标题H5C301
1、html5
h5最新版本。所有主流浏览器都支持h5。但仅ie9及以上支持h5
改变了用户与文档的交互方式:多媒体
新增了其他的特性:语义,本地存储,网页多媒体
抛弃了不合理的标签
html:xt +tab键生成过渡html4文档
html:4s 严格的html4文档
2、语义化标签
1)语义特性
新增的标签可在w3c网站上查看
2)语义标签:div来说,语义性不强,在h5当中:

相当于有语义的div标签 。但要注意,在ie9中会将这所有的语义标签解析为行内元素。若要兼容ie更低的版本,则:
解决方式有:自行创建相关标签,但也要注意创建的都是行内元素

引入第三方js插件:html5shiv.min.js
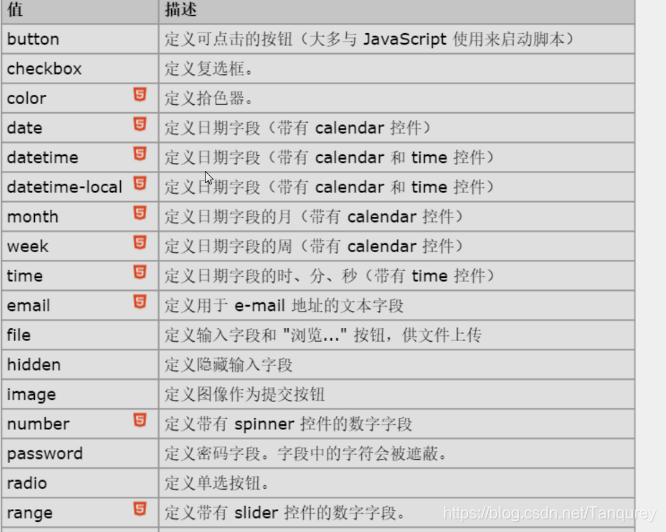
3)表单新增的type属性:
除了既有的text,checkbox等属性,又新增的许多新属性
w3c网址也有。

1)邮箱:type="email"
用户提交时将验证邮箱格式
2)电话:type="tel"
并不会实现电话的校验,为了能在移动端自动打开数字键盘,只能在移动端查看效果
3)网址:type="url"
会进行网址格式校验,网址必须合法
必须包含http://
4) 数量:number,附加使用min和max属性可以设定范围
将出现上下箭头
5)商品名:search,会进行搜索并在文本框右侧将出现删除按钮
6)范围:range,同样有max和Min属性
将形成拖动条
7)颜色拾取 color
可以选择颜色
8)时间:time
将出现上下箭头设定时间
9)日期:date/datetime/datetime-local
大多数浏览器都不支持datetime,仅safari支持
4)表单新增的其他属性
以下属性均设置在input标签内
1)输入提示占位:placeholder="文本"
2)自动获取焦点:autofocus
3)输入记忆:autocomplete on打开 off关闭
前提是相关信息必须成功提交过并且当前Input有name属性才行
4)必须输入:required
5)正则验证:pattern="正则表达式"
6)multiple:选择上传 多个文件或者允许键入多个文本,如邮箱,默认以逗号分隔
7)form属性:form="id"; id是给某一form标签设定的Id属性值,这样在表外设置该form标签时,该Input标签内容将一并被提交
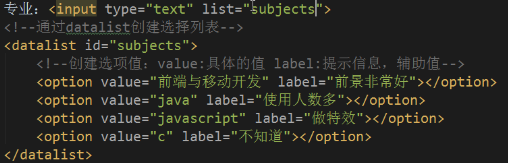
5)表单新增元素之datalist
既可以通过箭头选择,又可以自己输入
可通过datalist创建选项列表

注意图中阐述的步骤,其中option可以变为单标签
若用到了网址,必须加http://
6)表单新增元素值keygen和output


7)新增表单事件
①oninput:监听当前指定元素内容的改变,一旦改变,将触发该事件
与onkeyup较为相似,但onkeyup不会对鼠标粘贴操作进行响应
,以及对快捷键的响应也不尽相同
②oninvalid:当验证不通过时触发,如pattern属性的正则匹配
可修改提示信息:

