这这两个元素的配合方式是,先在<datalist>元素中添加属性 id 并为其赋予一个值(任意字符串),然后在<input>元素中,属性type应该为text,并且需要新增一个属性list,而这个属性list的值就是后面<datalist>元素中的id属性值。这种方式的列表类型表单提供可选的选项,还可以自行输入。
特殊类型的表单:
除了上述所说的表单,还有一些特殊类型的表单,比如时间、颜色、邮箱、url 以及上传文件
1 <body> 2 <form> 3 <input type="color"><br> 4 <input type="email"><br> 5 <input type="url"><br> 6 <input type="date"><br> 7 <input type="file"> 8 </form> 9 </body>
其结果显示为:

以上特殊类型的表单,都可以通过<input>元素中的属性type的值来接收相应类型的输入。
除此之外,还可以有一些图片类型的按钮
1 <body> 2 <form> 3 <input type="image" src="C:Users19021Picturesimage.png" width=128 height=128> 4 </form> 5 </body>
这与前面几个类型的表单不同的是,图片按钮的表单中,需要新增一个属性src用于保存图片的地址,而且还可以用属性width和height(以像素为单位)来规定图片的大小。
嵌入图片与分区响应:
在超文本中嵌入一张图片,并将其作为一个超文本链接的跳转按钮:
1 <body> 2 <a href="https://www.baidu.com/" target=_blank> 3 <image type="image" src="C:Users19021Picturesdownload.png" width=64 height=64 alt="Download"> 4 </a> 5 </body>
需要注意的是,这里嵌入图片用的元素是<image>元素,该元素与<input>元素一样,没有</image>尾部。<image>元素中的属性alt的作用是,当无法在src给出的地址中找到相应的图片,则用alt属性中的文本替换。
分区响应,就是在一张图片中,希望通过点击不同区域是响应到不同的超文本链接上。通常使用<map>元素和<area>元素来实现分区响应,需要注意的是<area>元素与前面说过的<input>、<image>元素一样,没有</area>尾部。下面给出其使用伪码,
<body> <image type="image" src="图片的地址" usemap="#map的名称"> <map name="map的名称"> <area href="超文本的链接" target=_blank shape="rect" coords="图像左边缘,图像上边缘,图像右边缘,图像下边缘"> <!--响应区域为一个矩形--> <area href="超文本的链接" target=_blank shape="circle" coords="图像左边缘到圆心的距离,图像右边缘到圆心的距离,圆的半径"> <!--响应区域为一个圆--> . . . </map> </body>
嵌入音频和视频:
在超文本中嵌入视频
<b>进击的巨人 S3E13</b><br>
<video src="D:IQIYI Video进击的巨人 第3季进击的巨人S3E13.mp4" height=256 controls></video>
</body>
关于<video>元素中的属性:src属性一如既往地指定该视频的地址;width、height用于设置视频的宽度或长度,如果只设置了一个,那么另外一个也会自适应随之变化;属性autoplay没有取值,在加了这个属性后,视频将会在网页完成后自动播放;controls属性也没有取值,在加了这个属性后将会在视频中出现控件。
而音频插入,可以直接将视频插入元素中的<video>替换成<audio>
盒子<div>元素:
盒子元素的几个比较有用的属性:padding,用来控制盒子内部元素的位置。margin,用来控制盒子的位置。position:fixed或者absolute,fixed表示盒子的位置不会因为拉动滚动条而改变,absolute则不同。此外,这两种属性值的一个共同点是:可以指定盒子距离页面边框的距离来控制盒子的位置。
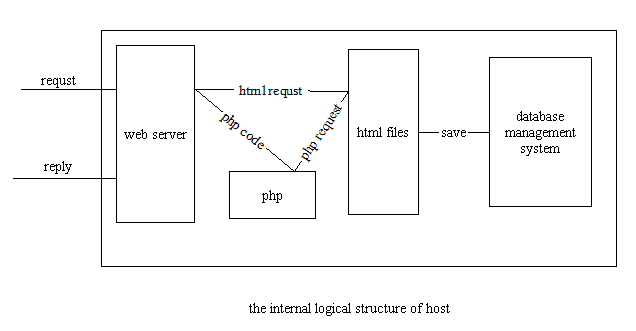
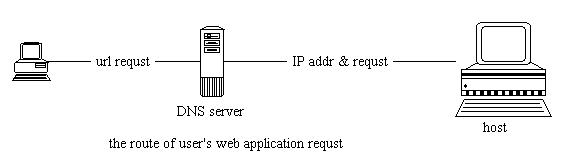
网络应用请求的流程:
一个用户的网络应用请求路径如下:

而主机里的应用逻辑结构如下图: