① window对象(Math方法也属于window对象):
window对象是JavaScript中的顶级对象,所有定义在全局作用域中的变量、函数都会变成window对象的属性和方法,window对象下的属性和方法调用的时候可以省略window
例如:window.alert(); window.console; window.document
② BOM中的常用对象、事件
(1)onload事件
window.onload 所有资源加载完成再执行onload里面的代码,包括外部资源(图片、样式、脚步)等都加载完成。如果重复绑定该事件,后面的事件会覆盖前面绑定的事件,需要封装一个onload追加函数,如下:
function addWindowOnload (fn) {
var onload = window.onload;
if (typeof onload === "function") {
window.onload = function () {
onload();
fn();
}
} else {
window.onload = fn;
}
}
(2)open相关事件
window.open(“http://www.baidu.com” , str) 打开页面,第二个参数str如果是”_self”表示在当前窗口打开页面,如果是”_blank”表示在空白窗口打开页面。该方法会有一个返回值,返回的是打开页面的window对象
window.close() 关闭页面,哪个页面的window对象调用就关闭哪个页面
(3)location对象
window.location.href = “http://www.baidu.com”跳转页面到指定页面
window.location.reload( ) 重新加载页面
window.location.hash 锚点
window.location.host 服务器 服务器名+端口号
window.location.hostname 服务器名
window.location.pathname 路径名
window.location.port 端口号
window.location.protocol 协议
window.location.search 传递的参数
(4)navigator对象
window.navigator.userAgent 获取用户浏览器信息
(5)history对象
window.history.forward( ) 前进浏览记录,相当于点击了浏览器的前进按钮
window.history.back( ) 后退浏览记录,相当于点击了浏览器的后退按钮
(6)screen对象
window.screen.width/height 屏幕的宽/高
window.screen.availWidth/availHeight 屏幕的可用宽/高
(7)Date时间对象
new Date() 时间对象
new Date( ).valueOf( ) 返回一个13位的数字,从1970-1-1 00:00:00:000开始到现在的毫秒值 1486393945133
new Date().toDateString( ) 日期 Mon Sep 06 2016
new Date().toTimeString( ) 时间 23:10:54 GMT+0800(中国标准时间)
new Date().toLocaleDateString( ) 本地的日期 2016/9/6
new Date().toLocaleTimeString( ) 本地的时间 下午11:10:54
new Date().getTime( ) 获取时间,与valueOf()基本相同
new Date().getSeconds( ) 获取时间秒数
new Date().getMinutes( ) 获取时间分钟数
new Date().getHours( ) 获取时间小时数
new Date().getFullYear( ) 获取年份值
……..等等
(8)设置定时方法
setTimeout(function(){ },time) 设置延时定时器,第一个参数是回调函数,写需要执行代码,第二个是延时时间,单位毫秒。会返回一个该定时器的id
clearTimeout(var) 清理延时定时器
setInterval(function(){ },time) 设置间歇定时器,第一个参数是回调函数,写需要执行代码,第二个是间歇执行时间,单位毫秒。会返回一个该定时器的id
clearInterval(var) 清理间歇定时器
(9)获取计算后样式属性getComputedStyle(obj,null)
可以获取对象的所有样式属性,只要设置了无论是否生效,就能获取该设置的值,没有设置的也能获取其默认值
例如:
#content {
left: 50px;
10px;
height: 10px;
}
<div id="content"></div>
var text = document.getElementById("content");
console.log(getComputedStyle(text,null).left); 打印结果为”50px”,此处left既没有设置position属性,即不能生效,又不是行内样式,即obj.style.left获取不到
获取计算后样式值函数兼容性写法封装:
function getStyle(obj, attr) {
if (window.getComputedStyle) {
return window.getComputedStyle(obj, null)[attr];
} else {
return obj.currentStyle[attr];
}
}
(10)页面窗体事件
a ) 窗体大小发生改变(window.onresize)
window.onresize = function( ) { … }
获取页面宽高函数兼容性写法封装:
function client() {
return {
width: window.innerWidth || document.documentElement.
clientWidth || document.body.clientWidth || 0,
height: window.innerHeight || document.documentElement.
