1. 首先,下载react-developer-tools开发调试工具插件。
因为谷歌插件下载需要翻墙,这里提供一个本地资源:https://www.crx4chrome.com/crx/3068/
谷歌下载.crx后缀的文件,火狐下载.xpi后缀的文件。
2. 插件安装(以谷歌为例)
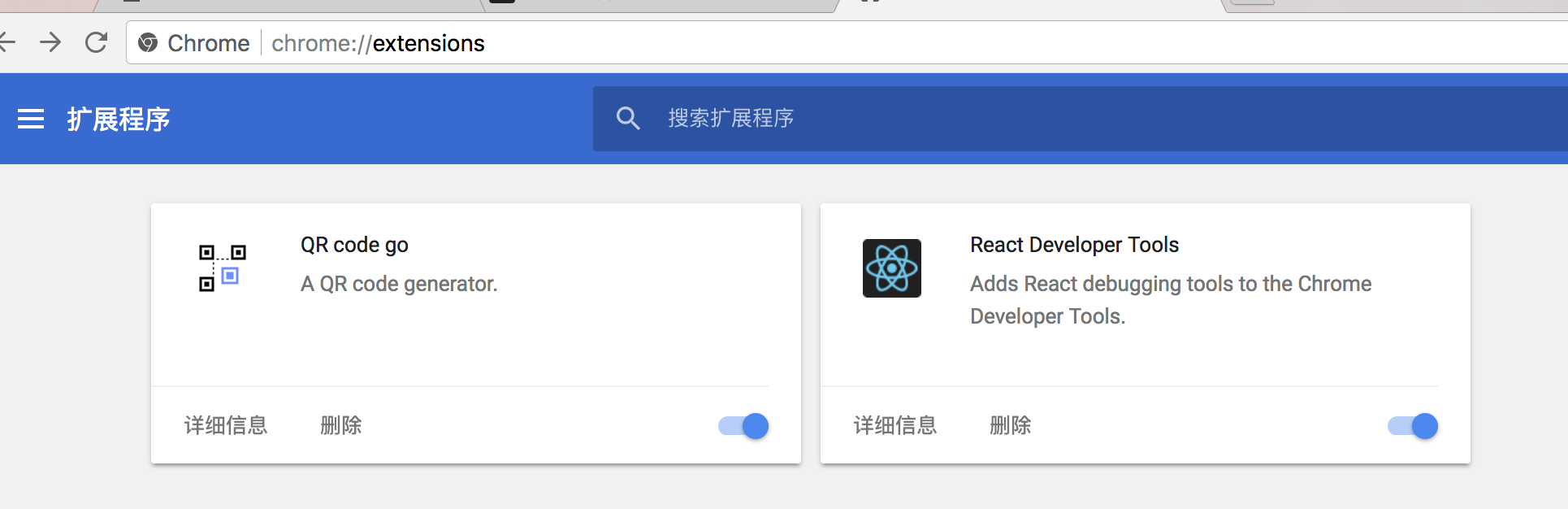
打开谷歌浏览器,在路劲栏输入:chrome://extensions/
将下载的插件拖入谷歌浏览器,然后选中允许访问文件网址。

点击详细信息

React Developer Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可。
3. 在chrome浏览器,会出现React,右侧props--组件属性,state--组件状态。
