CSS fonts(字体)属性用于定义字体系列、大小、粗细和文字样式等。
- 字体系列
CSS使用font-family属性定义文本字体系列。
p{font-family:'微软雅黑',Arail}- 各种字体之间必须用英文状态下的逗号隔开;
- 一般情况下,如果有多个单词用空格隔开的字体时用用引号包括起来;
- 如果没有特使要求时,尽量使用系统自带的字体,以确保在任何浏览器上都能以同样的效果显示。
- 最常见的几个字体:body {font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB'; }
- 字体大小
CSS使用font-size属性定义文本大小。
p{font-size:20px;}- PX(像素)是我们网页中最常用的单位;
- 谷歌浏览器的默认字体大小是16px;
- 不同浏览器的默认字体大小不同,所以我们尽量给设定一个字体大小;
- 可以给body一个整体页面的默认字体。
- 字体粗细
CSS使用font-weight属性定义文本的粗细。
div{font-weight:blod;}
| 属性 | 描述 |
| normal | 默认值(不加粗的) |
| blod | 定义粗体(加粗) |
| 100-900 | 400等于normal不加粗;700等于blod加粗;注意后面不跟单位 |- 学会让加粗标签(P和strong等)不加粗,让其他标签加粗;
- 文字样式
CSS使用font-style属性定义文本风格
P{font-style:normal;}
| 属性 | 作用 |
| normal | 系统会显示默认的字体风格 font-style:nomal; |
| italic | 浏览器会显示斜体 | - 字体复合属性
字体复合属性可以把文字样式综合来写,这样更加节约代码
body{font:font-style font-weight font-size/lin-height font-family}- 使用font属性是必须按照上面的属性来写,不能更换顺序,并且需要用空格隔开;
- 在使用过程中必须保留的是font-size,fant-family;两个属性,否则font属性不起作用
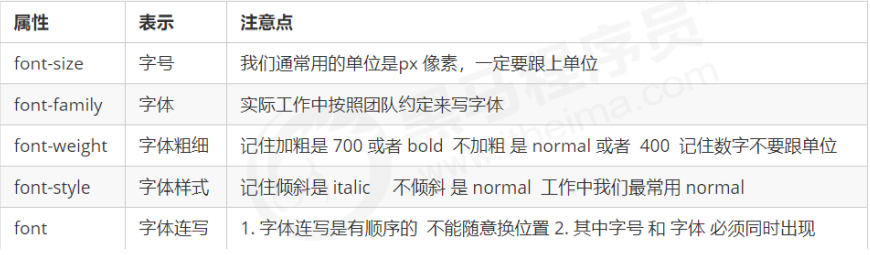
字体属性总结