目录
连接数据库
利用repeater控件实现数据显示
查询功能
页面CSS美化
数据插入、更新……
连接数据库
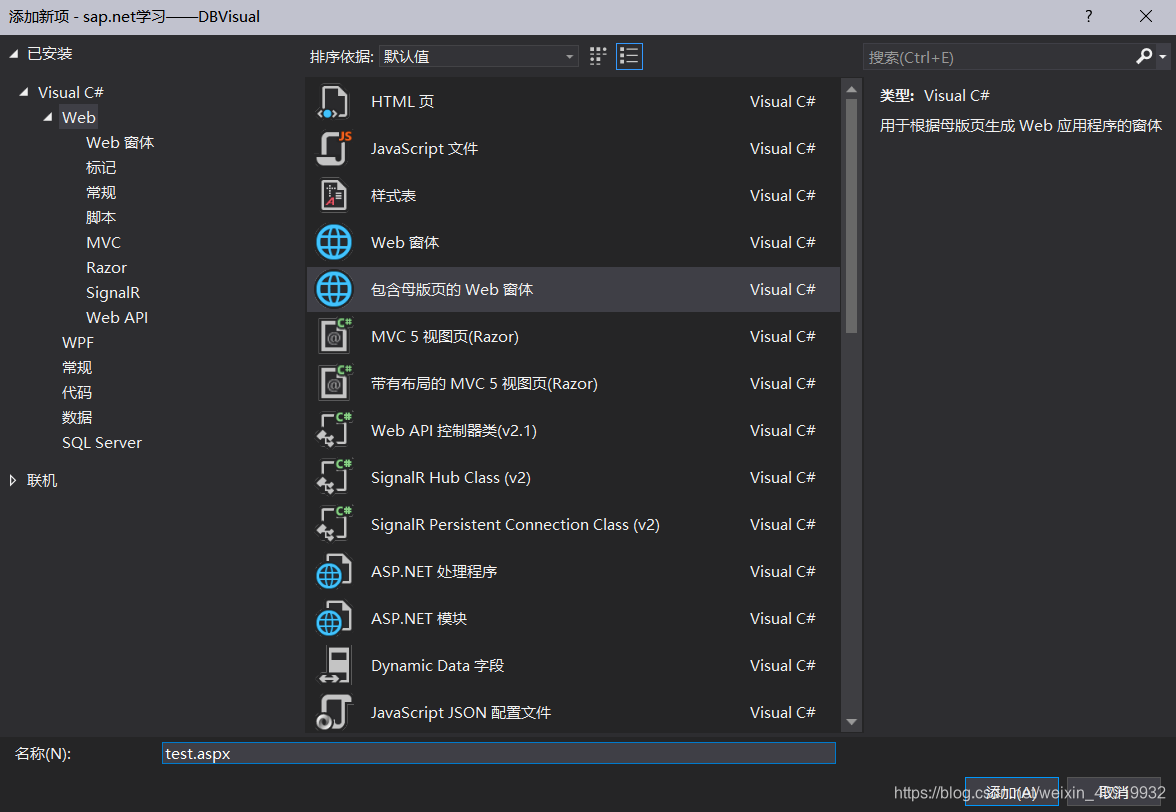
添加test.aspx

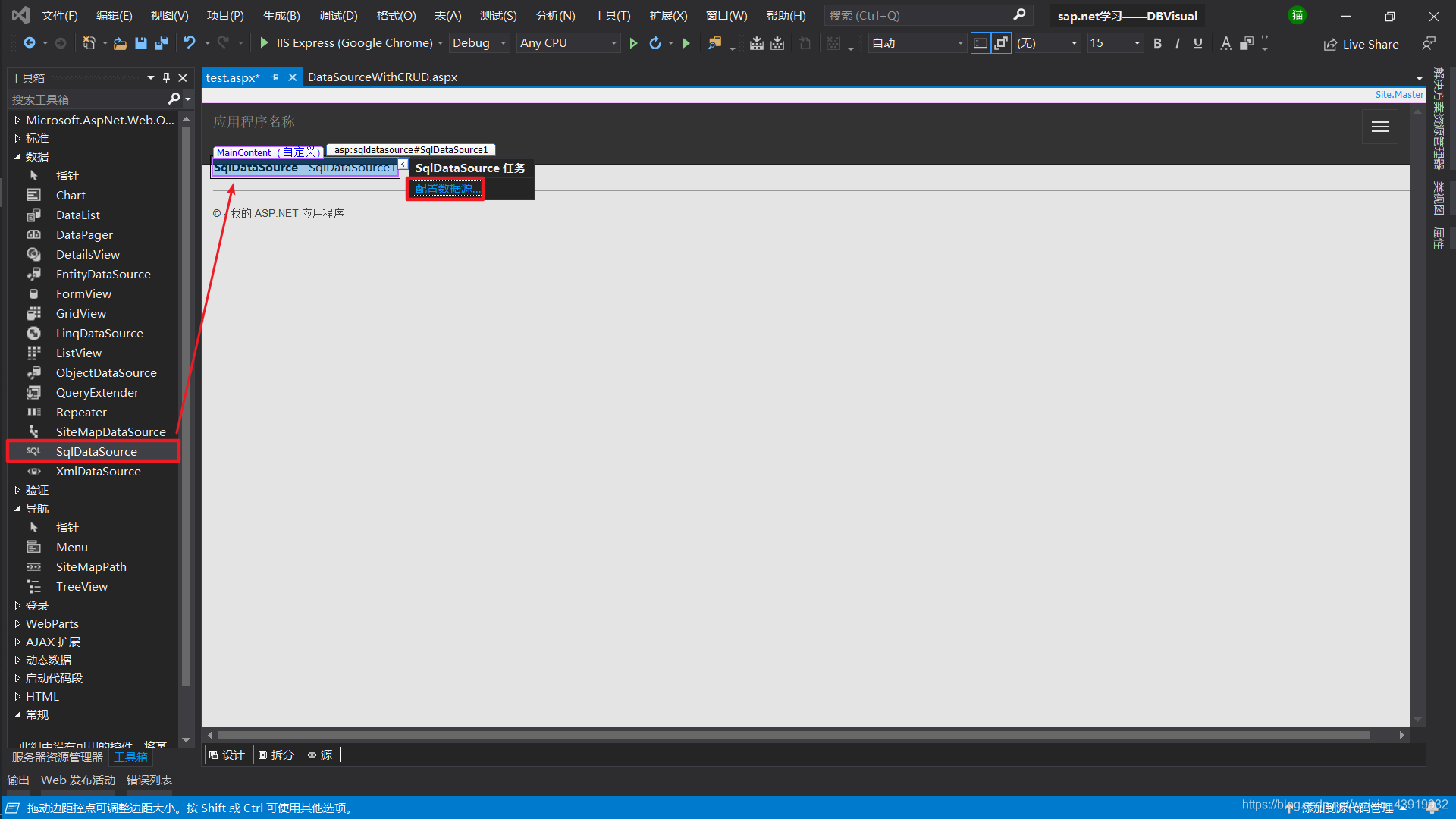
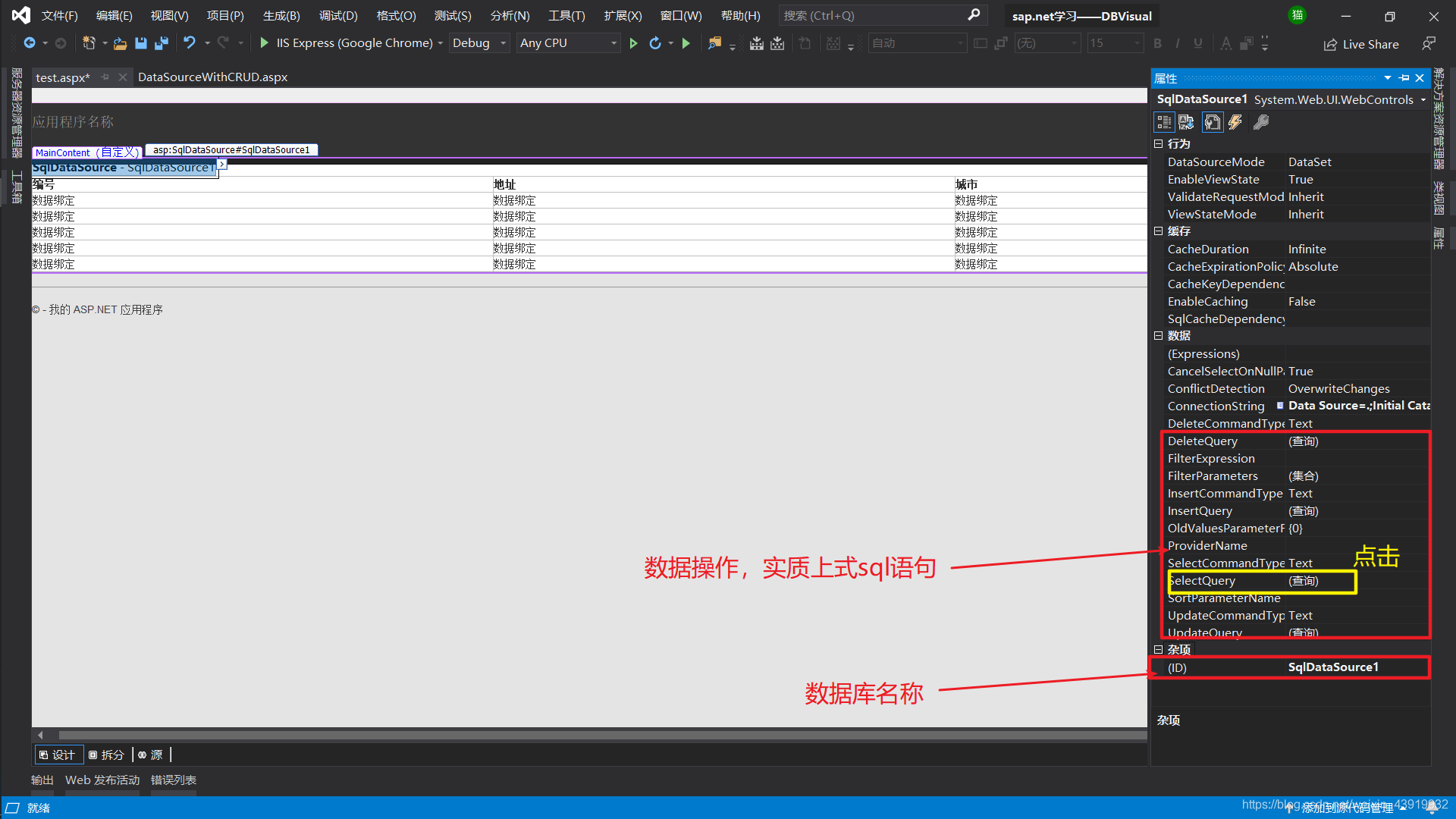
添加控件SqlDataSource,选择配置数据源

