我们介绍了很多TSINGSEE青犀视频H265播放器的开发过程,如果大家想了解一些可以关注我们,我们会对不同的平台及功能的开发做不定期的更新。
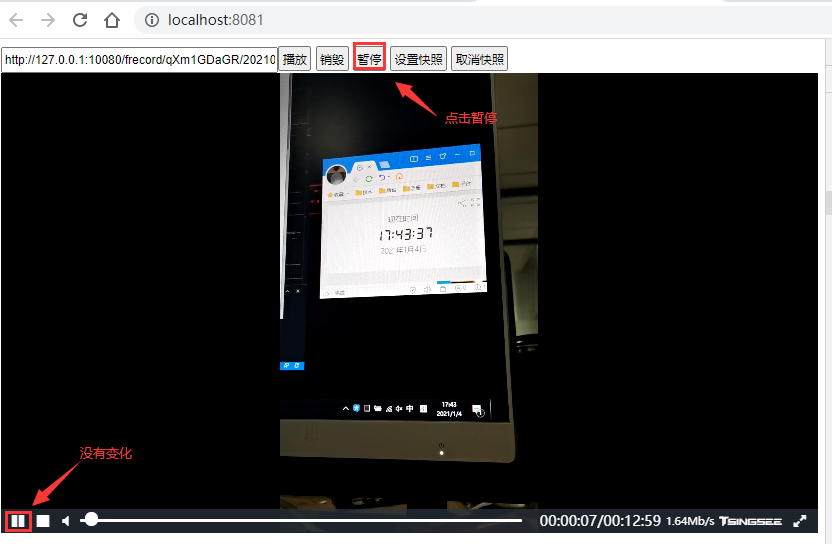
近期开发H265播放器时,我们测试播放器的各项性能中,发现调用外部暂停方法后,暂停图标无变化,容易给用户造成误解。

分析问题
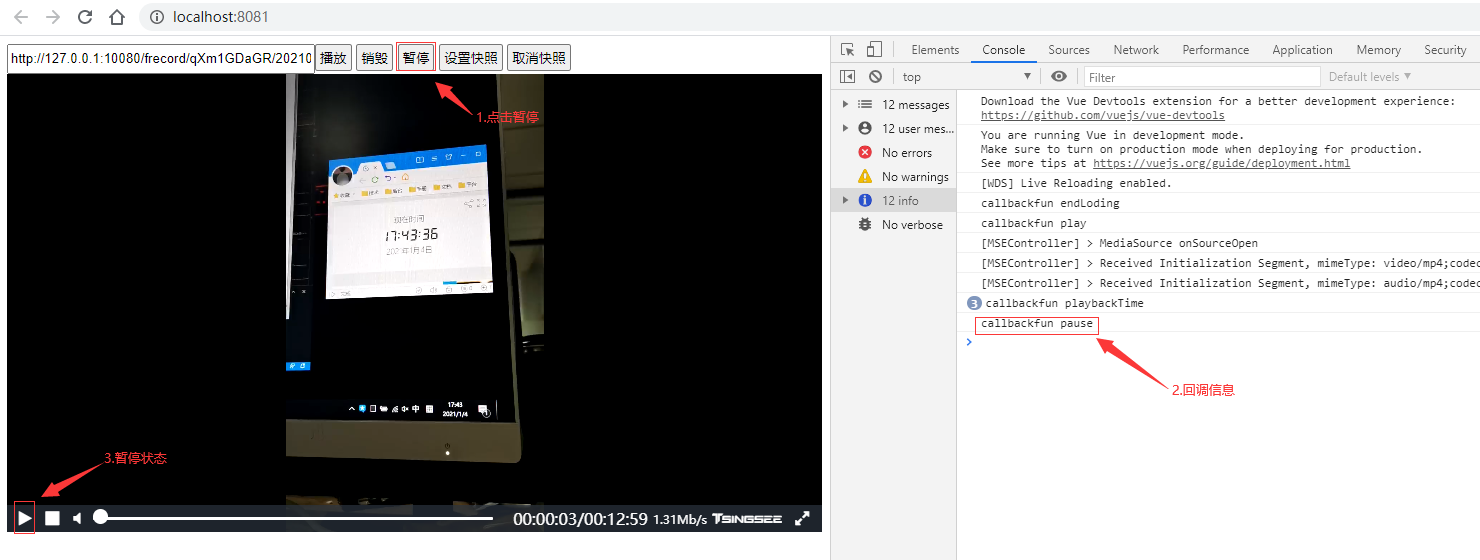
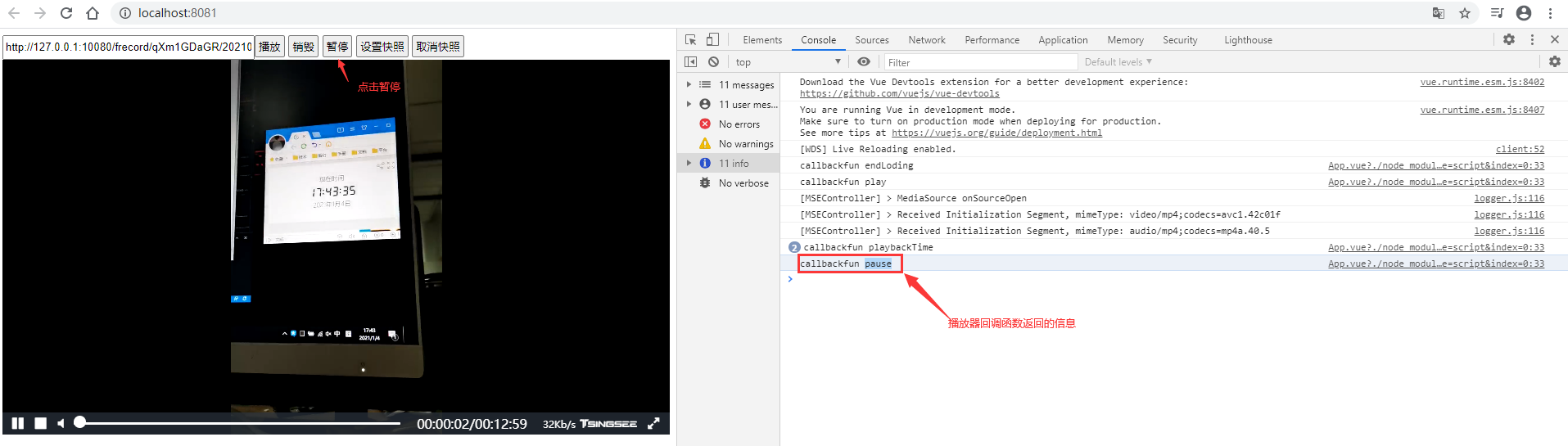
打开控制台发现当调用暂停方法时,播放器回调函数返回pause信息,视频也暂停了,说明播放器内部确实执行了暂停操作,但是图标无变化。从播放器上直接点击暂停是正常的。