clientHeight || document.body.clientHeight || 0
};
}
b ) 窗体滚动到指定坐标(window.scrollTo( x , y ))以窗体左上角为坐标计算点
window.scrollTo( 0 , 500 )
(11)禁止用户选中页面中的内容window.getSelection
兼容写法:
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty()
③ BOM中的常用属性
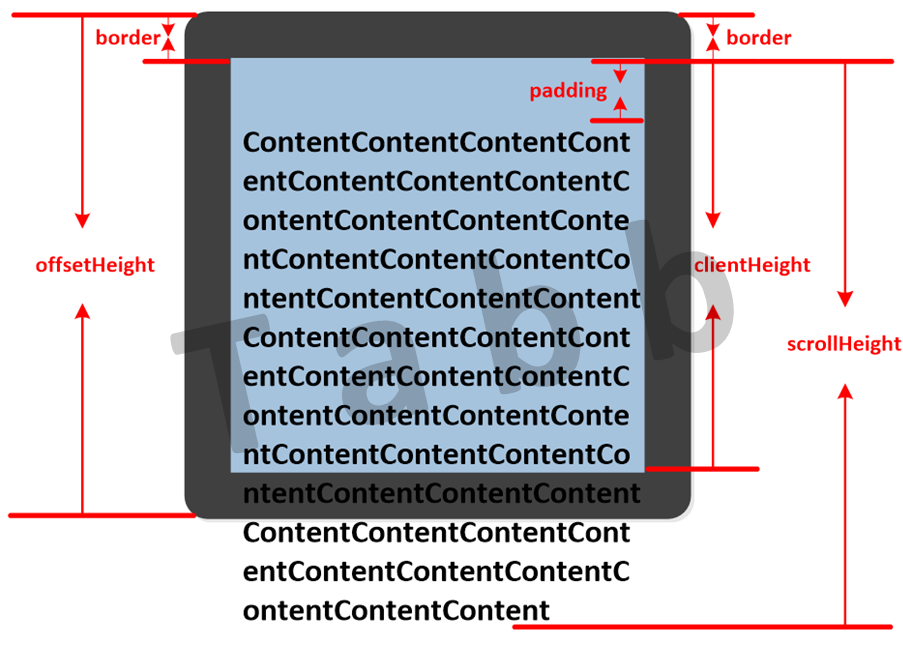
(1)offset相关属性(元素)
offsetHeight 获取元素的自身高度(从边框border开始计算),结果为数值,只读属性无法对样式进行设置,style.height只能获取写成行内样式的高度,结果为包含px的字符串
offsetWidth 获取元素的自身宽度(从边框border开始计算),结果为数值,只读属性无法对样式进行设置,style.Width只能获取写成行内样式的宽度,结果为包含px的字符串
offsetParent 距离自身最近的带有定位的父级
offsetTop自身顶部(从border开始计算)到offsetParent顶部(从padding开始计算,不包含border)的距离。offsetTop是以自身border左上角开始计算,style.top只能获取写成行内样式的top,是以自身margin左上角开始计算,
offsetLeft 自身左侧(从border开始计算)到offsetParent左侧(从padding开始计算,不包含border)的距离。offsetLeft是以自身border左上角开始计算,style.Left只能获取写成行内样式的left,是以自身margin左上角开始计算,
(2)scroll相关属性(元素内部内容,包括padding)
scrollHeight 获取元素内部内容的高度
scrollWidth 获取元素内部内容的宽度
scrollTop 获取元素内容被滚动卷去的头部的高度(即内容被滚动后向上移动,容器盒子顶部与其顶部top值的差),一般与onscroll事件联用
一般制作固定导航栏时,给导航栏滚动后追加固定定位样式(position:fixed)即可
scrollLeft 获取元素内容被滚动卷去的左侧的宽度,原理与scrollTop相同
获取页面滚动被卷去值的scroll函数的兼容写法:
function scroll() {
return {
top: window.pageYOffset || document.documentElement.
scrollTop || document.body.scrollTop || 0,
left: window.pageXOffset || document.documentElement.
