唠叨
前端页面搭建完成,后端接口也完成了,现在需要前后端进行连接在一起
前端调用接口,需要通过代理的形式,访问到后端
前端代理配置
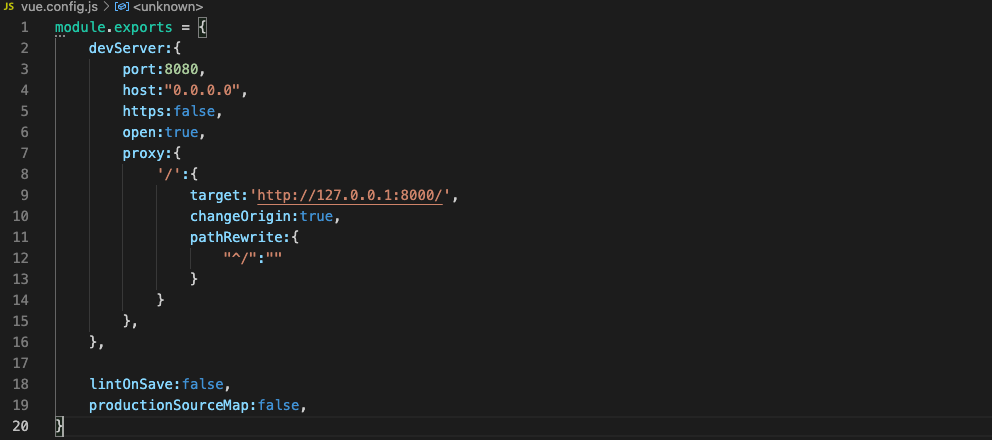
在前端项目下创建vue.config.js文件

设置代理内容到指定链接下
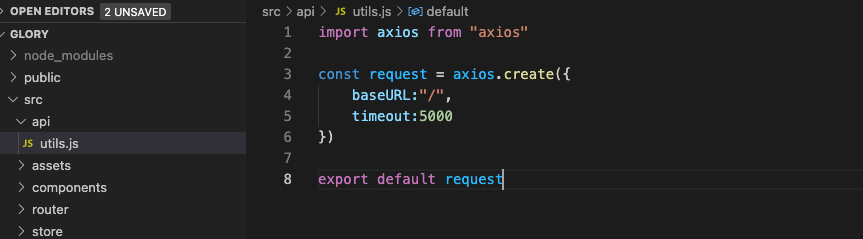
封装axios请求
创建个utils.js文件,用来封装前端aixos请求,后面引用request进行调用

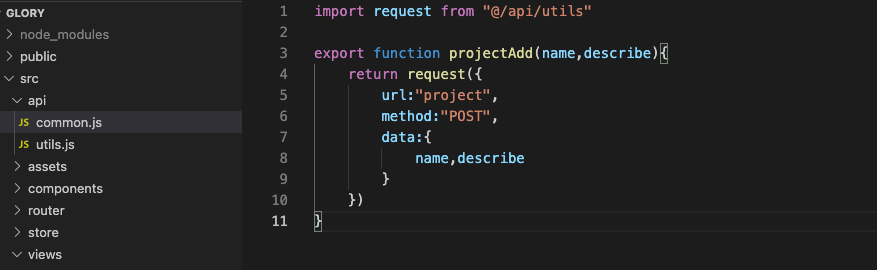
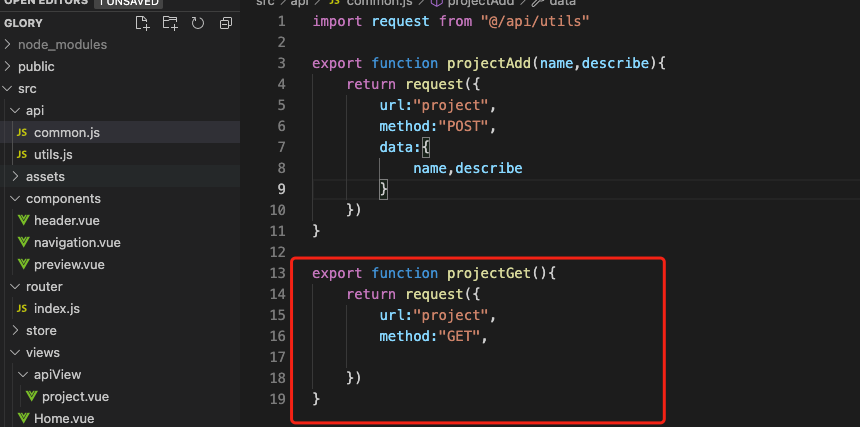
添加项目请求方法
添加项目前端请求

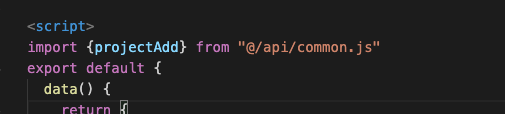
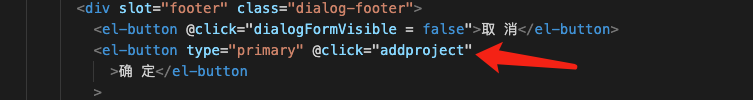
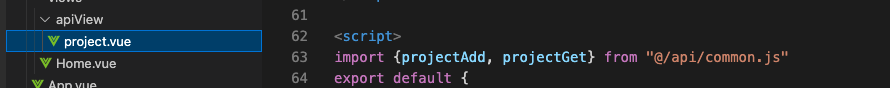
然后在project.vue文件中,引入写好的请求方法