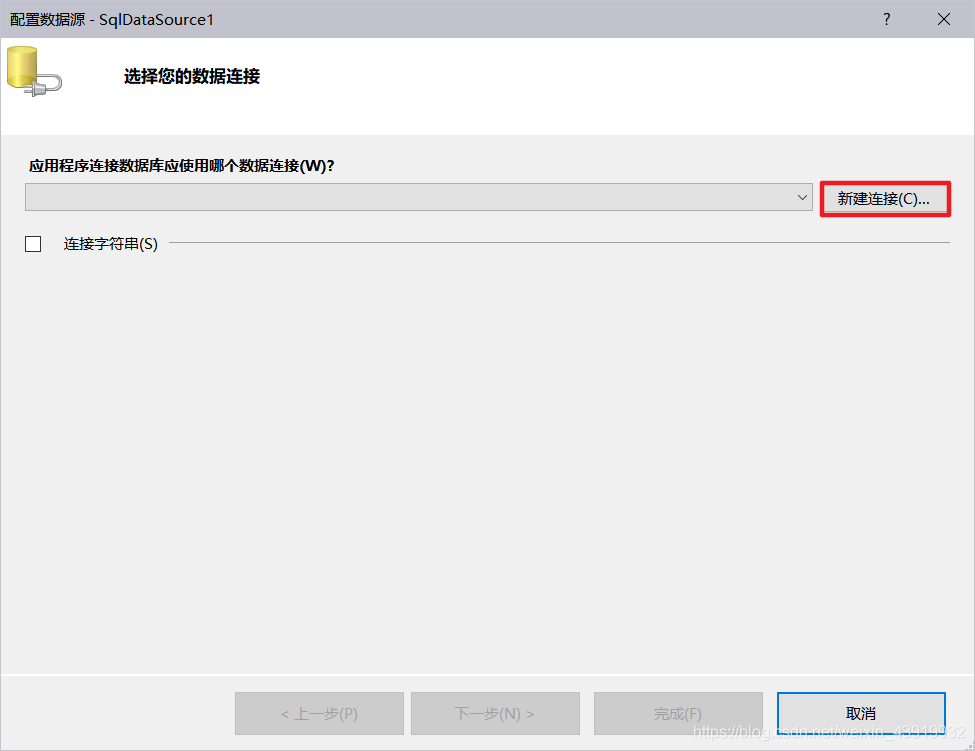
选择新建连接

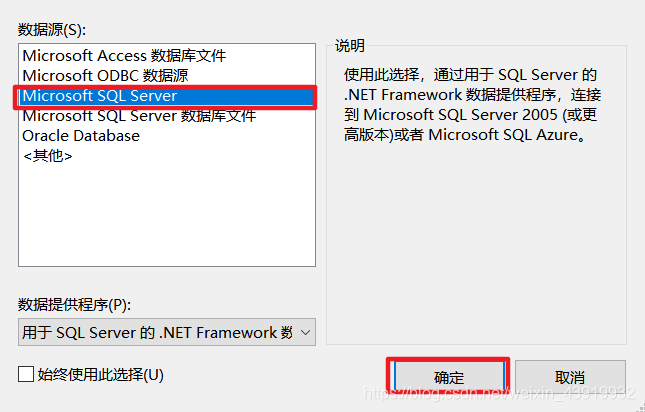
选择Sql server

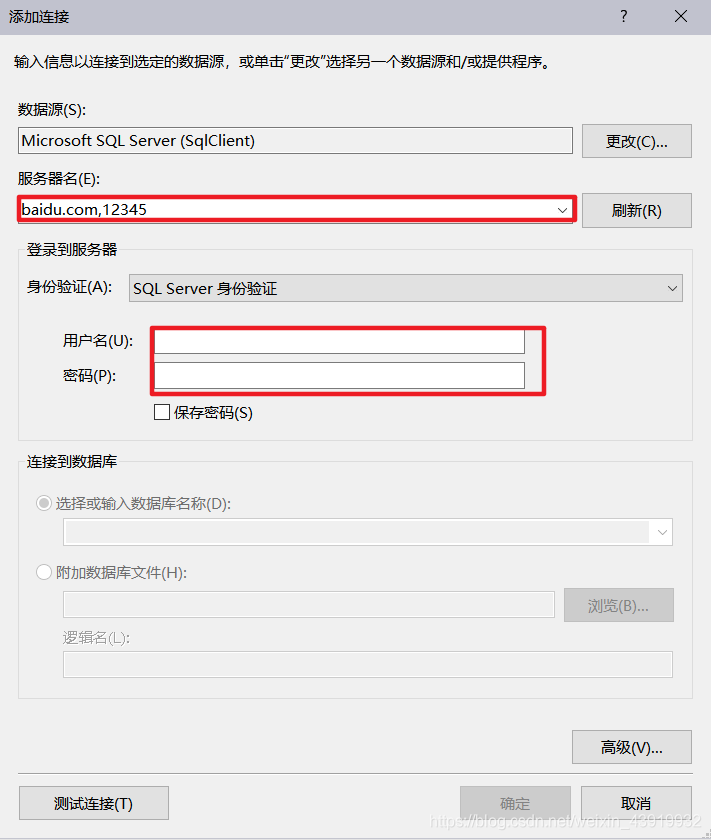
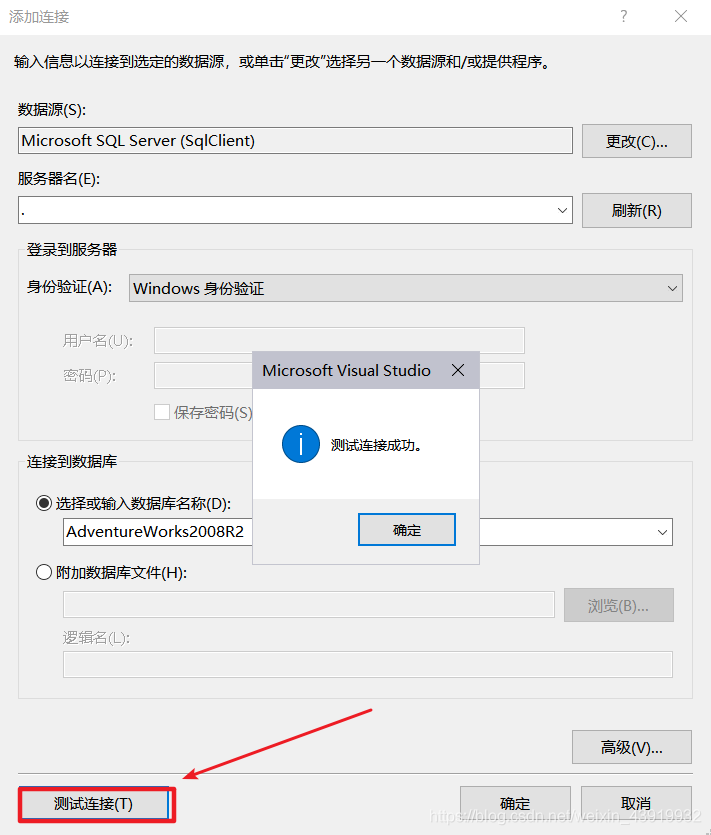
服务器名填写服务器ip或域名如果端口号不是默认端口需要用 ==,==分隔,如下图所示,如果服务器为本机,可以填写本机地址,计算机名或用 ==.==代替

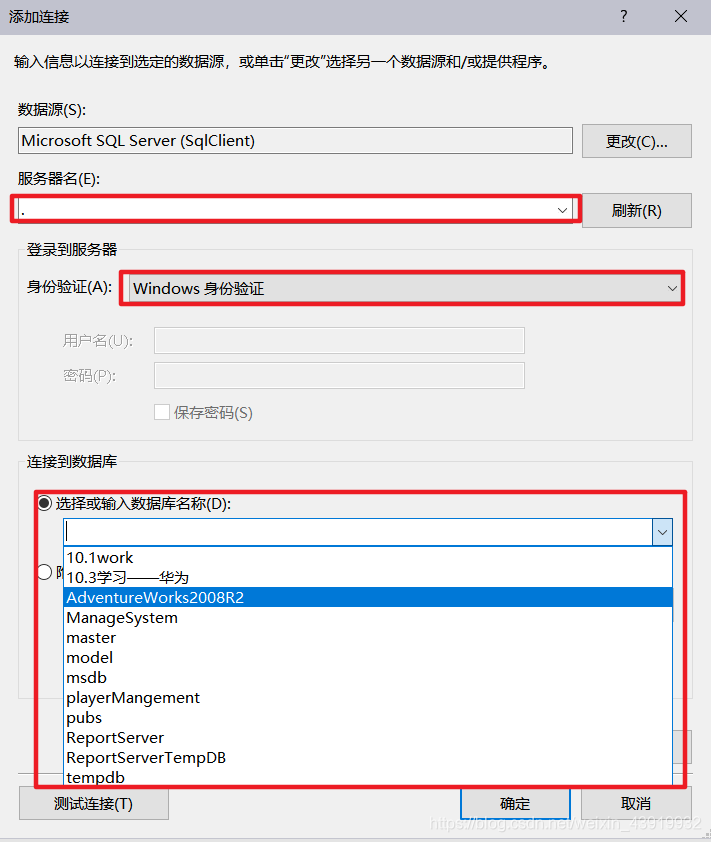
我这里使用本机测试,选择Windows身份验证,选择数据库

注:如果无法连接,可能是没有开启Sql server服务
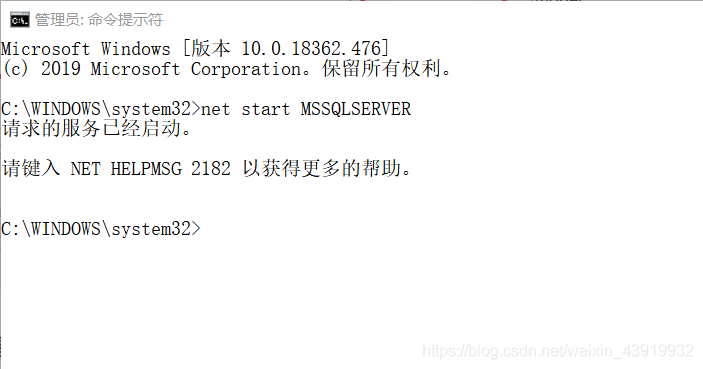
打开Sql server服务:管理员方式启动CMD–》输入 net start MSSQLSERVER

