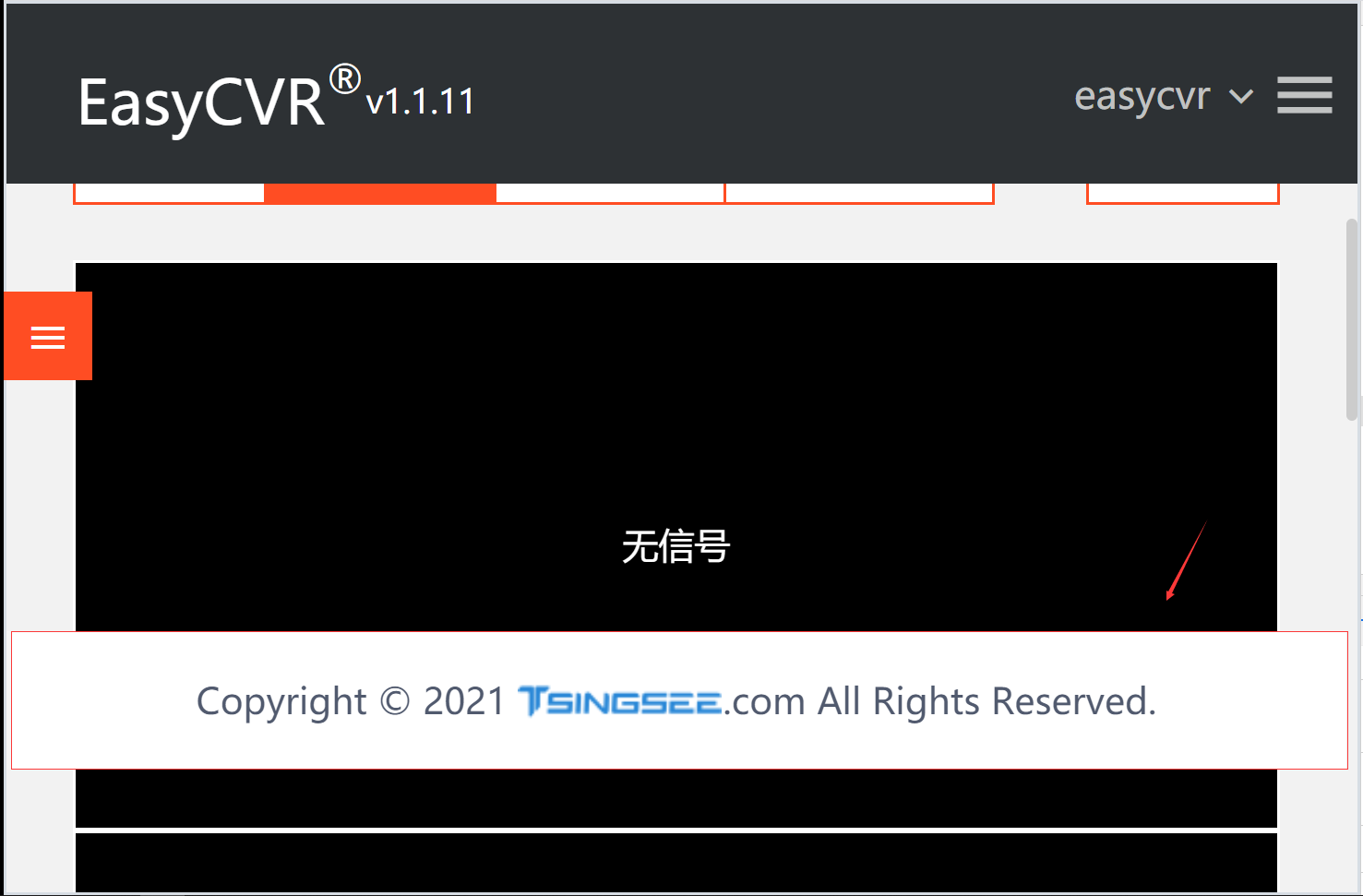
TSINGSEE青犀视频在上线新平台EasyCVR之前,会经过一系列的测试,包括在版本更新之后,最新版本的适配也会提前做测试。在最新测试中,EasyCVR播放器界面出现滚动条向下滚动时,底部信息也滚动的问题。

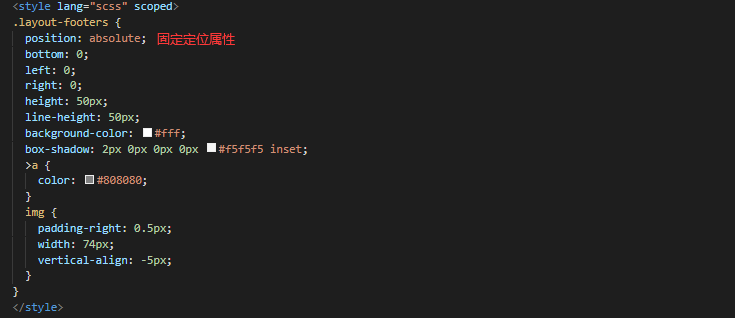
检查底部信息样式发现,底部信息为相对父级固定定位,滚动条滚动就会跟随,导致位置错乱。

