前端首页搭建
区域划分
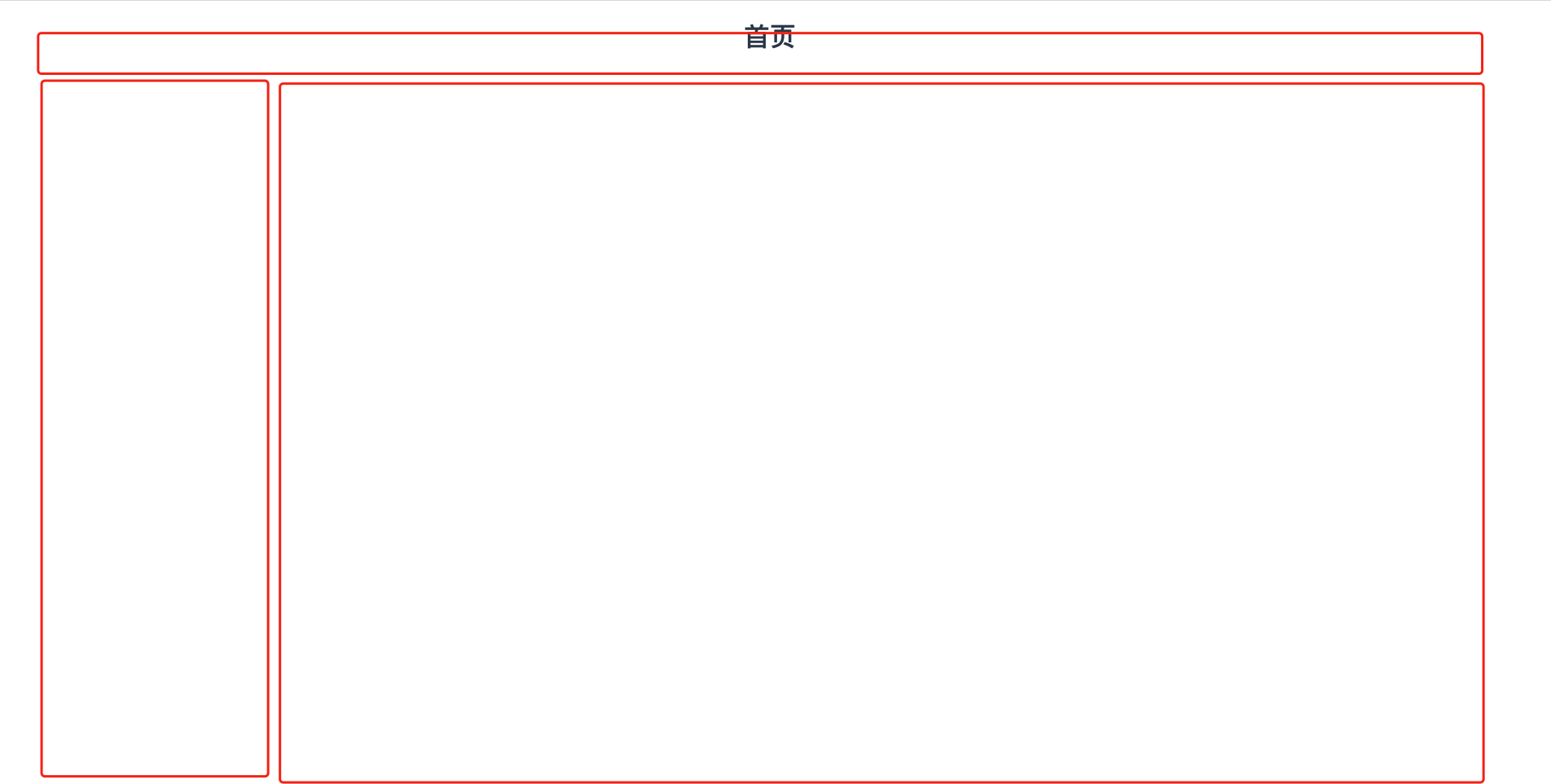
整个页面划分三个模块,头部信息区,导航栏,操作展示区

代码实现后效果

前端代码实现
<template>
<div>
<div class="head"></div>
<div class="navigation"></div>
<div class="preview"></div>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
.head {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
height: 40px;
background-color: antiquewhite;
}
.navigation {
position: absolute;
left: 0px;
top: 40px;
200px;
bottom: 0px;
background-color: aqua;
overflow-y: scroll;
}
.preview {
position: absolute;
top: 40px;
left: 200px;
right: 0px;
bottom: 0px;
background-color: aquamarine;
overflow-y: scroll;
overflow-x: scroll;
}
</style>
优化
在一个页面中,如果把头部信息和导航栏还有操作区域的代码写在一个文件中,显得过于臃肿不好维护。
前端的三个区域可写成组件的形式,划分到三个文件中来实现。
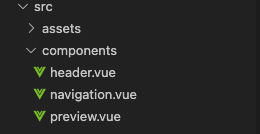
在components下创建三个vue文件,分别存放三个部分的内容

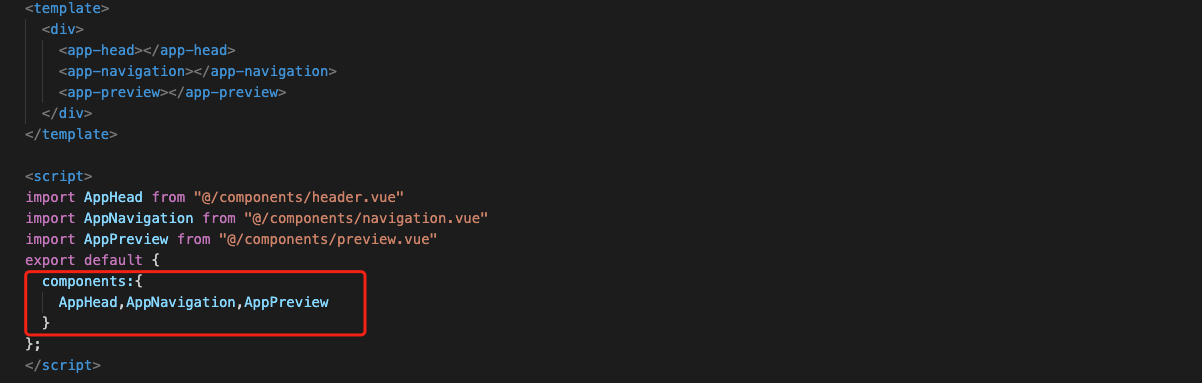
在home文件中引用进来就可以啦

完整代码
<template>
<div>
<app-head></app-head>
<app-navigation></app-navigation>
<app-preview></app-preview>
</div>
</template>
<script>
import AppHead from "@/components/header.vue"
import AppNavigation from "@/components/navigation.vue"
import AppPreview from "@/components/preview.vue"
export default {
components:{
AppHead,AppNavigation,AppPreview
}
};
</script>
<style scoped>
.head {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
height: 40px;
background-color: antiquewhite;
}
.navigation {
position: absolute;
left: 0px;
top: 40px;
200px;
bottom: 0px;
background-color: aqua;
overflow-y: scroll;
}
.preview {
position: absolute;
top: 40px;
left: 200px;
right: 0px;
bottom: 0px;
background-color: aquamarine;
overflow-y: scroll;
overflow-x: scroll;
}
</style>
知识点掌握:
Html
在首页中使用到的标签只有 **div **
Css
样式操作这里用的比较多,也很简单,可自行百度查看
自己不熟悉的有 position、 overflow-y
Vue
关键字scoped (这是Vue中样式私有化的实现方式,本文件样式只能本文件使用)
组件 components
注意:如果引用名称使用驼峰命名规则存在大写时,在页面使用时大写必须转小写,然后用“-”隔开才可。eg:<app-head></app-head>
这里仅仅只是引用了页面,后续还有数据传递,父传子,子传父等。