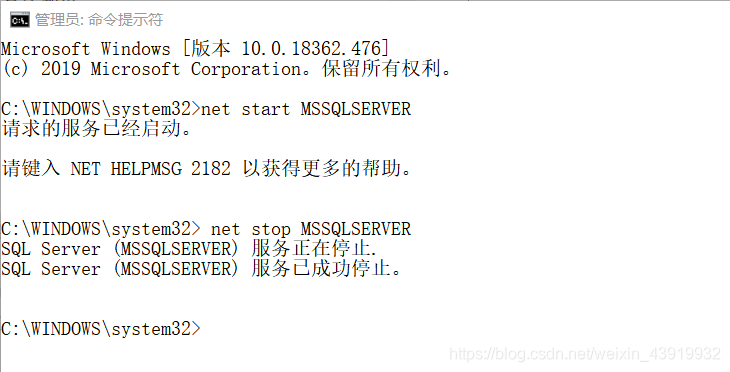
停止该服务:输入 net stop MSSQLSERVER

测试连接是否成功

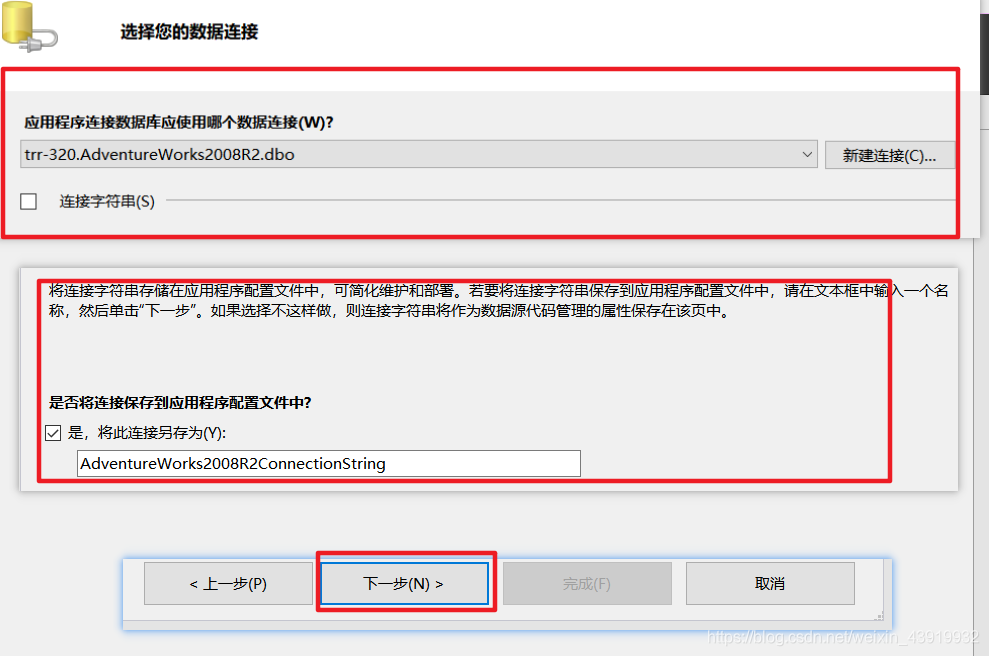
以下两个过程,默认即可,点击下一步

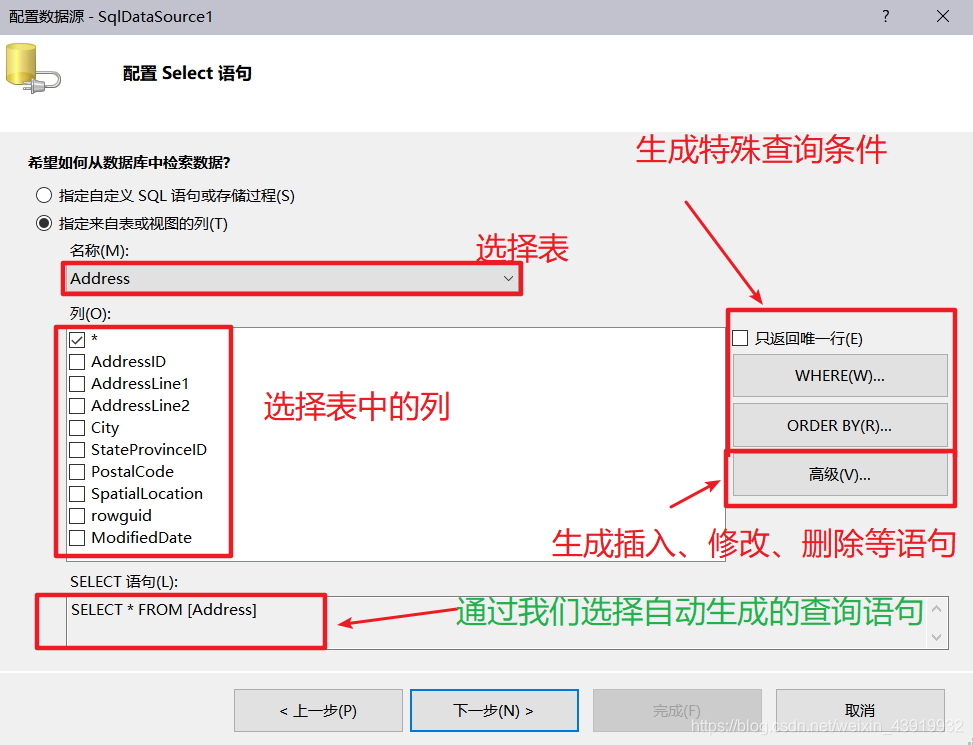
选择对应表及对应数据。这里选错也不要紧,在后期都是可以更改的

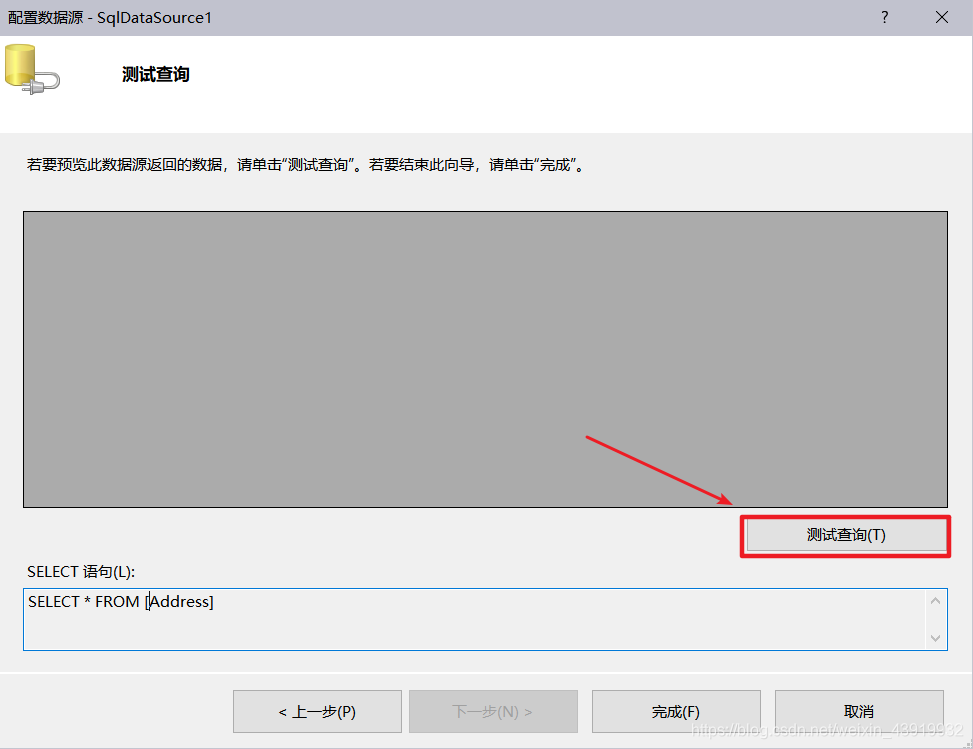
点击测试查询不出意外的话会显示出数据库中的内容

如果显示对象名无效,可能是表名不全,可在后期增加构架解决

利用repeater控件实现数据显示
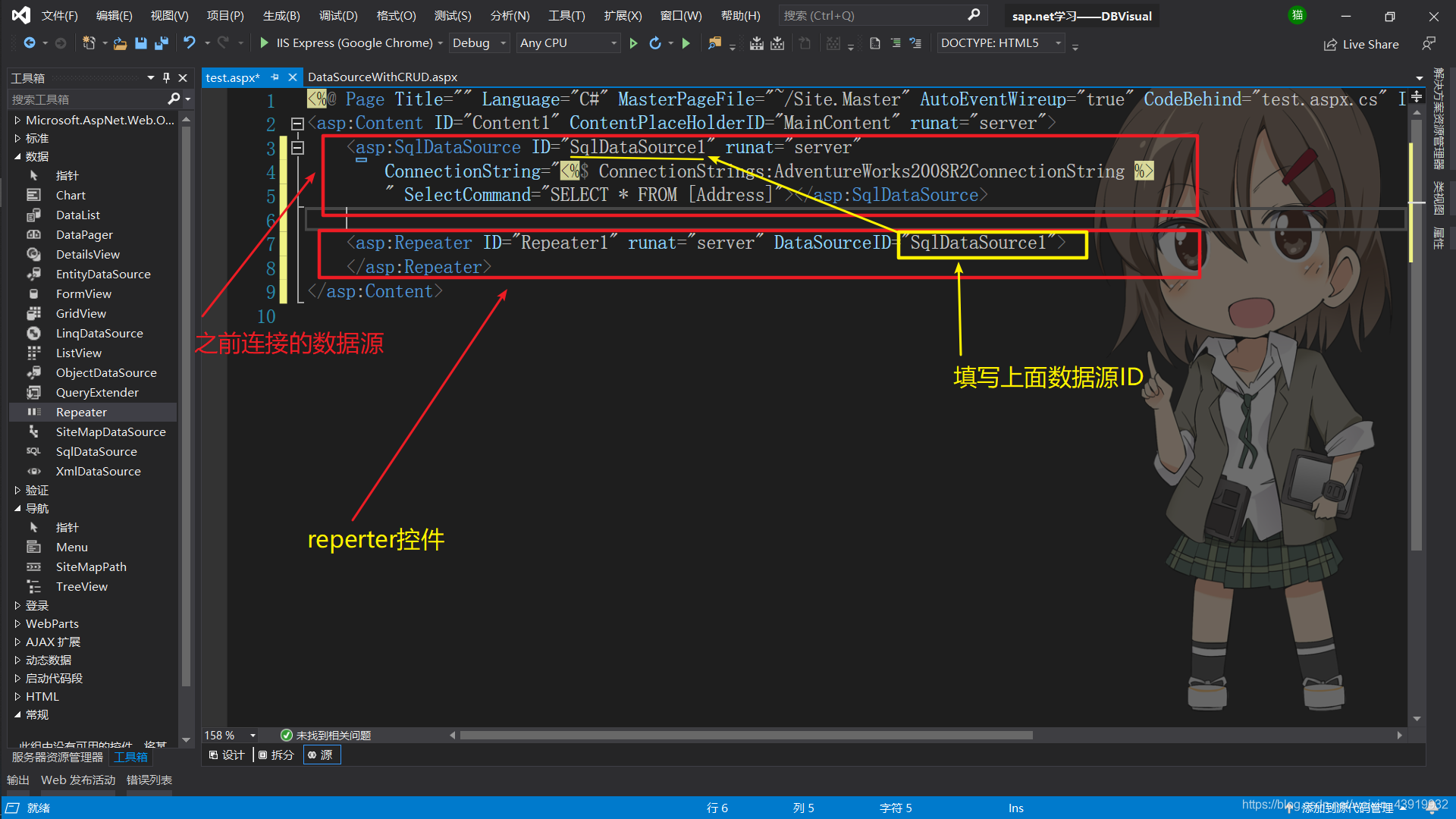
选择repeater控件,选择之前连接好的数据源,或者在代码中指定修改

