outline:outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
可以按顺序设置如下属性:outline-width,outline-style,outline-color;
outline-offset:outline-offset 属性对轮廓进行偏移,并在边框边缘进行绘制。
以上均来源于w3school。
code:
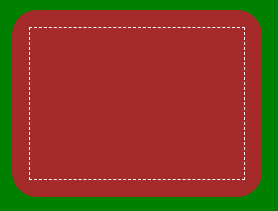
border-radius: 20px;
outline-offset: -15px;//向内偏移15px;
outline: 1px dashed white;
效果: