原数组:
let arr = [ { id:1, key: "计划中", value: "E0001" }, { id:2, key: "已完成", value: "E0006" }, { id:3, key: "计划中", value: "E0007" }, { id:4, key: "已取消", value: "E0008" } ]
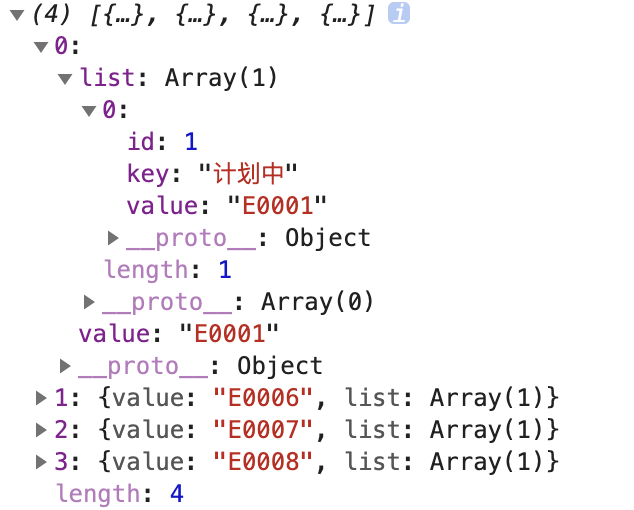
分类一:
const getNewArr = arr => { let newArr = []; arr.map(mapItem => { if (newArr.length == 0) { newArr.push({ value: mapItem.value, list: [mapItem] }); } else { let res = newArr.some(item => { if (item.value == mapItem.value) { item.list.push(mapItem); return true; } }); if (!res) { newArr.push({ value: mapItem.value, list: [mapItem] }); } } }); console.log(newArr); };

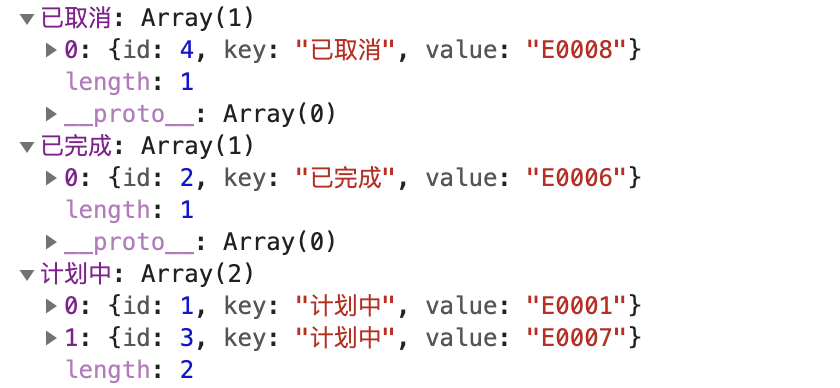
分类二:
const getNewArr = arr => { let list = arr, data = []; for (let i = 0; i < list.length; i++) { if (!data[list[i].key]) { let arr = []; arr.push(list[i]); data[list[i].key] = arr; } else { data[list[i].key].push(list[i]); } } console.log(data) };