在代码中修改

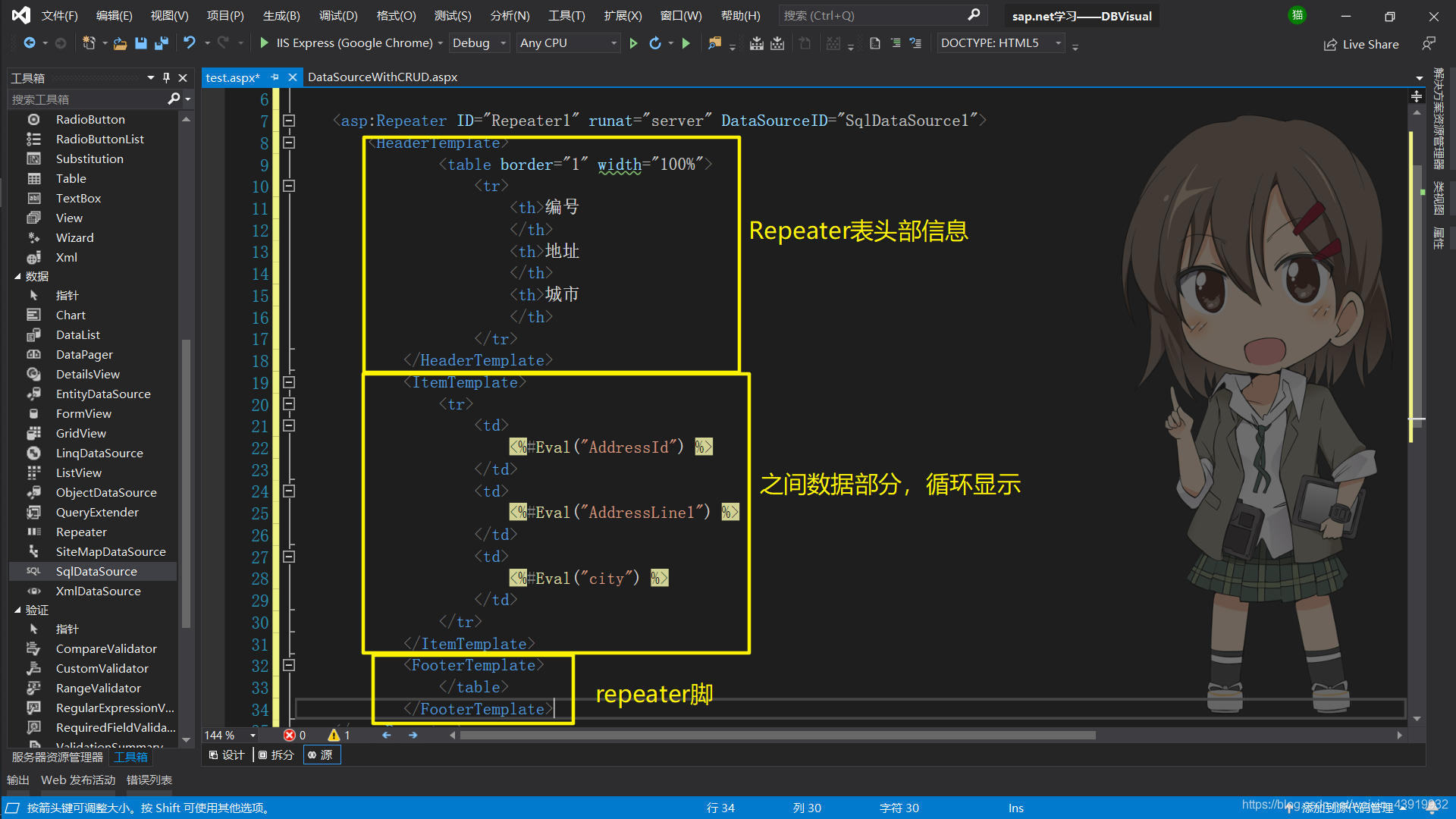
设计Reperter控件

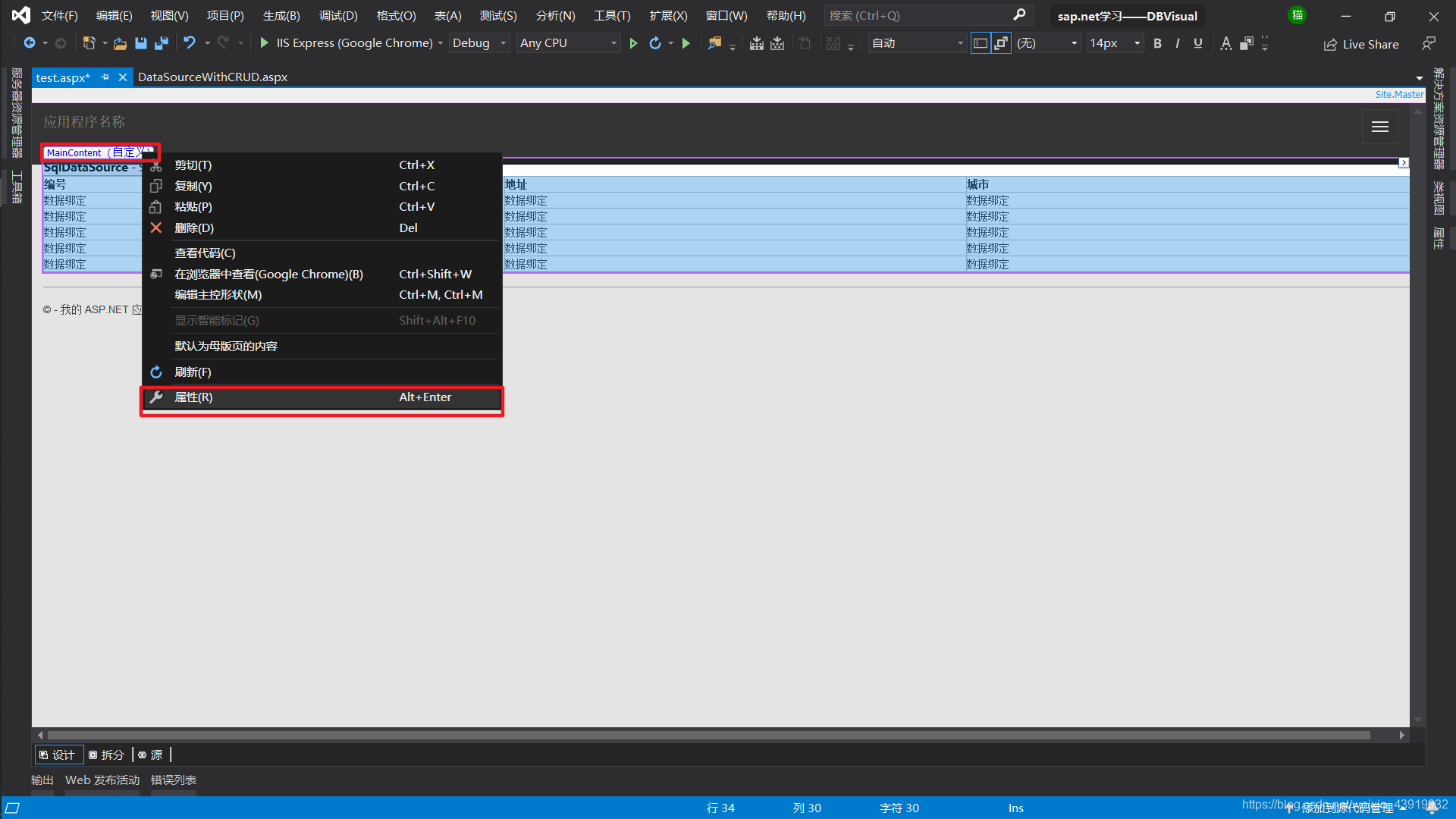
设置数据源属性

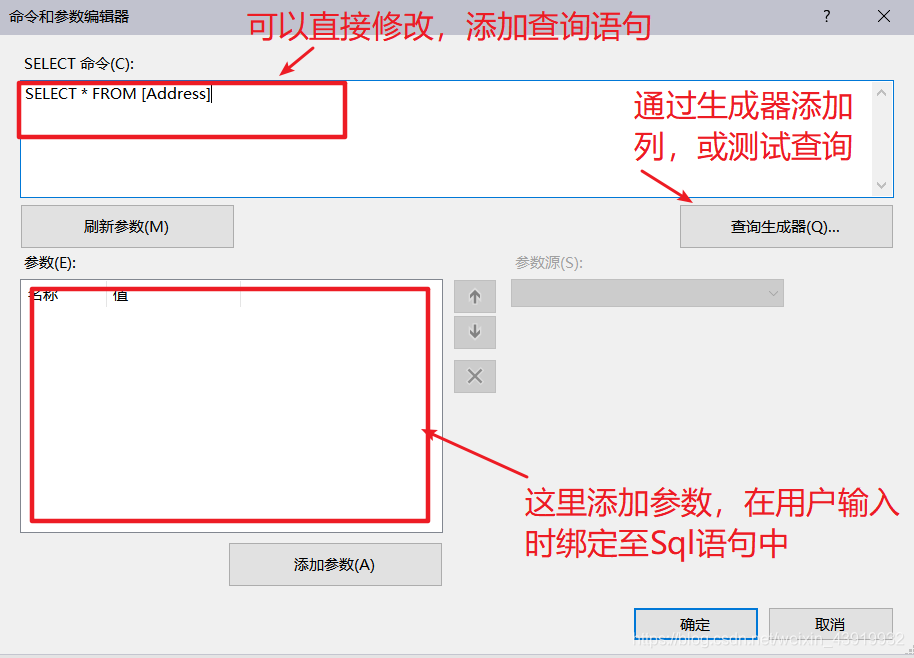
设置属性,点击Select

编写查询语句,由于之间生成的表名不完整,需要加上完整的构架,修改如下语句为SELECT * FROM [Person].[Address]