在弹框中的确定按钮绑定上方法

在method中写入请求

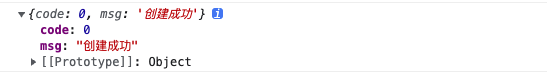
请求一下,查看页面的console日志,可以看到返回数据,就成功了

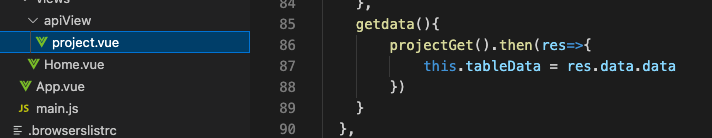
获取项目数据方法
写个get方法获取数据

在引入到文件中,同上面的一致

在method写入获取数据的方法,把获取到的数据赋值给data

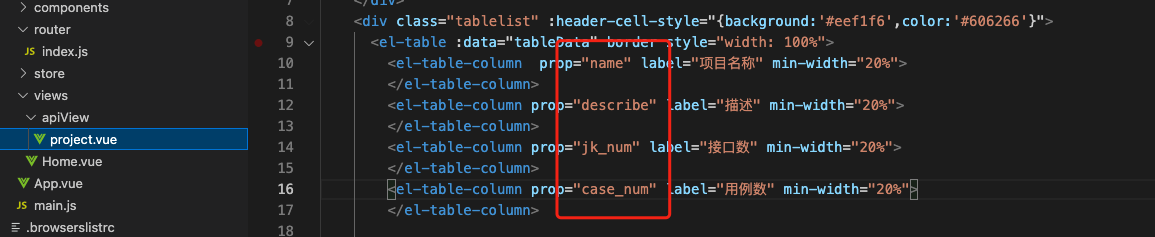
然后把组件中的名称改成接口中的数据,就可以了

有个问题,这个方法我是如何触发呢?不能新增按钮点击刷新
想要的效果是每次进入页面就要获取这个数据,自动请求。
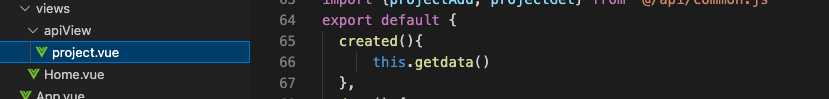
这里就需要用到生命周期的方法,created,在每次加载页面执行的方法,把获取的数据方法,引入过去就可以了

项目页面就算完成

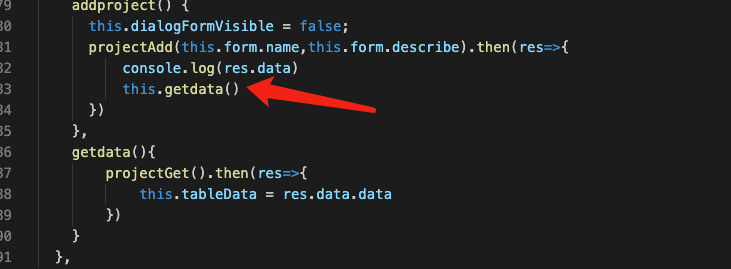
当我创建的时候,我发现页面内容不会出先我新创建的,需要手动刷新下才可以,这样的体验并不好。
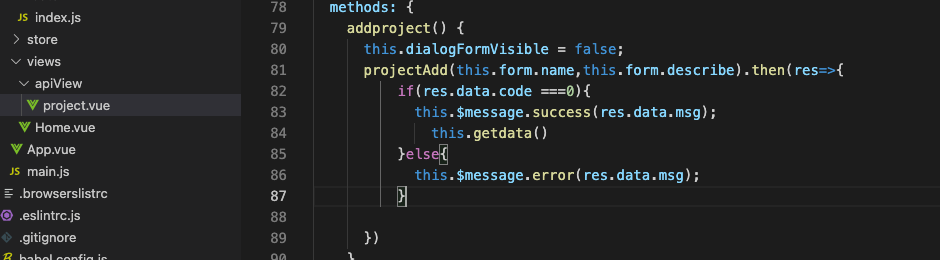
需要在我创建成功后,也要请求下获取数据接口,就可以实现了。

这样就可以解决了,只要添加成功,列表中就会显示数据。
这里前端方法中写的不够严谨,如果请求数据出错了,这里就获取不到数据,导致前端报错。
这里还需要加判断接口是否正常。
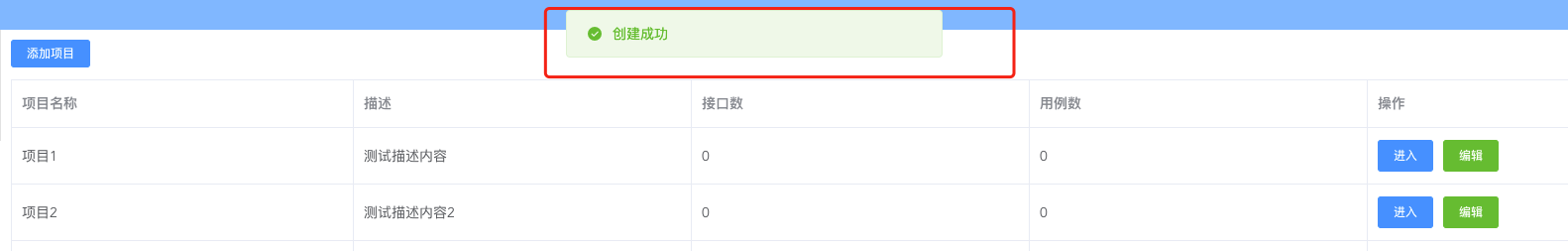
还有添加成功了,要有个提示信息,添加成功。

添加成功的效果,如果失败了也会有提示信息显示

项目管理页面目前算是完成了。
知识点:
Vue
前后端分离的情况下。需要使用到代理的方式devServer中的proxy
有时候加载页面需要调用请求或者方法,这里需要了解下生命周期函数
axios 前端作为请求的插件方法