JavaScript有基本类型和引用类型
基本类型:Number、String、Boolear、Null、undefined
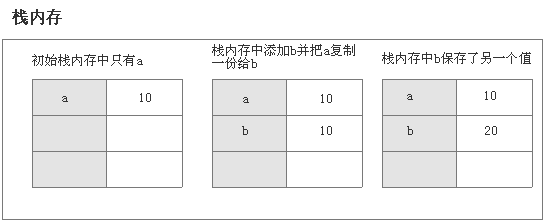
数据存放在栈
var a=10; var b=a; b=20; console.log(b) //20

引用类型:Objec、Function
数据存放在堆中
1 var obj1=new object(); 2 var obj2=obj1; 3 obj2.name="好了你有名字了"; 4 console.log(obj1.name); //好了你有名字了
//浅拷贝的例子

因为引用类型所以要知道深浅拷贝的问题,不然出现一些分歧。
浅拷贝:仅是复制地址,彼此间操作相互影响 深拷贝:复制内容,有不同的存放地址,不相互影响
总结为:
指向:浅拷贝(只知道地址)
真正的复制:深拷贝(存放内容)
还会有伪深拷贝:只实现一维的深拷贝·,如assign
对象的深拷贝(实现对象的深度克隆):递归、继承、stringify的转换还原
较为经典的题目
题目1
1 var a = {n: 1}; 2 var b = a; 3 a.x = 2; 4 console.log(b.x); 5 6 7 a = {n: 3}; 8 console.log(b.x); 9 a.x = 4; 10 console.log(b.x);
结果都为2
1 分析:a对象存放 n:1 2 b指向a引用,即b指向a对象存放”地址“。 3 a.x=2,存放添加 x:2, 4 所以b.x 、a.x都是同样 这是指向的分辨,(你家地址没变,变的只是人)
5 改变了a,改为n:3,此时a存放的地址内容会变 这是真正复制的考察 6 此时 7 a={n:3} 8 b={n:1,x:2} 9 给a添加属性x,a.x=4, 10 此时 11 a={n:3,x:4} 12 b={n:1,x:2}
经典题目2
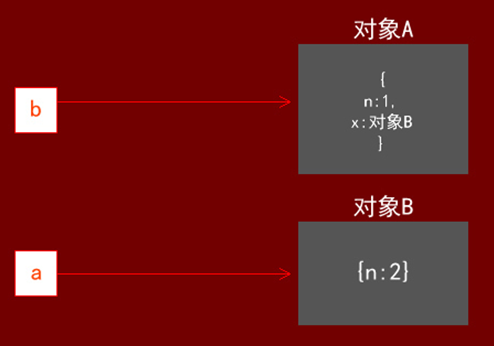
1 var a={n:1}; 2 var b=a; 3 a.x=a={n:2}; 4 5 console.log(a.x); //undefined 6 console.log(b.x); //2
显然这题的重点是a.x=a={n:2};
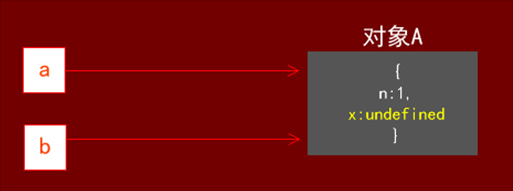
1 分析: a.x=a={n:2}; 2 . 的优先级高,即先是给a添加属性x 3 此时 4 a、b是一样,{n:1,x:undefined} //看图1 5 = 赋值 拆分为:a.x=a a={n:2} 6 分为2步:a.x=a 7 此时 8 b={n:1,x:a} 9 a={n:1,x:a} 10 a={n:2},a改变了,改为n:2,此时a存放的地址内容会变
即 11 b={n:1,x:a} 12 a={n:2} 13
图1
结果