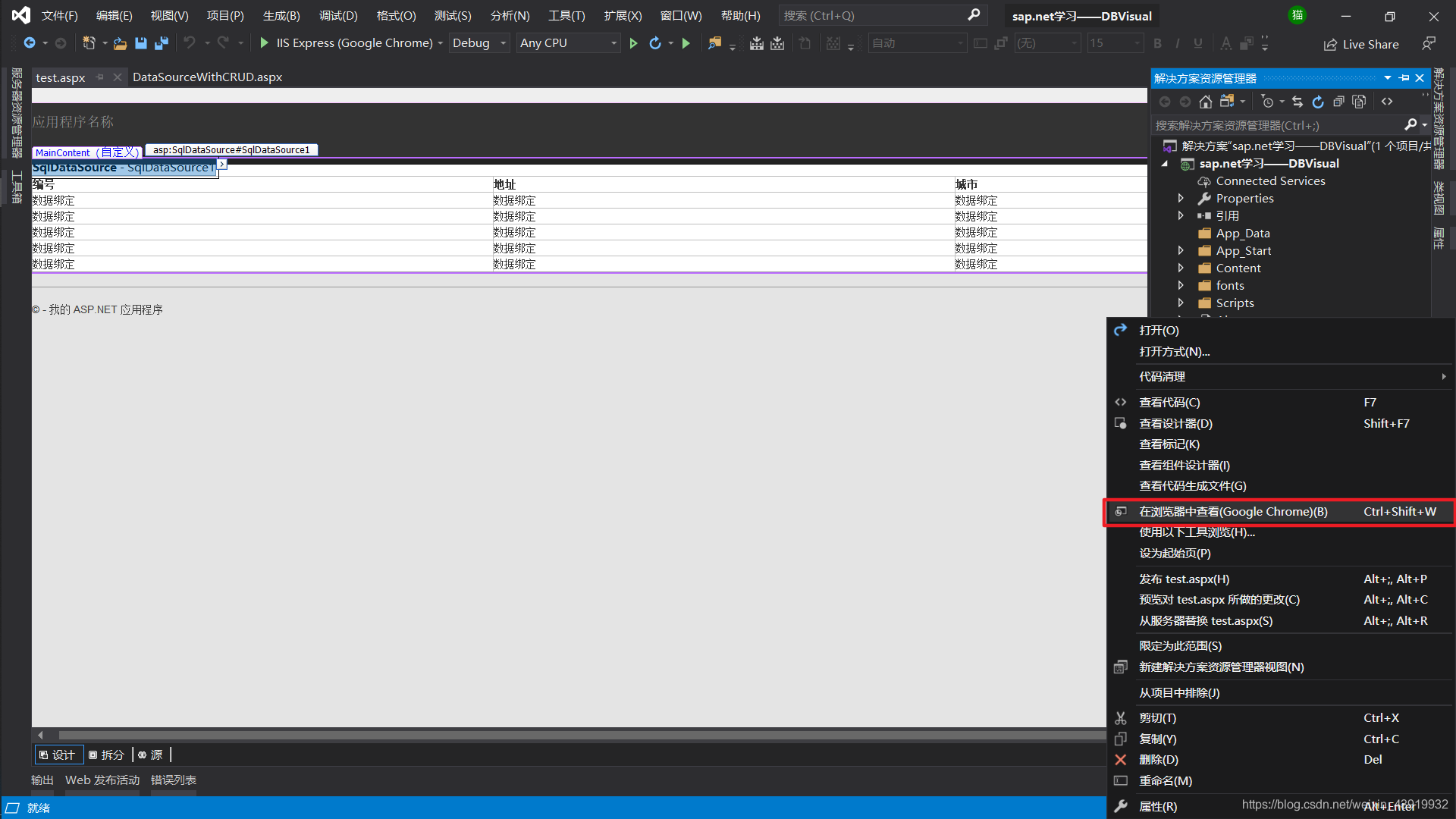
在解决方案管理器中,选择在浏览器打开

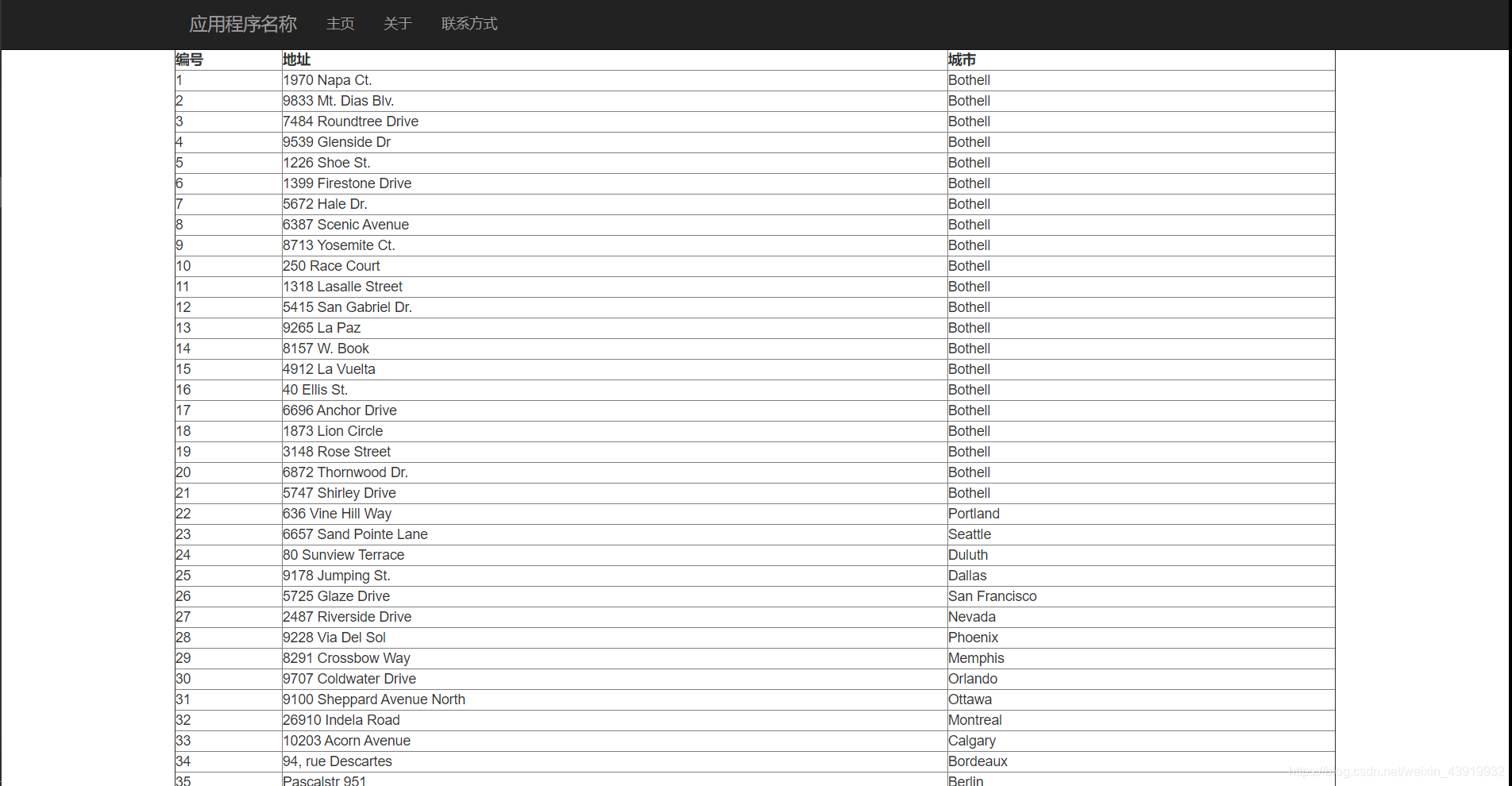
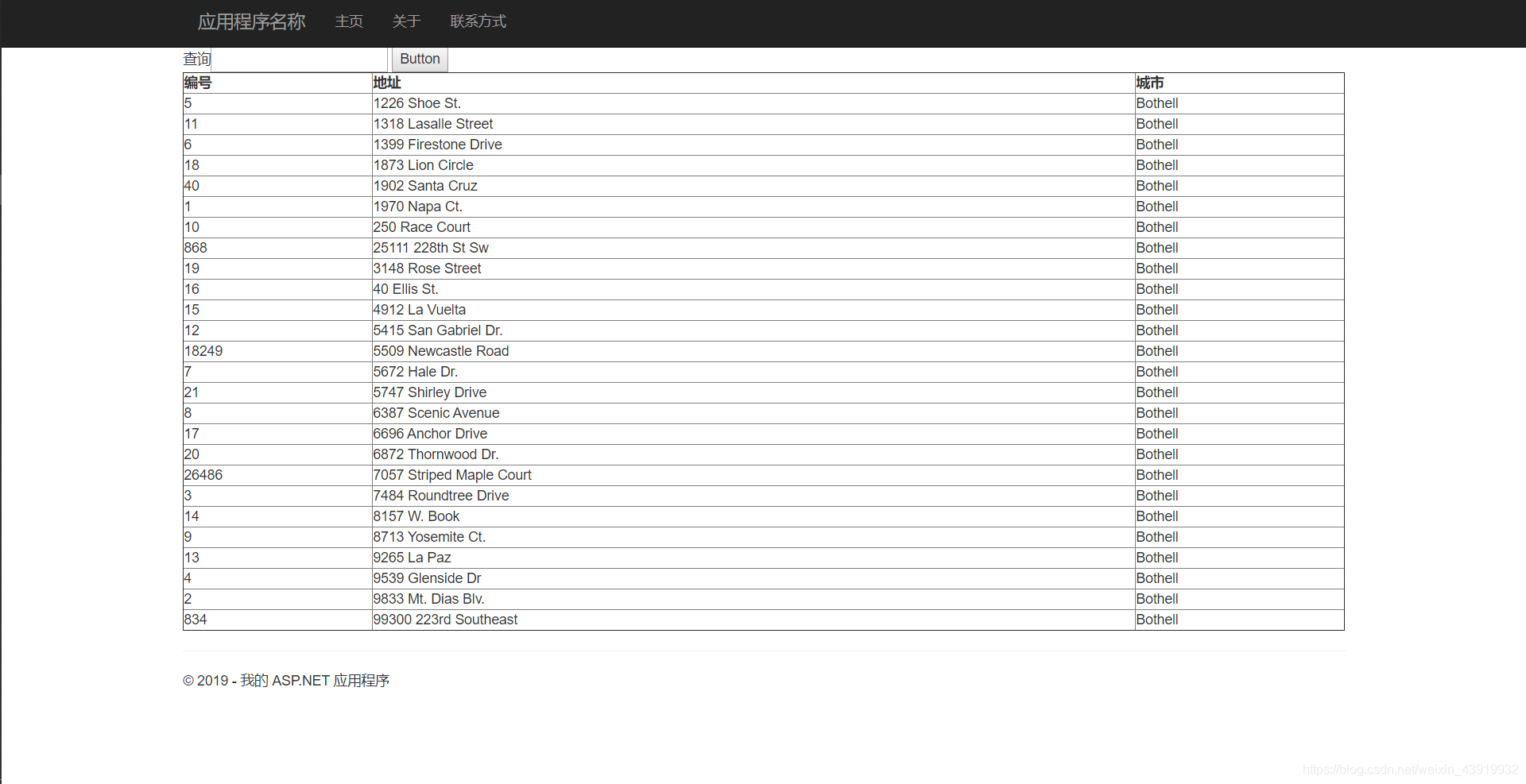
效果如下

查询功能
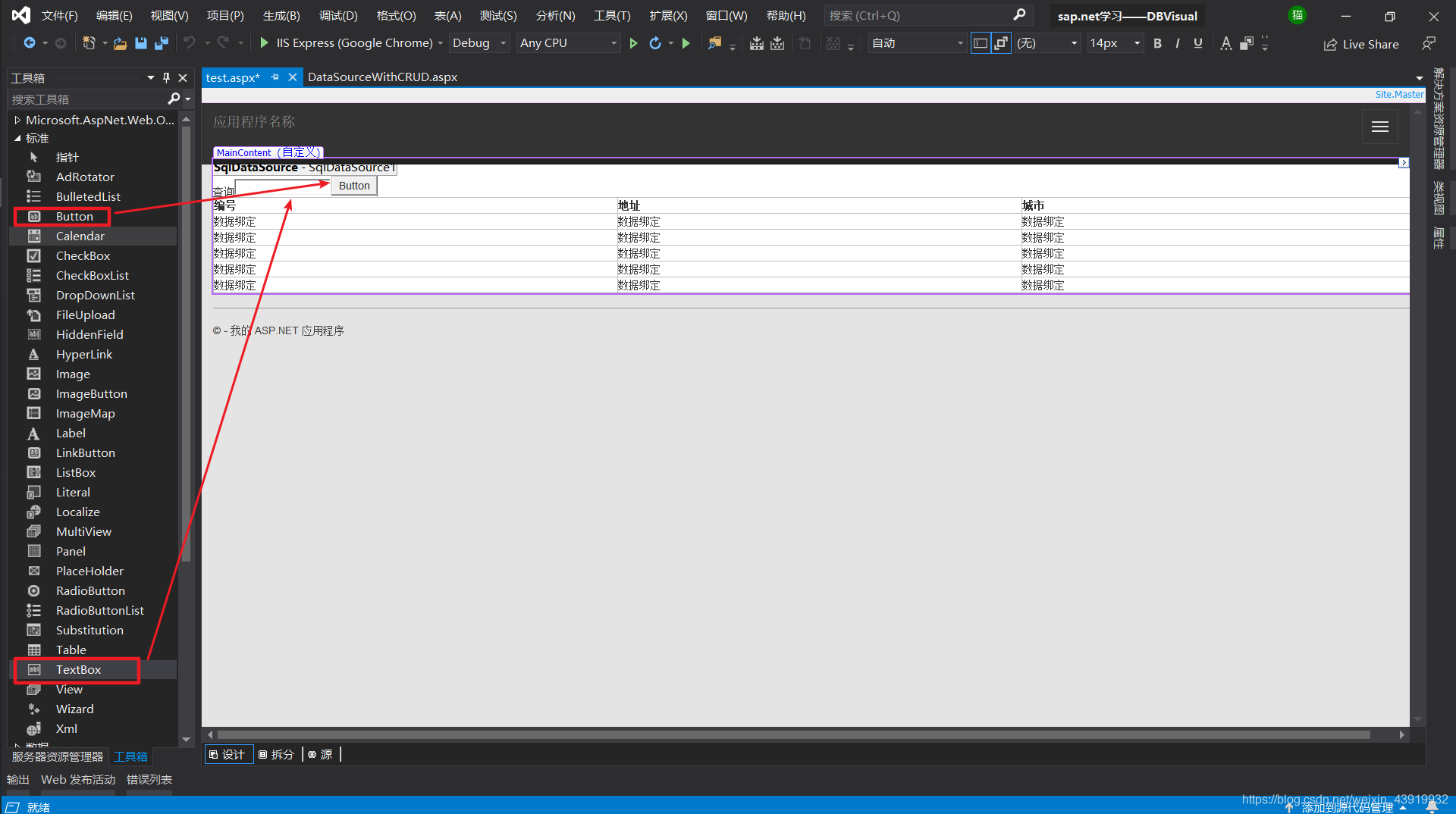
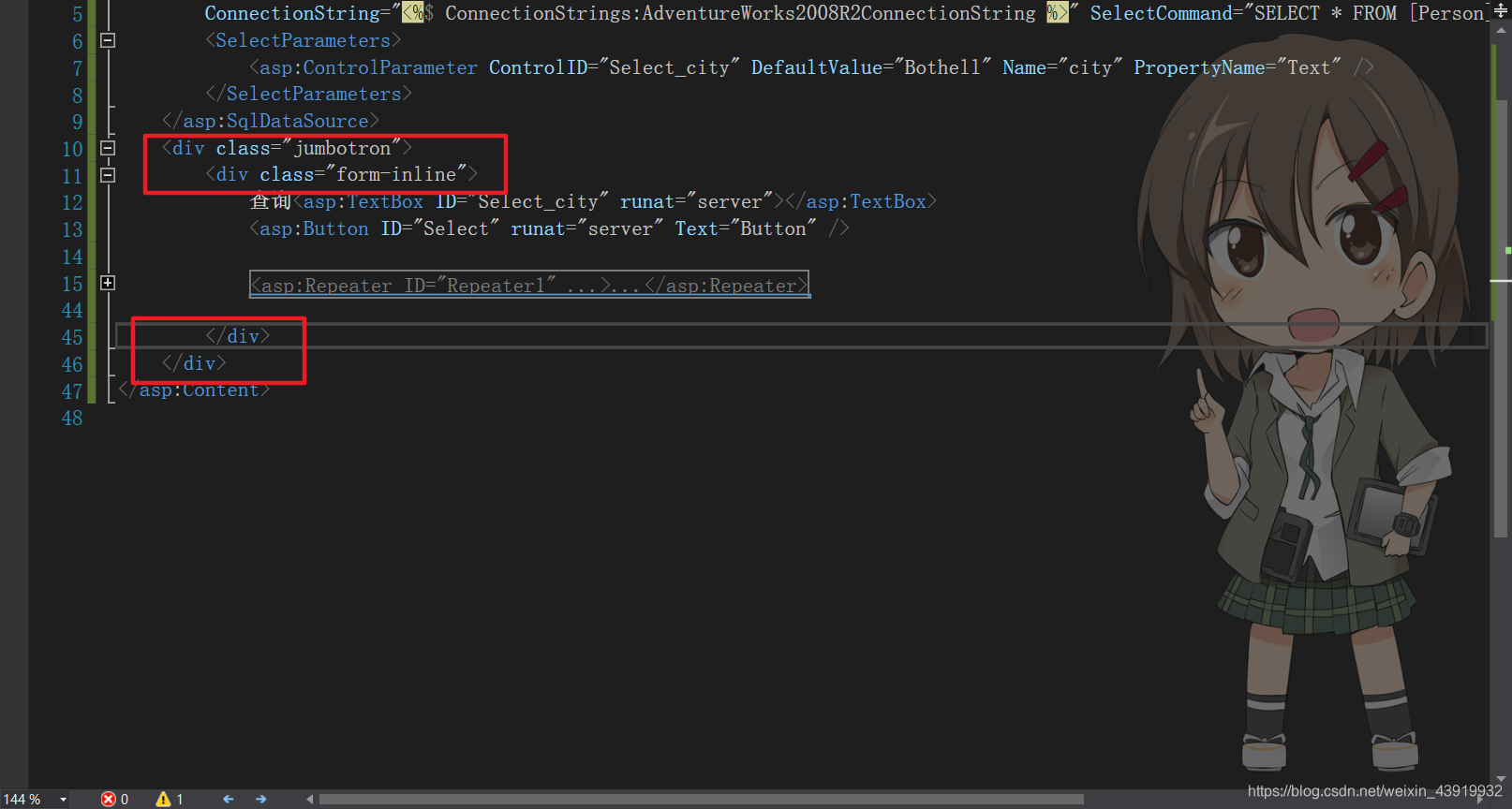
增加输入框和按钮的控件

