流程:1安装Node.js
2设置node的全局和缓存路径
3安装 cnpm
4设置环境变量(关键)
5安装vue和vue官方工具vue-cli
6新建Vue项目并运行
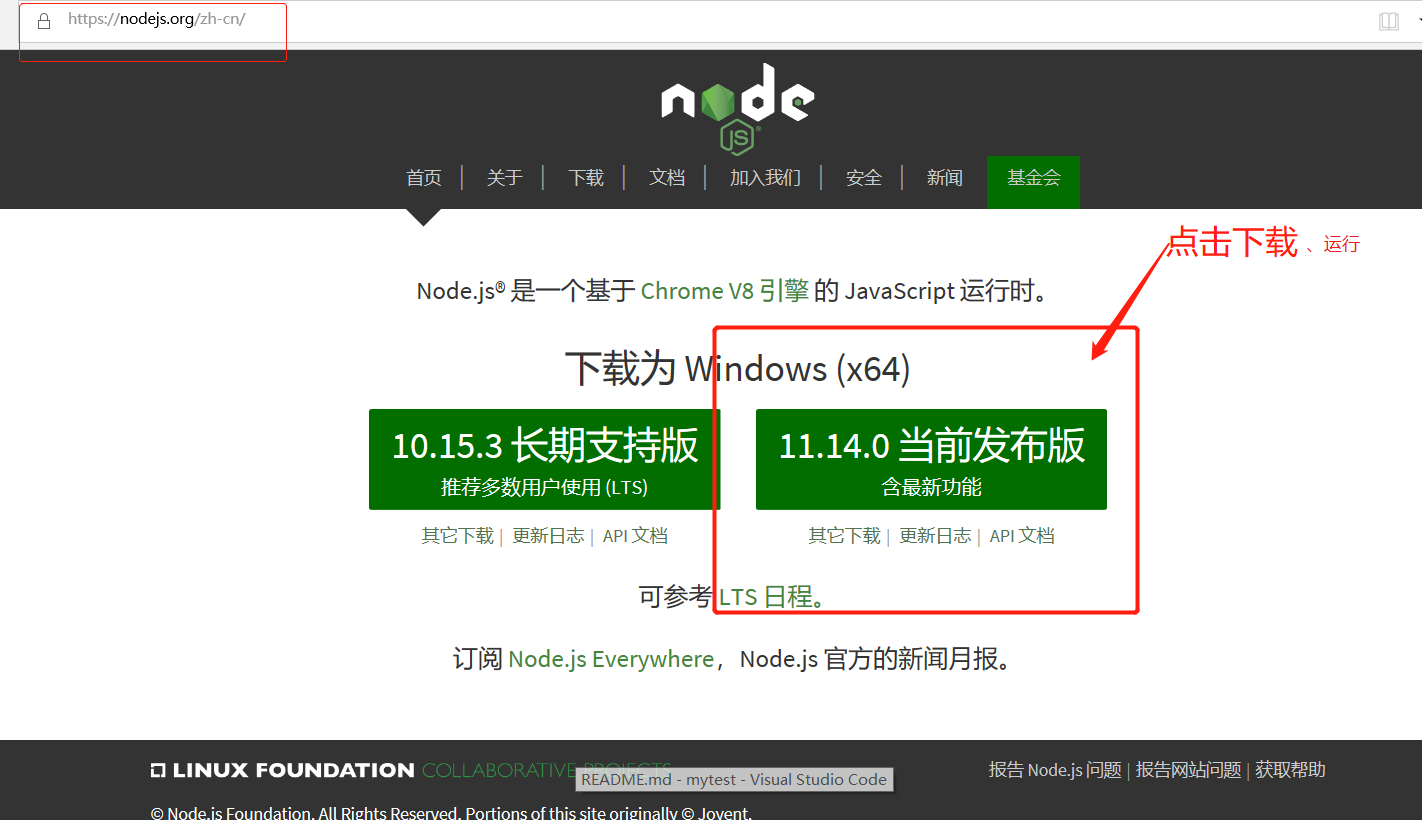
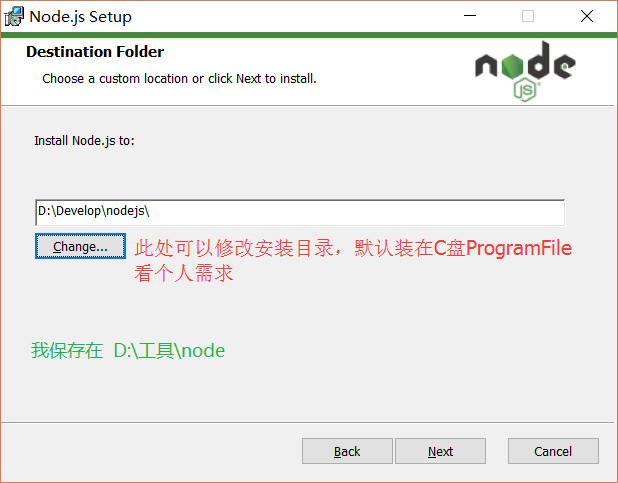
一、安装Node.js (https://nodejs.org/zh-cn/)

