google提供的Design开发包里,有很多实用好看的新控件,这里介绍下使用DrawerLayout+NavigationView实现侧滑菜单效果
要使用Design包,只要在项目的build.gradle中添加下依赖就好(记得更新SDK到最新版本)
dependencies {
compile 'com.android.support:design:23.4.0'
}
使用起来很简单,我们基本上只需要写写布局就好了
布局文件
<?xml version="1.0" encoding="utf-8" ?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto" >
<!-- 界面布局 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<TextView
android:id="@+id/tv_open"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="打开侧滑菜单"
android:textSize="30sp"/>//(1140267353)一起成长一起加油的伙伴群!软件测试,与你同行!
</LinearLayout >
<!-- 侧滑菜单栏 -->
<android.support.design.widget.NavigationView
android:id="@+id/nv_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/navi_head"
app:menu="@menu/menu_drawer"/>
</android.support.v4.widget.DrawerLayout >
简单的把NavigationView放在DrawerLayout里,在实践中发现个问题,只有把NavigationView控件放在DrawerLayout布局最后面,NavigationView控件才能响应菜单的点击事件,不知道大家遇到了这样的问题吗
app:headerLayout 设置NavigationView的头布局
app:menu 设置NavigationView的菜单布局
android:layout_gravity start或left把窗口隐藏到界面左边,end或right隐藏到右边
菜单头部navi_head布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimary"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="50dp"
android:paddingTop="50dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="zwt_UseDesignDemo"/>
</LinearLayout>
菜单项menu_drawer布局
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/menu_mon"
android:icon="@mipmap/ic_launcher"
android:title="Mon"/>
<item
android:id="@+id/menu_tues"
android:icon="@mipmap/ic_launcher"
android:title="Tues"/>
<item
android:id="@+id/menu_wed"
android:icon="@mipmap/ic_launcher"
android:title="Wed"/>
<item
android:id="@+id/menu_thurs"
android:icon="@mipmap/ic_launcher"
android:title="Thurs"/>
<item
android:id="@+id/menu_fri"
android:icon="@mipmap/ic_launcher"
android:title="Fri"/>
</group>
<!--二级菜单-->
<item android:title="weekend">
<menu>
<item
android:id="@+id/menu_sat"
android:icon="@mipmap/ic_launcher"
android:title="Sat"/>
<item
android:id="@+id/menu_sun"
android:icon="@mipmap/ic_launcher"
android:title="Sun"/>
</menu>
</item>
</menu>
图个方便,这里的icon我就使用的mipmap下的系统图片,可更改成drawable下的自定义图片
主要代码
/**
* DrawerLayout+NavigationView实现侧滑菜单
* Created by zhuwentao on 2016-08-16.
*/
public class MainActivity extends AppCompatActivity {
/** 抽屉视图 */
private DrawerLayout mDrawerLayout;
/** 侧滑菜单视图 */
private NavigationView mMenuNv;
/** 打开侧滑菜单 */
private TextView mOpenMenuTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();(1140267353)一起成长一起加油的伙伴群!软件测试,与你同行!
initListener();
}
/**
* 初始化界面
*/
private void initUI() {
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mMenuNv = (NavigationView) findViewById(R.id.nv_layout);
mOpenMenuTv = (TextView) findViewById(R.id.tv_open);
}
/**
* 初始化监听
*/
private void initListener() {
mOpenMenuTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 打开侧滑菜单
mDrawerLayout.openDrawer(GravityCompat.START);
}
});
// 设置侧滑菜单点击事件监听
mMenuNv.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
selectItem(item.getItemId());
// 关闭侧滑菜单
mDrawerLayout.closeDrawers();
return true;
}
});
}
/**
* 响应item点击事件
* @param itemid
*/
private void selectItem(int itemid) {
switch (itemid) {
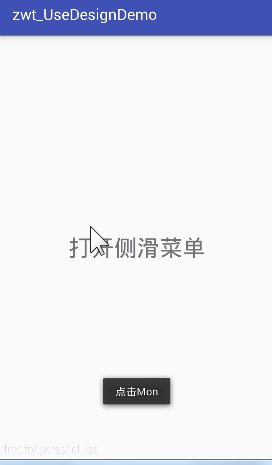
case R.id.menu_mon:
Toast.makeText(MainActivity.this, "点击Mon", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_tues:
Toast.makeText(MainActivity.this, "点击Tues", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_wed:
Toast.makeText(MainActivity.this, "点击Wed", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_thurs:
Toast.makeText(MainActivity.this, "点击Thurs", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_fri:
Toast.makeText(MainActivity.this, "点击Fri", Toast.LENGTH_SHORT).show();
break;
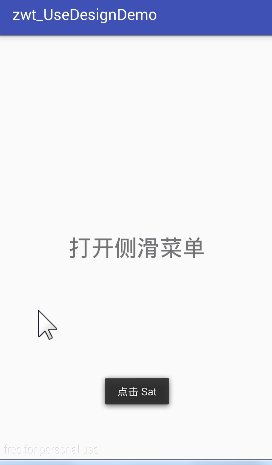
case R.id.menu_sat:
Toast.makeText(MainActivity.this, "点击 Sat", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_sun:
Toast.makeText(MainActivity.this, "点击 Sun", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
}
效果图:(1140267353)一起成长一起加油的伙伴群!软件测试,与你同行!
(1)去除滚动条
代码中加上下面的代码,传入当前的NavigationView对象进入就能去掉滚动条啦
/**
* 不显示滚动条
*/
private void removeNavigationViewScrollbar(NavigationView navView) {
if (navView != null) {
NavigationMenuView navigationMenuView = (NavigationMenuView) navView.getChildAt(0);
if (navigationMenuView != null) {
navigationMenuView.setVerticalScrollBarEnabled(false);
}
}
}
(2)让二级菜单也有选中效果
想让二级菜单也有选中效果,网上比较流行的一个方法特别麻烦
先去掉menu布局中group的android:checkableBehavior=”single”属性,再给每个item添加android:checkable=”true”,最后修改NavigationView监听的代码:
// 设置侧滑菜单点击事件监听
mMenuNv.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
private MenuItem mMenuItem;
@Override
public boolean onNavigationItemSelected(MenuItem item) {
selectItem(item.getItemId());
if (mMenuItem != null) {
mMenuItem.setChecked(false);
}
item.setChecked(true);
mMenuItem = item;
// 关闭侧滑菜单
mDrawerLayout.closeDrawers();
return true;
}
});
但实际上据我的测试,只要添加一行代码item.setCheckable(true)就能起到同样的显示效果了
不需要修改其他界面
// 设置侧滑菜单点击事件监听
mMenuNv.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
selectItem(item.getItemId());
item.setCheckable(true);
// 关闭侧滑菜单
mDrawerLayout.closeDrawers();
return true;
}
});
(3)设置菜单从右滑出
修改NavigationView布局文件中android:layout_gravity=”end”,再设置打开时候的参数为mDrawerLayout.openDrawer(GravityCompat.END),菜单就会从右边滑出了
(4)实例化headerLayout中的控件
如果我们需要使用headerLayout布局中的控件该怎么找到它呢,这里不能直接调用findViewById()去找,需要使用以下方式,先获取头部的View,在findViewById()
View view = mMenuNv.getHeaderView(0);#公众号测试员小何
ImageView mImageIv = (ImageView) view.findViewById(R.id.nv_head_image);