scrollLeft || document.body.scrollLeft || 0
};
}
(3)client相关属性:
(元素border以内可视区域包括:padding+(content在padding以内区域))
clientHeight 获取元素border以内可视区域的高度
clientWidth 获取元素border以内可视区域的宽度
clientTop 等于元素上边框borderTop,即元素上边框的宽度,包括滚动条宽度
clientLeft 等于元素上边框borderLeft,即元素上边框的宽度,包括滚动条宽度
(4)offset 、scroll 、client具体解析图示:

④事件对象event
(1)事件函数中传入的参数,可以理解为就是事件对象event
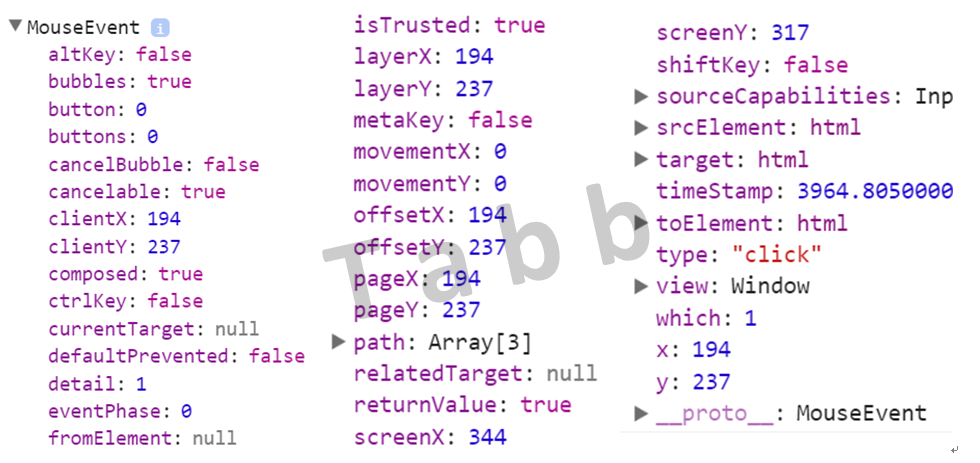
document.oncilck = function( event ){ console.log(event) } 结果如下:
![]()
可以看到,此参数event打印结果为MouseEvent鼠标事件
该事件对象具备许多内置属性,展开后结果如下:

(2)事件对象的基本属性
a ) 三个重要的坐标
|
pageX |
光标相对于文档页面的水平位置(存在兼容性) |
|
pageY |
光标相对于文档页面的垂直位置(存在兼容性) |
|
clientX |
光标相对于客户区(浏览器window当前窗口)的水平位置 |
|
clientY |
光标相对于客户区(浏览器window当前窗口)的垂直位置 |
|
screenX |
光标相对于用户屏幕的水平位置 |
|
screenY |
光标相对于用户屏幕的垂直位置 |
b ) 事件冒泡 注册在子元素上的事件会冒泡到父元素上执行(如点击事件,点击子元素,等同于点击了父元素,父元素绑定的点击事件代码也会执行)
阻止事件冒泡:event.stopPropagation()
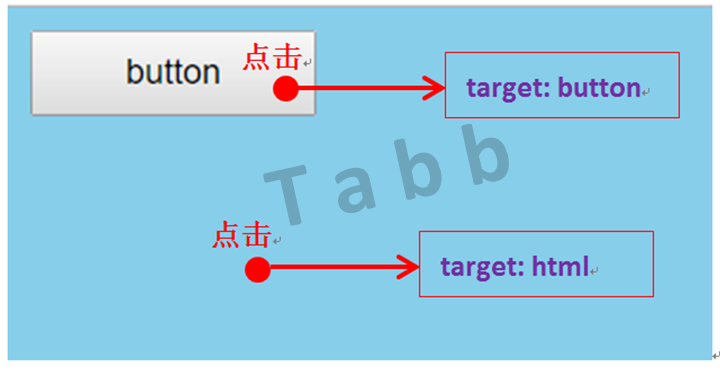
c ) 事件目标(多用于框架封装)target:触发事件的目标(事件的源头)
document.onclick= function (event) {
console.log(event.target)
}

d ) 事件监听器: 给相同的对象重复绑定相同事件,不会出现后面事件覆盖前面事件的情况,绑定的代码都会被执行
添加事件监听器:addEventListener(共有三个参数:事件、执行函数、是否捕获)
btn.addEventListener(“click” , function(){} , false)
第三个参数传入false,表示不使用捕获,事件执行顺序按照冒泡机制,从子级到父级
第三个参数传入true,表示使用捕获,事件执行顺序从父级到子级,从外至内
解除事件监听器:removeEventListener
btn.removeEventListener(“click” , function(){} , false)
只解除对象最后一次绑定的事件,之前绑定的该事件不会被解除
e ) 键盘事件中的键盘码keyCode 按不同键的键盘码不同
onkeydown = function (event) { console.log( event.keyCode ) }
onkeydown和onkeyup事件使用的都是键盘码
onkeypress中使用的是ASCII码
(3)事件对象及其基本相关属性兼容性写法集合如下:
var eventUtil = {
getEvent: function (event) {
return event || window.event;
},
getPageX: function (event) {
return event.pageX || event.clientX + document.documentElement.scrollLeft;
},
getPageY: function (event) {
return event.pageY || event.clientY + document.documentElement.scrollTop;
},
stopPropagation: function (event) {
if (event.stopPropagation) {
event.stopPropagation();
} else {
event.cancelBubble = true;
}
},
getTarget: function (event) {
return event.target || event.srcElement;
}
};