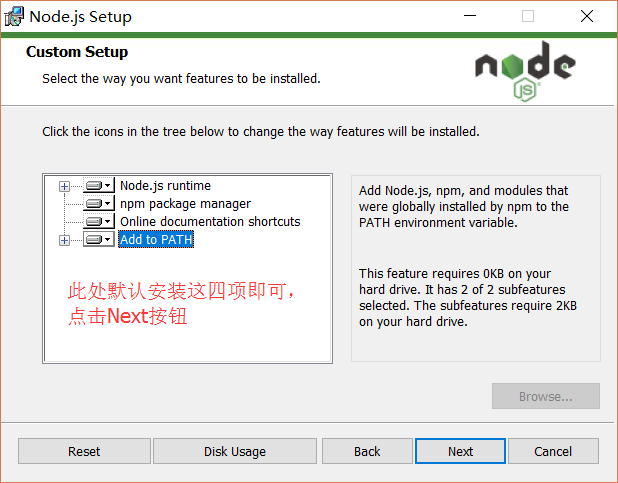
接下来就是安装了,安装很简单,直接下一步下一步就可以




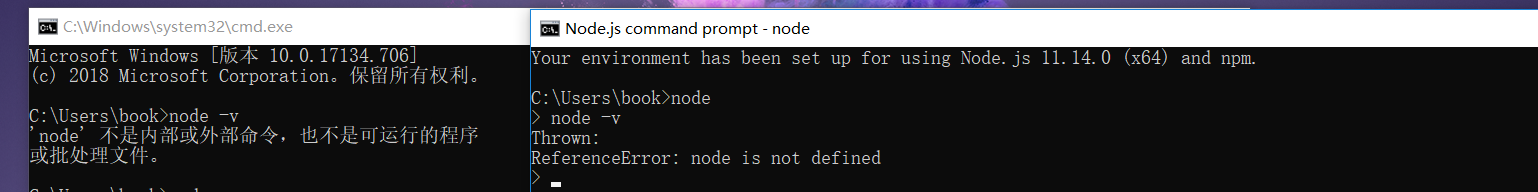
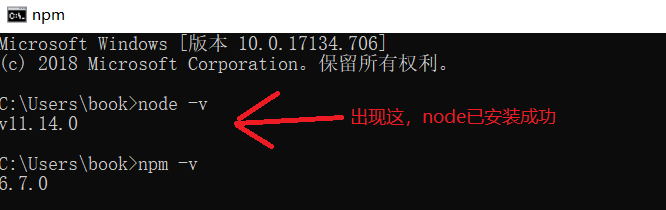
node自带的命令提示符 command prompt 输入node -v

node已安装成功
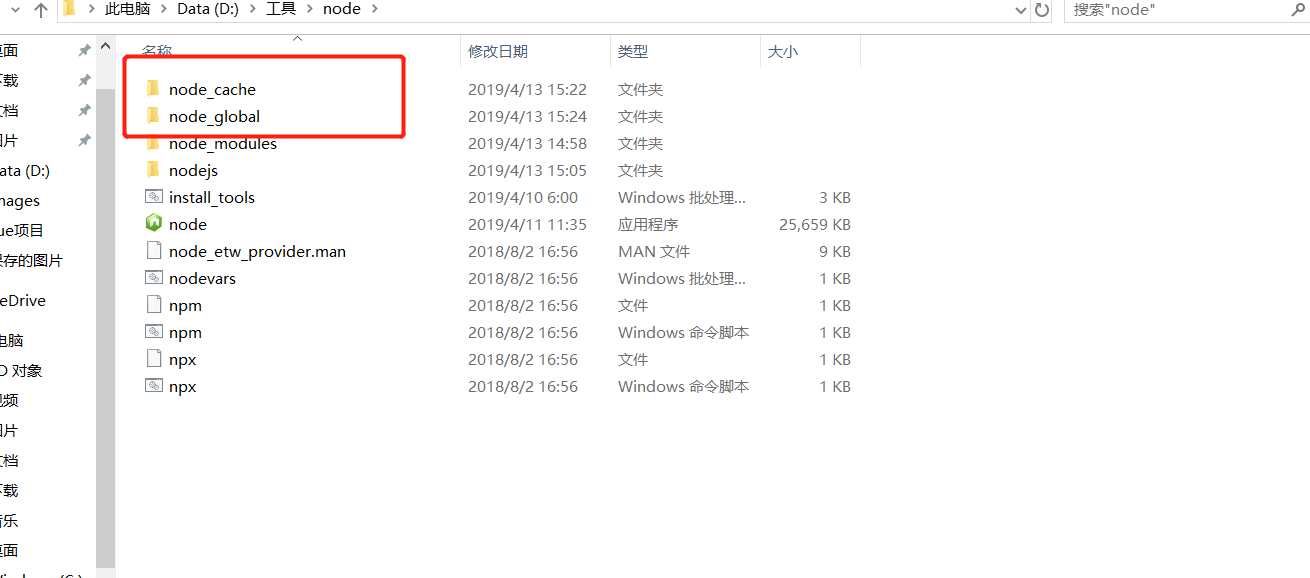
二、指定存放node全局和缓存
新建文件夹node_global、node_cache