8)进度条
<progress></progress>
有两个属性。max:最大值 value:当前进度值
<meter></meter>
度量器

fieldset legend 标签
设置border时浏览器默认给予内浮雕的样式,此时只需要设置border:none之后再设置border属性即可

3、音频与视频
<audio>音频标签,利用controls属性调出面板
背景音乐:autoplay属性 loop:循环播放
<audio src="">
<video>视频标签
也要上述audio的相关属性。除此之外还有
width:宽度
height:高度
poster:当视频没有完全下载,或者用户还未对待你家播放时,显示的画面,默认显示第一帧
值为图片的路径
设置宽高时,一般情况下时等比缩放,若同时设置宽高,视频并不会设置为给定值
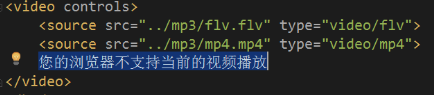
支持视频格式问题:不是所有视频格式浏览器都支持
使用属性source,我们将准备多个格式的视频文件,让浏览器自行选择

4、html5获取dom元素
新增的两个方法:
获取第一个li标签:
之前我们可以通过document.getElementsByTagName()返回数组
来做
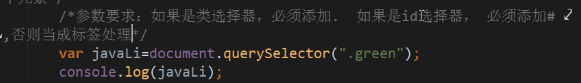
document.querySelector(“选择器名”)
如果获取的元素不止一个,将返回满足条件

document.querySelectorAll()
获取满足条件的所有元素
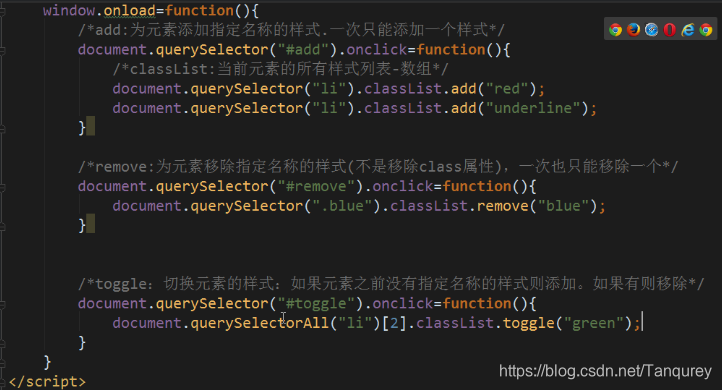
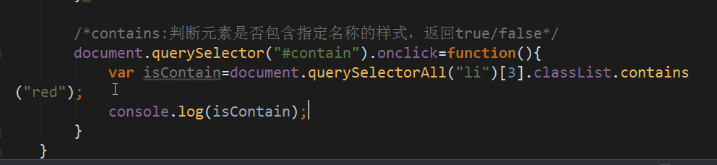
5、HTML5操作元素类样式
1)classList:当前元素所有的样式列表/数组
2)add():为元素添加指定名称的样式,但一次只能添加一个样式
参数是样式名
3)remove(‘样式名’);移除指定的样式名,不是移除class属性
4)toggle:切换元素的样式


className 属性设置或返回元素的 class 属性。
classList.item也可以获取元素的样式
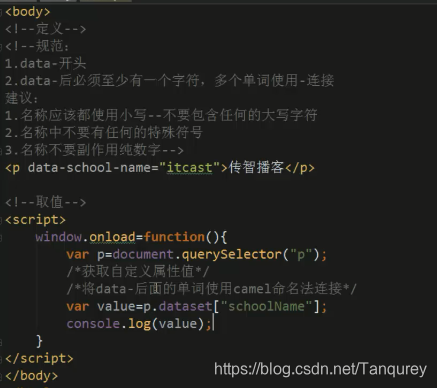
6、自定义属性