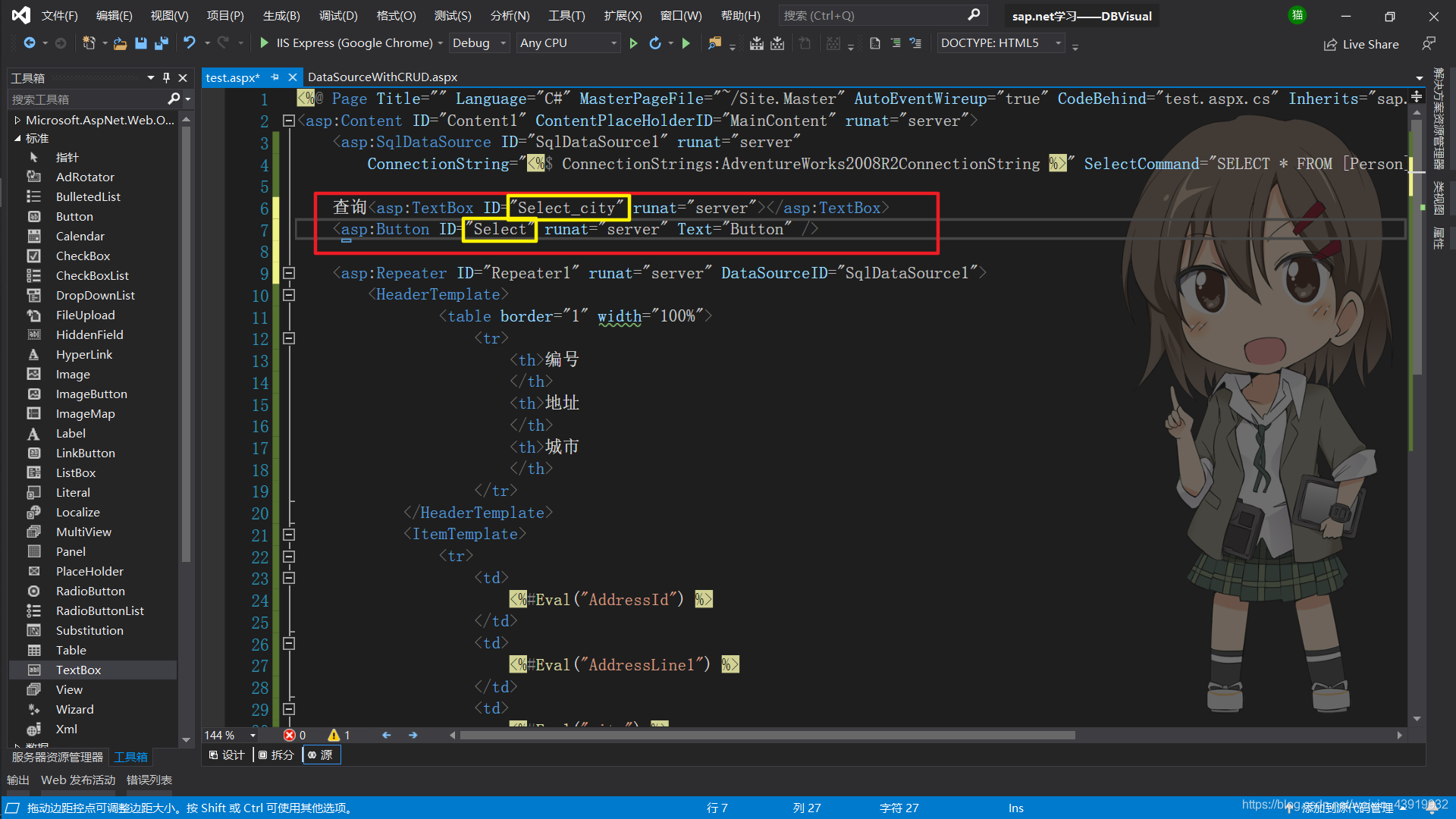
在代码也进行简单的修改

绑定输入框中的数据到Sql查询语句中

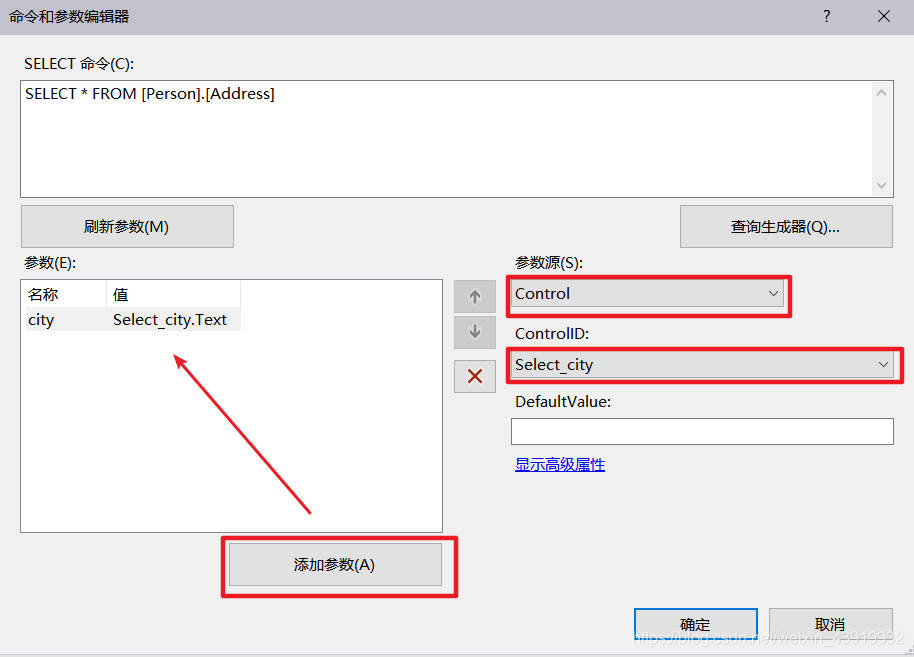
添加参数City ,参数源Control选项,根据之前的输入框ID进行绑定

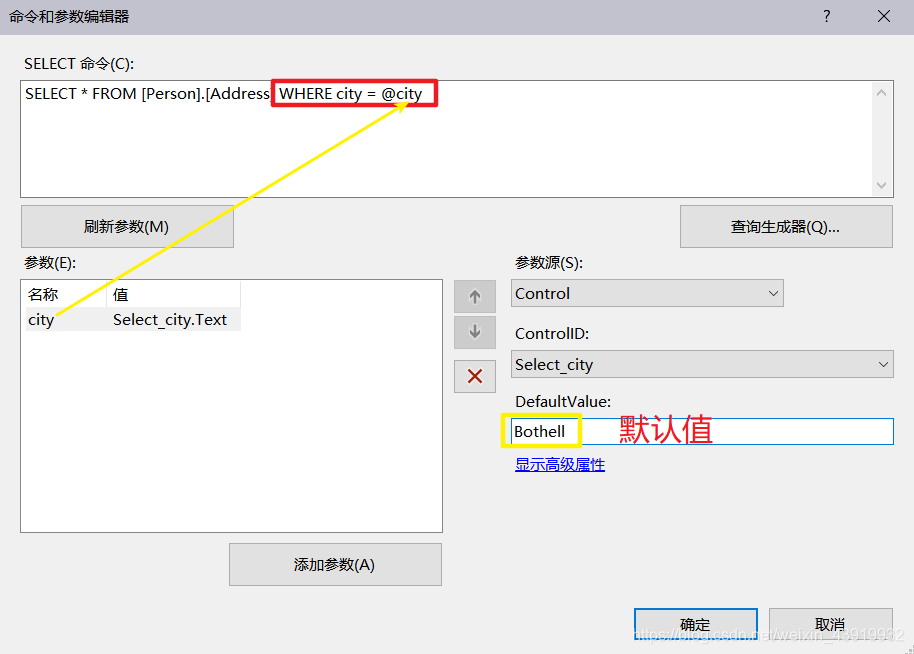
编写查询语句

运行测试,在没有输入时,显示的默认值

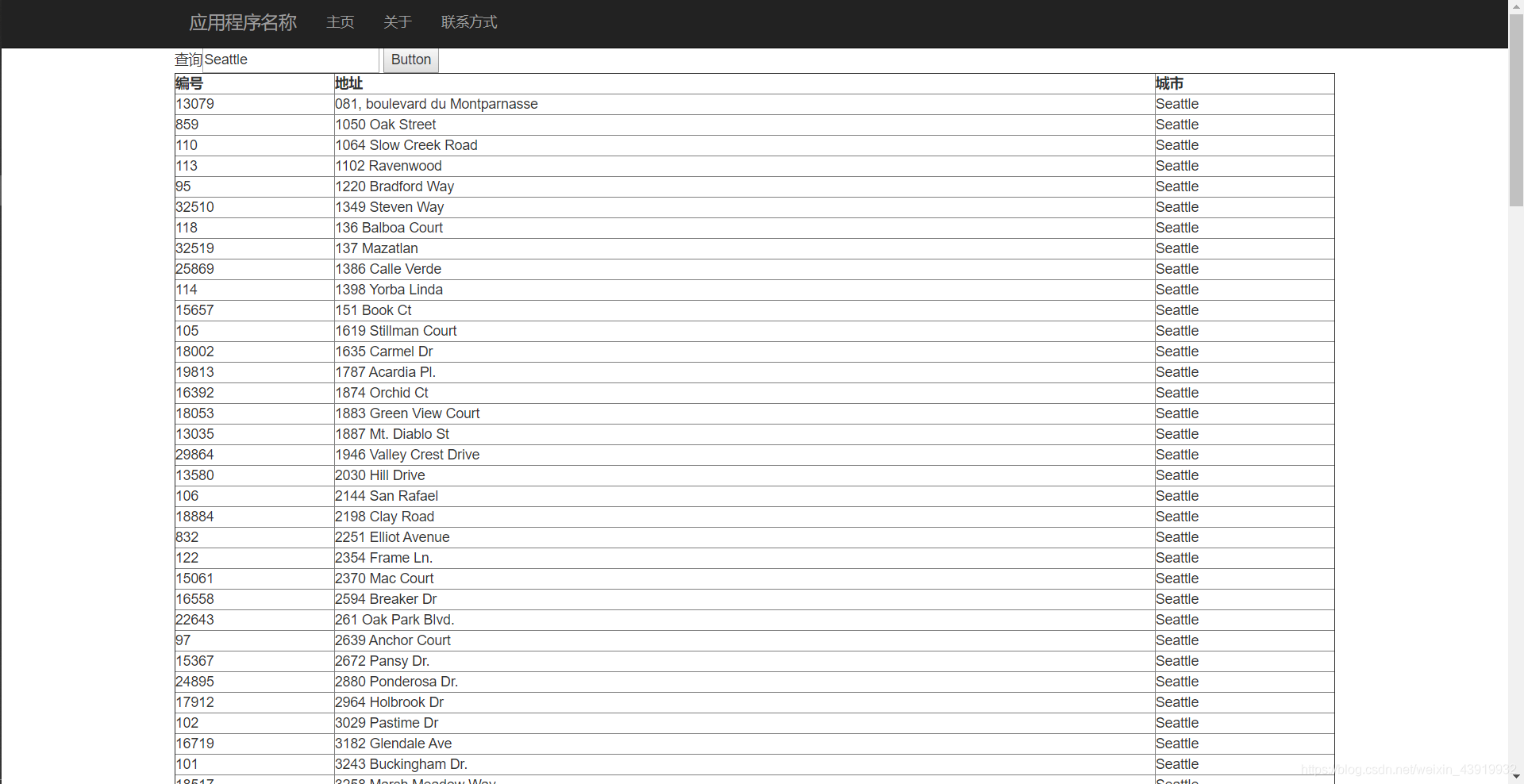