设置全局模块的安装路径到 "node_global" 文件夹,

npm config set cache "D:vueProject odejs ode_cache"
设置缓存到 "node_cache" 文件夹

npm config set prefix "D:vueProject odejs ode_global"
三、安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
四、设置环境变量---关键
设置环境变量可以在任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
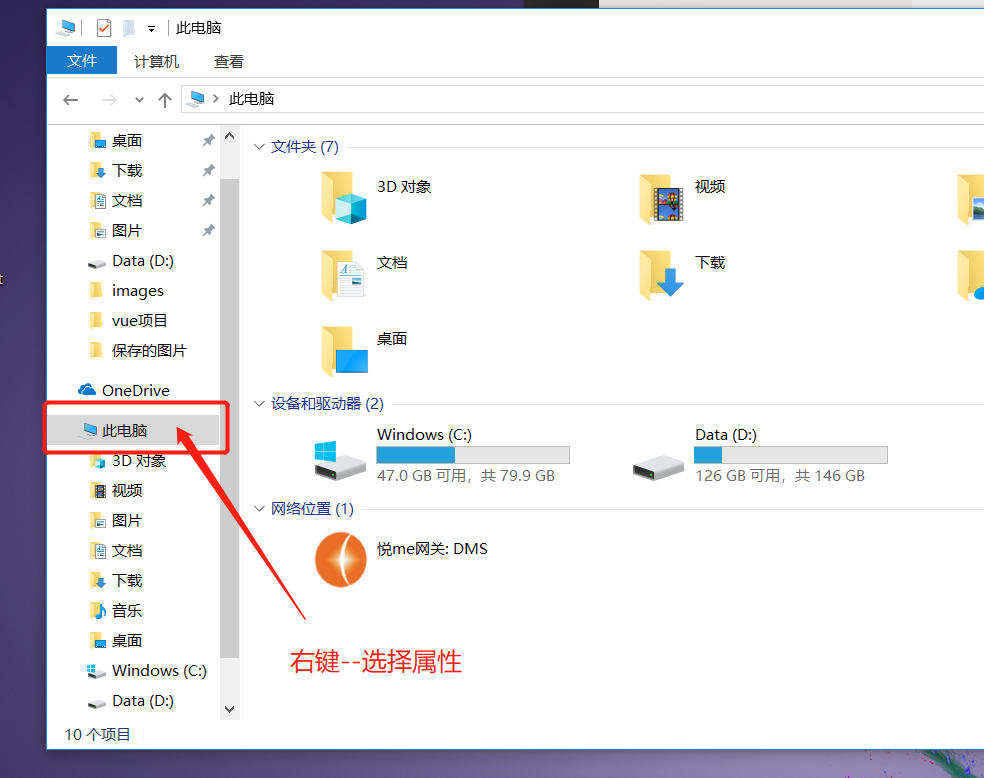
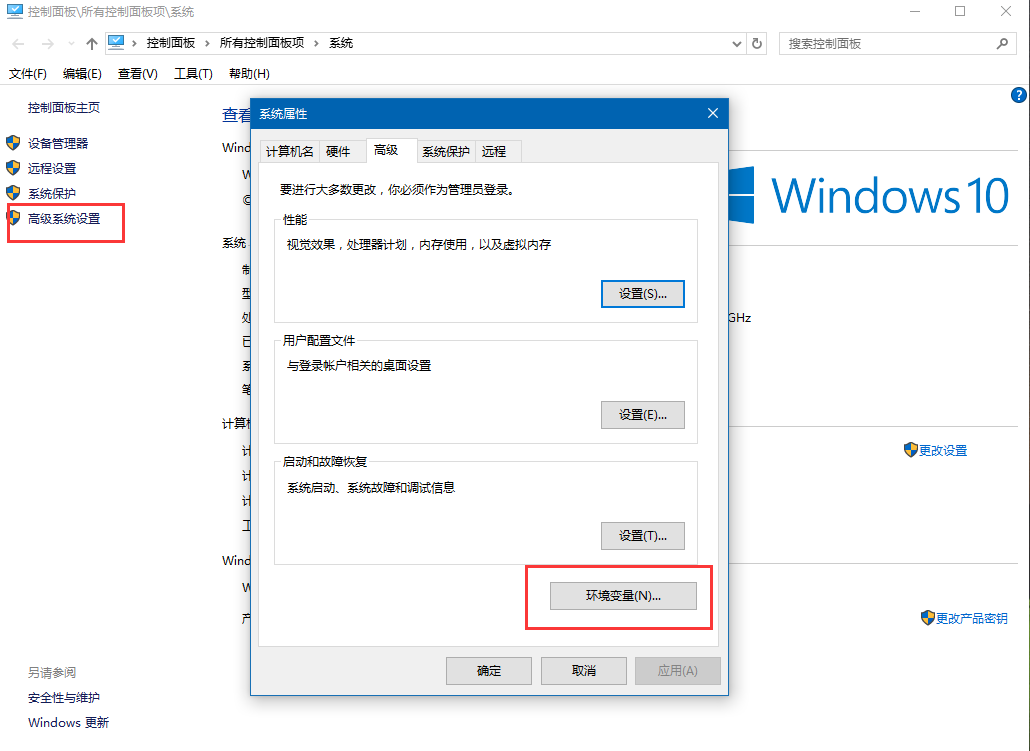
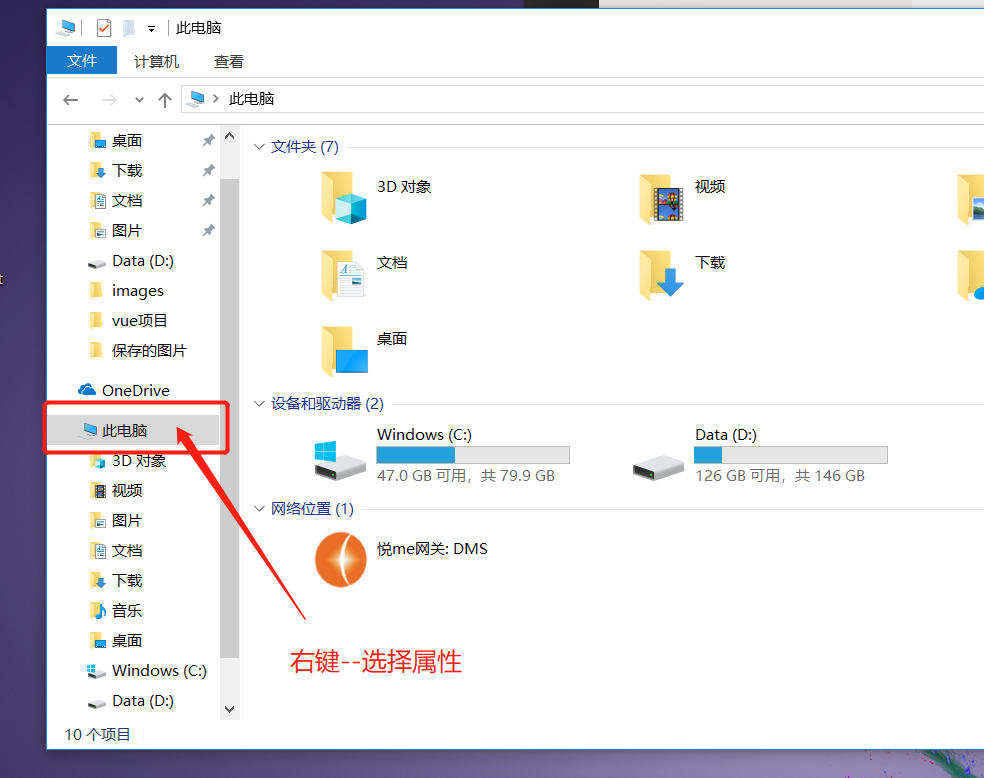
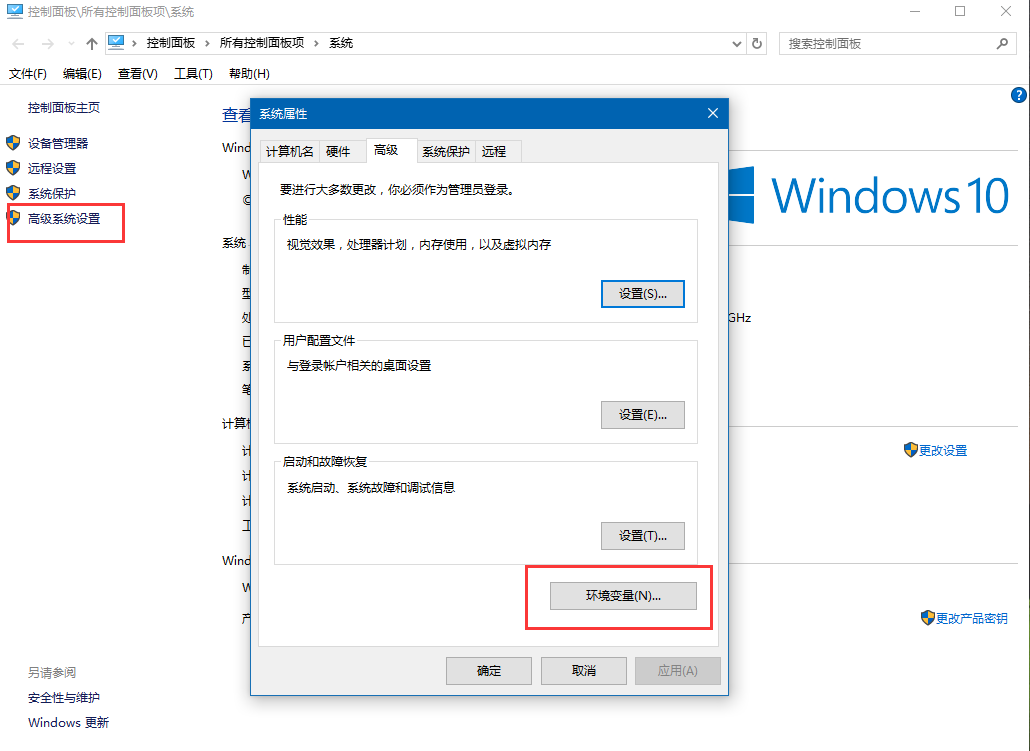
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。


