最近接触到2D,偶尔发现NGUI,非常强大,非常好用,学习,总结先。
NGUI是Unity的顶级插件,做出的菜单很牛,性能会比较好一些;
可以把它当成2D的sprite直接做成一个游戏。
网上查了不少资料,感觉还挺全,O(∩_∩)O哈哈~。
简单学习一下:
一、创建你的界面;
二、精灵Sprite;
三、Slicing Sprite;
四、拼贴精灵;
五、标签;
六、按钮;
七、滑块;
八、复选框;
九、输入框;
十、三位界面。
开始吧!!!
一、创建你的界面
1.创建一个新场景.
2.选择并删除场景里的MainCamera.
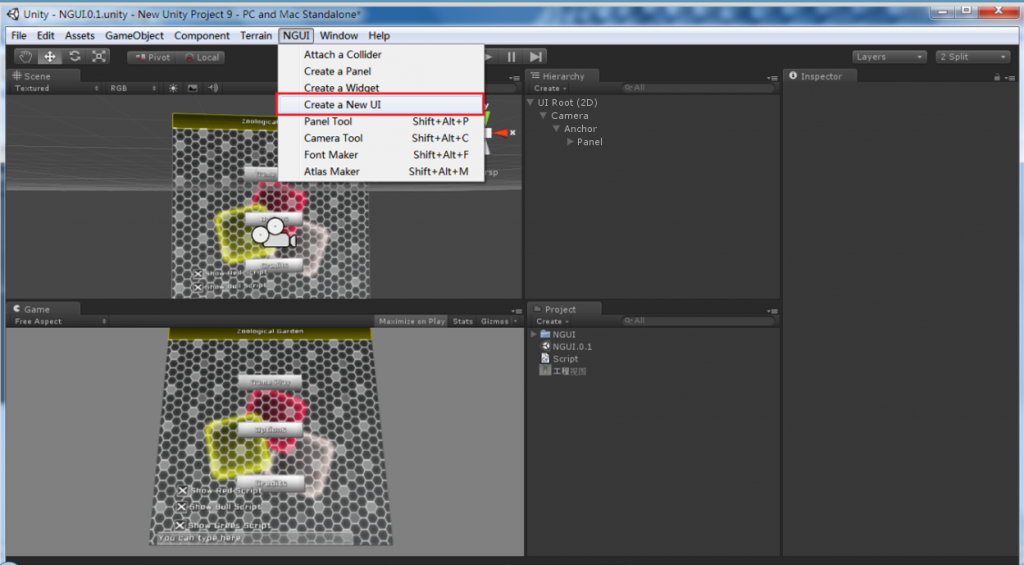
3.在NGUI菜单下选择Create a New UI,会打开UI创建向导.
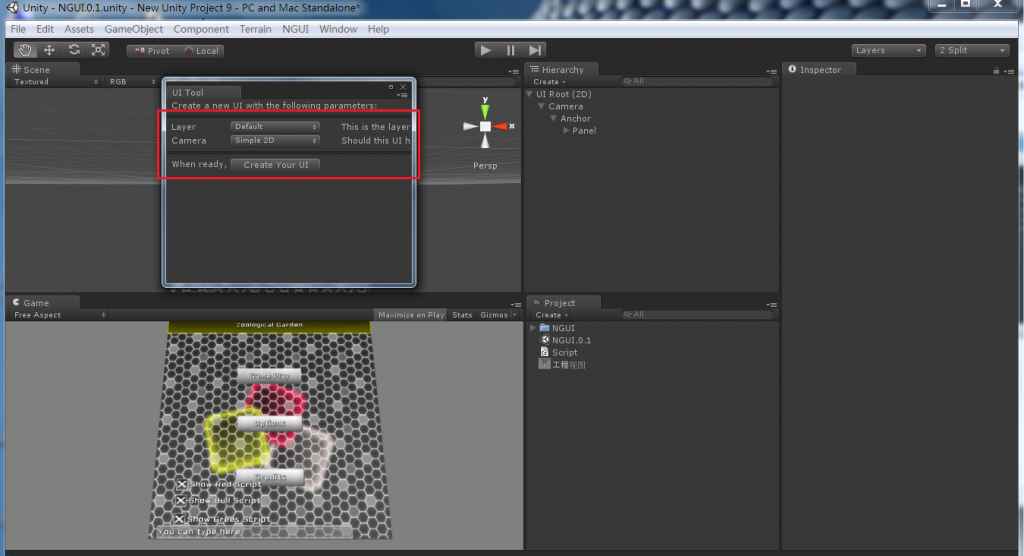
4.在创建向导中你能更改UI的基本参数,现在我们选Default layer.点击Create Your UI 按钮.