输入Seattle测试,结果如下图

页面CSS美化
通过
中增加样式,改变页面显示效果
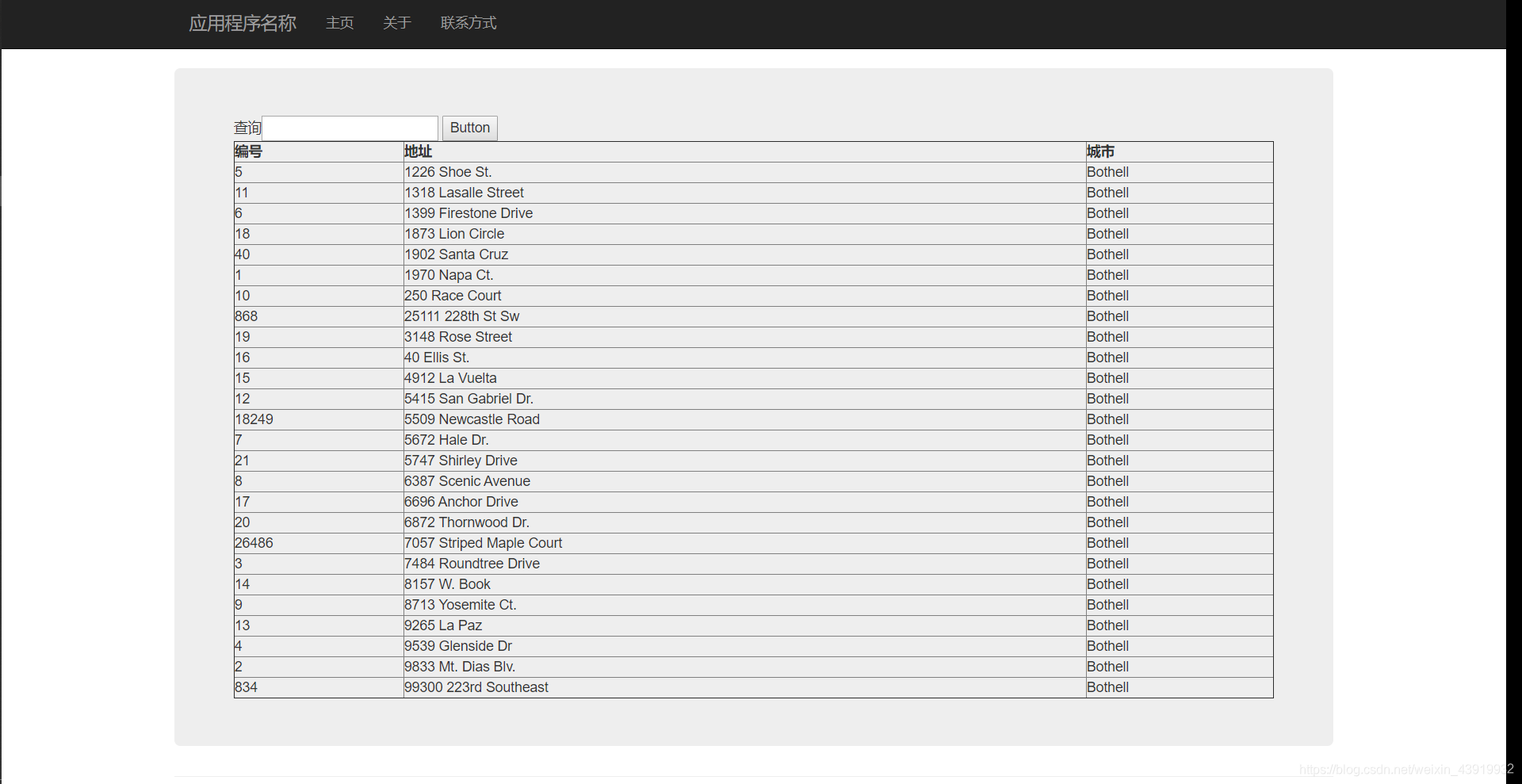
显示效果

需要注意的是,CSS样式文件存放在Content目录下,使用前需应用CSS文件,不过我们创建.aspx网页时选择的含有母版的web页面,所以无需手动添加。

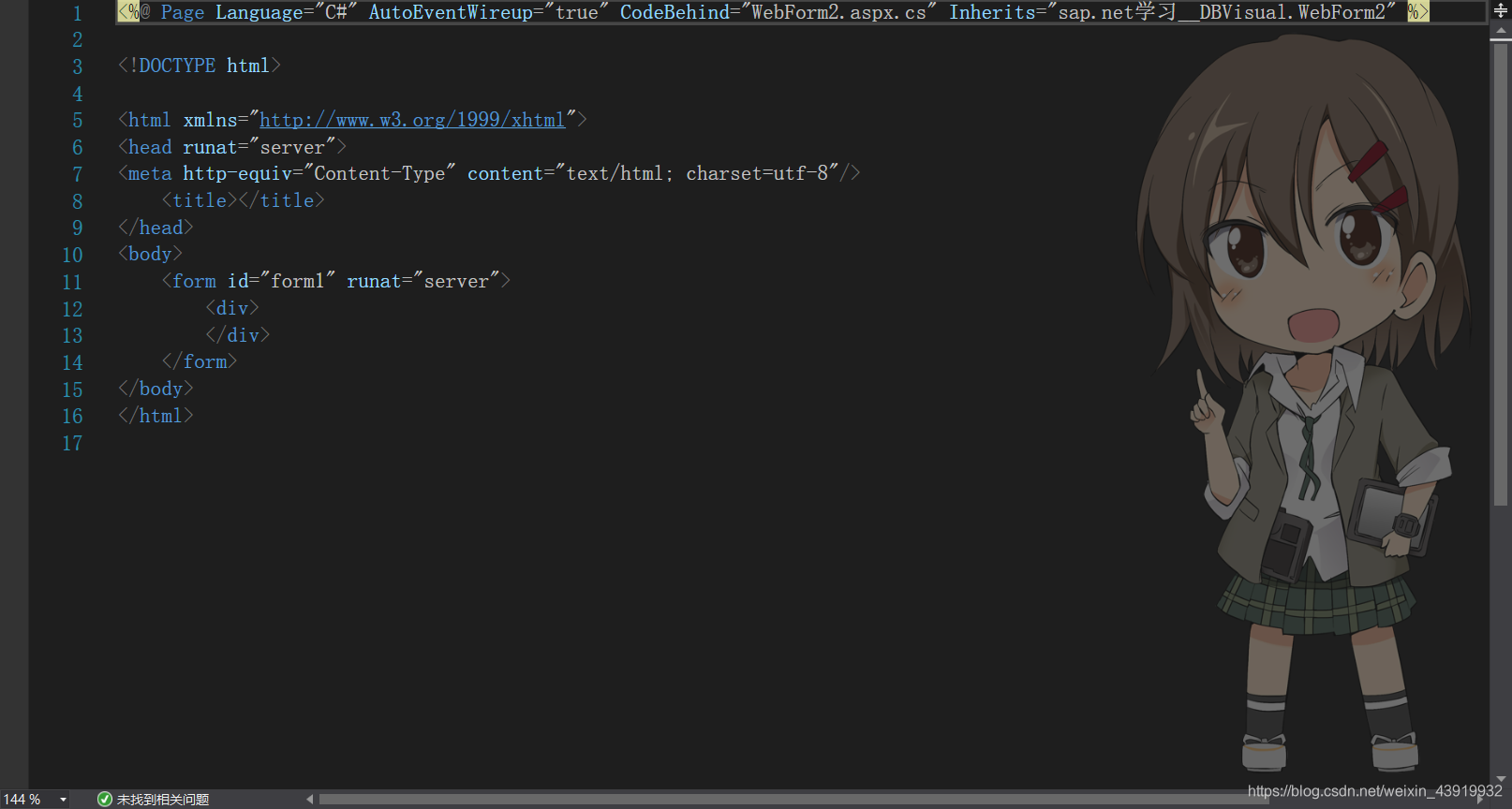
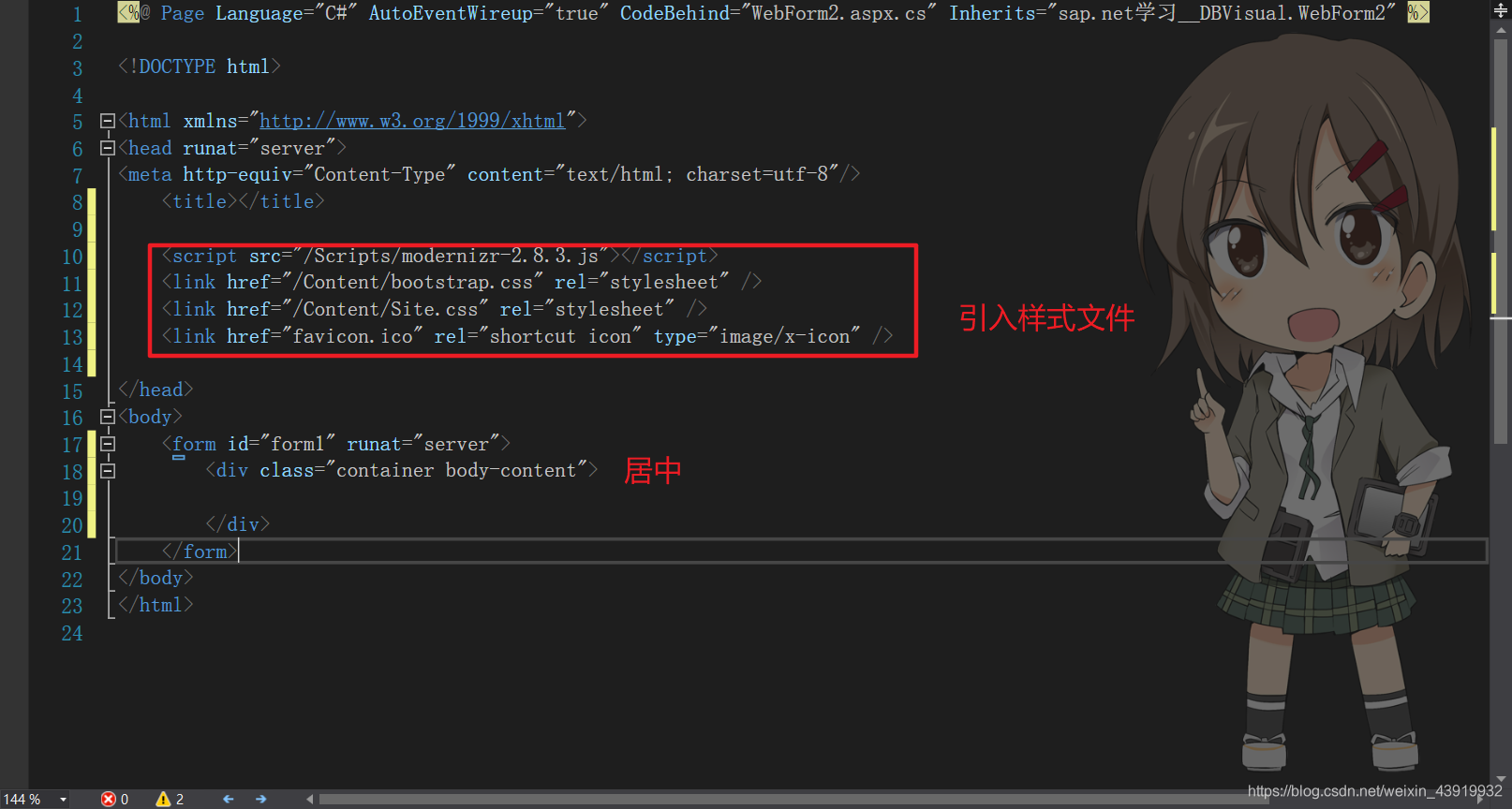
如果是普通页面,如下所示为普通web网页