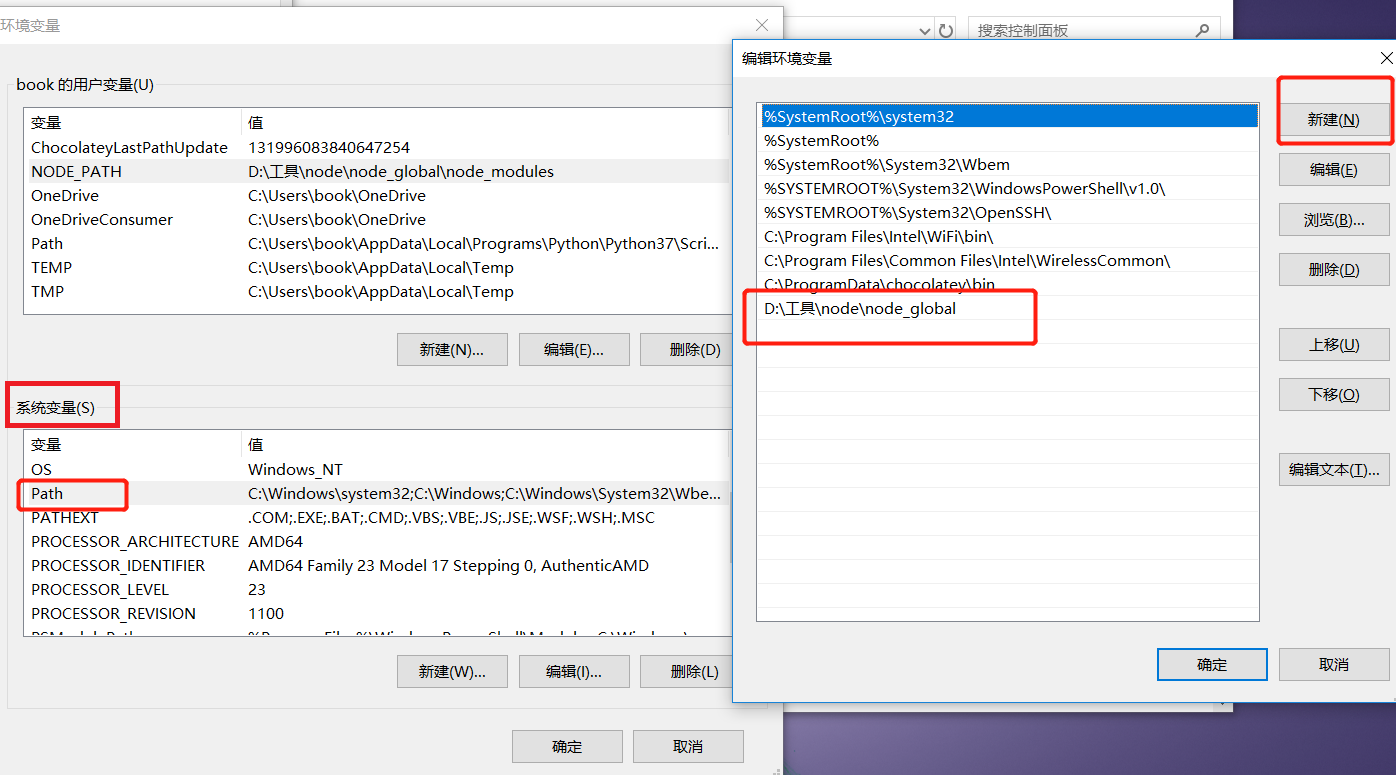
2、系统变量--------path 编辑添加 D:工具 ode ode_global
设置环境变量可以在任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。


