html
<div class="container" ng-controller="RegisterCtrl">
<form name="loginForm" ng-submit="submitForm()">
<div class="form-group" ng-class={'has-success':loginForm.username.$valid}>
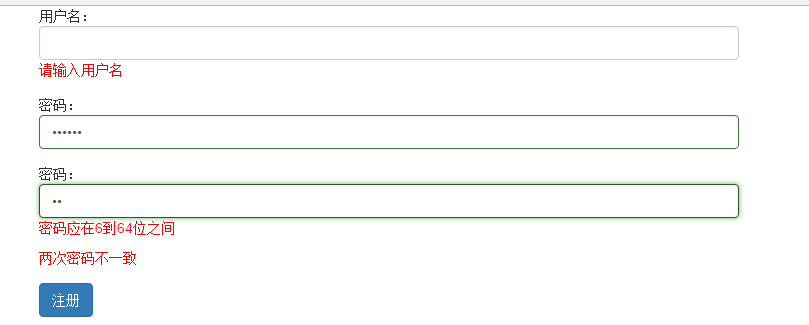
<lable>用户名:</lable>
<input type="text" name="username" class="form-control" ng-model="userdata.username" ng-minlength="4" ng-maxlength="32" required>
<p class="error" ng-if="loginForm.username.$error.required &&loginForm.username.$touched">请输入用户名</p>
<p class="error" ng-if="(loginForm.username.$error.minlength||loginForm.username.$error.maxlength)&&loginForm.username.$touched">用户名应在4到32位之间</p>
</div>
<div class="form-group" ng-class={'has-success':loginForm.password.$valid}>
<lable>密码:</lable>
<input type="password" name="password" class="form-control" ng-model="userdata.password" ng-minlength="6" ng-maxlength="64" required>
<p class="error" ng-if="loginForm.password.$error.required &&loginForm.password.$touched">请输入密码</p>
<p class="error" ng-if="(loginForm.password.$error.minlength||loginForm.password.$error.maxlength)&&loginForm.password.$touched">密码应在6到64位之间</p>
</div>
<div class="form-group" ng-class={'has-success':loginForm.password.$valid}>
<lable>密码:</lable>
<input type="password" name="password2" class="form-control" ng-model="userdata.password2" compare="userdata.password" ng-minlength="6" ng-maxlength="64" required>
<p class="error" ng-if="loginForm.password2.$error.required &&loginForm.password2.$touched">请输入密码</p>
<p class="error" ng-if="(loginForm.password2.$error.minlength||loginForm.password2.$error.maxlength)&&loginForm.password2.$touched">密码应在6到64位之间</p>
<p class="error" ng-if="loginForm.password2.$error.compare &&loginForm.password2.$dirty">两次密码不一致</p>
</div>
<button class="btn btn-primary">注册</button>
</form>
</div>js
第一种写法
.controller('RegisterCtrl', function($scope) {
$scope.userdata = {};
$scope.submitForm = function() {
console.log($scope.userdata);
if ($scope.loginForm.$invalid) {
alert('请检查您的信息')
} else {
alert('注册成功!')
}
}
})
.directive('compare', function() {
var o = {};
o.strict = 'AE';
o.scope = {
orgText: '=compare'
}
o.require = 'ngModel';
o.link = function(scope, elem, att, con) {
con.$validators.compare = function(v) {
return v == scope.orgText;
}
scope.$watch('orgText', function() {
con.$validate();
});
}
return o;
});
第二种写法
.directive('compare',function(){
return{
strict:'AE',
require:'ngModel',
scope:{
orgText:'=compare'
},
link:function(scope,elemt,attars,con){
con.$validators.compare = function(v) {
return v == scope.orgText;
}
scope.$watch('orgText', function() {
con.$validate();
});
}
}
});