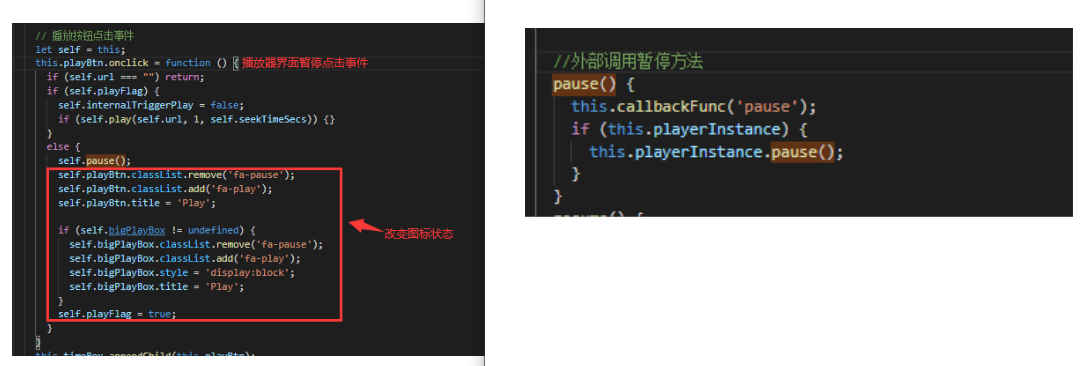
这里找到调用的外部暂停方法代码和从播放器界面上点击暂停图标暂停方法做了下对比,发现调用的外部暂停方法,只做了暂停视频流并没有改变播放器上的暂停状态。
对比发现执行哪种方法最终都会执行pause方法,这里可以把播放器界面暂停点击事件下的改变图标代码放到pause方法下。

解决问题
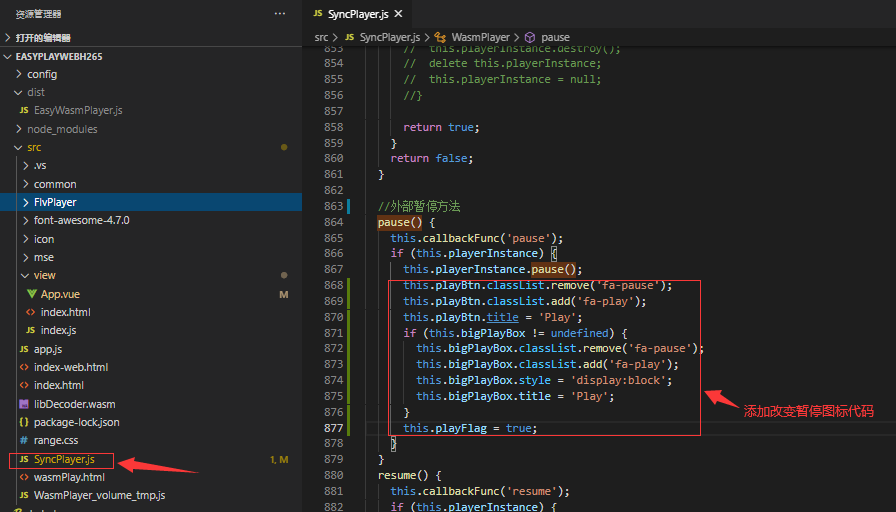
找到H265播放器项目中的SyncPlayer.js文件,给pause方法加上改变图标状态代码。

//外部暂停方法
pause() {
this.callbackFunc('pause');
if (this.playerInstance) {
this.playerInstance.pause();
this.playBtn.classList.remove('fa-pause');
this.playBtn.classList.add('fa-play');
this.playBtn.title = 'Play';
if (this.bigPlayBox != undefined) {
this.bigPlayBox.classList.remove('fa-pause');
this.bigPlayBox.classList.add('fa-play');
this.bigPlayBox.style = 'display:block';
this.bigPlayBox.title = 'Play';
}
this.playFlag = true;
}
}
再次测试播放器暂停功能,已经修复完成,图标恢复正常。