2、系统变量--------path 编辑添加 D:工具 ode ode_global

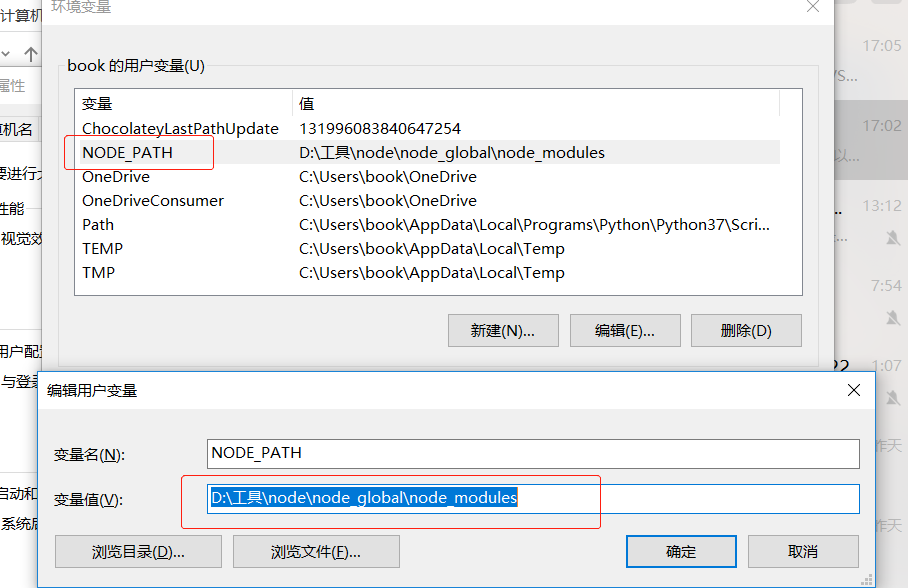
3、用户变量 -------新建 NODE_PATH D:工具
ode
ode_global
ode_modules