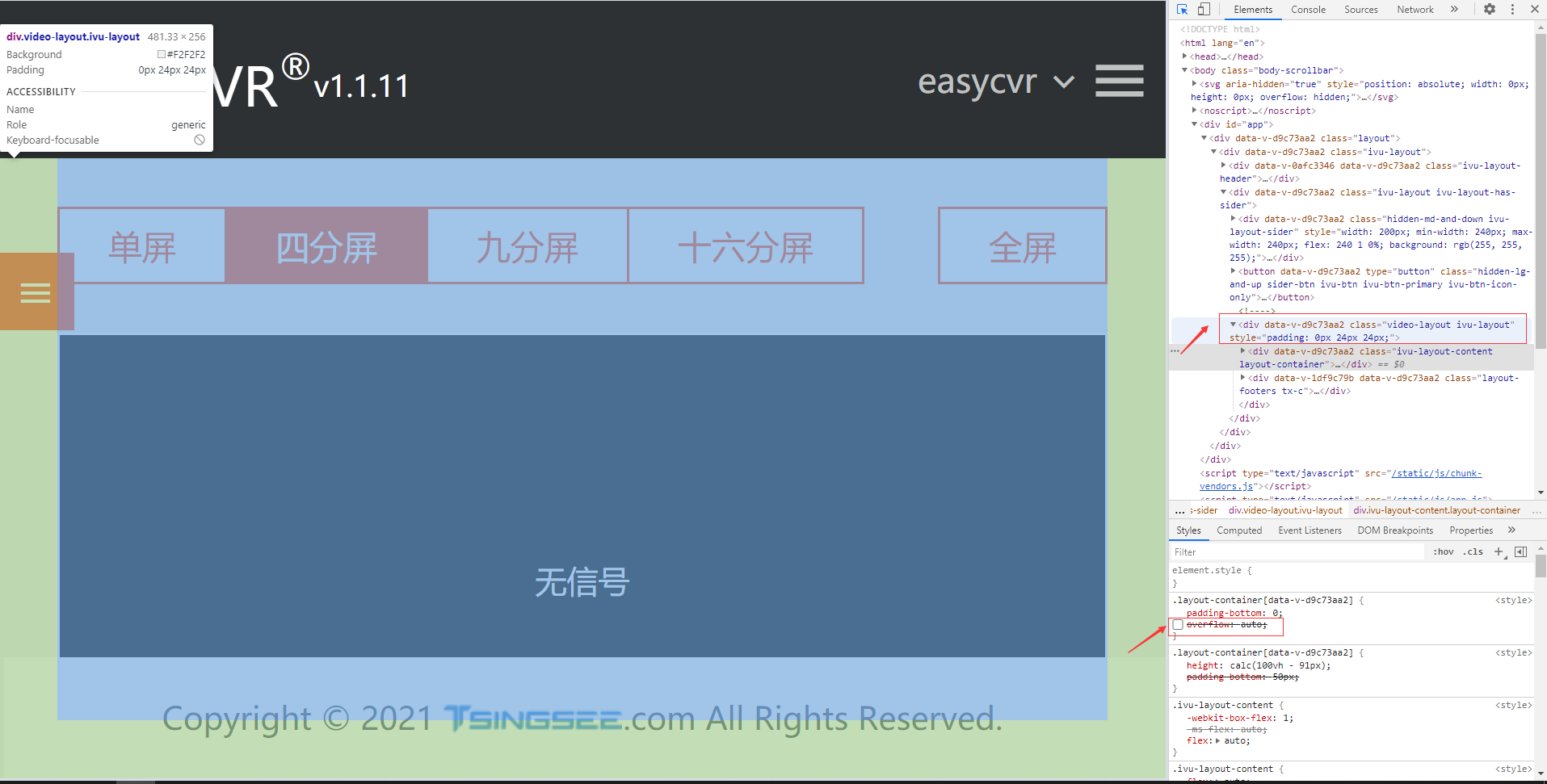
我们尝试了去掉最外的超出显示滚动条,发现位置就会回正,但是不能滚动。

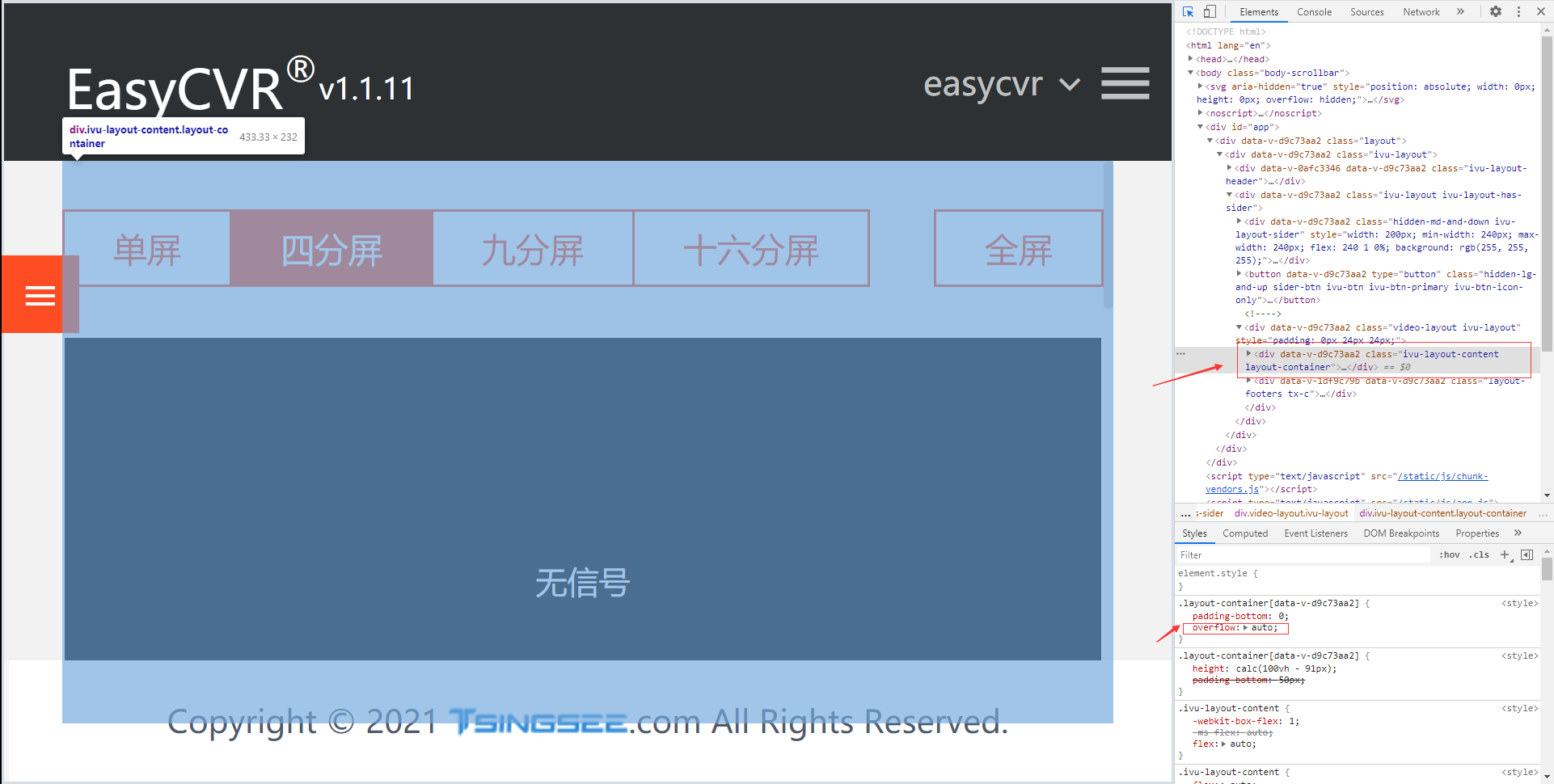
因此我们在解决该问题时,需要去掉最外层的超出显示滚动条,还要给最外部的子集加上超出显示滚动条属性。

找到layout.scss文件如下图更改样式。

.layout-container { /*最外部子集*/
height: calc(100vh - 91px);
overflow: auto;
/* 设置滚动条的样式 */
&::-webkit-scrollbar {
4px;
background-color: #f2f2f2;
}
/* 滚动槽 */
&::-webkit-scrollbar-track {
border-radius:2px;
}
/* 滚动条滑块 */
&::-webkit-scrollbar-thumb {
border-radius:2px;
background:#ccc;
}
padding-bottom: 50px;
}
.ivu-layout-sider, .video-layout { /*最外部*/
position: relative;
max-height: calc(100vh - 67px);
}
调整完成后预览如下:

EasyCVR按需灵活扩展、收缩资源,免去了插件安装、浏览器限定等条件,实现了无插件、多平台自由观看回放,并且支持阿里云、腾讯云、华为云、七牛云等,支持S3和Swift接口的对象存储服务。如果大家对EasyCVR视频平台感兴趣或者有测试需求,欢迎联系我们。