添加CSS样式文件

数据插入、更新……
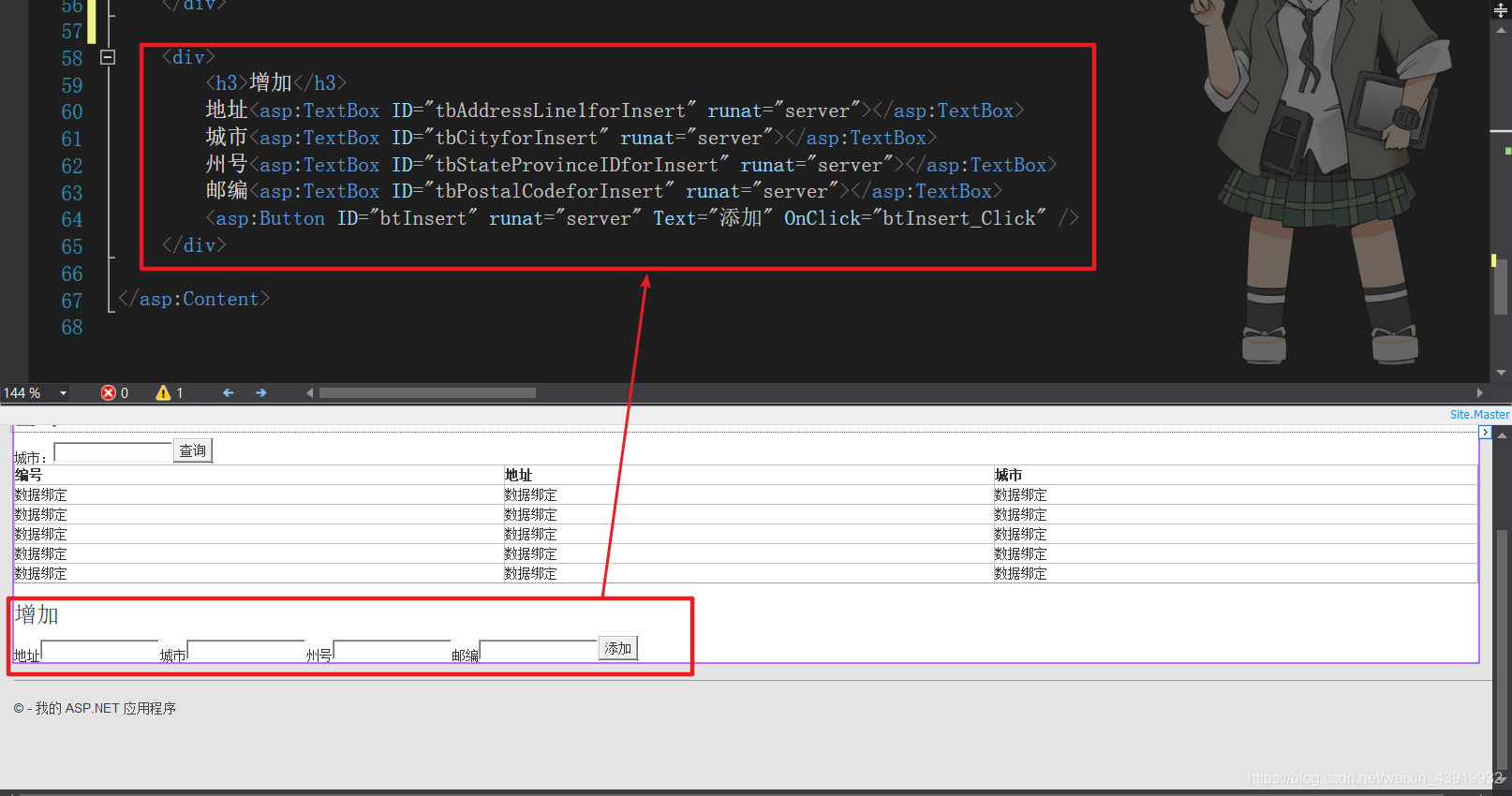
设计插入的文本框及按钮

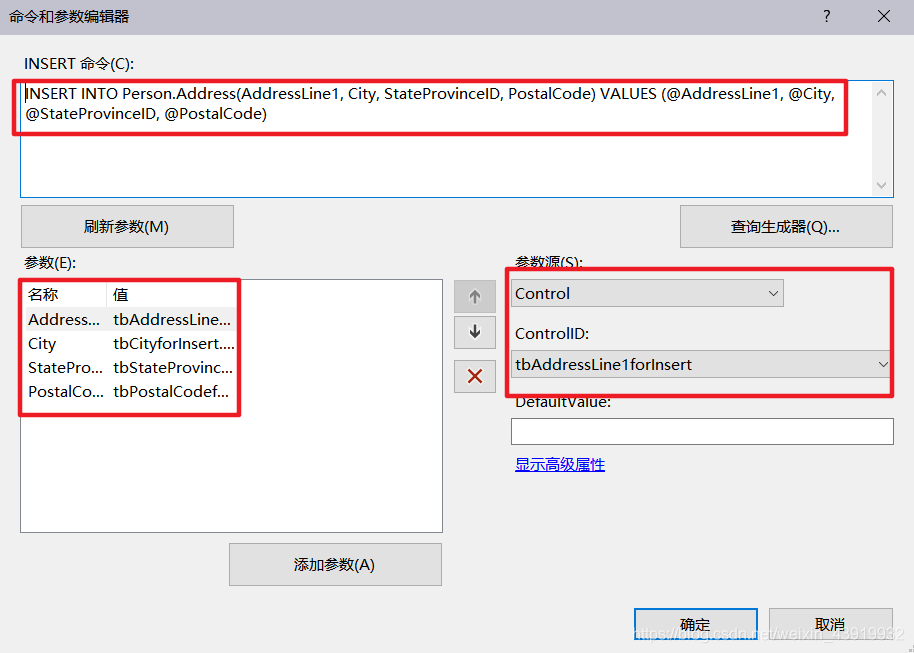
数据源属性–》insert

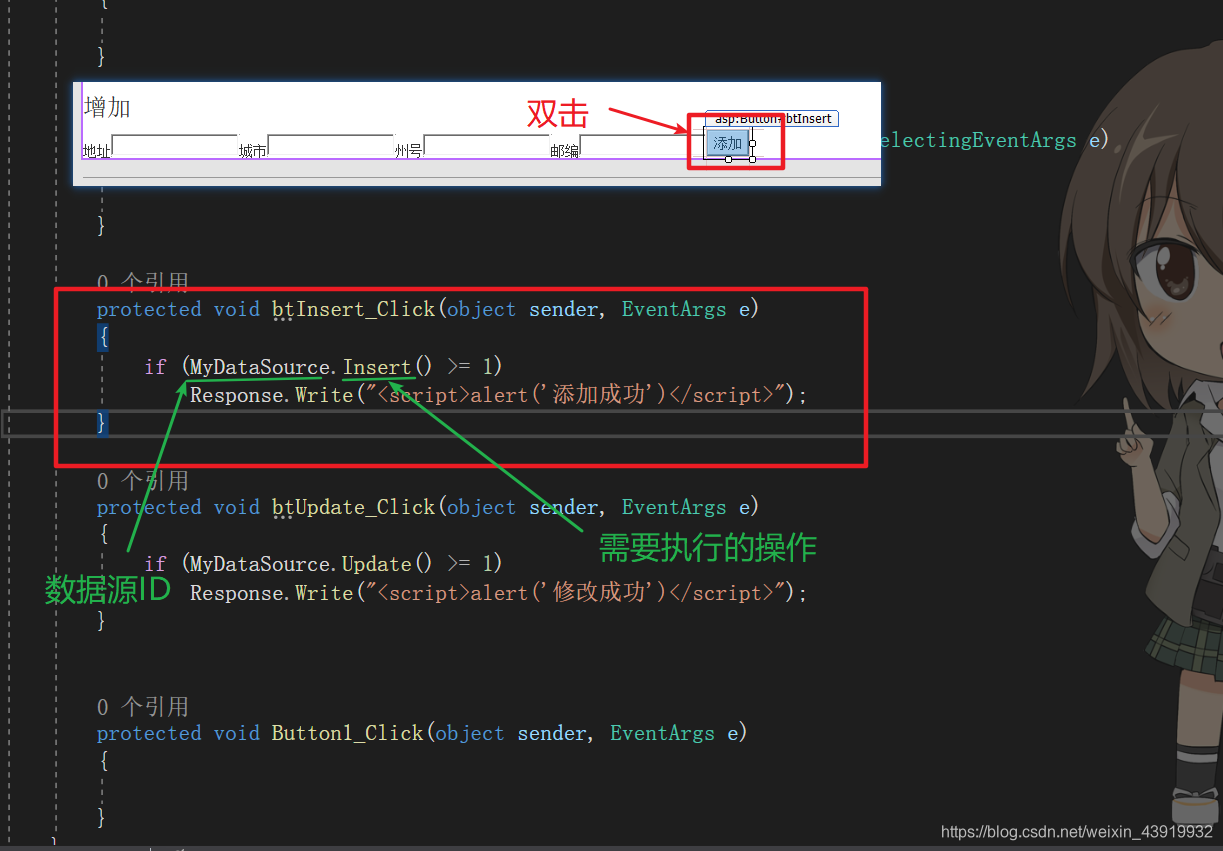
回到设计页面–》双击插入按钮,进入.cs文件,编写(数据源ID对应之前建立好连接的数据源,一个页面可建立多个数据源,所以数据源ID唯一确定使用的是哪一个连接的数据源)

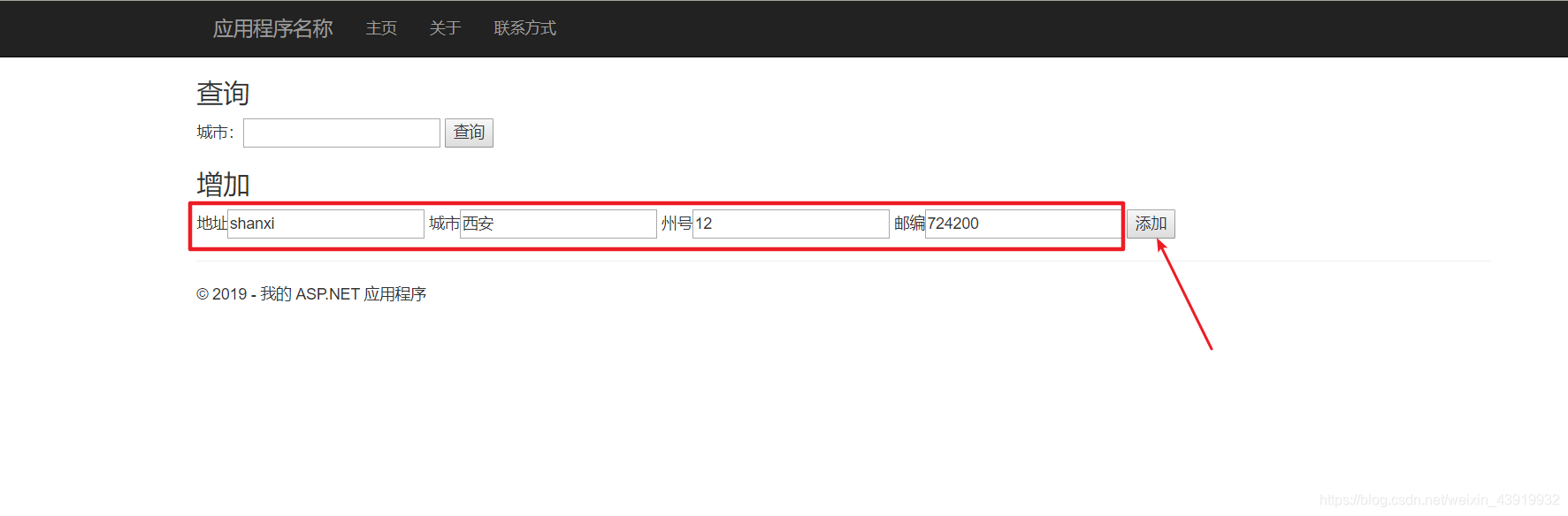
运行
输入数据,点击添加

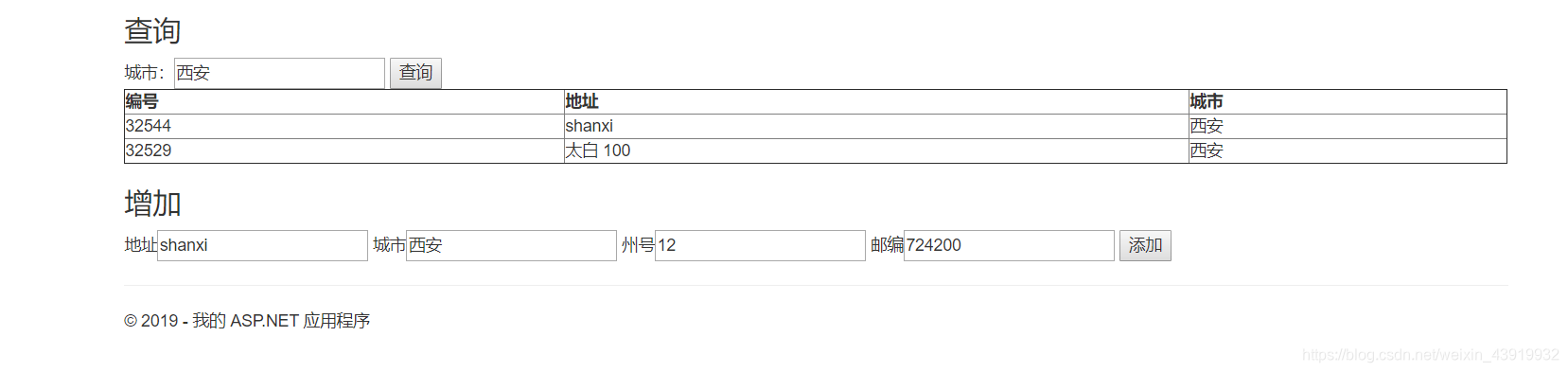
查询刚插入的城市

其他,更新、删除的操作与插入操作大同小异,步骤基本相同,这里不再做过多赘述。