五、安装vue和vue官方工具vue-cli
cnpm install vue -g

cnpm install vue-cli -g

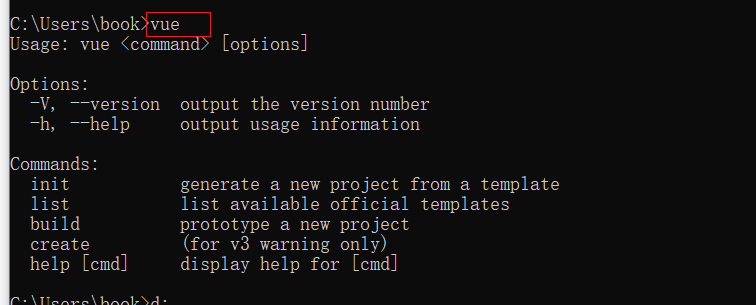
node自带命令提示 输入vue,出现以下提示表示安装成功

六、新建Vue项目并运行

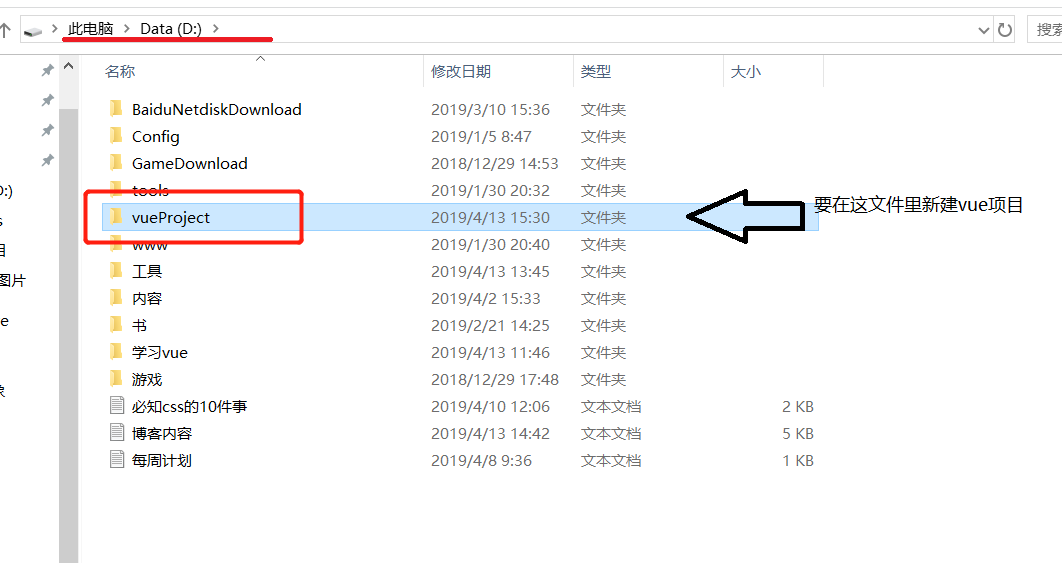
打开你将要新建的项目目录
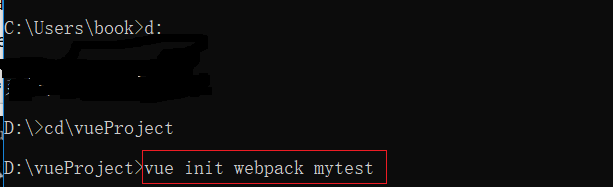
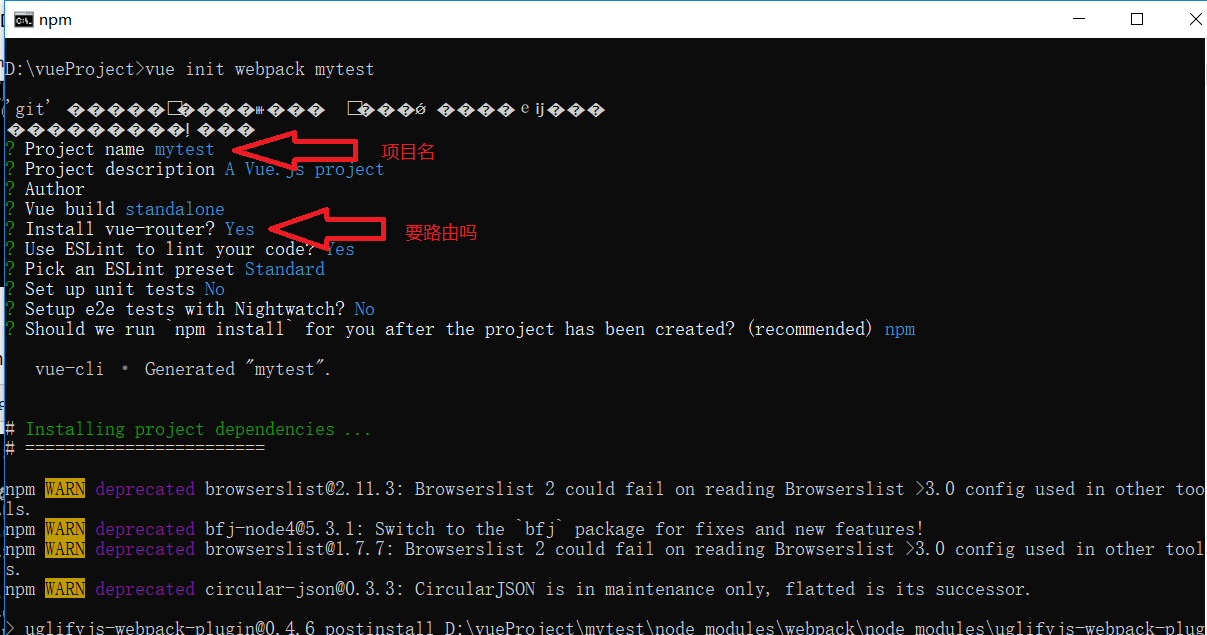
在当前目录下输入“vue init webpack-simple 项目名称(使用英文)”。
webpack-simple是简洁的模板,wepack是完整模板


