唠叨
项目管理页面完成了,接下来就是点击项目进入到模块列表
一个项目下,有很多模块,可能每个人负责一个模块,这样也好进行区分。
模块功能跟项目页面,可以说是一样的。
创建模块的功能,和模块列表页组成
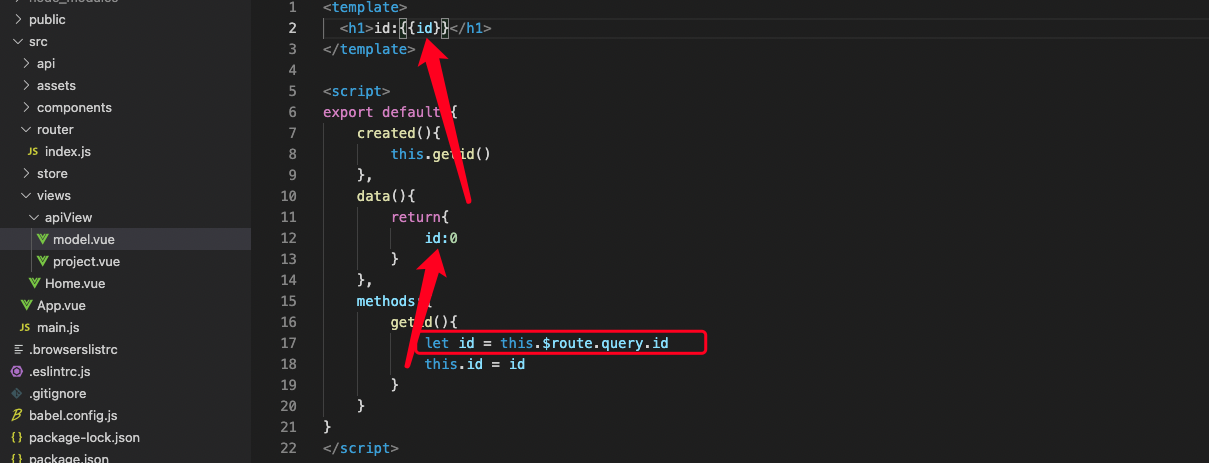
首先创建模块页面,在view文件下新增model.vue
在router/index.js下,写入跳转页面路由
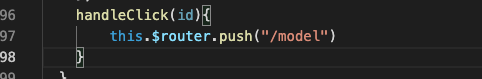
点击项目列表的进入按钮,可进入到模块页面,写个跳转的方法



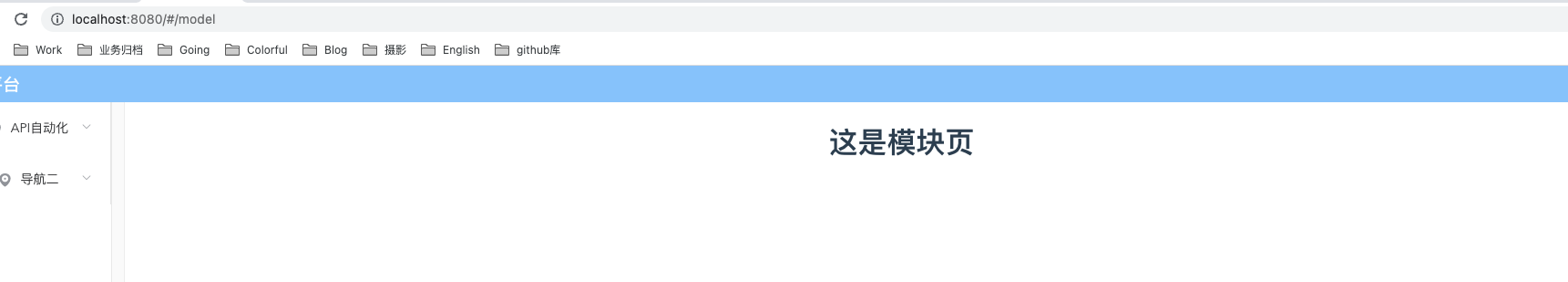
这样就可以实现了跳转
但是如果模块有多个,如何区分我点击的是哪个项目下的呢?
这里需要携带下项目的信息,比如id
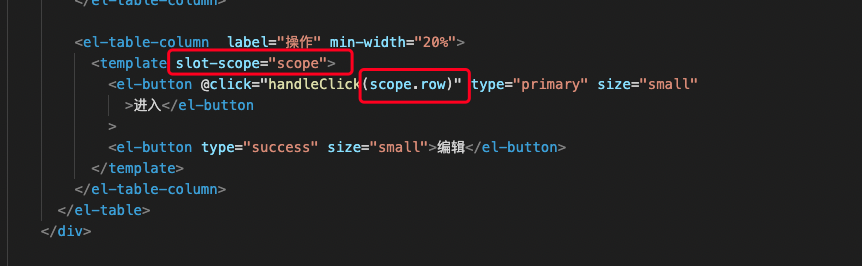
通过插槽的方式slot-scope 关键字,可获取到当前点击的信息