5.就这样,你的UI创建好了.


如果在一个已存在NGUI的项目中你要跳过第二步,并且你要选择一个不同的UI层,你还要确保非GUI相机不渲染UI层.
在做具体UI控件之前,我们看看UI向导为我们做了什么.
1.在2D的根对象上有个UIRoot脚本.这个脚本会重新调整游戏对象符合你的屏幕高度,有自动和手动选择高度.
2.Camera对象包含Camera和UICamera脚本.UICamera脚本包含NGUI的时间系统.
3.Anchor包含UIAnchor脚本.虽然这个脚本可以附加给控件,但在这里可以避免Windows机器上半个像素偏移的问题.
4.Panel对象有UIPanel脚本呢,UIPanel是一个容器,它将包含所有UI小部件,并负责将所包含的部件组合优化,以减少DrawCall.
同样你可能还注意到目前自动帮你选中了Panel对象,也就是说下面添加的所有部件都将在作为它的子对象.
二、精灵Sprite
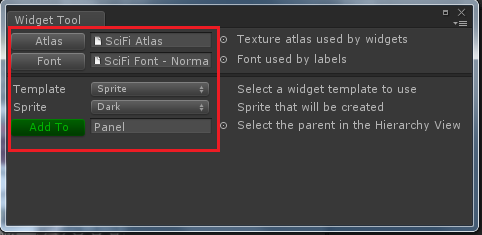
添加一些控件,NGUI -- 选择Create a Widget.

这个向导会指导你建立一些基本的控件.需要选择所实用的Atlas和字体,因为是新建的项目,所有按下Atlas和Font按钮没有效果,相反会自动复制为你最近使用的元素.我们这里先选择Atlas为SciFi Atlas,字体为SciFi Font-Normal.
接下来在Template选择创建什么类型的控件.这个的模板只是帮助你开始创建,当你真正使用NGUI的时候.你会经常用这个向导创建控件的基本体.
现在,让我们创建第一个控件.
1.假设我们Atlas选择的是SciFi Atlas,我们给Sprite选择Dark.
2.点击Add To按钮,(如果按钮是灰色的,那是因为你没有选择Atlas).
3.你的Sprite现在已经创建并选中了.不过它非常小,让我们用Transform来调整它符合我们的需要.
一个值得注意的事是同一个atlas中创建控件不会响应Z轴变换,不过你可以调整Depth参数来调整他们的前后次序.如果后面你用了多个atlase或者多个UI面板,那么你就可以去调整Z轴变换.
你可以尝试添加更多的控件,比如加入一个Sliced Sprite(一个含有9个切片的Sprite,创建固定边框的控件最佳选择),一个Tiled Sprite(一个Sprite缩放填充整个区域)和Filled Sprite(每个Sprite都会有一个单独的参数来控制那些是可见的,常被用来做进度条或者滚动条).如果你找不到它们也没关系,后面的教程将讲解它们.
三、Slicing Sprite
9个片面。
1.选择Panel对象,用控件向导添加一个"Drak"的Sliced Sprite.什么叫9-slicing?查看这里:http://www.adobe.com/designcenter/video_workshop/html/vid0204.html
2.调整缩放为(500,500,1).
3.添加另外一个Sliced Sprite并设置缩放为(500,40,1).
4.更改第二个sprite的位置到(0,230,0).
5.更改Sprite的Dark为Light.
6.向下图一样调整两个sprite的颜色.
7.调整Depth,让彩色的sprite在大的sprite前面.