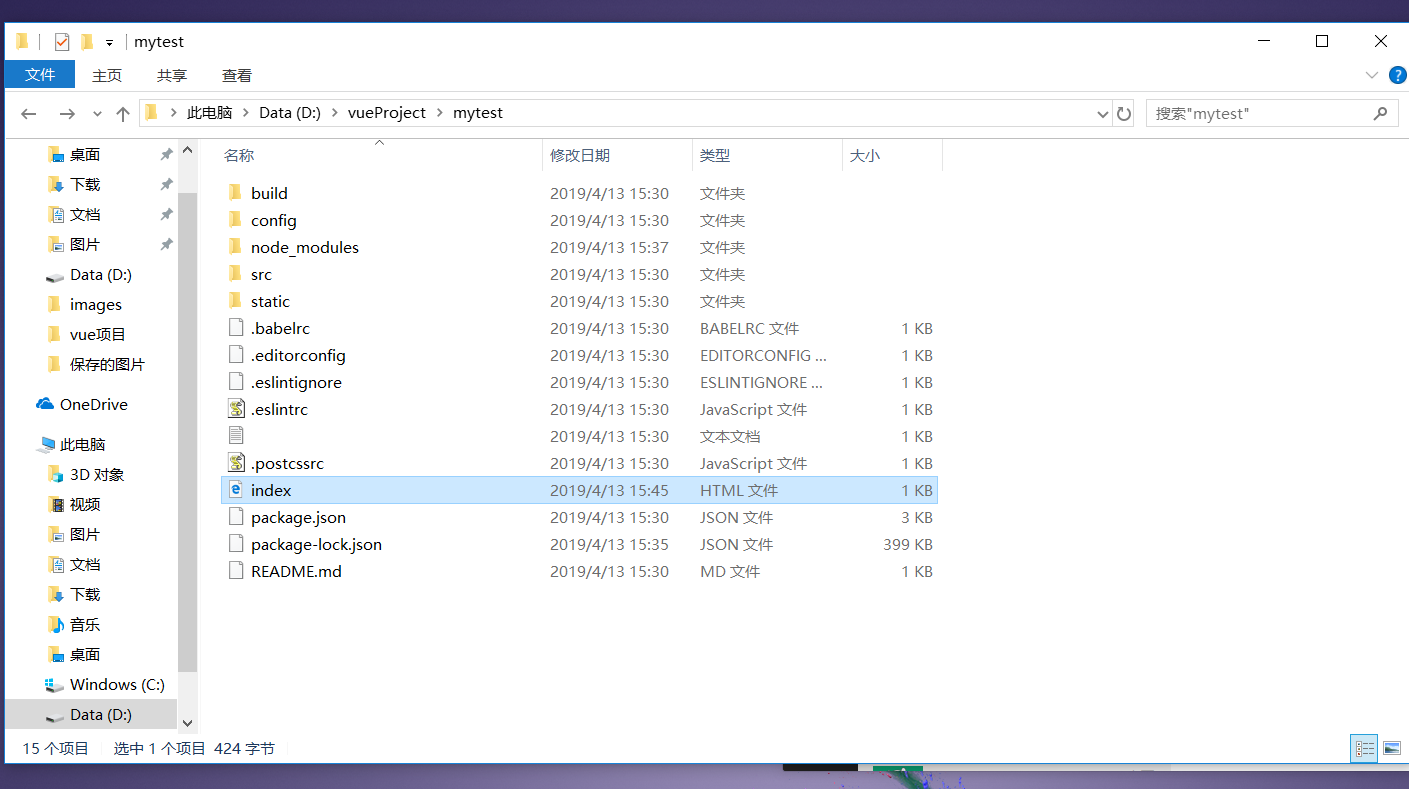
初始化完成后的项目目录结构如下:

安装工程依赖模块
cd mytest cnpm install
用nodejs来启动,运行该项目,测试一下该项目是否能够正常工作。
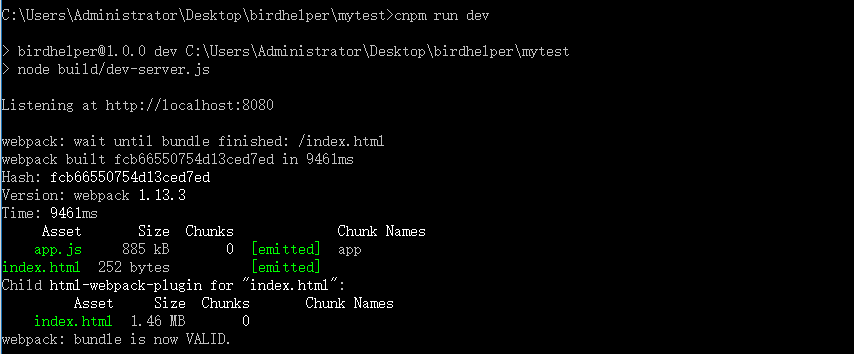
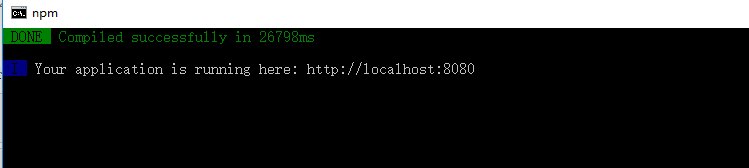
cnpm run dev


输入网址:http://localhost:8080
看到这你已搭建成功
总结:遇到 node is not defined,建议重启或重新安装node。(用node自带的命令提示)