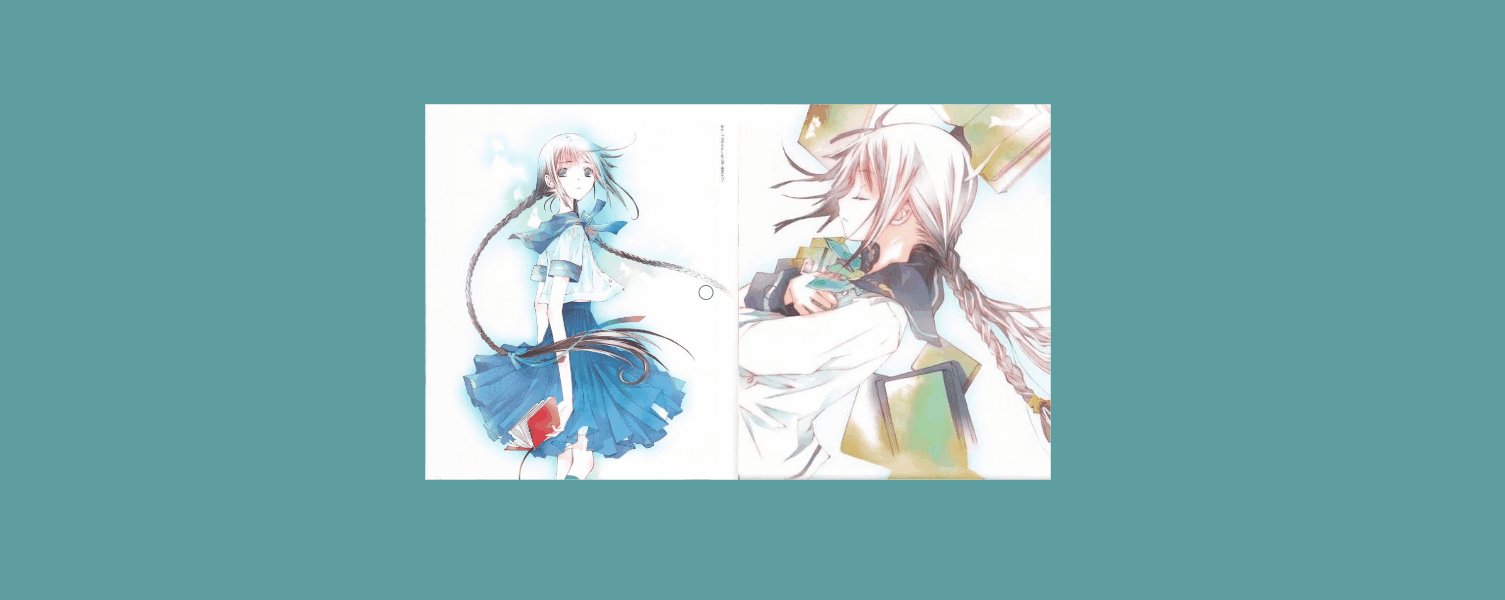
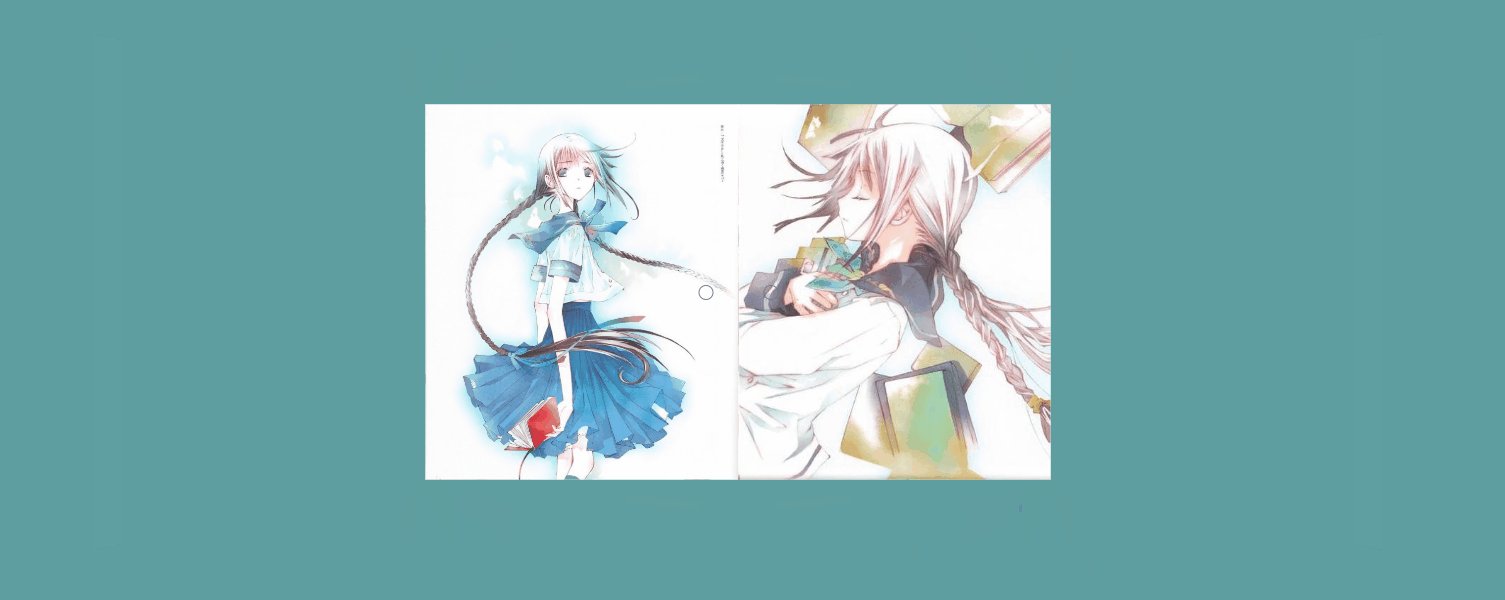
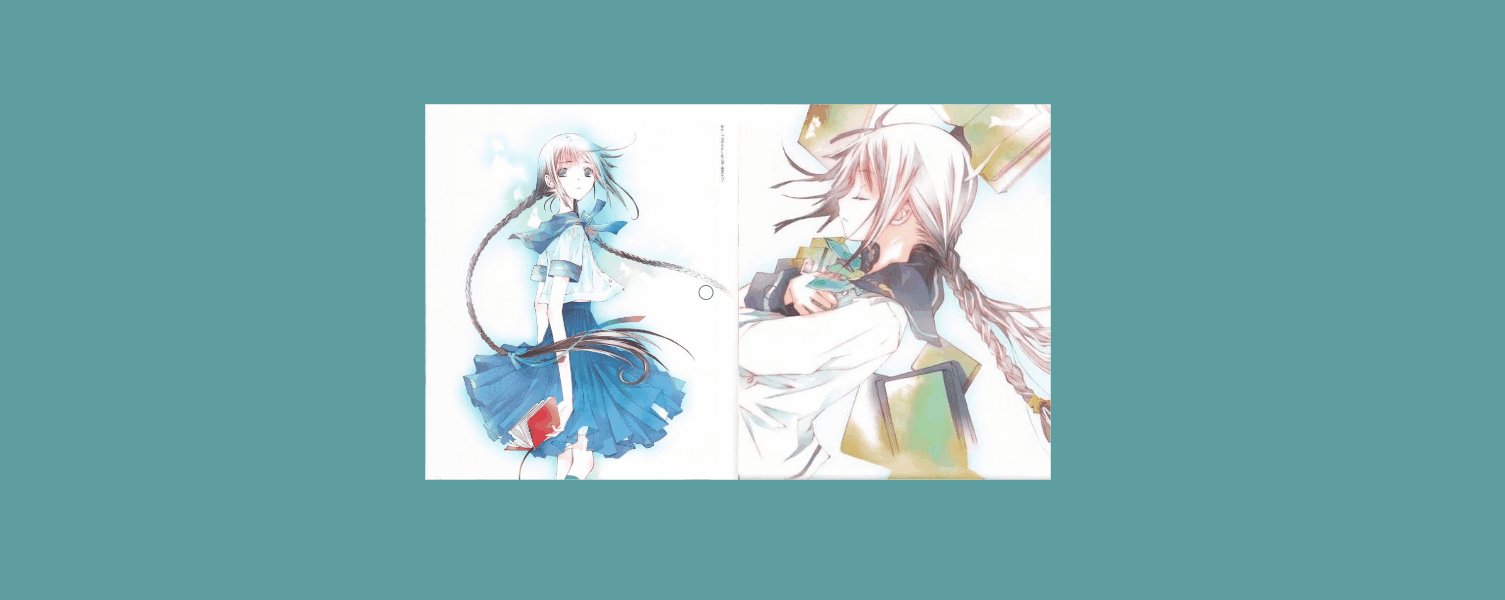
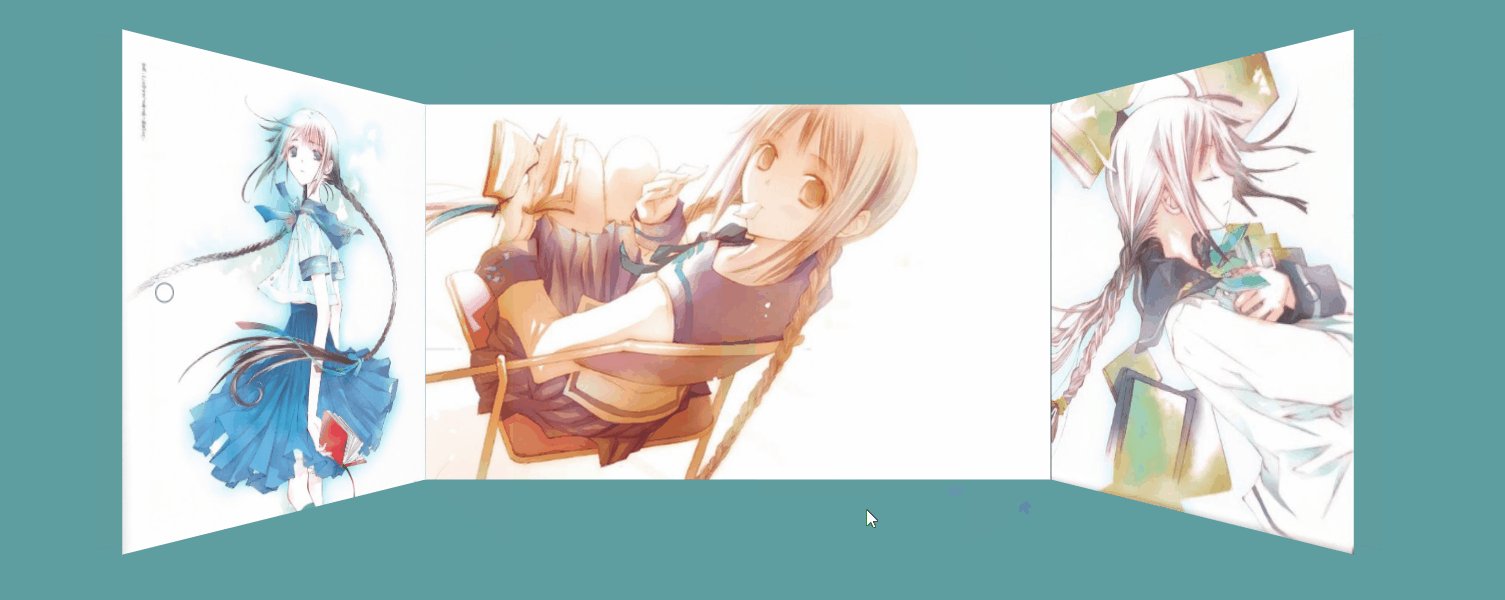
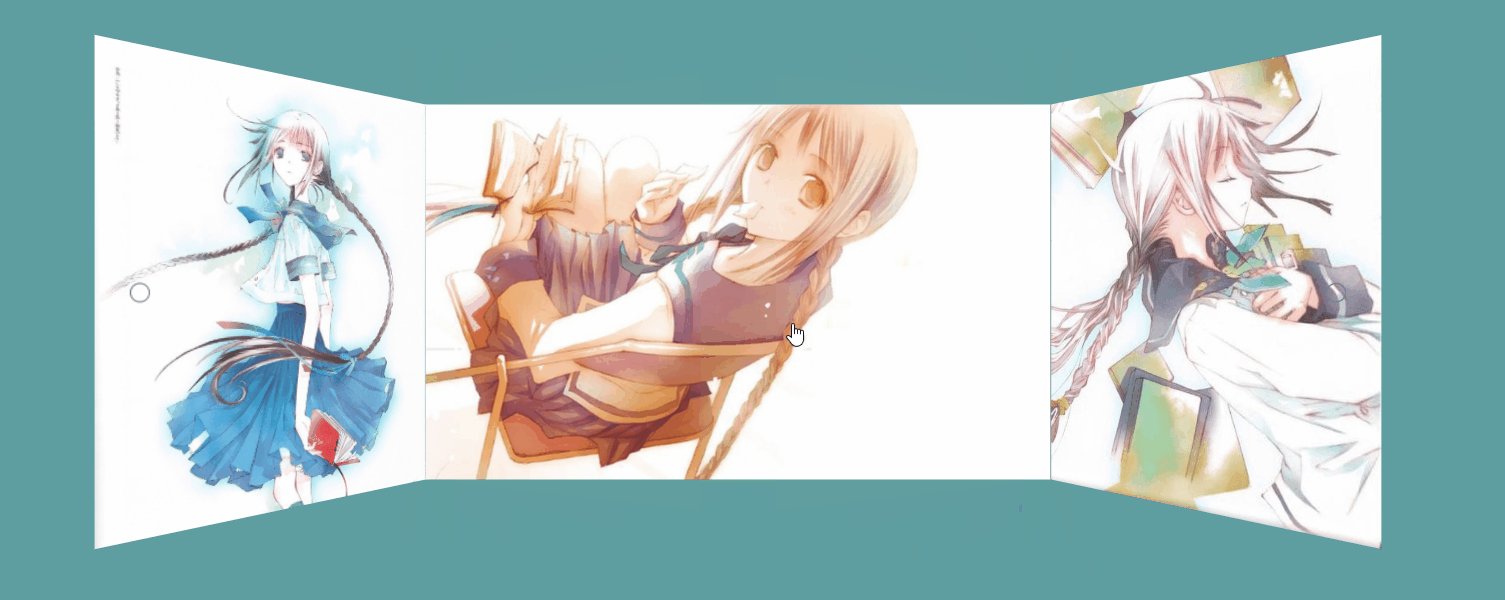
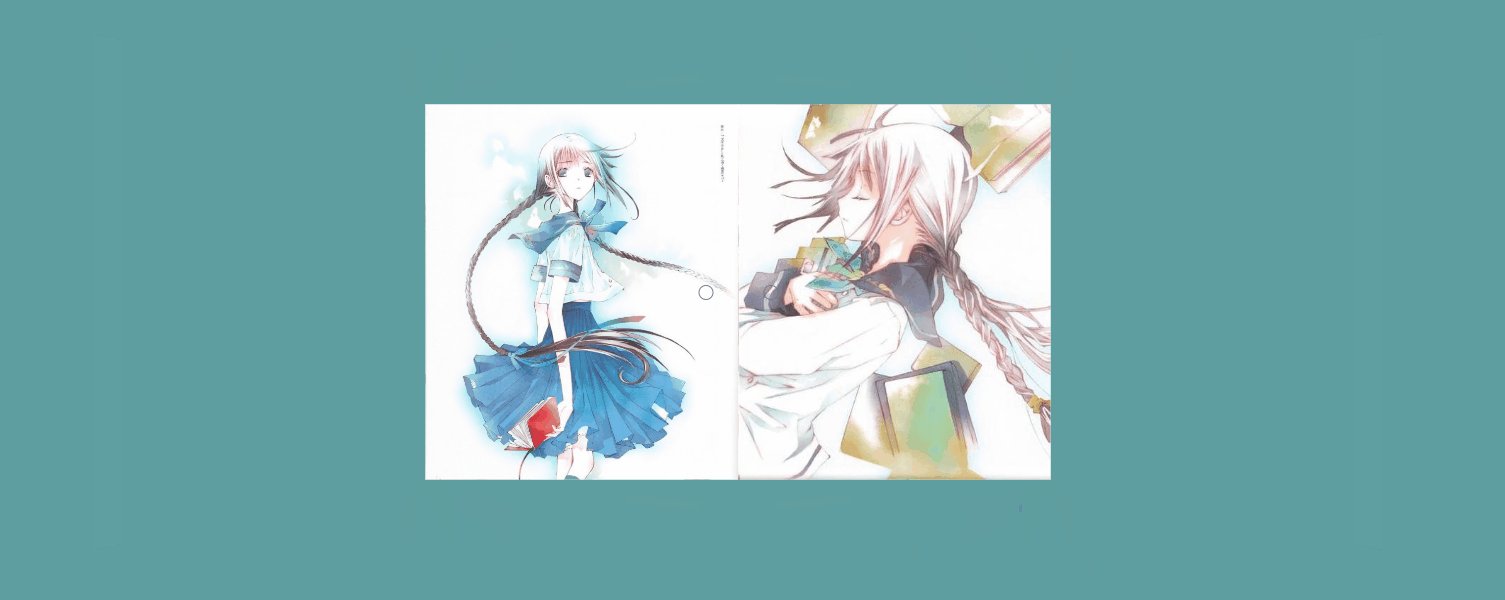
实例_一个CSS开门动画

CSS代码
#contain {