四、拼贴精灵;
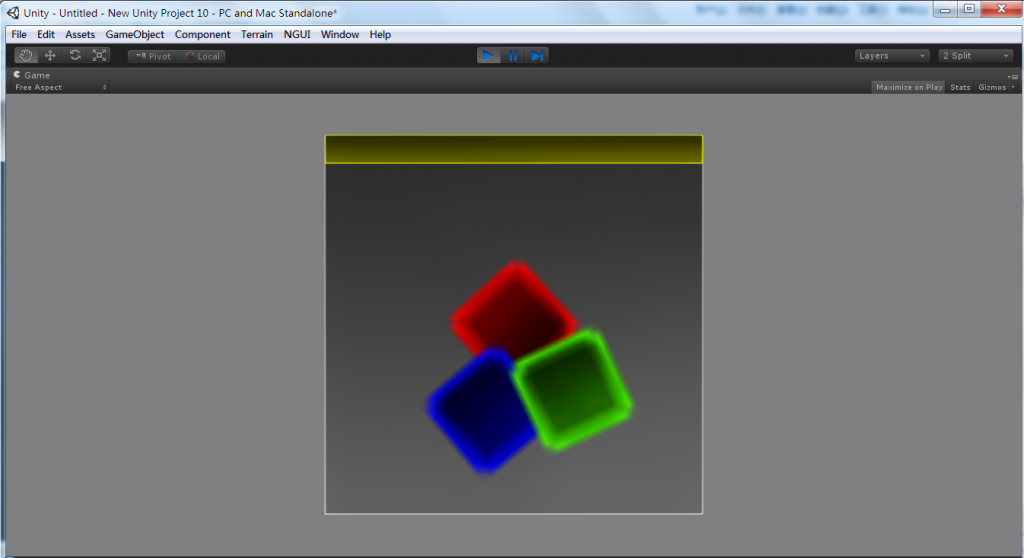
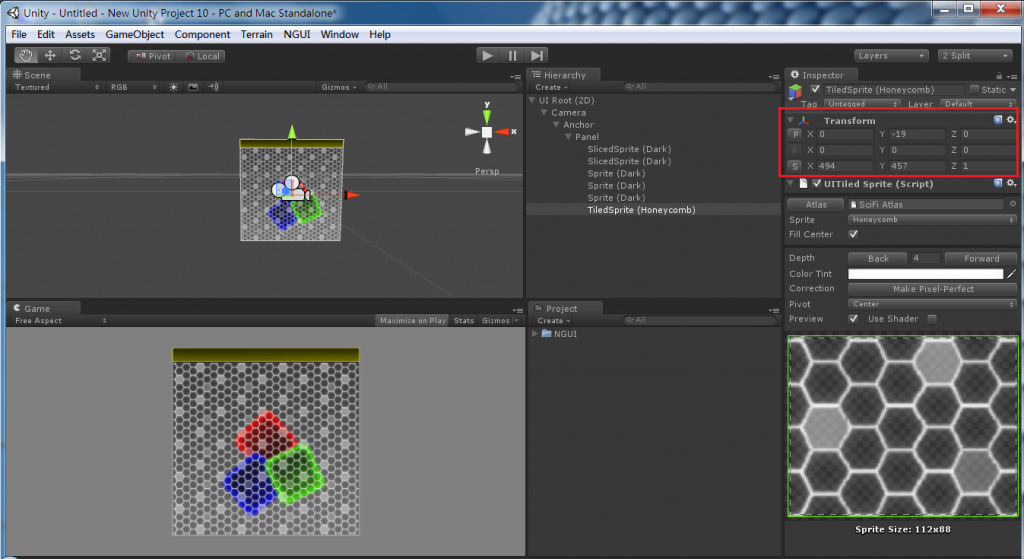
1.选择Panel对象,添加Tiled Sprite,并选择Honeycomb sprite.
2.设置它的位置为(0,-19,0)和缩放为(494,457,1).
3.同样你要设置深度调整前后次序.
可以按照自己的意愿调整它的颜色使他看起来更好.
你可以在任何时候通过选择Panel对象中的Debug Info的Geometry项来查看创建的控件的几何网格.
添加了这么多东西,目前依旧仅有一个Draw call.

五、标签;
六、按钮;
七、滑块;
八、复选框;
九、输入框;
十、三位界面。