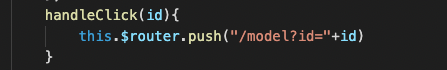
把项目id传递到下一个页面,这里需要在url体现出来

这样后,点击进入,url就会携带项目id
在模块页面接收下url上的参数就可以了


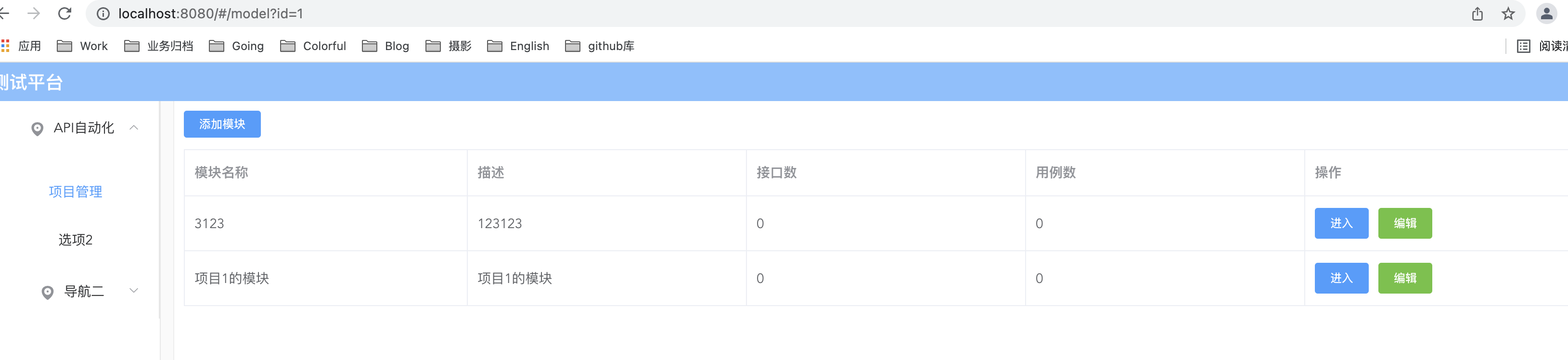
可以获取到了项目id传递到模块页面,接下来就搭建页面
可以选择在写一遍,或者完全的copy,因为就是一摸一样的内容,只是比之前多了一个项目id

现在点击进入,就是进入用例列表页面,方式与之前一致。
先创建用例列表页面,然后通过点击获取到所属的模块id和项目id,与用例列表进行绑定
知识点:
Vue
通过插槽的方式获取到参数,可以了解下关键字slot-scope="scope"
通过点击的方式将参数传递到url,跳转页面如果通过方法实现可以使用:eg:this.$router.push("/model?id="+id)
获取到url的参数,可以使用:eg:this.$route.query