500px;
height: 300px;
position: absolute;
background-image: url(../../../img/20140801085659_rPMv2.jpeg);
background-size: cover;
perspective: 800px;
transform-style: preserve-3d;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
cursor: pointer;
}
#leftDoor {
position: absolute;
50%;
height: 100%;
top: 0;
left: 0;
transition: .5s;
background-image: url(../../../img/20140801085716_aVnQf.jpeg);
background-size: cover;
backface-visibility: visible;
transform-origin: left;
/* 需要注意3D动画的 transform-orign 的改变 */
}
#rightDoor {
position: absolute;
50%;
height: 100%;
right: 0;
top: 0;
transition: .5s;
background-image: url(../../../img/20130409182134_kQjUZ.jpeg);
background-size: cover;
backface-visibility: visible;
transform-origin: right;
}
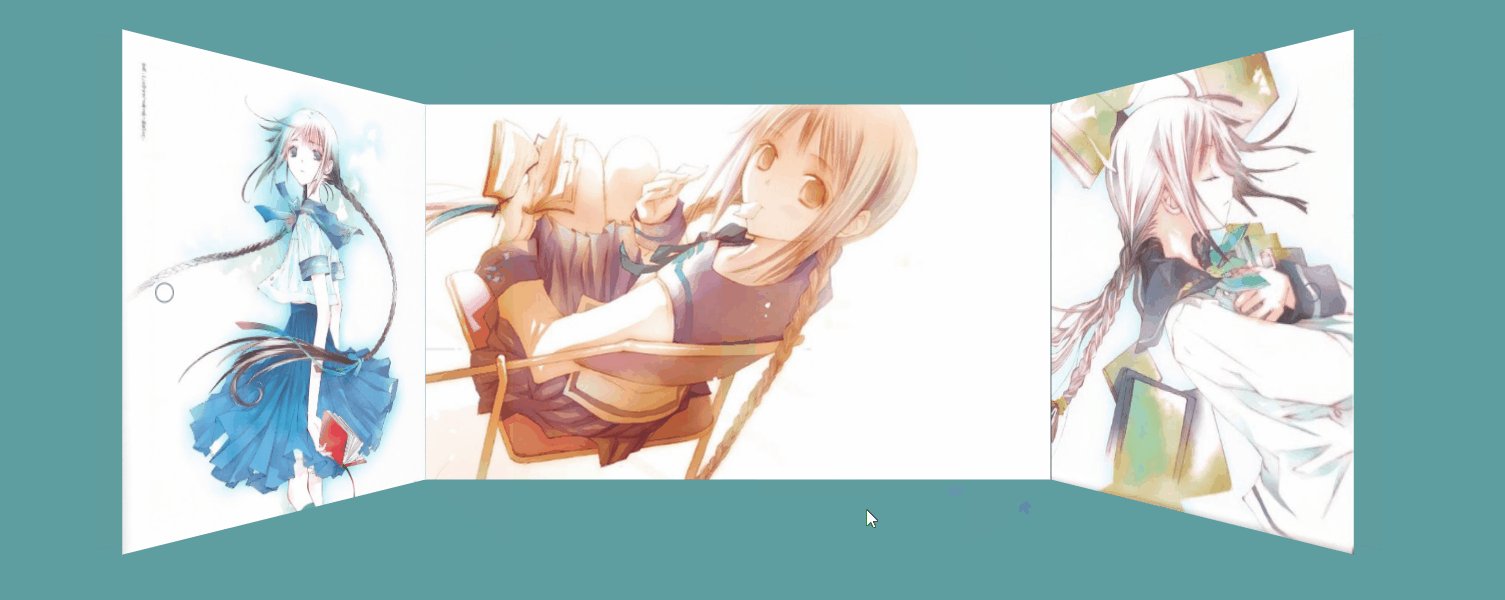
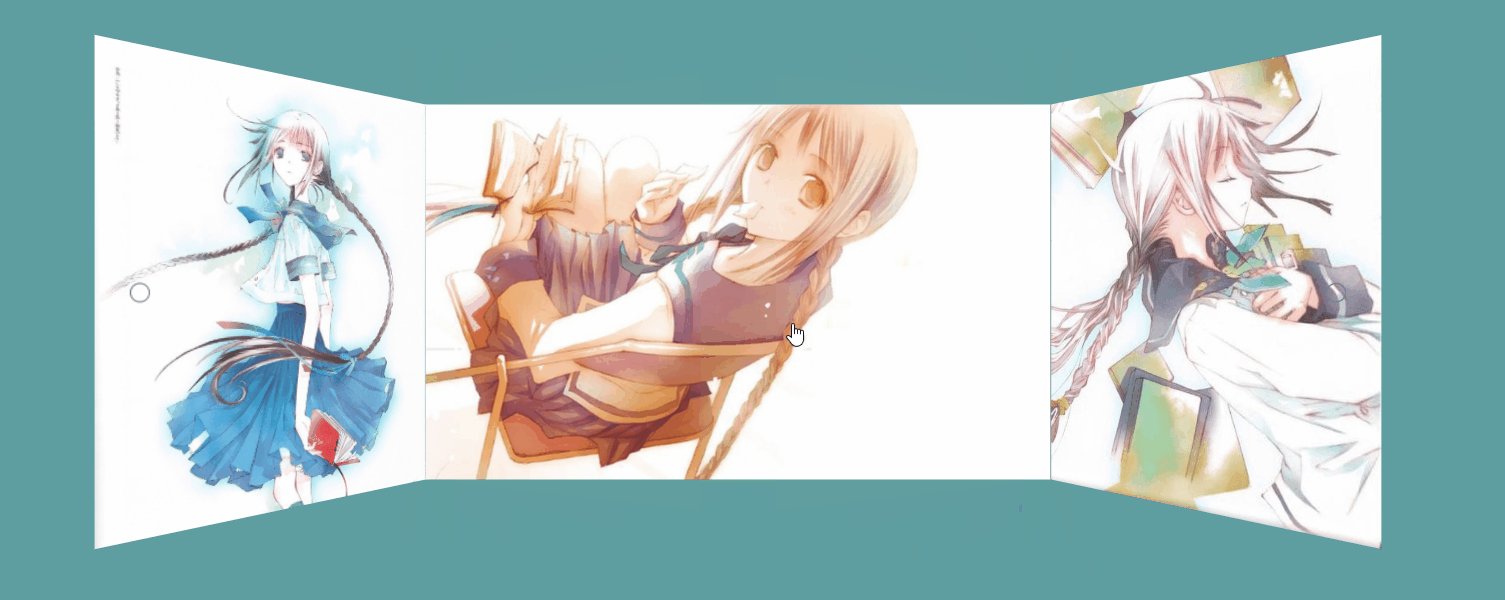
#contain:hover #leftDoor {
transform: rotateY(-120deg);
}
#contain:hover #rightDoor {
transform: rotateY(120deg);
}
#leftDoor::before,
#rightDoor::after {
content: '';
display: block;
position: absolute;
10px;
height: 10px;
border-radius: 50%;
border: 1px slategrey solid;
top: 50%;
transform: translateY(-50%);
/* 当内部无元素时,两个伪元素指的是同一个 */
}
#leftDoor::before {
right: 20px;
}
#rightDoor::after {
left: 20px;
}
HTML代码
<div id="contain">
<div id="leftDoor"></div>
<div id="rightDoor"></div>
</div>
原文地址:https://www.cnblogs.com/Syinho/p/13687800.html