只有努力奔跑,才能一直停留在原地。
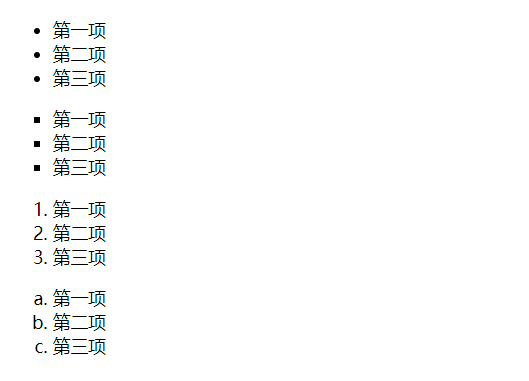
- 无序列表
<ul><!--默认列表编号为(实心圆)-->
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<ul type="square"><!--
disc 默认实心圆
circle 空心圆
square 小方块
none 不显示
-->
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
- 有序列表
<ol><!--默认列表编号为(1.2.3)-->
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<ol type="a"><!--属性type,
1 表示列表项目用数字标号(1,2,3...)
a 表示列表项目用小写字母标号(a,b,c...)
A 表示列表项目用大写字母标号(A,B,C...)
i 表示列表项目用小写罗马数字标号(i,ii,iii...)
I 表示列表项目用大写罗马数字标号(I,II,III...)
-->
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
-
示例

-
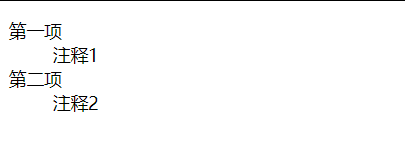
自定义列表
<!--定义列表默认为两个层次-->
<dl>
<dt>第一项</dt> <!--第一层为列表项标签<dt>-->
<dd>注释1</dd> <!--第二层为注释项标签<dd>-->
<dt>第二项</dt>
<dd>注释2</dd>
</dl>

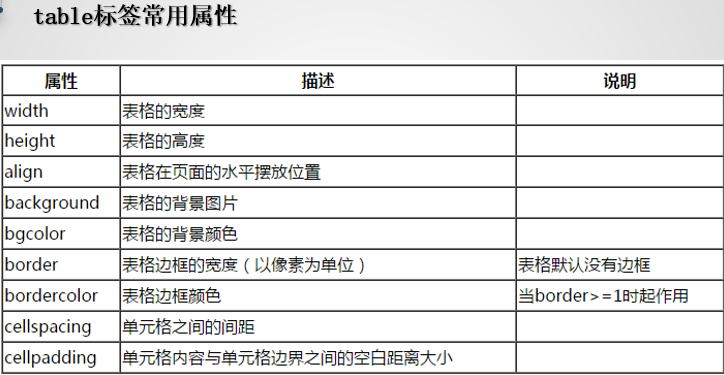
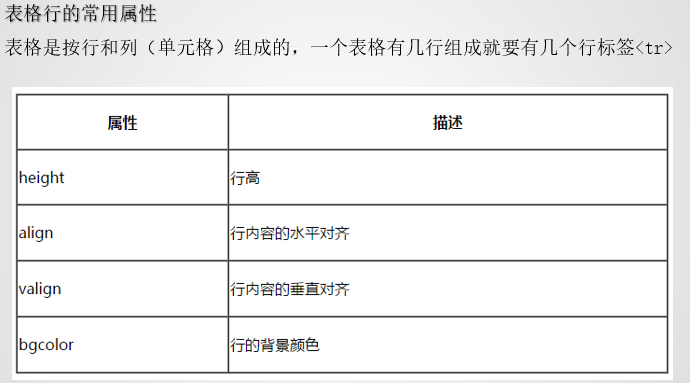
- 表格
<table border="1" width="300"><!--定义表格-->
<caption>表格标题</caption><!--定义表格标题-->
<tr><!--定义行 只能包含td和th元素-->
<td>第一行第一列</td><!--定义单元格-->
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>





取之于网络,还之于网络。如果有错误,或者其他见解的,请指正。
微信:wy072425